1 概述
乐创者支持报表引用CSS脚本进行报表样式设置,提升报表展示效果。
2 示例效果
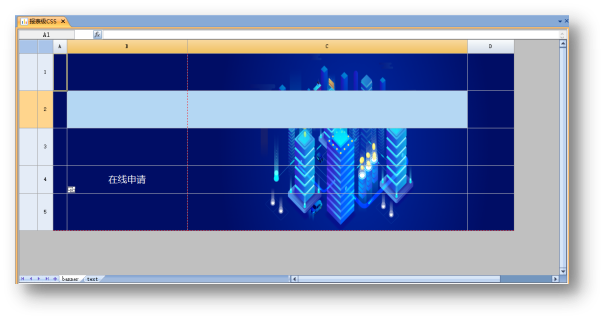
使用自定义CSS改变“在线申请”链接的显示样式,效果如下图:
3 制作步骤
3.1 报表制作
首先我们制作了一张报表,如下图:
在没有使用CSS脚本时,我们先来预览看下效果,如下图:
由于乐创者进行了样式封装,按钮样式无法修改,可以使用CSS脚本进行美化。
3.2 定义CSS脚本
打开设计器,选择工具栏中[报表>CSS样式],如下图:
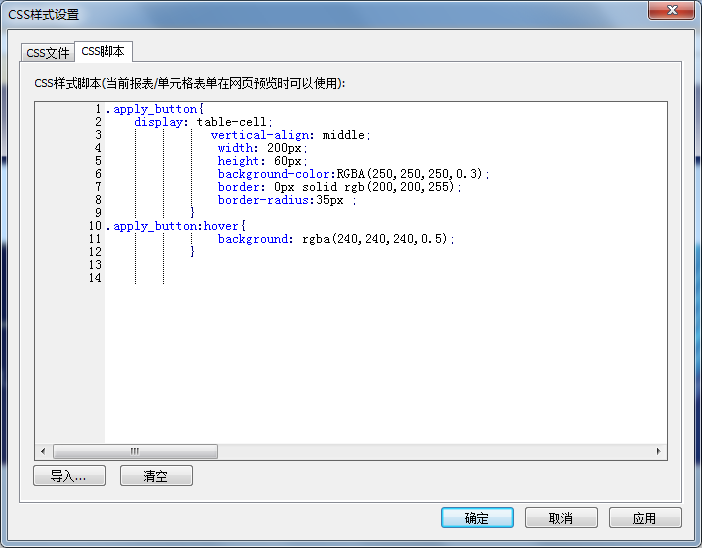
点击[CSS样式]进入编辑界面,选择“CSS脚本”方式,根据需要展示的样式编写对应的CSS脚本,如下图:
具体CSS脚本如下:
.apply_button{
display: table-cell;
vertical-align: middle;
width: 200px;
height: 60px;
background-color:RGBA(250,250,250,0.3);
border: 0px solid rgb(200,200,255);
border-radius:35px ;
}
.apply_button:hover{
background: rgba(240,240,240,0.5);
}注:如果在自定义样式中使用了系统样式的样式名称,那么将覆盖系统原来的样式。
3.3 引用CSS脚本
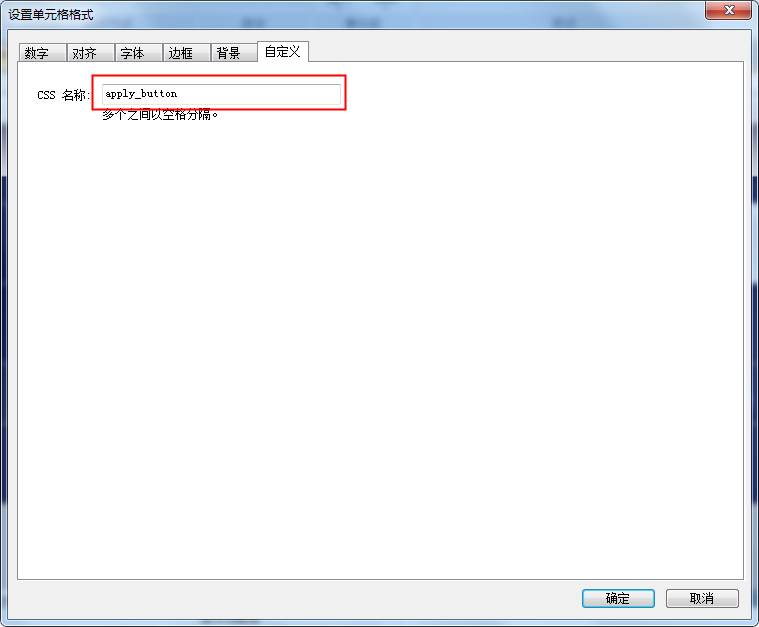
选择“在线申请”链接所在单元格,右键选择[设置单元格格式],弹出单元格格式设置窗口,点击“自定义”Tab页,输入需要引用的CSS脚本名称,如下图:
4 预览
保存报表,点击[预览],查看最终效果,如下图:
5 总结
使用报表CSS脚本可灵活修改报表样式,使报表展示更加多变。
CSS脚本编写请参考: https://www.runoob.com/css/css-tutorial.html
6 实例地址
所属应用:智能报表实例
模板地址:应用空间\lczReport\高级教程\报表级CSS.hte
作者:fancy 创建时间:2023-07-20 11:39
最后编辑:fancy 更新时间:2026-01-10 17:30
最后编辑:fancy 更新时间:2026-01-10 17:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料