1 概述
JS脚本可在全局事件的配置中使用,触发类型为前台触发。即:设计模板时可以给某个控件添加JS事件,每个事件对应一个function;当报表转为html页面时会将这些function加到html的头部head,当事件被触发时,对应的function被执行。
控件事件属于报表层面定义JS脚本,只作用于当前报表。
2 示例效果
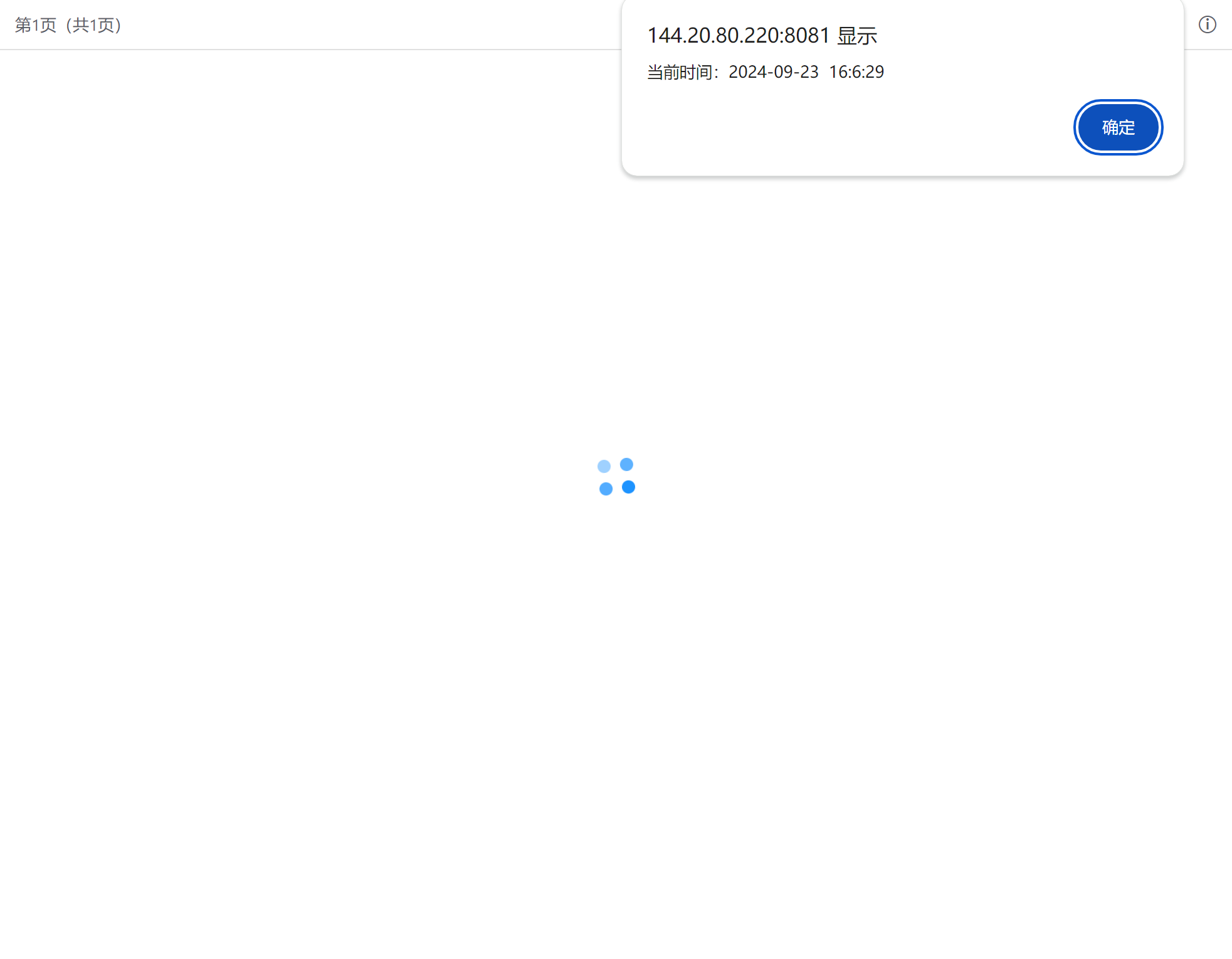
调用JS脚本实现报表提示当前时间,效果如下图:
3 制作步骤
3.1 准备报表
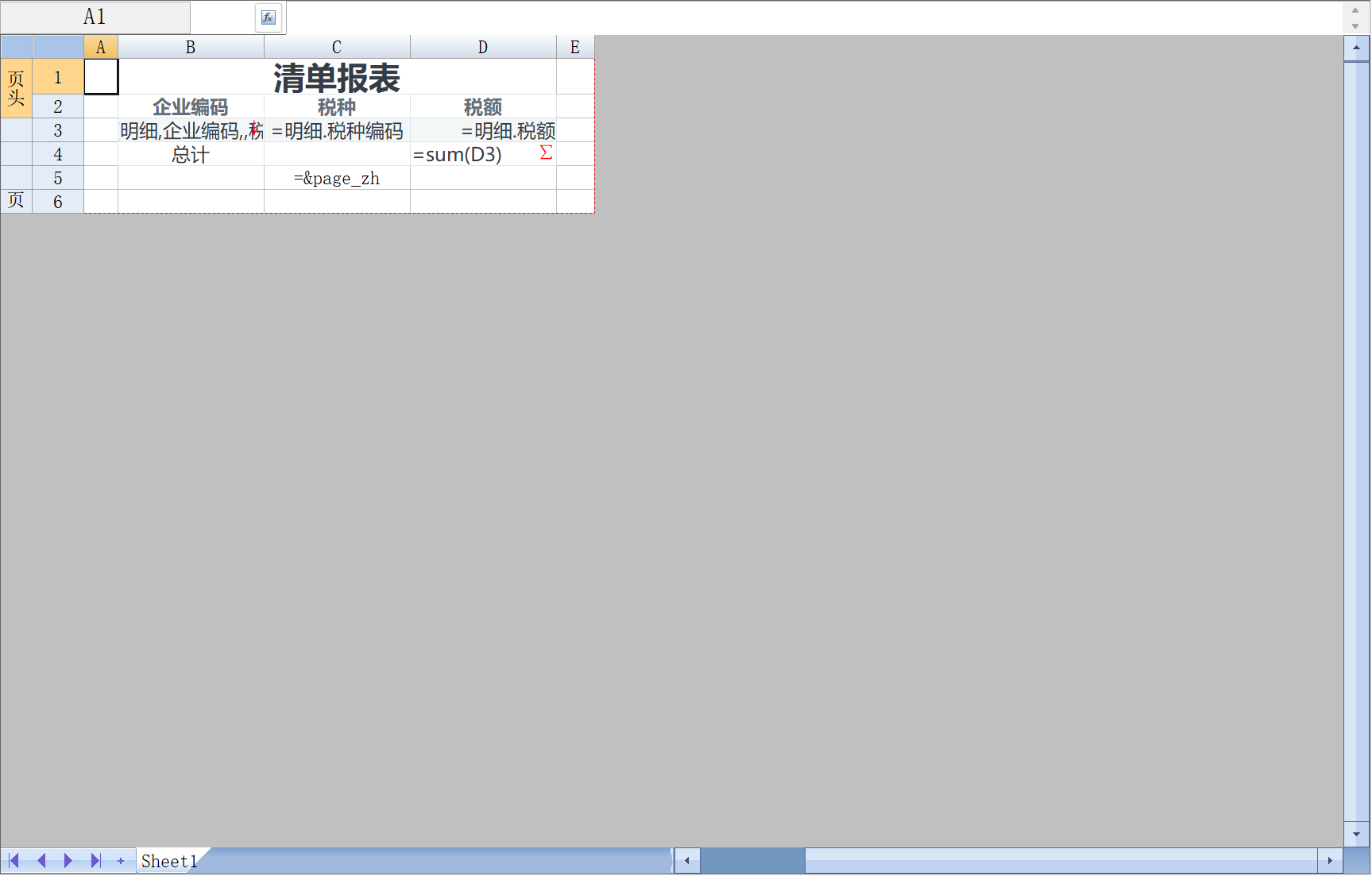
根据实际业务制作报表,如下图:
3.2 定义JS脚本
打开设计器,选择工具栏中[报表>js脚本],如下图:
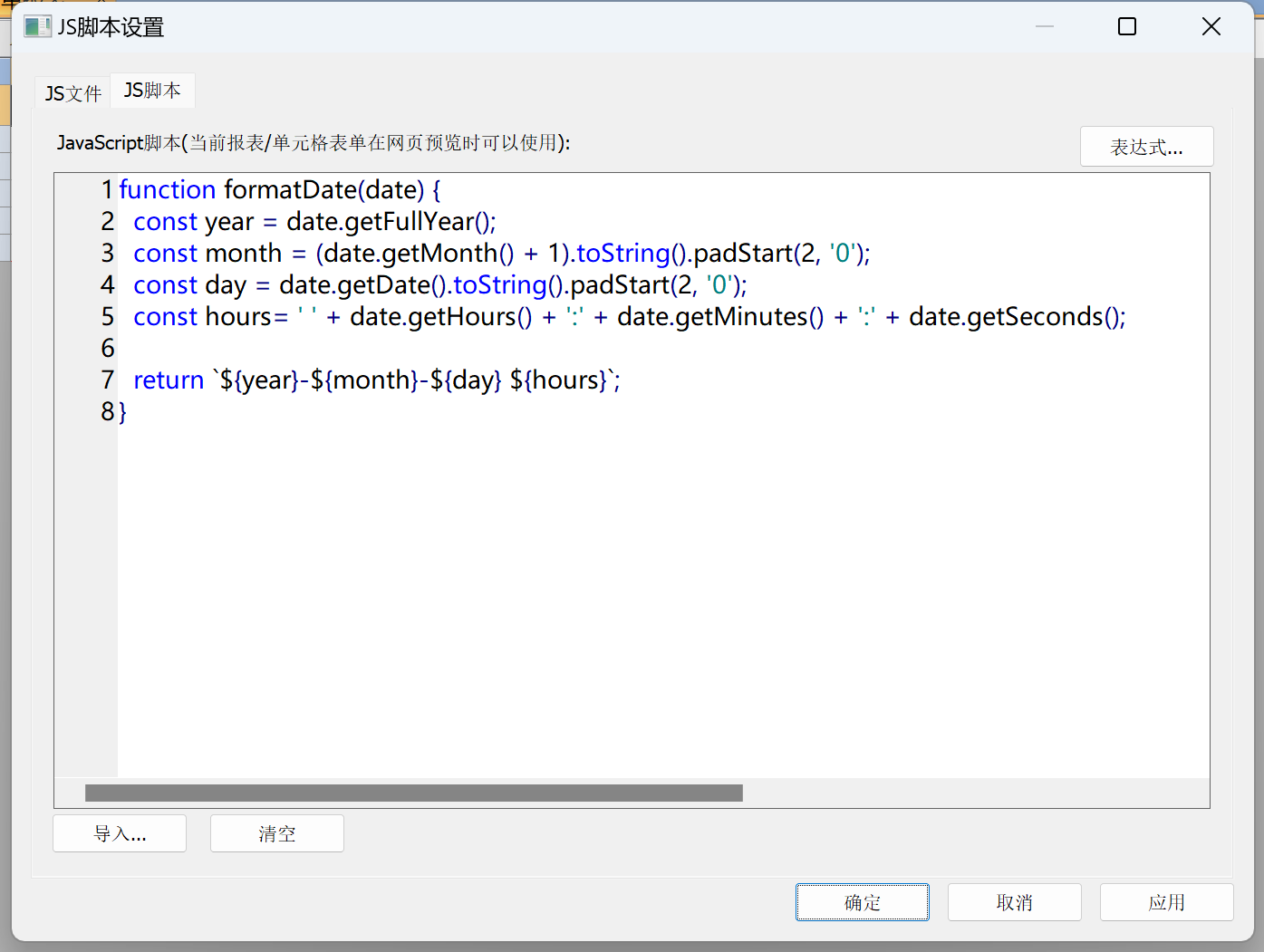
按照实例要求编写实现对应效果的JS脚本,如下图:
具体JS脚本如下:
function formatDate(date) {
const year = date.getFullYear();
const month = (date.getMonth() + 1).toString().padStart(2, '0');
const day = date.getDate().toString().padStart(2, '0');
const hours= ' ' + date.getHours() + ':' + date.getMinutes() + ':' + date.getSeconds();
return `${year}-${month}-${day} ${hours}`;
}3.3 添加JS事件
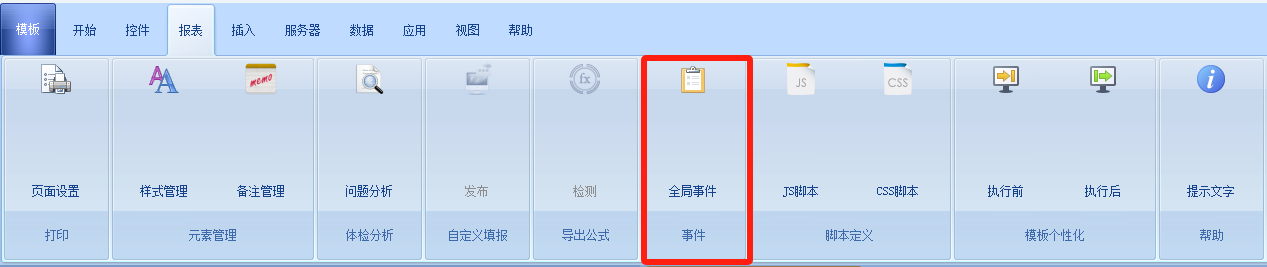
编写JS脚本,需调用该脚本才能生效。选择工具栏中[报表>全局事件],如下图:
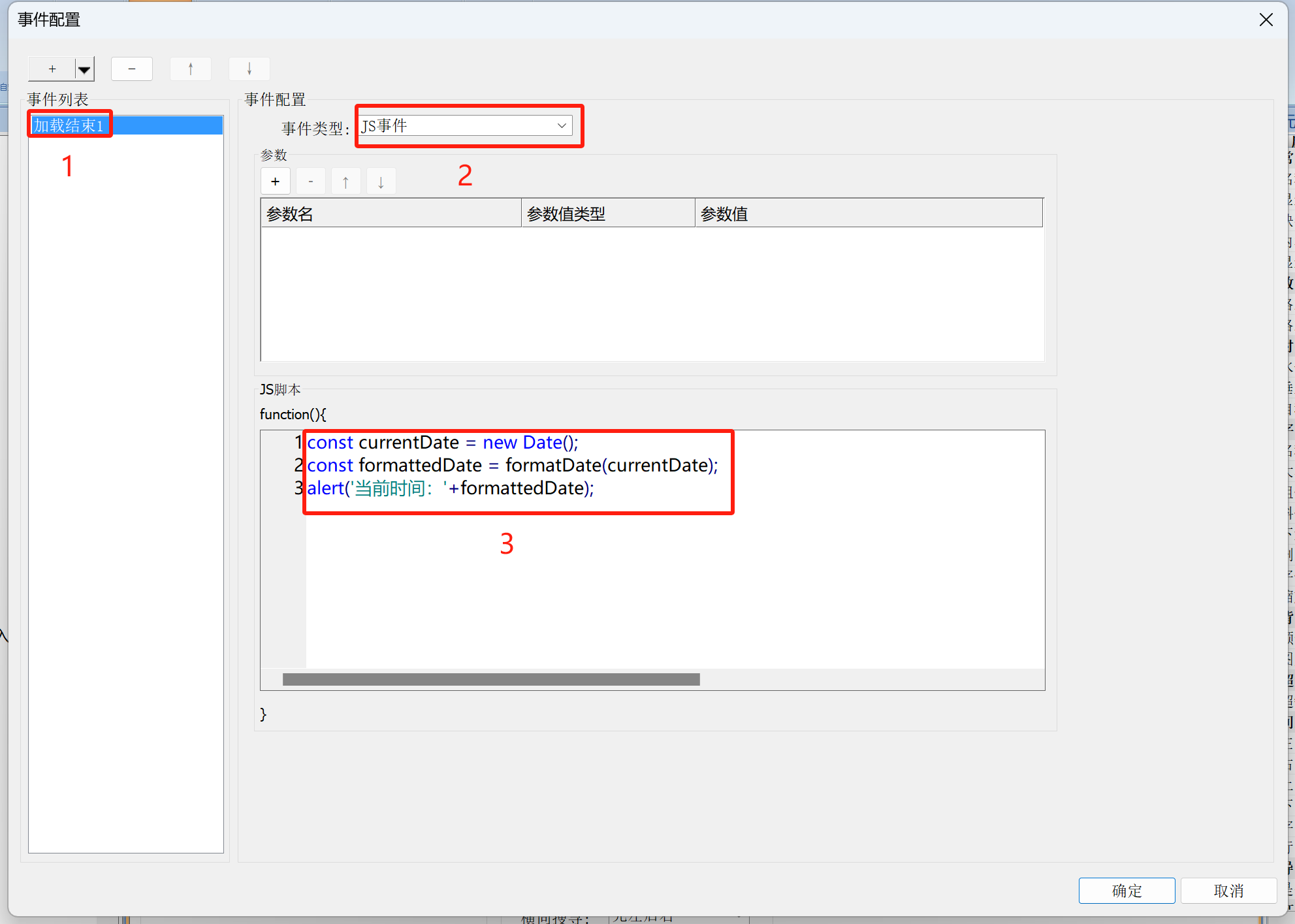
添加“加载结束后”事件,调用JS脚本,如下图:
具体JS脚本如下:
const currentDate = new Date();
const formattedDate = formatDate(currentDate);
alert('当前时间:'+formattedDate);作者:zhaowenyao 创建时间:2023-07-20 11:40
最后编辑:zhaowenyao 更新时间:2026-01-10 17:30
最后编辑:zhaowenyao 更新时间:2026-01-10 17:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料