1 功能简介
滚动的消息文本或者表格内容一般被称为跑马灯。跑马灯有比较广泛的应用场景,尤其是在看板和大屏中,例如:
- 某个区域内容较多但布局有限,就可以通过跑马灯的形式呈现
- 表格内容较多,可以通过表格滚动将内容全部展示
- 新闻内容展示时,多条消息、字幕滚动
- 大型展示屏中,图文滚动实现动态效果
2 示例效果
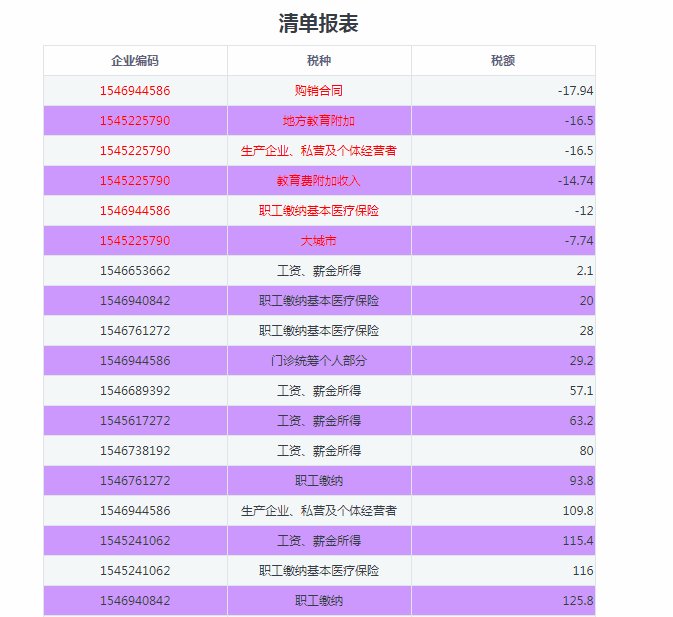
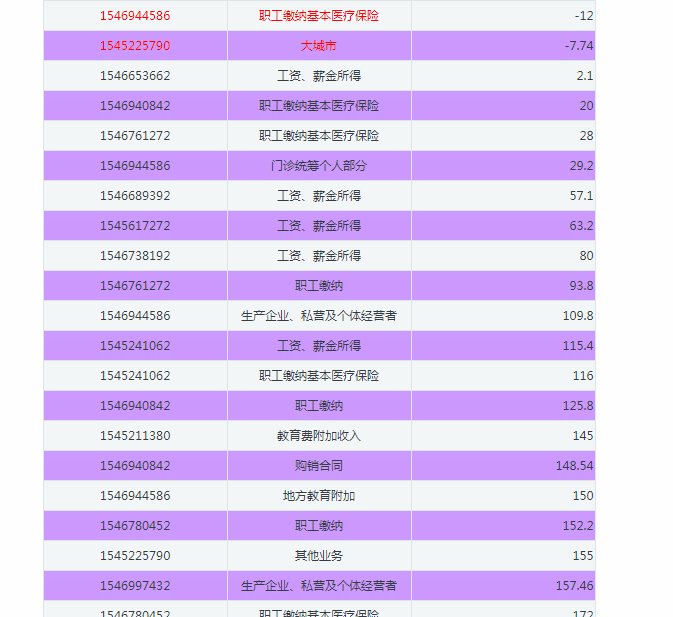
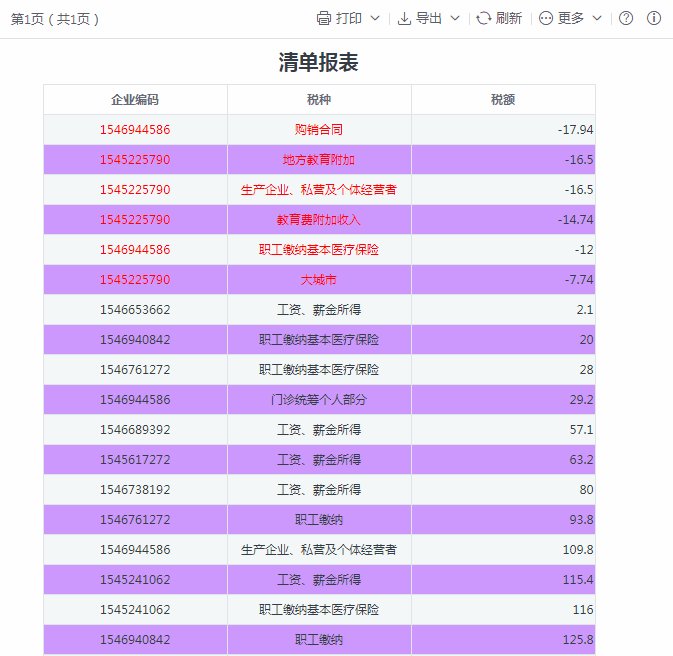
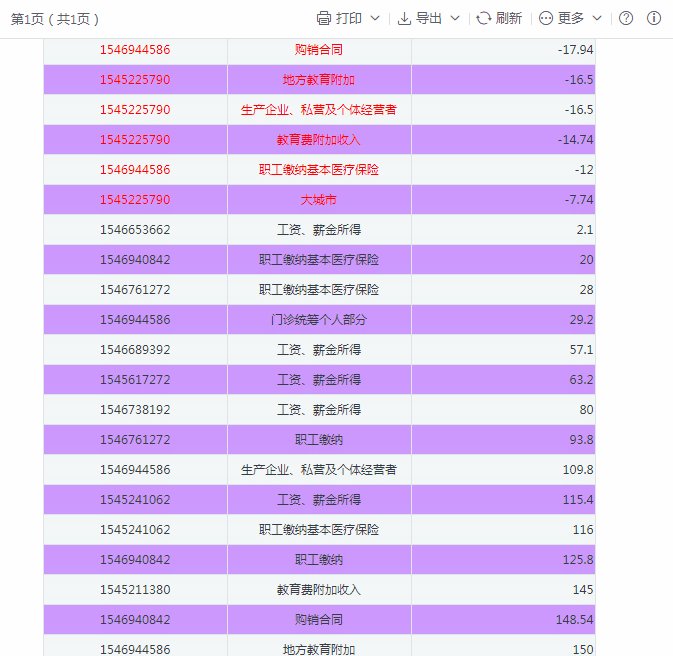
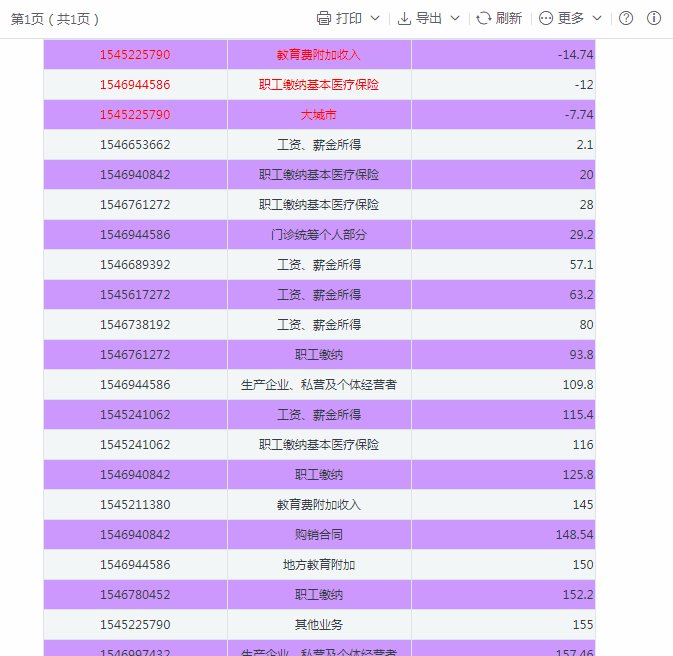
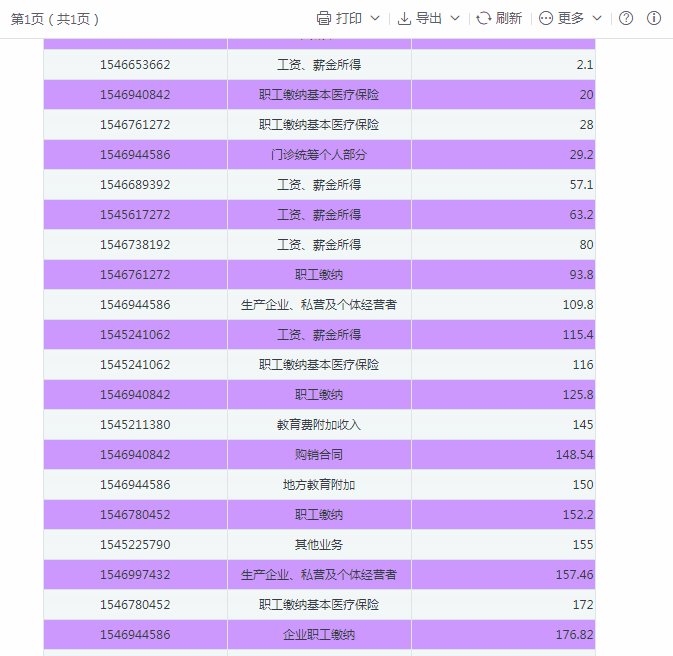
普通报表可以通过JS事件实现跑马灯效果,如下图所示:
3 制作步骤
3.1 模板准备
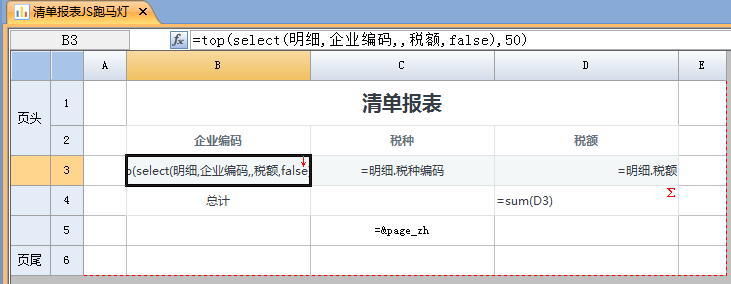
设计一张简单的清单汇总报表,如下图:
3.2 添加事件
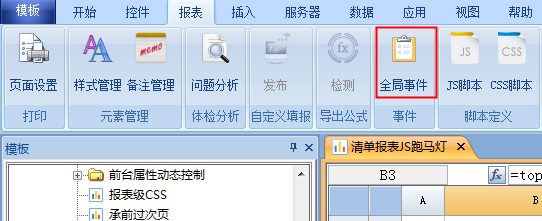
全局事件配置入口:工具栏[报表>全局事件],如下图:
点击[全局事件],点击“+”选择事件触发时机,普通报表支持的时机如下:
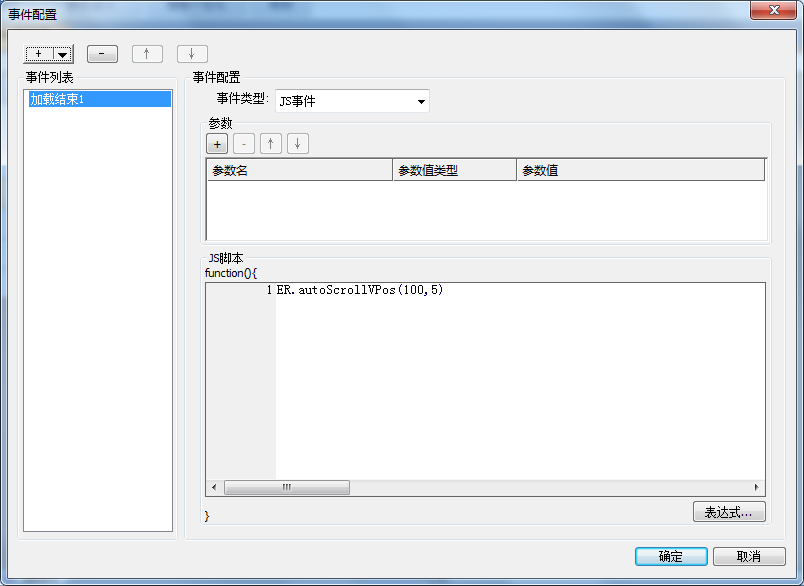
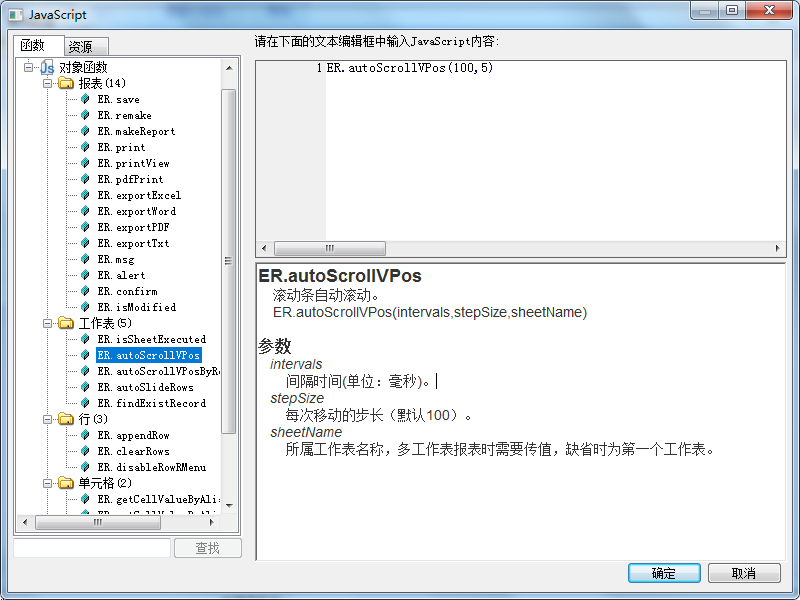
该示例选择“加载结束”,事件类型选择“JS事件”,并配置实现跑马灯效果的JS脚本,如下图:
JS脚本代码如下:
`ER.autoScrollVPos(100,5)`其中“ER.autoScrollVPos”可以通过表达式选择该函数,如下图:
上述JS脚本含义是:每100毫秒,滚动5像素。
3.3 效果预览
3.3.1 PC端
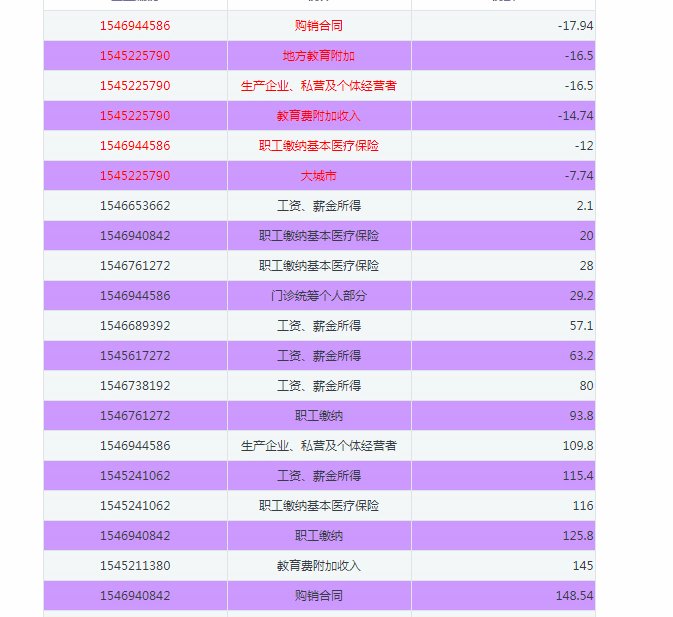
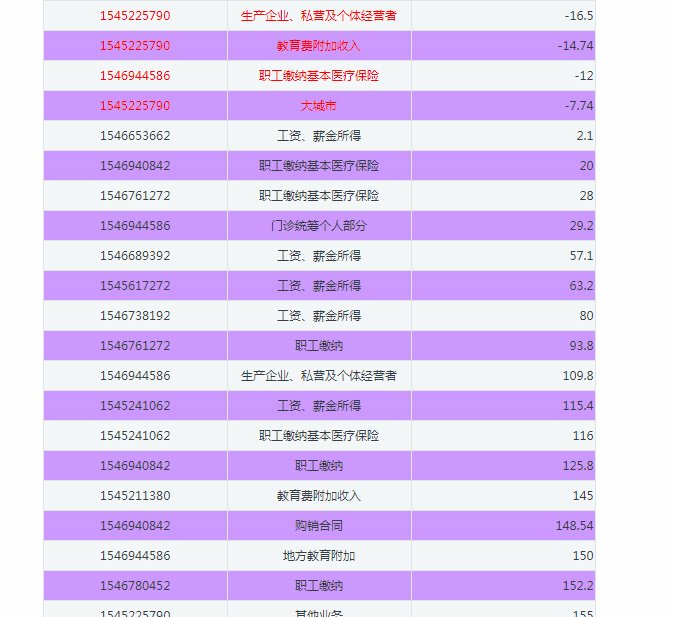
点击[预览],查看PC端的跑马灯效果,如下图:
3.3.2 移动端
跑马灯效果在移动端也是生效的,看一下效果:
4 实例地址
所属应用:智能报表实例
模板地址:应用空间\lczReport\高级教程\清单报表JS跑马灯.hte
作者:fancy 创建时间:2023-07-18 09:32
最后编辑:fancy 更新时间:2026-01-10 17:30
最后编辑:fancy 更新时间:2026-01-10 17:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料