1 概述
JS脚本可在控件事件的配置中使用,触发类型为前台触发。即:设计模板时可以给某个控件添加JS事件,每个事件对应一个function;当报表转为html页面时会将这些function加到html的头部head,当事件被触发时,对应的function被执行。
控件事件属于报表层面定义JS脚本,只作用于当前报表。
2 示例效果
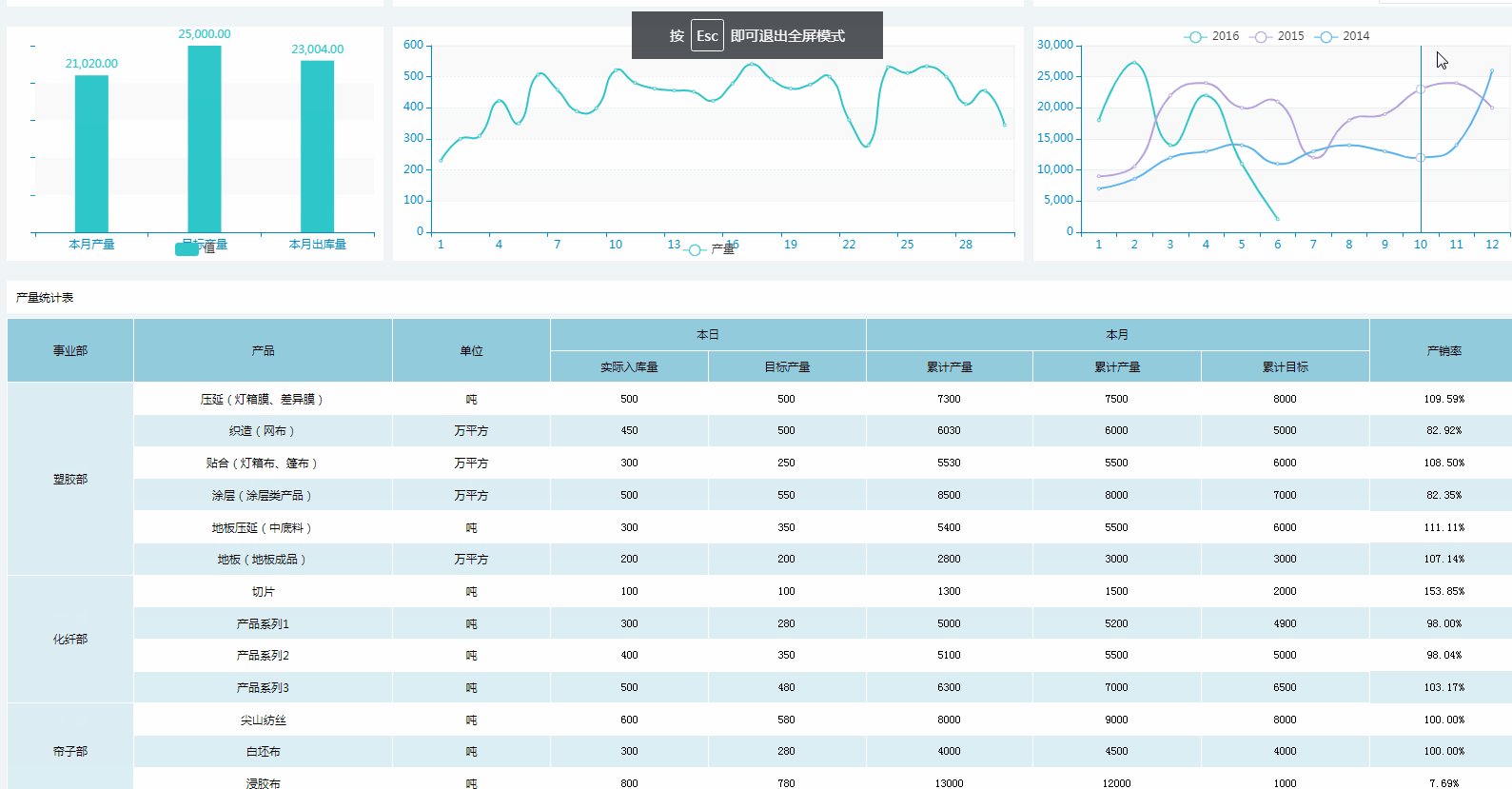
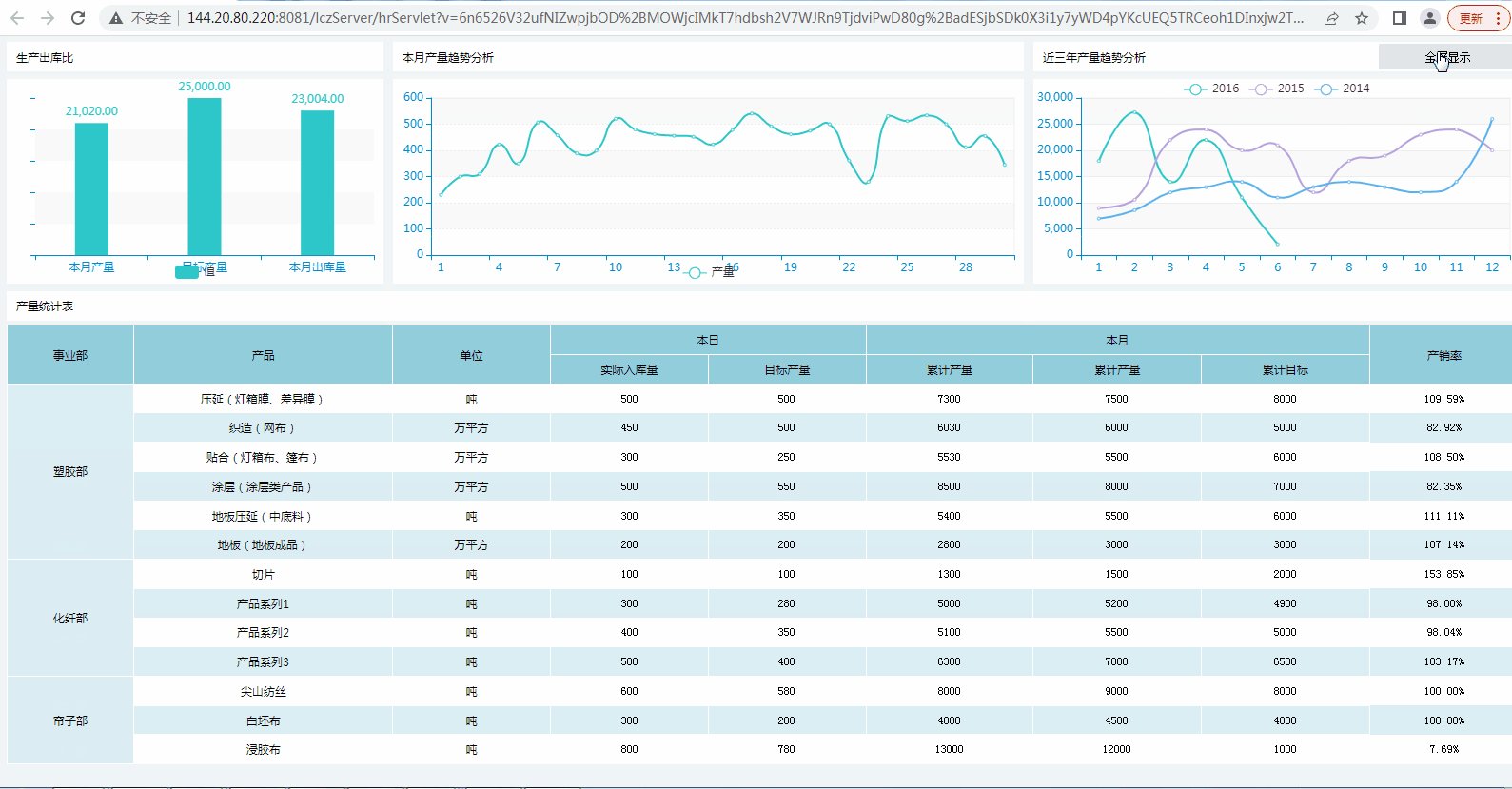
调用JS脚本实现点击按钮后报表全屏展示,效果如下图:
3 制作步骤
3.1 准备报表
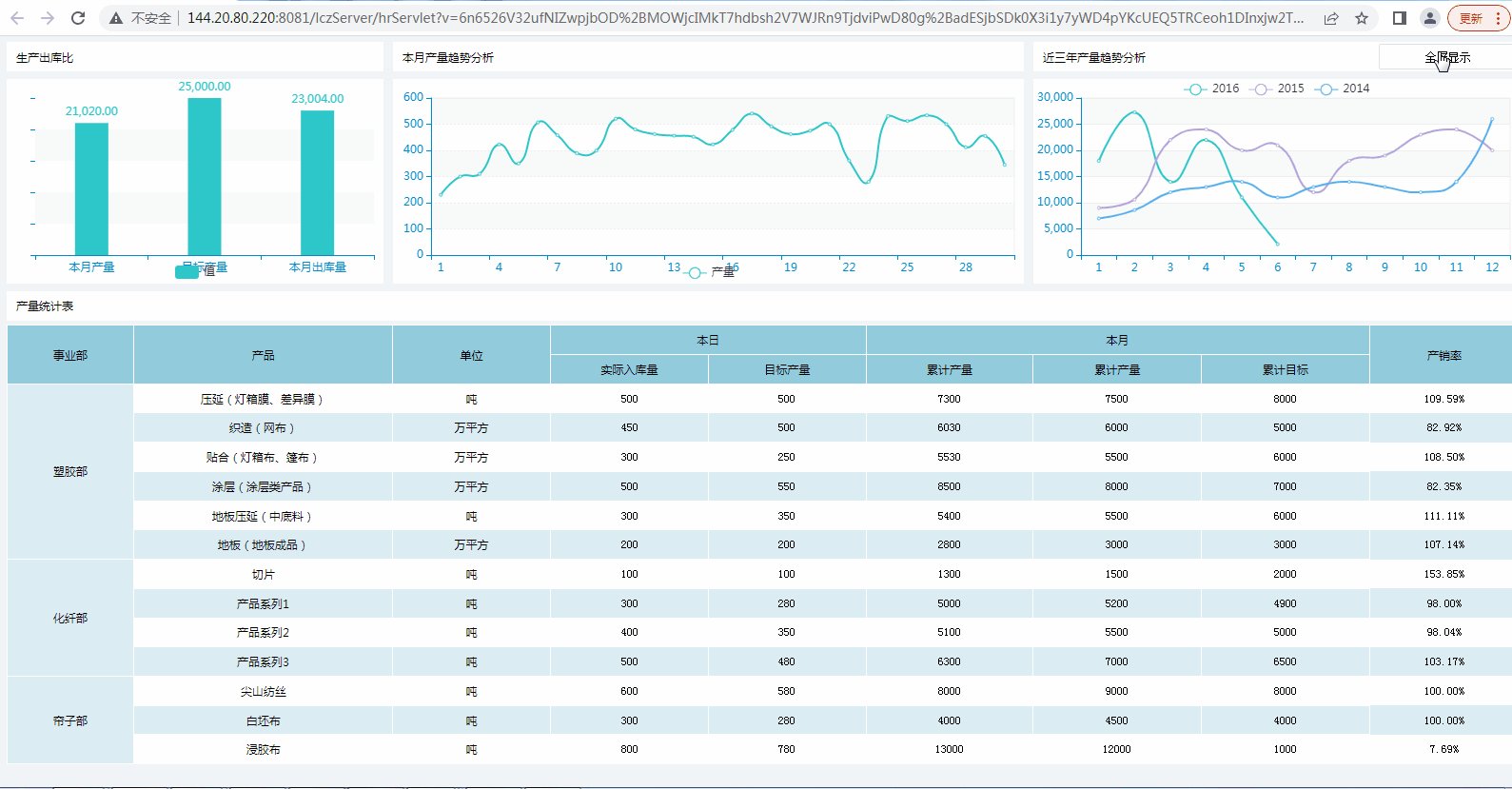
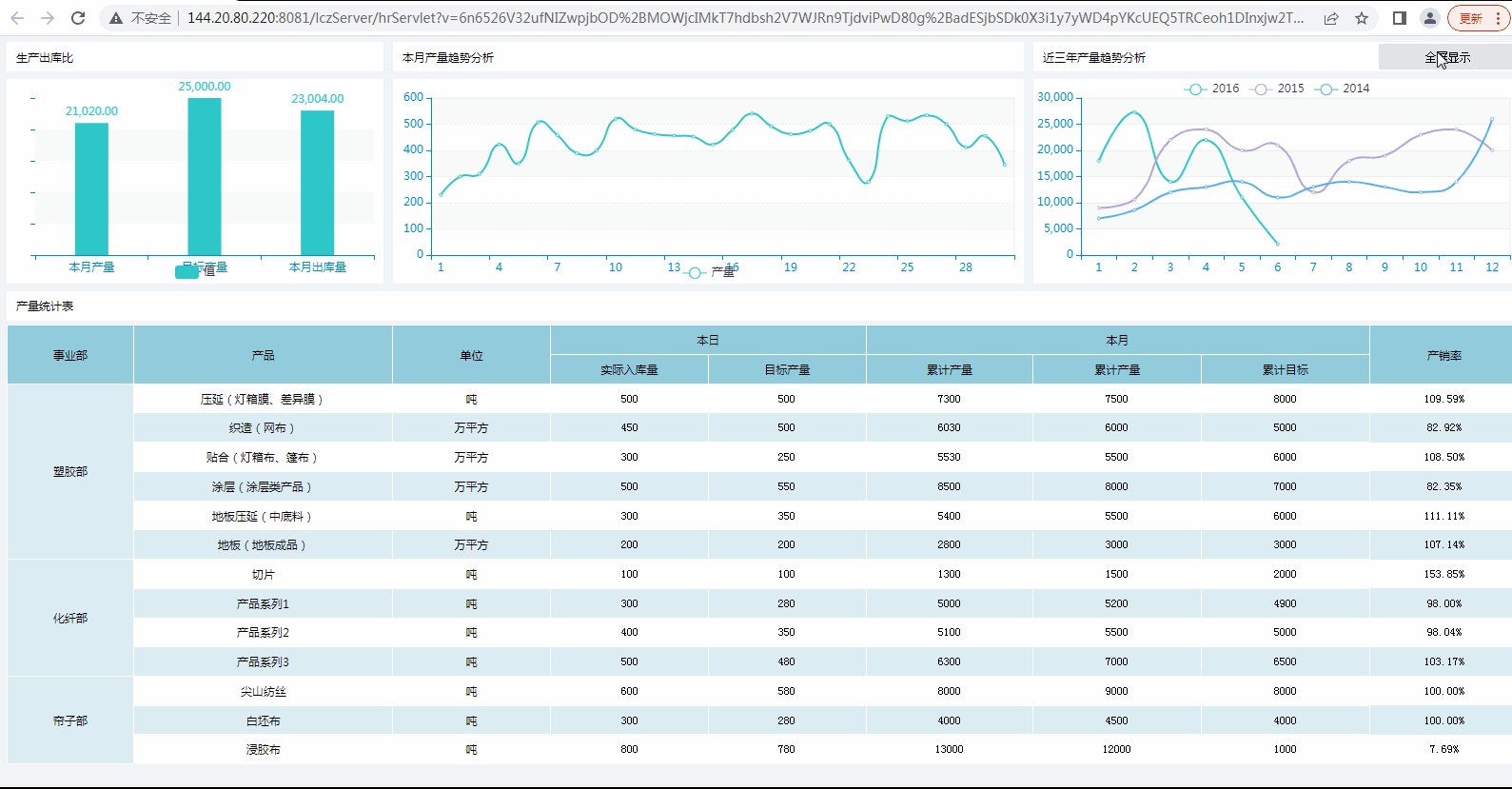
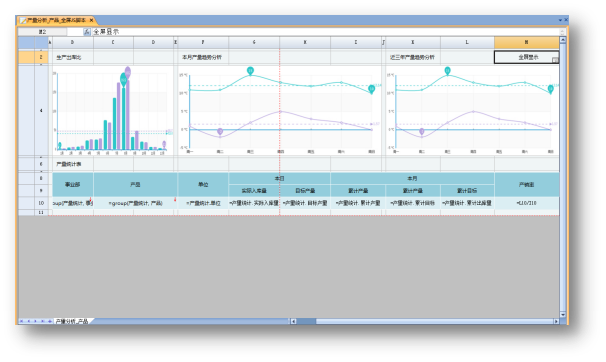
根据实际业务制作报表,如下图:
3.2 定义JS脚本
打开设计器,选择工具栏中[报表>JS脚本],如下图::
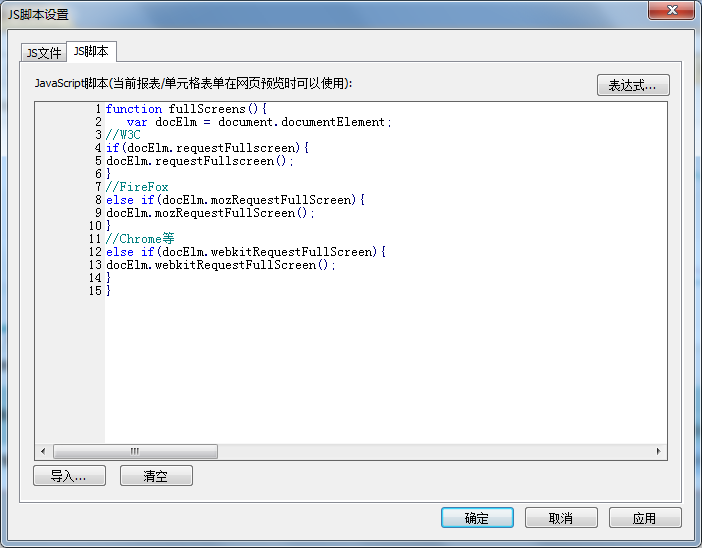
按照实例要求编写实现对应效果的JS脚本,如下图:
具体JS脚本如下:
function fullScreens(){
var docElm = document.documentElement;
//W3C
if(docElm.requestFullscreen){
docElm.requestFullscreen();
}
//FireFox
else if(docElm.mozRequestFullScreen){
docElm.mozRequestFullScreen();
}
//Chrome等
else if(docElm.webkitRequestFullScreen){
docElm.webkitRequestFullScreen();
}
}3.3 添加JS事件
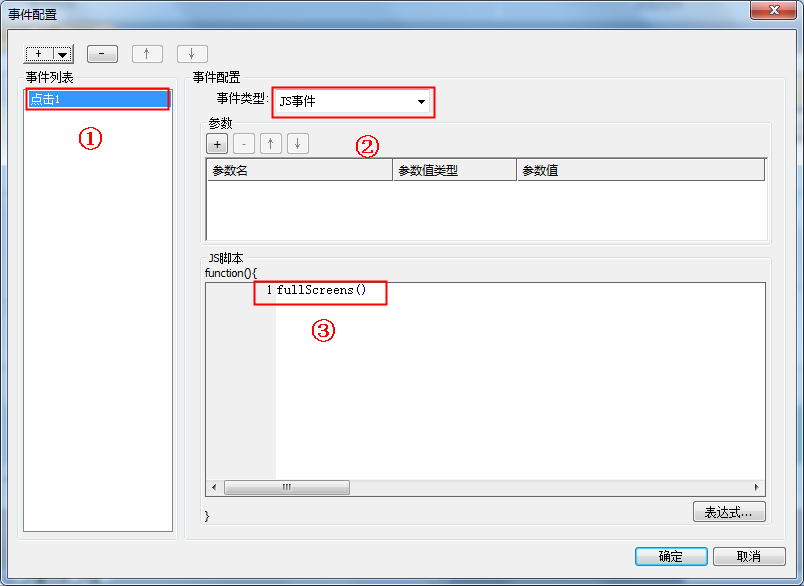
编写JS脚本,需调用该脚本才能生效。在报表M2单元格设置[按钮]控件,添加控件“点击”事件,调用JS脚本:
4 实例地址
所属应用:单元格表单实例
模板地址:应用空间\订单实例\03.场景报表\产量分析产品全屏JS脚本.hte
作者:fancy 创建时间:2023-07-20 11:40
最后编辑:fancy 更新时间:2026-01-10 17:30
最后编辑:fancy 更新时间:2026-01-10 17:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料