“通知”组件为系统包装组件,主要用于查看和管理用户接收到的乐创者消息,支持查看消息详情或者处理待办消息,功能与门户中的“消息查看”相同。
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
通知按钮默认为“小铃铛”,用户可更改其颜色以及与组件的边距。
- 边距:图标与组件框的距离。
上标
主要用于达到消息提醒,数量统计等场景效果。
0值隐藏:打开时,当组件数据为0或者小于0时将自动隐藏组件。例如点击查看消息后,将未读数据置0,此时不再显示上标提醒。
圆角:背景圆角。
文本样式:数字的文本样式。
内边距:数字在背景中的上下左右内边距。
背景:背景颜色。
偏移:上标数字相对于图标的位置偏移。
数据
该组件无需配置数据。其上标会获取门户消息中心处用户未读消息的数量。
交互
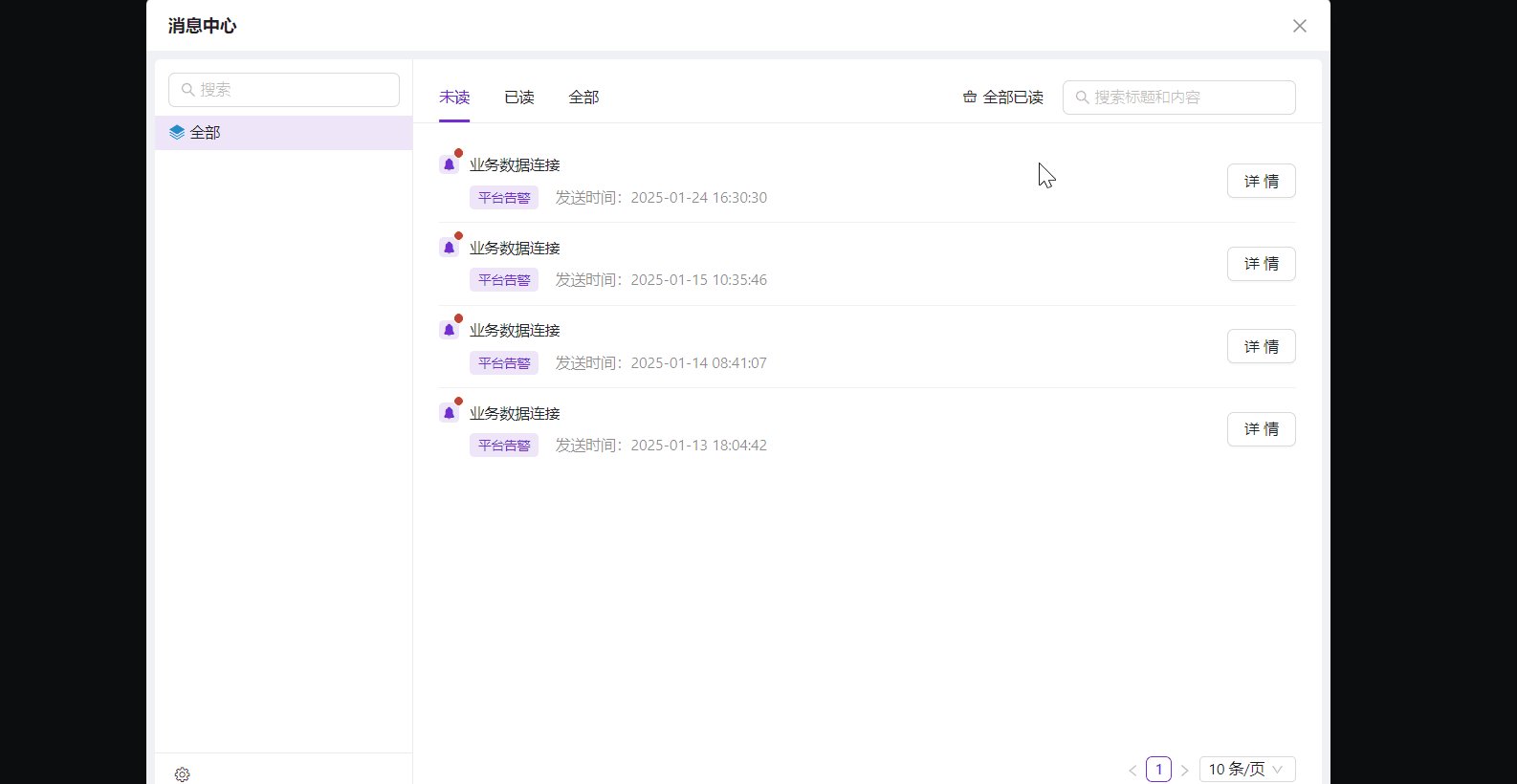
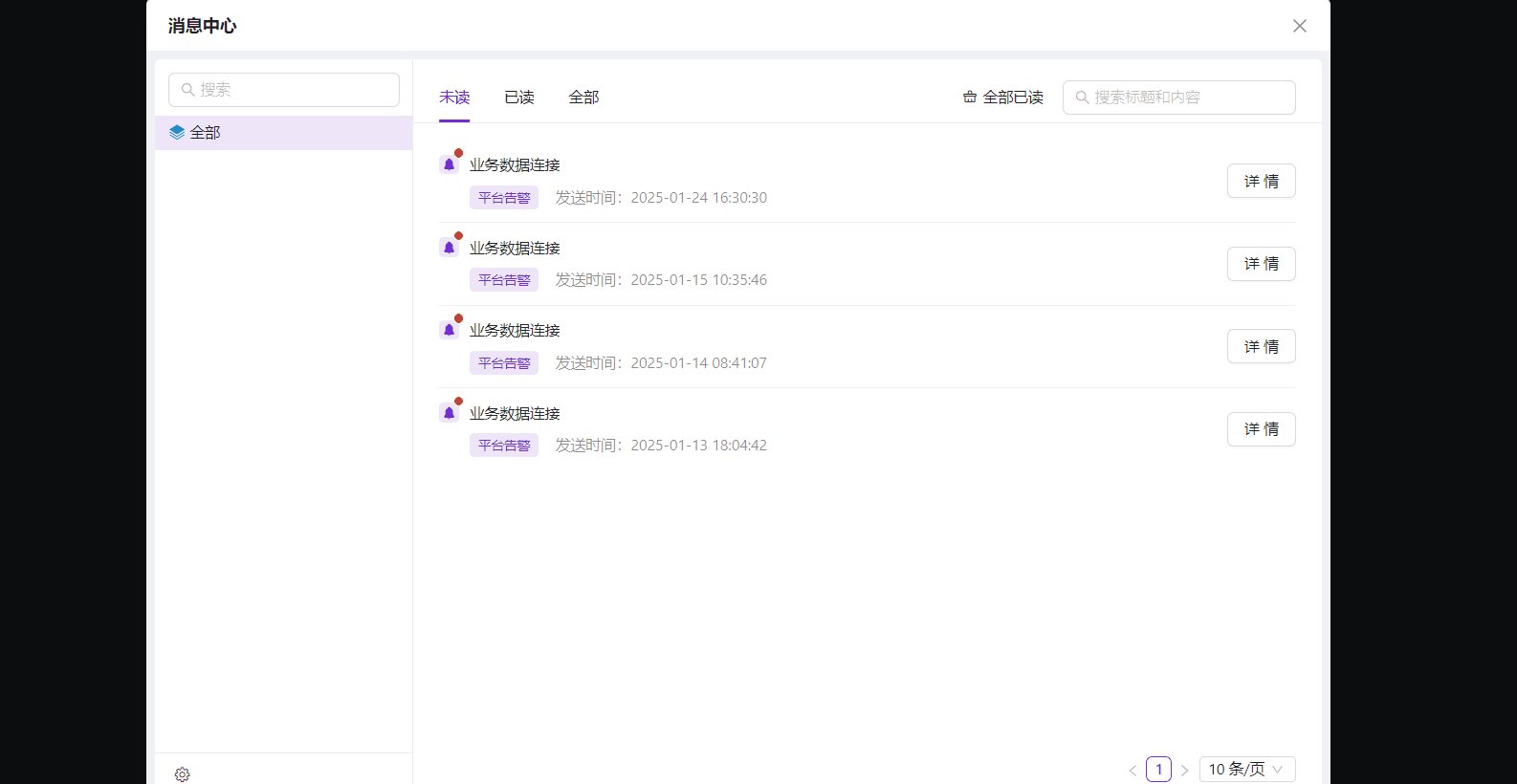
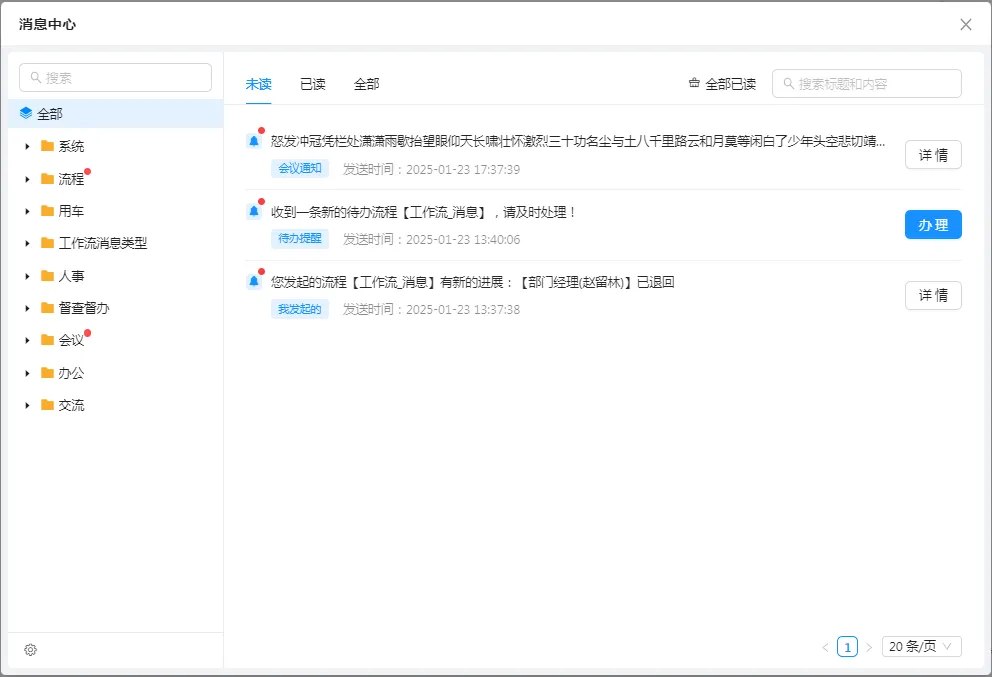
该组件无需配置交互事件。点击该组件即可进入“消息中心”界面。如下图:

可查看该用户接收到的所有平台消息,包括系统类消息以及该用户订阅消息类型对应的消息。点击“全部”可查看该用户接收到的所有类型消息;选择某消息类型,可仅查看该类型下的消息。
某消息类型如果有未读消息,将在该消息类型和对应消息分类上看到未读消息数量,便于快速定位哪些消息类型下存在未读消息,方便查看。对消息可以进行如下操作:
1、查看消息详情
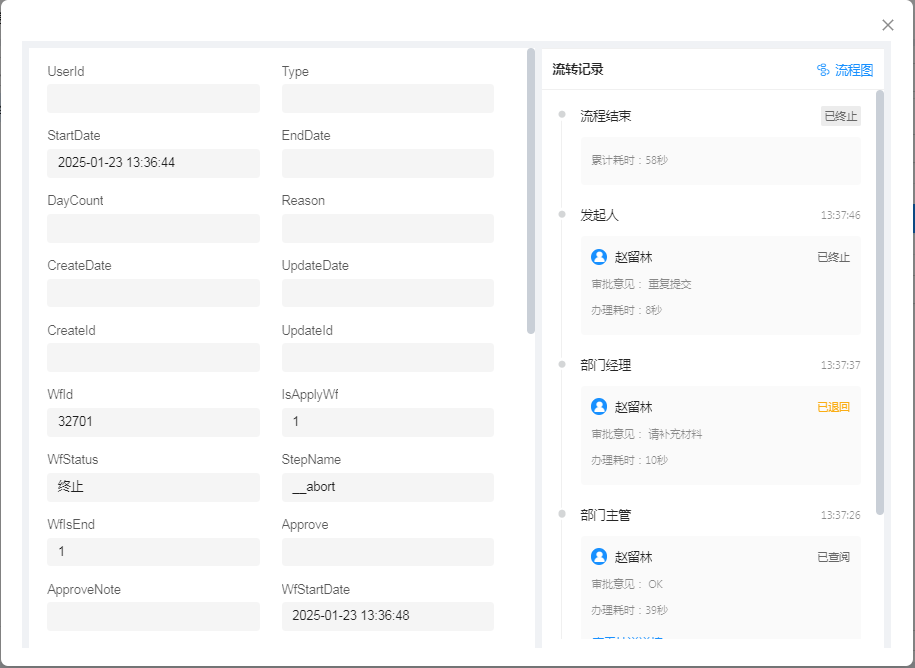
接收到的系统消息以及其他业务消息,可点击“详情”查看对应消息的详细信息,如下图:

查看详情后,该消息将自动更改为已读状态。
2、办理待处理流程
针对流程类部分消息(包括:待办提醒和催办提醒),可点击“办理”进入对应流程的待办处理页面,可快速进行流程的处理。如下图:

处理后,该消息将自动更改为已读状态。
3、搜索消息
在搜索框中输入消息标题,可在当前分类下搜索出匹配的消息。
4、全部标记为已读
某分类下的未读消息或全部未读消息,可通过“全部标记为已读”将当前查看的所有未读消息标识为“已读”。
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
