基础折线柱状图是基础折线图和基础柱状图的结合图表,可按需选择折线样式或柱状样式进行数据展示,支持多系列数据配置。
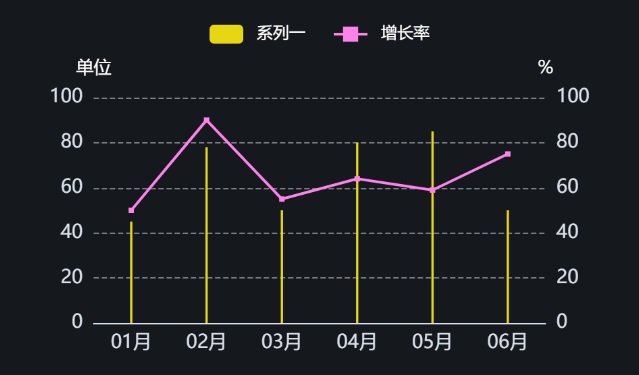
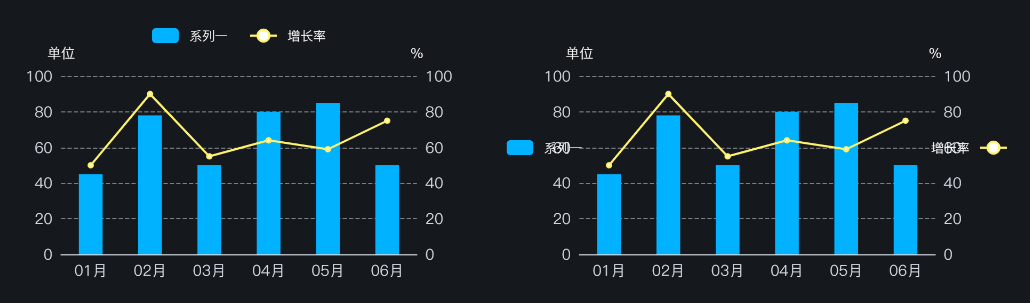
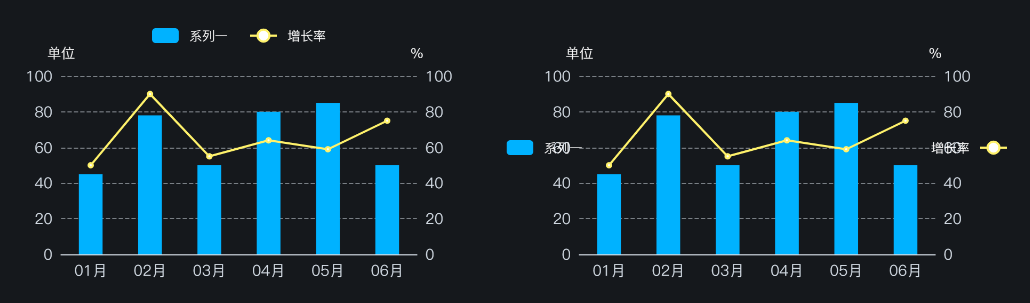
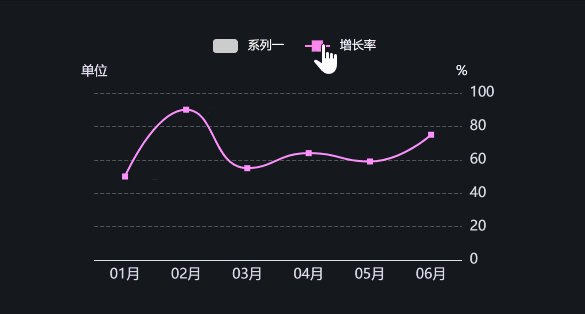
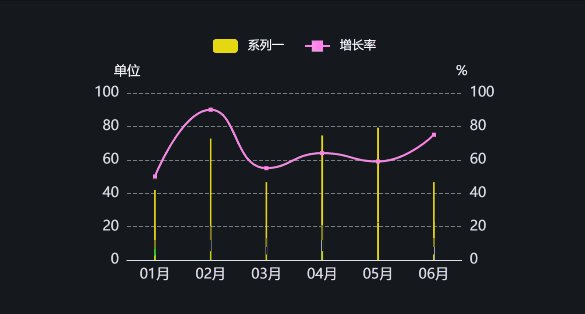
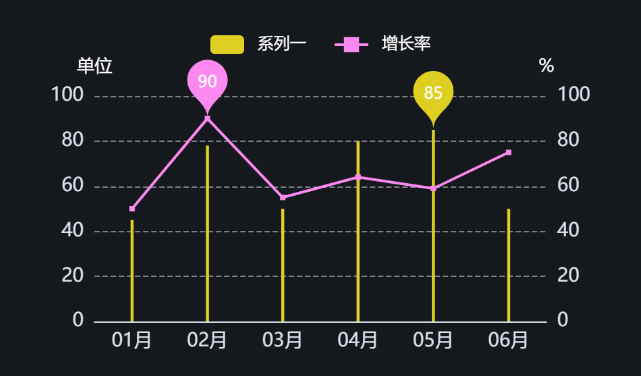
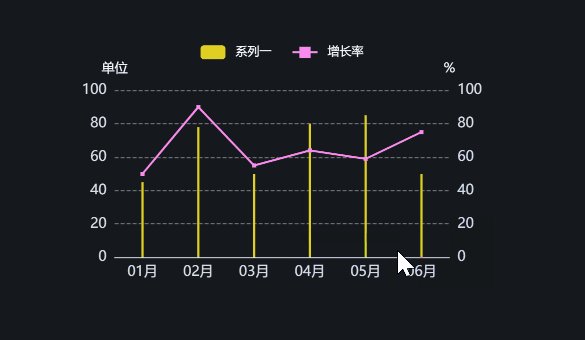
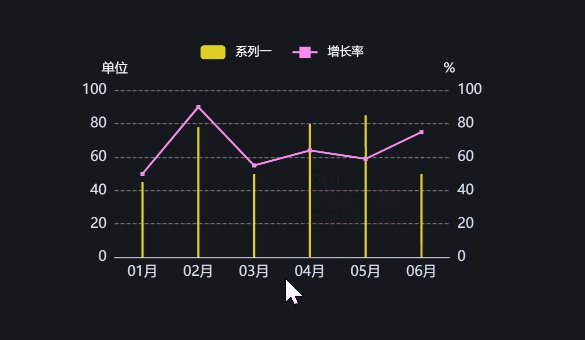
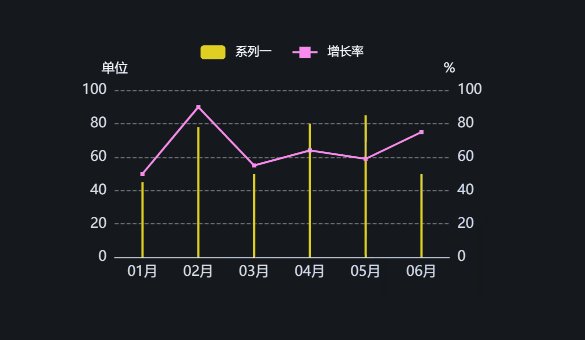
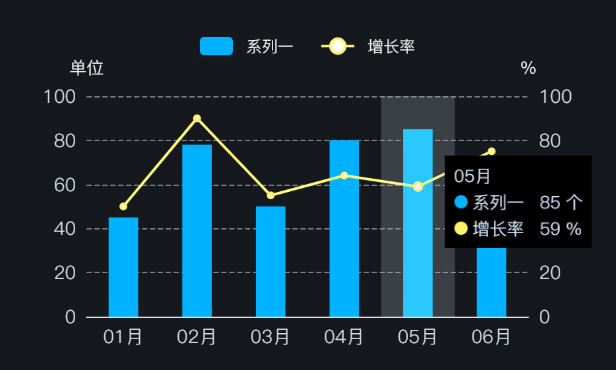
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
在全局中支持配置组件边距、背景色、折线样式、柱状样式、标题、图例、工具栏、数据动画等样式。
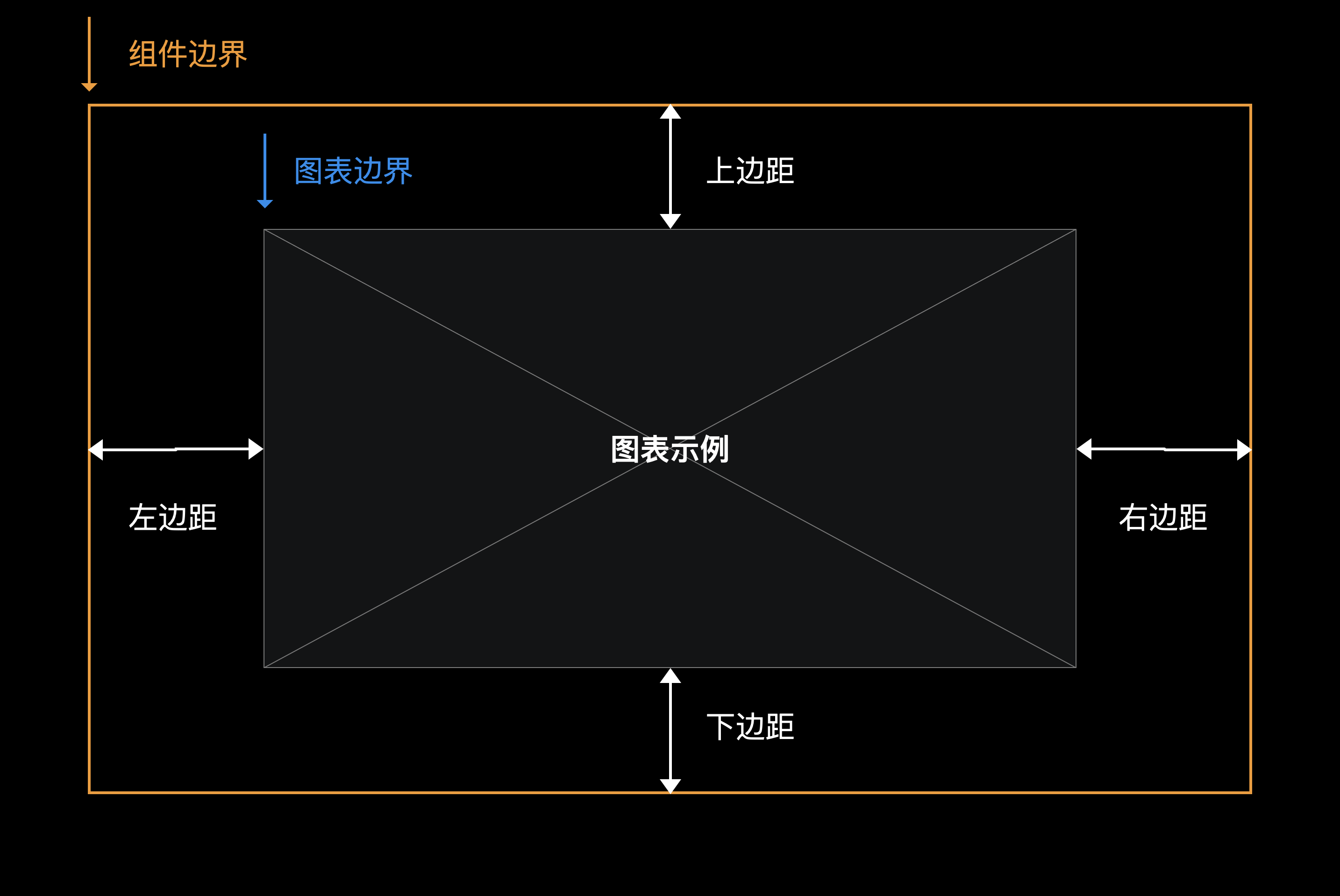
边距
基础折线柱状图图表距离整个组件四边(上、下、左、右)的边距

背景色
背景颜色的设置。
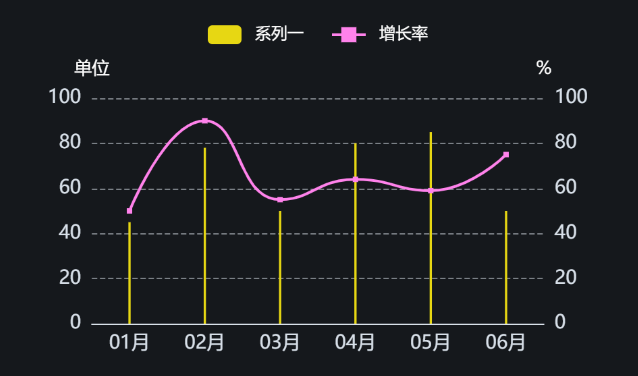
折线样式
配置系列为折线的统一样式,样式内容包括折线类型、颜色、粗细、阴影、曲线、透明度、平滑显示和null值连接。

柱状样式
配置系列为柱子的统一样式。
| 配置项 | 说明 |
|---|---|
| 柱状类型 | 柱子样式,可选择方形或子弹头。 |
| 系列间距 | 柱子间不同系列的间距,取值范围0-1,柱子粗细根据柱间间距自适应。 |
| 柱间间距 | 每组柱子间的间距,取值范围0-1,柱子粗细根据柱间间距自适应。 |
| 柱子背景 | 柱子的背景颜色、透明度 |
标题
在标题中可配置主副标题的内容、样式和位置。
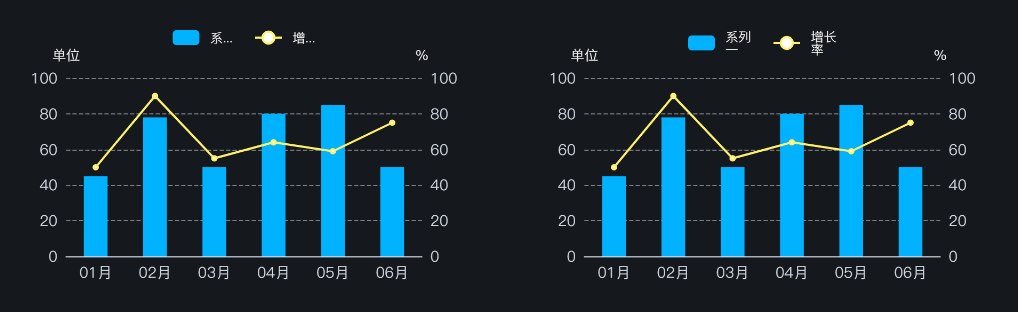
图例
在图例中可以调整文本样式、图标尺寸、图标标识、布局以及设置图例的点击交互。
| 配置项 | 说明 |
|---|---|
| 文本样式 | 图例的字体、字号、颜色跟随(开启后文本颜色跟随系列颜色)、颜色(当颜色跟随关闭后该配置才会生效)、粗细、显示宽度和文字溢出(当配置显示宽度后该配置才会生效)等样式配置; |
| 图标尺寸 | 图例图标的宽度和高度的配置。 |
| 图标标识 | 可自定义设置图标的标识样式。 |
| 间距 | 图标标识与文字之间的距离。 |
| 布局 | 可配置其布局方式、图例与图例之间的间隔、布局朝向、以及相对于图表的位置。 |
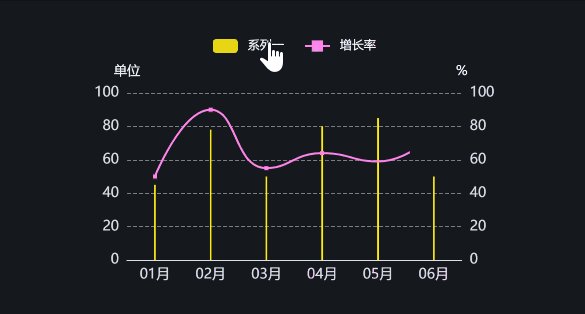
| 点击交互 | 预览时可点击激活/关闭图例更改显示的系列。 |
文字溢出:换行-截断:

布局方式:单侧-两侧:

布局朝向:垂直-水平:

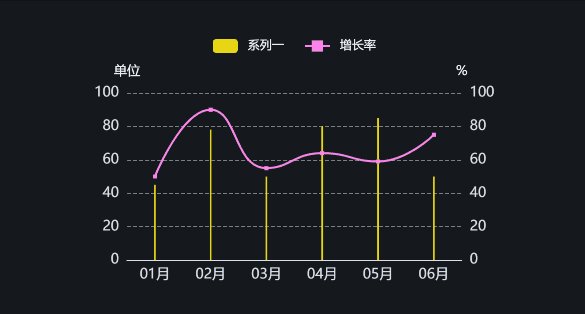
点击交互:

工具栏
| 配置项 | 说明 |
|---|---|
| 布局 | 可配置工具栏的位置和朝向。 |
| 样式 | 可配置工具栏的图标大小和文字的显示。 |
| 工具 | 可将图表保存为图片、配置还原和图表切换(切换为柱状图、折线图)的功能。 |
数据动画
开启后首次加载和数据变化时会加载动画效果。
坐标轴
X轴
支持对基础折线柱状图的x轴显隐、样式编辑
| 配置项 | 说明 |
|---|---|
| 轴标签 | X轴的轴标签,可调整格式、文本样式、展示方式、阴影、背景样式和标签的显示间隔 |
| 轴单位 | X轴轴标签的单位,可调整单位内容、和文字样式 |
| 轴线 | X轴的轴线颜色、透明度、粗细和阴影 |
| 刻度 | X轴的刻度线的颜色、粗细、长度、刻度线样式和阴影 |
| 分隔线 | X轴的分隔线样式 |
其中,X轴标签分为类目型和时间型两个不同维度:
- 类目型:以类目为单位,标签名由数据源提供。
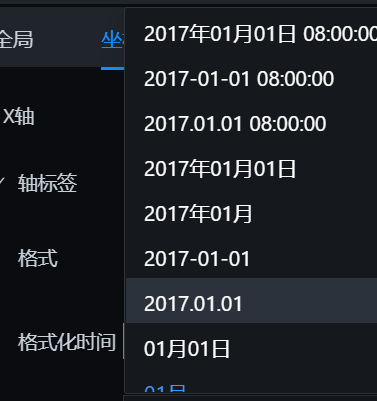
- 时间型:以时间为单位,可格式化时间,如“2017-01-01”、“2017年01月01日”等,如下图:

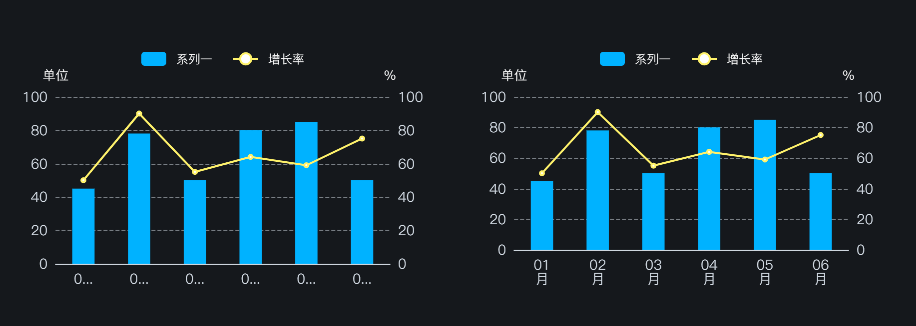
X轴标签还可配置标签的「显示间隔」:支持开启「自动隐藏显示不下的」、「全部显示」和「自定义」,开始「自定义」后可自定义配置X轴标签的显示间隔。
文字溢出:可根据实际长度或字符数设置其溢出方式(截断、换行)。

Y轴
支持对基础折线柱状图的Y轴显隐、样式编辑
| 配置项 | 说明 |
|---|---|
| 轴标签 | Y轴的轴标签,可调整格式、文本样式、极值、刻度分段、后缀、阴影和背景样式 |
| 轴单位 | Y轴轴标签的单位,可调整单位内容、和文字样式 |
| 轴线 | Y轴的轴线颜色、透明度、粗细和阴影 |
| 刻度 | Y轴的刻度线的颜色、粗细、长度、刻度线样式和阴影 |
| 分隔线 | Y轴的分隔线样式 |
其中,Y轴标签支持以下配置:
刻度自适应:支持开启「刻度自适应」,非自适应情况下可自定义编辑刻度分段
次Y轴
配置同Y轴。
系列
当图表数据存在多类型展示需求时,组件默认将数据划分成多个系列,用户可通过对各系列数据进行自定义数据映射,从而完成对每个系列配置相应样式。
数据系列
| 配置项 | 说明 |
|---|---|
| 映射 | 映射的字段名对应数据中的series系列字段,显示名是编辑页面中字段的变量名 |
| 颜色 | 改变指定系列的区域值颜色 |
| 类型 | 选定指定系列为折线或柱形 |
| 值轴 | 选定指定系列对应主Y轴或次Y轴 |
| 柱状样式 | 当指定系列为柱形时,可更改其柱状样式,其柱状样式会覆盖全局中的柱状样式 |
| 折线样式 | 当指定系列为折线时,可更改其折线样式,其柱状样式会覆盖全局中的折线样式 |
映射规则:
- 字段名全为空时,所有系列配置进行循环;
- 若匹配到字段名则对应的系列样式更改,其余为空的字段名的系列,循环字段名为空的配置;
- 字段名有空时,字段名匹配不到的所属样式不参与循环;
- 若字段名全部填满,则将所有系列配置放入循环;
- 当字段名相同且能匹配到时,后面的会覆盖前面的;
标线
可配置标线的颜色、粗细、透明度、类型、线条样式、起点样式和标签的文字样式(所增加的标线样式以系列1的初始样式为模板)。
标注
可配置标注的图标样式、尺寸、透明度、旋转角度、边框样式、阴影和标签样式(所增加的标注样式以系列1的初始样式为模板)。

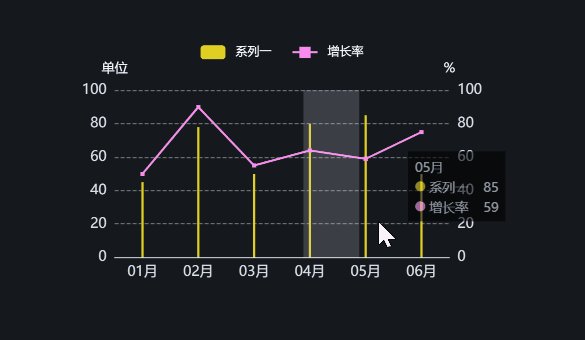
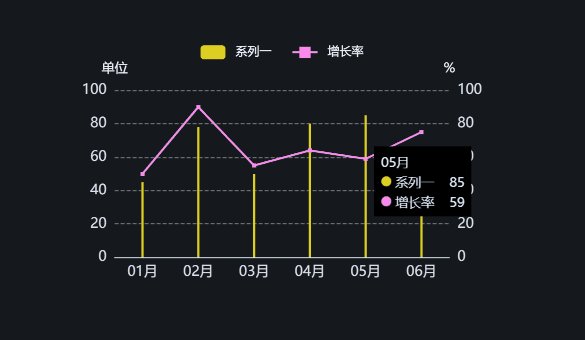
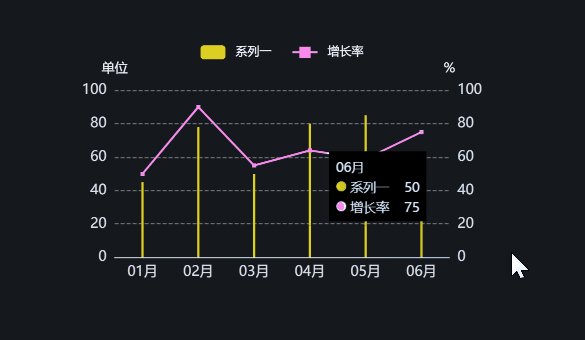
提示框
自动轮播
可以开启提示框的自动轮播,并配置间隔时长。
悬停触发
支持鼠标焦点移入到对应的数据点后会显示当前对应的数据提示框。

永远显示:打开后提示框不会随着鼠标的移走而消失。

提示框
| 配置项 | 说明 |
|---|---|
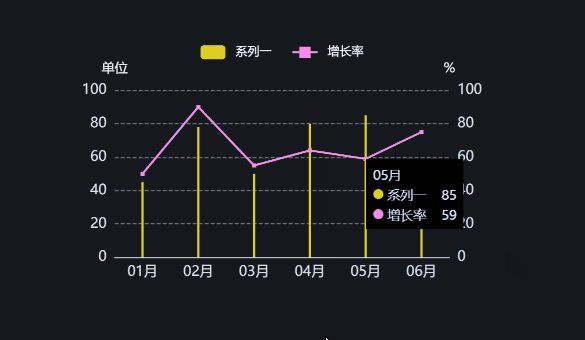
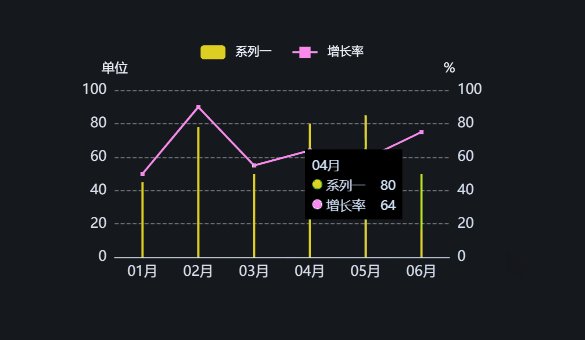
| 位置 | 支持调整提示框的边距以及位置,位置默认时会默认跟随鼠标的位置。 |
| 样式 | 支持调整提示框内文字的字体样式、边框和背景样式。 |
指示器
| 配置项 | 说明 |
|---|---|
| 类型 | 支持配置指示器类型:直线-阴影-无-十字准星。 |
| 自动吸附 | 通过「开启」控制坐标轴指示器自动吸附到点上,多用于时间轴。 |
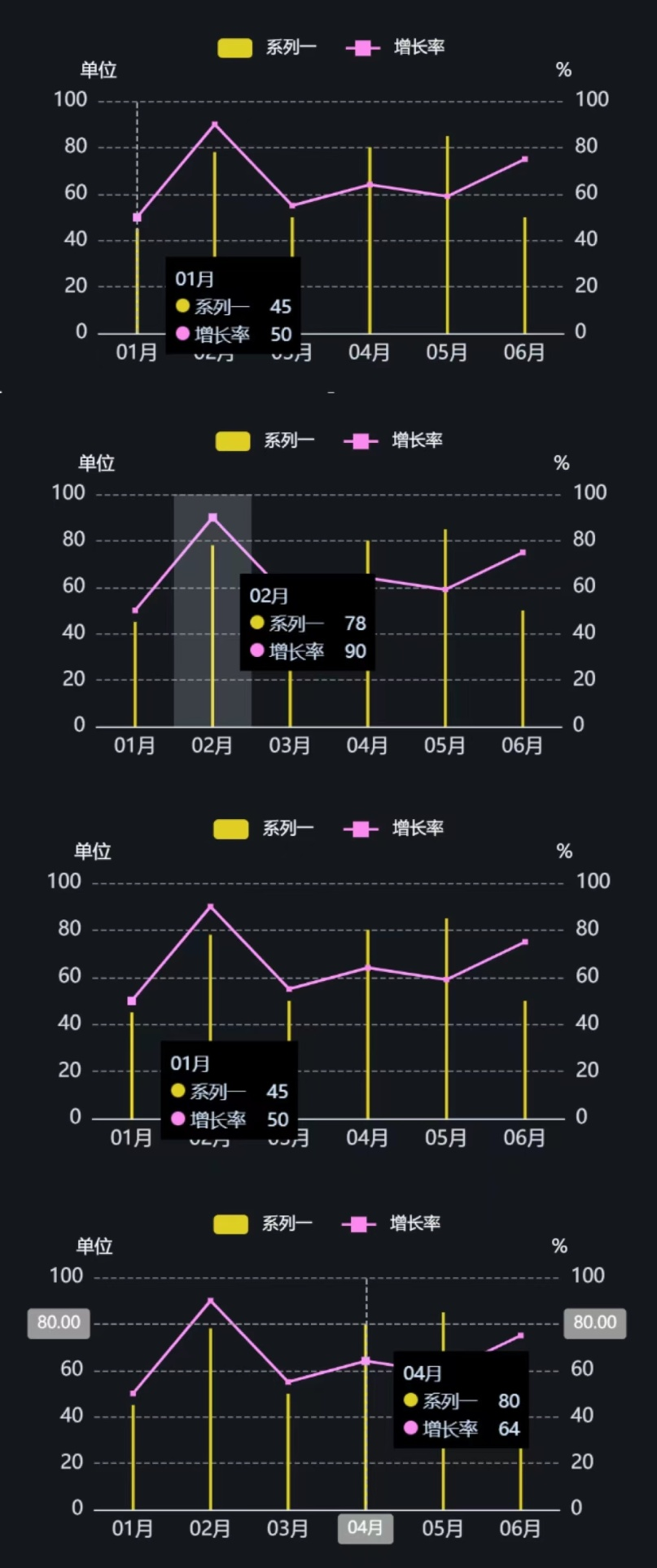
指示器类型:

后缀
| 配置项 | 说明 |
|---|---|
| 内容 | 自定义设置后缀的内容。 |
| 间距 | 后缀与数值之间的距离。 |
| 垂直偏移 | 可更改后缀的上下位置。 |
| 文字样式 | 开启样式跟随后将默认与提示框文字的样式相同,关闭后可单独配置后缀的文字样式。 |
| 后缀系列 | 可根据不同的系列设置不同的后缀名。 |

数据
组件数据格式
| 字段 | 说明 |
|---|---|
| category | 必填,基础折线柱状图数据项的名称。 |
| categoryTitle | 选填,基础折线柱状图数据项的显示名称,不填时默认为category字段。 |
| value | 必填,基础折线柱状图数据项的值。 |
| series | 选填,基础折线柱状图系列名称,只有一个系列时可不填。 |
| seriesTitle | 选填,基础柱状图系列的显示名称,不填时默认为series字段,映射中的显示名可覆盖数据中的显示名。 |
静态数据-JSON数据案例
[
{
"category": "01月",
"categoryTitle": "",
"value": 45,
"series": "系列一",
"seriesTitle": ""
},
{
"category": "01月",
"categoryTitle": "",
"value": 50,
"series": "增长率",
"seriesTitle": ""
}
]交互
支持配置鼠标点击事件:
当点击折线拐点或柱子时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
