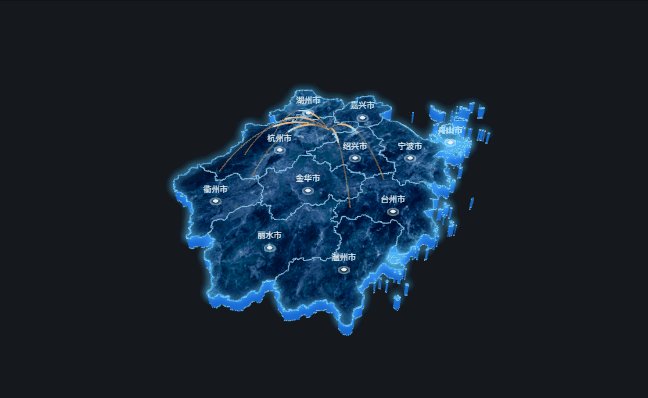
该组件主要以三维形态对相对宏观地图数据进行展示,支持添加图片、区域热力、标牌柱子、散点、飞线等地图子图层。
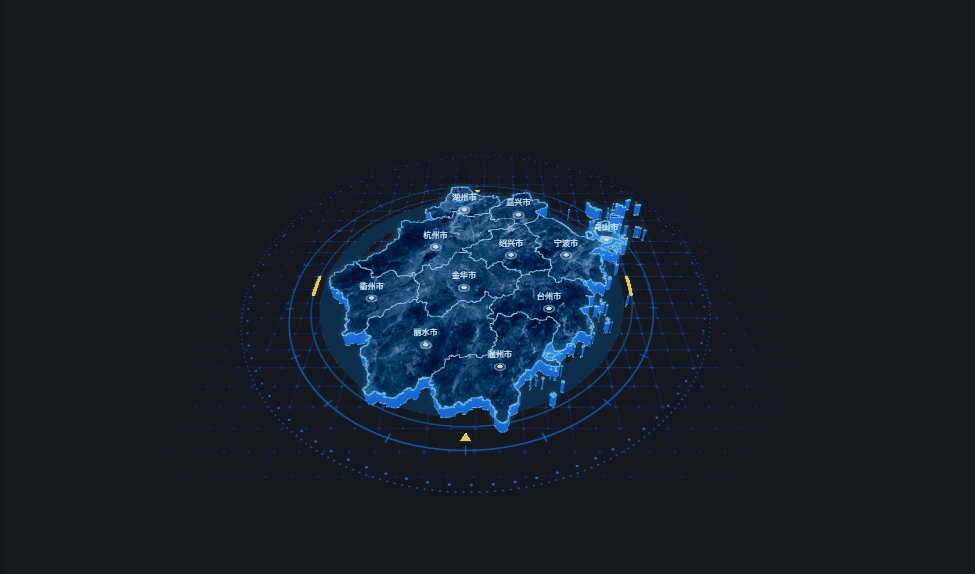
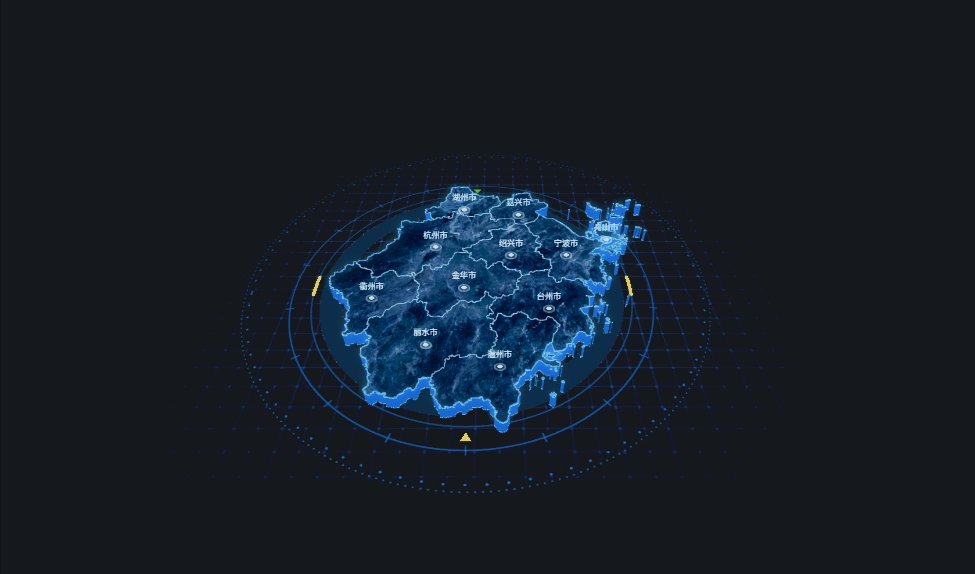
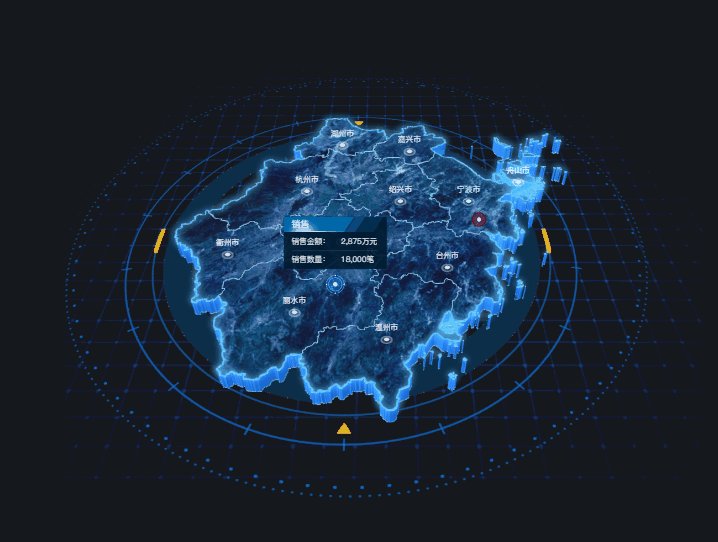
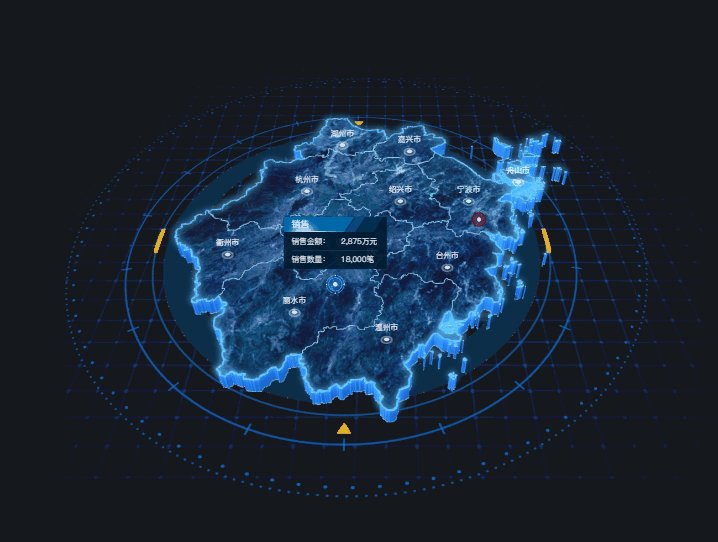
效果案例

组件结构
3D区域地图组件主要由「父组件」及「子组件」两部分组成,可根据实际场景分别定义对应配置项。

| 模块 | 说明 |
|---|---|
| 父组件 | 外围的「地图底图」部分,支持对地图范围、上卷下钻、地图样式等进行配置。 |
| 子组件 | 地图上不同形式展示的业务数据效果叠加及相应的样式定义。 |
| 模块 | 说明 |
|---|---|
| 主地图 | 主地图就是每次一进入看到的地图级别,就是默认地图。可以从主地图下钻到子级地图,但不能从主地图返回上一级到更高的层级,主地图已经是最高层级的地图了。 |
| 地图块 | 某一层级的地图中,构成地图的每一个行政区划边界的所围成的区域就是地图块。如下图所示红色方框圈出的不规则边界内是杭州市的地图块: |

父组件配置
子组件管理
系统提供了容器的配置作为子组件,使用者可根据实际场景对子组件进行添加和配置。支持对已添加子组件进行启用禁用、重命名、条件配置、复制、删除操作。
条件配置:满足条件时,子组件才启用成功。可根据场景需要应用子组件。
配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
基础配置
设备像素比
改变这个配置项会影响显示画面的清晰程度,并且极大地影响性能。
数值越大,渲染的像素越多,一般画面越清晰,但消耗更多性能;数值越小,渲染的像素越少,画面越模糊,消耗的性能更少。而数值超过显示器需要的设备像素比时,虽然渲染的像素更多了,但肉眼无法分辨出来,那就是浪费性能了。
当你的显示器的像素密度较高的时候,较低的设备像素比会让画面变得模糊不清晰。一般的Mac笔记本的需要的设备像素比大于1,而一般的Windows台式机的显示器需要的设备像素比是1。一般的大屏使用的显示器的需要的设备像素比是1(甚至低于1)。
数值1表示,组件设置的尺寸与实际3D画面渲染的尺寸是1比1的关系,就是完全一致,这个是最常用的设置。此时消耗1个倍数性能,也就是正常的性能消耗。
数值2表示,实际3D画面渲染的尺寸是组件设置的尺寸两倍,比如组件上设置的宽高是19201080,这样实际渲染的尺寸是38402160(4K分辨率)。理论上的性能消耗大约是设备像素比为1时的4倍(实际上性能还受很多因素的影响)。
所以实际在大屏上显示时,一般只要设置设备像素比为1就够用了;但在开发阶段使用Mac笔记本时可能会发现画面比较模糊,可以临时调高这个配置项,在开发阶段结束时改回1,以节约性能。或者在画面明显掉帧是,适当调低这个配置项,以缓解性能压力。
抗锯齿
抗锯齿的过程就是将这图形毛刺的边缘柔化,使图形边缘看起来更平滑,越高的抗锯齿对机器配置要求更高。
相机
支持自定义调节相机位置、视点。
范围
设置地图的geojson数据,并且设置主地图。可支持使用乐创者官方提供的数据,也可以自己上传数据包实现自定义数据。
来源
来源分为两种:系统默认和自定义,详见下文。
- 系统默认:提供了包括全国、省、市级别的geojson数据(未提供区县级的数据),可在这些级别范围内设置主地图和自由下钻。
- 自定义:选择来源为自定义后可看到下方出现数据的配置项,可以点击上传上传对应GeoJSON数据。
提示:由于地图数据结构的特殊性,自定义上传的GeoJSON数据暂不支持进行下钻、上卷操作。
环境光
环境光设置的是直接光,但场景中还有直接光照射不到的地方,这些地方在真实世界中是通过间接光照亮的。为了模拟真实世界中的间接光,使用了一种成为环境光的特殊的光源,它会给场景中所有物体均匀地增加一定的亮度(或覆盖一种颜色)。
环境光可以设置颜色和强度。
如果设置的颜色不是灰度颜色(纯白色、纯黑色以及二者之间的过渡灰色),则会给场景中所有物体染上一层颜色,这时可能会改变地图顶面或者图片子组件的颜色。
强度设置为0则表示不使用环境光,设置的值越大,给场景所有物体提升的亮度越大。过大的值可能会导致场景过曝甚至全屏变白,过小的值会让整个场景显得黯淡。
地图样式
顶面
地图块表面就是顶面。支持背景颜色设置和自定义图片的填充。
顶线
顶线就是一个地图下各个小区域的边界线的线条。可设置线条的颜色和粗细。
侧面
设置地图块的侧面,可以设置颜色和厚度。
底线
底线是位于地图块底部的线条。可设置线条的颜色和粗细。
描边发光
设置地图块顶面的描边发光,可配置其颜色、光晕、强度和闪烁。
闪烁效果如下:

区域名称
区域名称就是地图上行政区划的名称,可配置名称样式和其下标注样式,如下图所示:

标注:支持自定义图片。
交互设置
启用双击下钻后,则双击某个地图块可以下钻到子级地图。具体能不能下钻成功,取决于地图数据中是否有该层级的数据,如果没有则无任何反应,参见上文对地图数据的描述。
可配置返回方式:
- 双击空白:在下钻到子级地图后,双击鼠标可触发返回上一级地图的操作。当然,如果已经是主地图,则无法返回。
- 按钮:在下钻到子级地图后,点击返回按钮可触发返回上一级地图的操作。当然,如果已经是主地图,则无法返回。
数据
无需配置数据。
交互
支持配置下钻事件:
当地图触发下钻时,触发交互事件:设置大屏变量(可以将所下钻区域的区域编码和名称以及所在的层级传递出去)、设置可见、移动、设置JS事件、设置面板状态;
支持配置上钻事件:
当地图触发上卷时,触发交互事件:设置大屏变量(可以将所下钻区域的区域编码和名称以及所在的层级传递出去)、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
子组件配置
1. 方向光
当方向光照射过来的时候,被照射的表面呈现光的颜色。
配置
参数配置:
| 配置项 | 说明 |
|---|---|
| 颜色 | 方向光颜色 |
| 强度 | 方向光强度 |
位置:
| 配置项 | 说明 |
|---|---|
| 位置 | 方向光光源位置 |
| 目标点 | 方向光目标点位置 |
数据
该组件不需要配置数据
交互
该组件无交互事件
2. 图片
主要作为3D边界地图背景装饰。

配置
可根据实际场景自定义上传背景图片,支持定义各背景图片的尺寸、位置、动画。
数据
该组件不需要配置数据
交互
该组件无交互事件
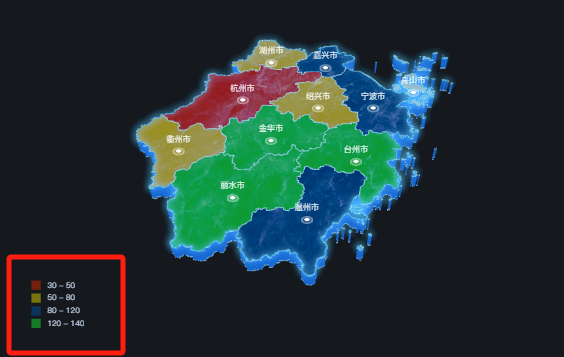
3.区域热力
主要用于标识不同区域数据量大小。

配置
填充
支持设定最大、最小两个颜色值,系统将根据各区域对应的数值进行颜色的呈现。
缺失颜色
配置没有数据的区域将显示的颜色。
图例
以图例的形式直接展示区域热力的样式系列。

数据
组件数据格式
| 字段 | 说明 |
|---|---|
| adcode | 必填,行政区域编码。 |
| value | 必填,业务数据数值。 |
静态数据-JSON数据案例
[
{
"adcode": "330100",
"value": 50
}
]交互
该组件没有交互事件。
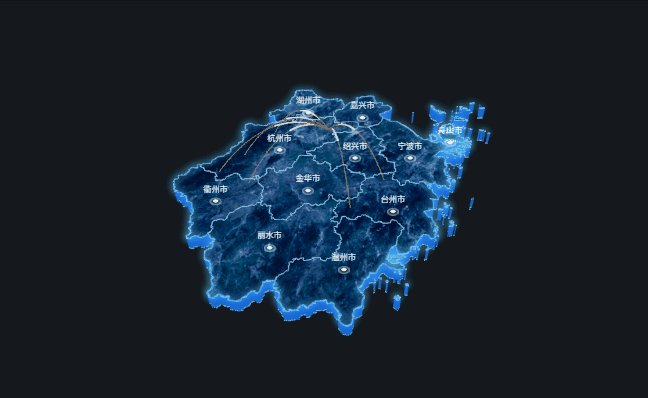
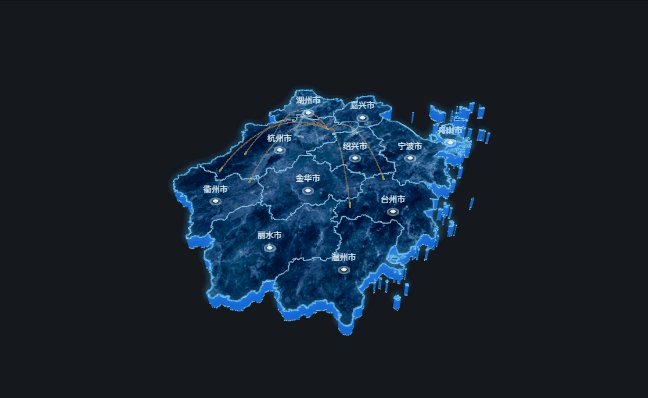
4.飞线
主要用于标识展示两地间数据往来、交互。

配置
样式配置
支持定义飞线样式。
| 配置项 | 说明 |
|---|---|
| 叠加混合 | 开启后飞线颜色渐变的更加自然 |
| 粗细 | 飞线和底线的粗细 |
| 高度 | 飞线和底线与地图的距离 |
飞线样式:支持定义飞线的颜色、长度。
底线样式:支持定义底线的颜色、长度。
动画配置
支持定义飞行效果。
| 配置项 | 说明 |
|---|---|
| 飞行时间 | 飞线发射时间,数值越大越慢 |
| 模拟随机 | 勾选可随机进行飞线发射 |
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| fromlat | 必填,起始点纬度。 |
| fromlng | 必填,起始点经度。 |
| tolat | 必填,到达点纬度。 |
| tolng | 必填,到达点经度。 |
静态数据-JSON数据案例
[
{
"fromlat": 29.806773,
"fromlng": 120.319076,
"tolat": 30.51024,
"tolng": 112.297854
}
]交互
该组件没有交互事件。
5.散点
主要用于做点位分布密度的标识。

配置
样式配置
样式系列:输入数据源中对应数据的s字段值,数据s为此值的散点将按此系列样式显示。
| 配置项 | 说明 |
|---|---|
| 填充类型 | 散点样式可选矢量形状或图片。 |
| 矢量 | 选择图标样式,支持配置半径颜色。 |
| 图片 | 选择图片作为散点样式,支持配置宽高。 |
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| lat | 必填,纬度。 |
| lng | 必填,经度。 |
| value | 选填,业务数据数值。 |
| s | 必填,散点系列。 |
静态数据-JSON数据案例
[
{
"lng": 118.64291,
"lat": 28.686038,
"s": "1",
"value": 8
}
]交互
支持配置鼠标点击事件:
当点击散点时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
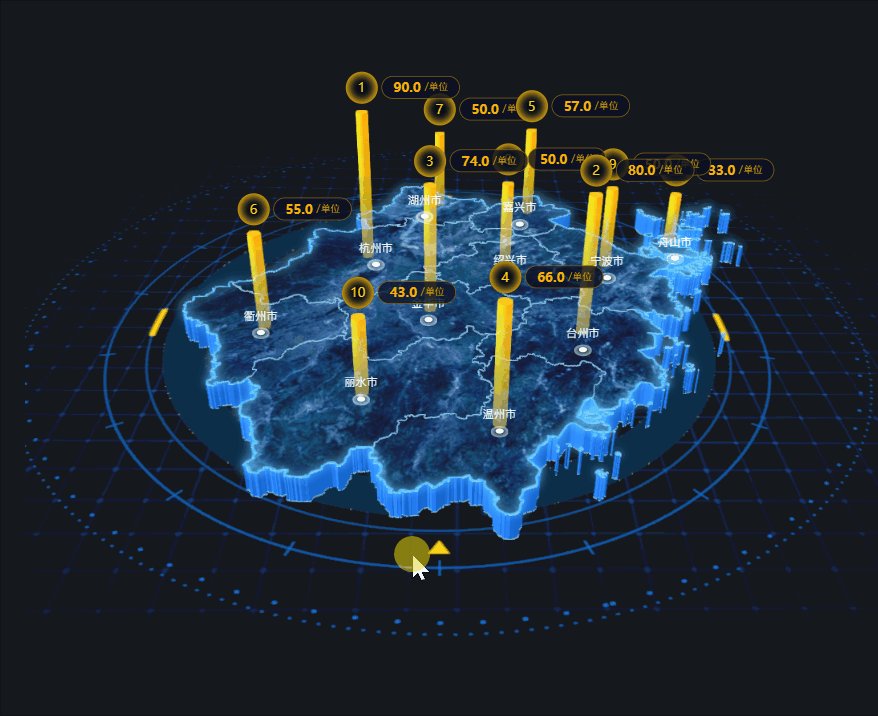
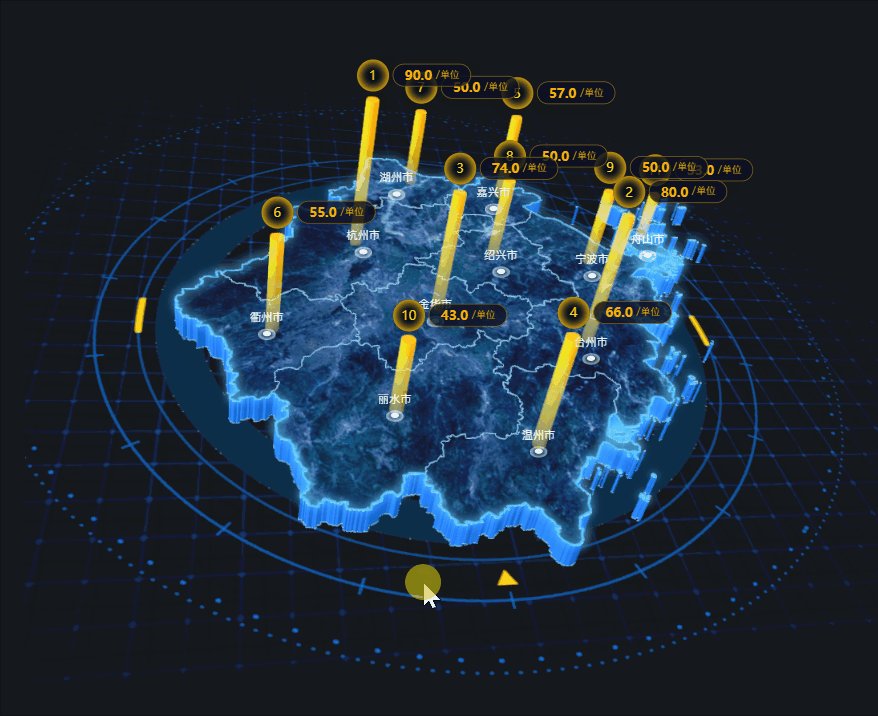
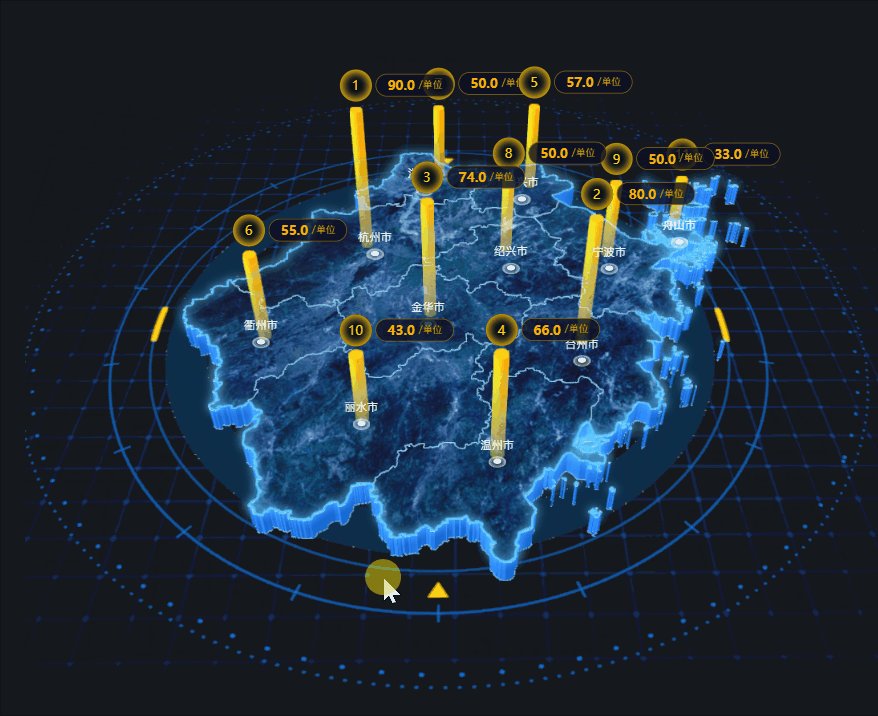
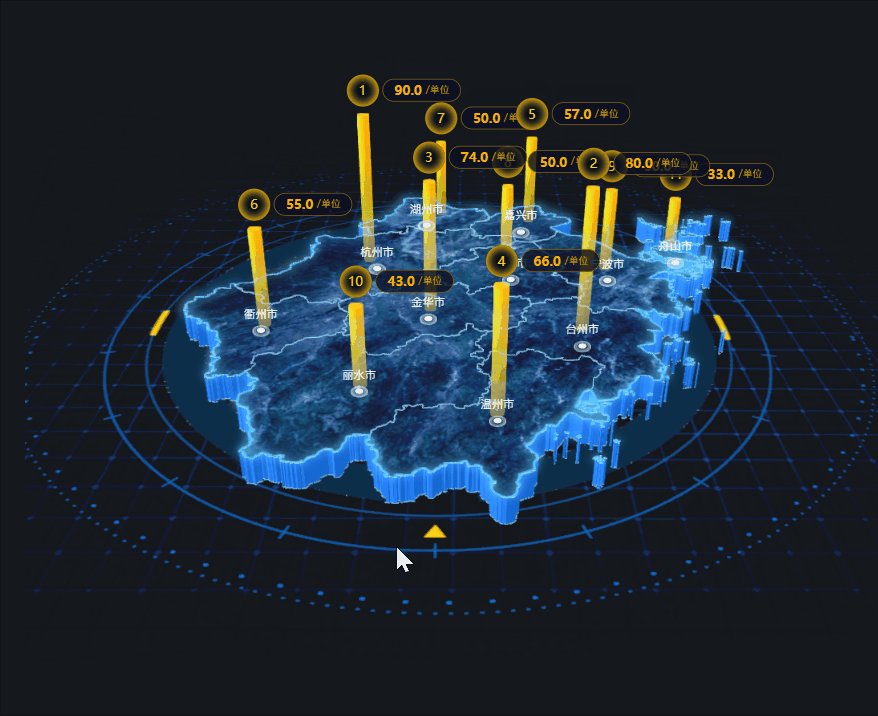
6.区域标牌
主要用于显示地图区域内各点位值的大小、排名及位置分布。

配置
光柱配置
光柱配置,即对应位置下柱形图的样式、风格。
| 配置项 | 说明 |
|---|---|
| 颜色 | 支持柱子纯色及渐变颜色调节。 |
| 升起时间 | 柱子升起动画的时间设置。 |
| 宽度比例 | 柱子粗细缩放比例,值越大柱子越粗。 |
| 高度比例 | 柱子高度缩放比例,值越大柱子越高。 |
| 最大高度 | 可设置柱子显示的最大高度。 |
| 柱子类型 | 可选择使用方柱或圆柱。 |
文字配置
文字配置,标牌内相应文字的色彩、风格、偏移位置。
| 配置项 | 说明 |
|---|---|
| 整体部分 | 标牌整体坐标位置、宽高及背景色的配置。 |
| 后缀 | 后缀文案、坐标位置、文本字号颜色的配置。 |
| 序号部分 | 序号坐标位置、背景色彩、位置及宽高(支持自定义背景)。 |
| 数值部分 | 数值文本字号、色彩数值及位置文本字号、色彩 |
| 地址部分 | 地址文本字号、色彩数值及位置文本字号、色彩。 |
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| lat | 必填,纬度。 |
| lng | 必填,经度。 |
| value | 必填,业务数据数值。 |
| area | 必填,区域名称。 |
| adcode | 必填,行政区域编码。 |
静态数据-JSON数据案例
[
{
"lng": 119.4104,
"lat": 29.916852,
"value": 90,
"area": "杭州市",
"adcode": "330100"
}
]交互
支持配置鼠标点击事件:
当点击柱子时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
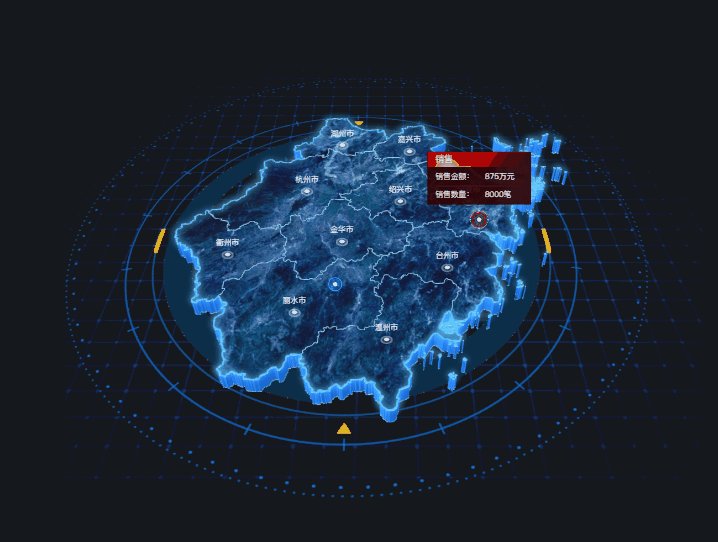
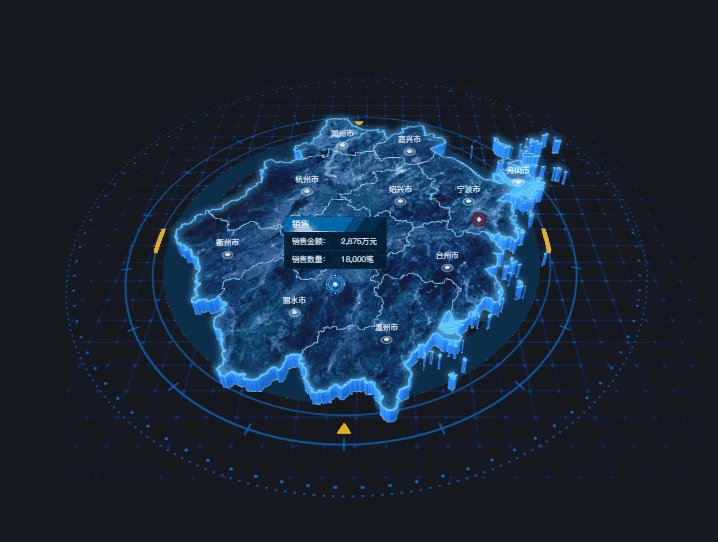
7.信息面板
主要通过不同类型标牌展示各位置相关文本、数值指标。

配置
样式配置
| 配置项 | 说明 |
|---|---|
| 边距 | 配置整体文字信息与面板的距离。 |
| 状态配置 | 可根据数据内不同类型字段,自定义上传编辑标牌形态(类型值即对应数据内相应用以区分的类型的字段值。支持定义标牌宽高、大小,偏移和定位点样式。 |
| 行配置 | 即可定义标配内所需展示的字段信息,根据实际数据返回的字段名称进行添加,可添加多个字段,通过边距配置来定位其位置。 支持配置文本内容字号、颜色等 |
交互配置
| 配置项 | 说明 |
|---|---|
| 交互方式 | 配置整体文字信息与面板的距离。 |
| 轮播动画 | 可配置间隔时间和触发交互事件。 |
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| lat | 必填,纬度。 |
| lng | 必填,经度。 |
| status | 必填,状态。 |
| adcode | 选填,行政区域编码。 |
静态数据-JSON数据案例
[
{
"lng": 119.92,
"lat": 28.47,
"status": "正常",
"adcode": "331100",
"value1": " ",
"value2": "2,875",
"value3": "18,000"
},
]交互
支持配置选中时事件:
当选中当前信息面板时时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
