大屏变量是大屏交互设计中非常重要的要素。大屏变量作为中间载体,能接收组件展示和操作过程中动态改变的数据,再传递给需要交互联动的组件。无论是参数过滤、数据联动,还是条件判断等场景,往往都要借助大屏变量来完成。
配置说明
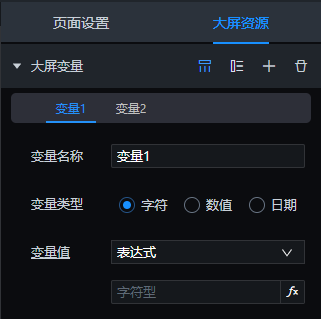
大屏资源中可以添加多个大屏变量以备使用。

变量名称:大屏变量的名称,不允许重复。
注:表达式中以{变量名称}形式引用大屏变量,同样以{字段名称}形式引用数据字段。当表达式支持引用字段时,需要注意字段名称与大屏变量名称相同的情况,系统会认为表达式引用的是数据字段。
变量类型:大屏变量的数值类型。
变量值:大屏变量的初始默认值,可以通过常量、表达式或大屏数据来配置。当选择大屏数据时,可以从已有的大屏数据中挑选一个字段作为大屏变量默认值的数据来源,也可以进一步地通过表达式进行处理加工。
实际的大屏应用中常常遇到此类场景。例如:大屏驾驶舱需要根据不同的用户身份显示不同的业务数据范围,而用户角色数据是在数据库中记录的。那么大屏变量的起始值就需要获取用户身份,并联动各个模块的业务数据,这样才能让在大屏加载后就呈现出对应的数据。
交互应用
数据联动
场景1
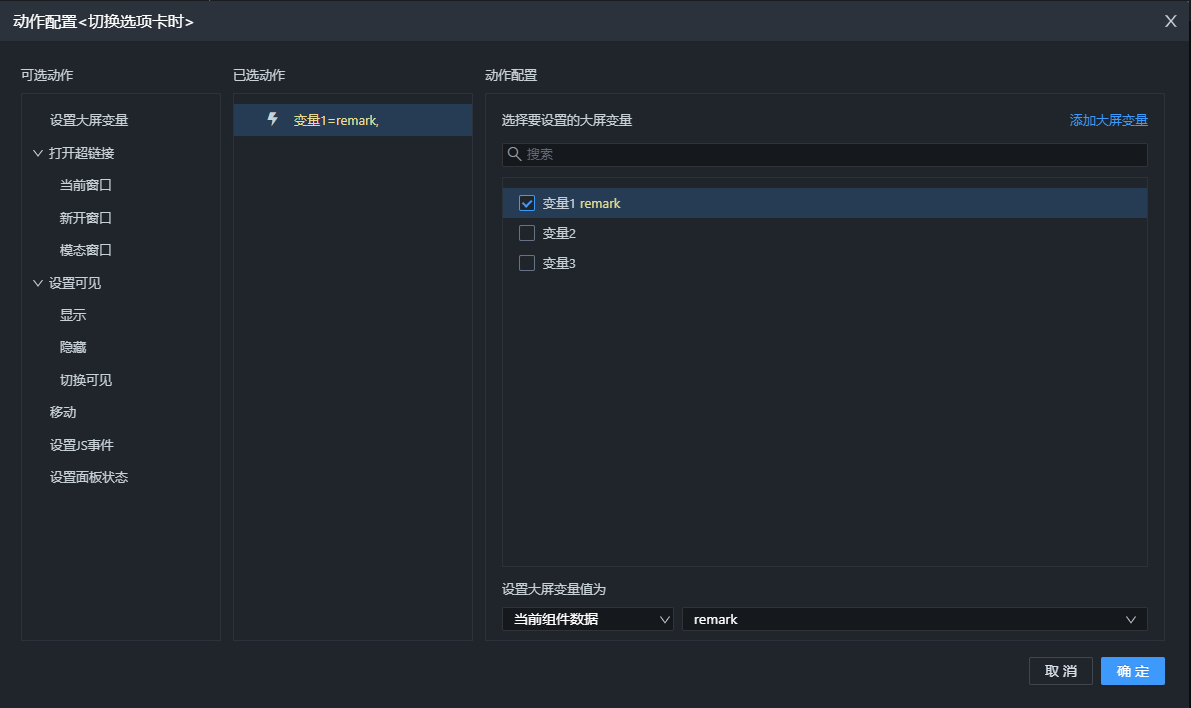
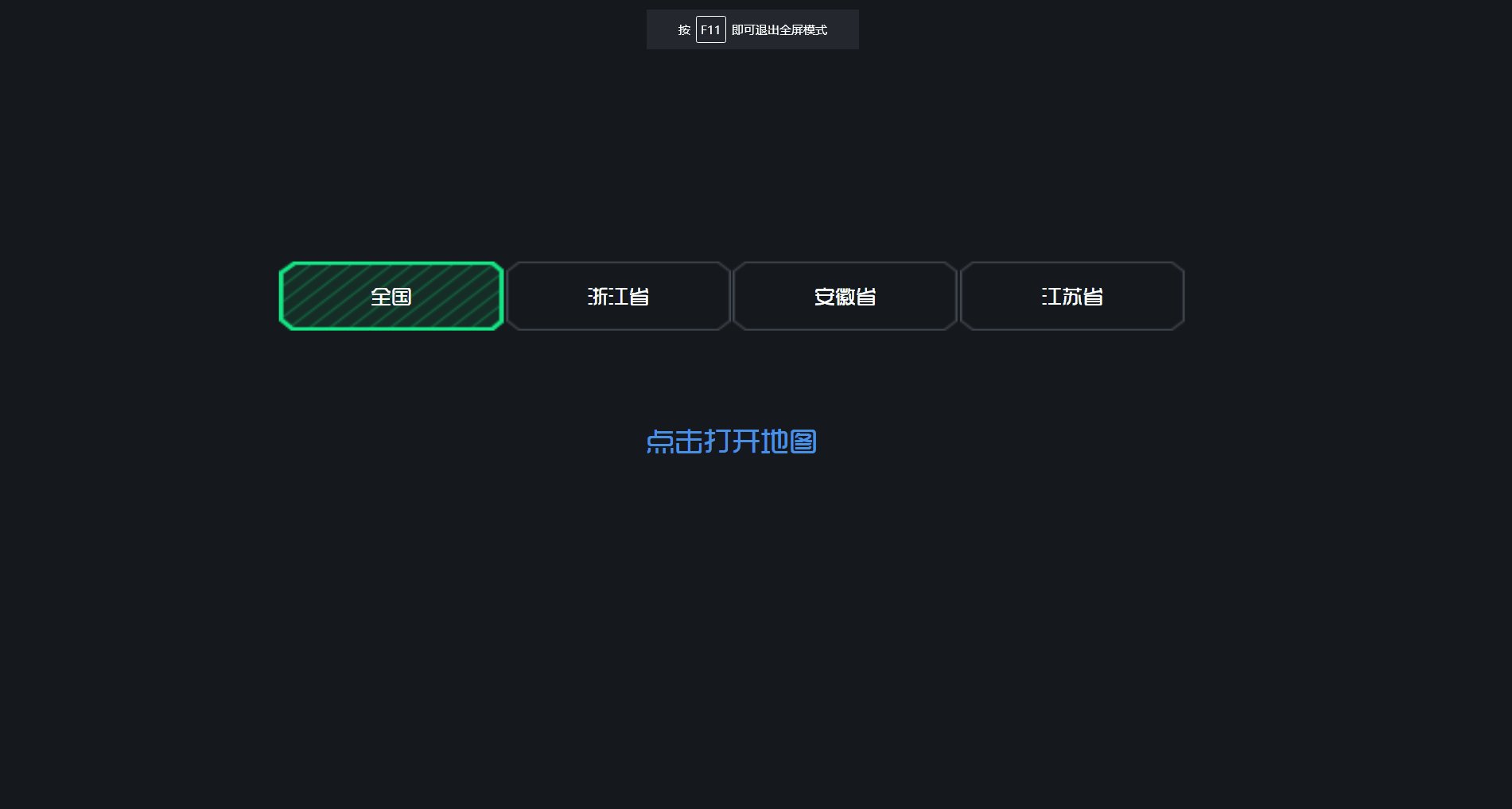
【数据动态变化】点击选项卡,标题组件显示对应选项的备注信息内容。

- 大屏变量接收所选选项的备注内容数据

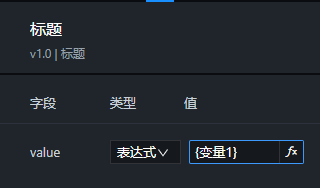
- 标题value引用大屏变量作为数据

场景2
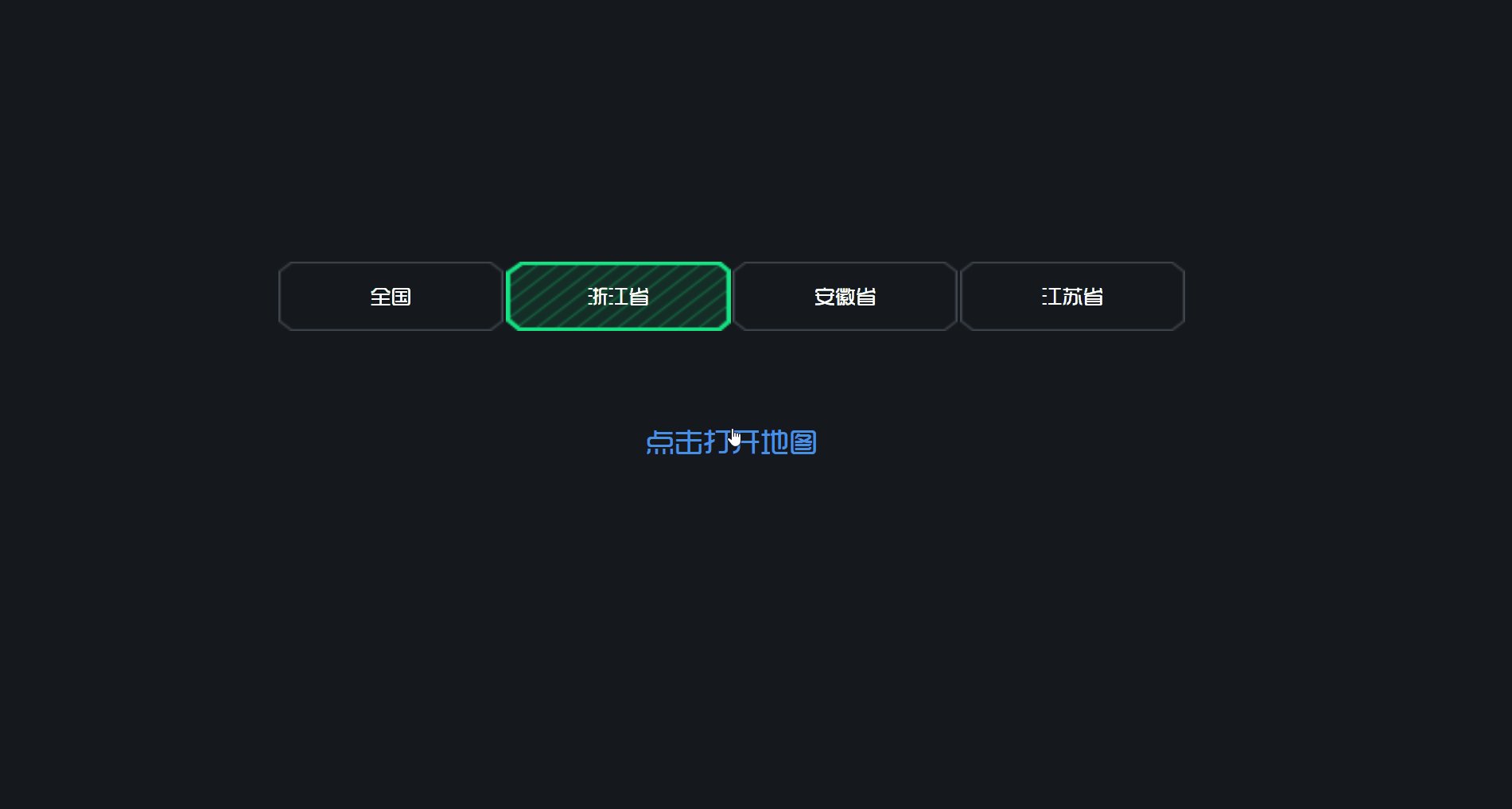
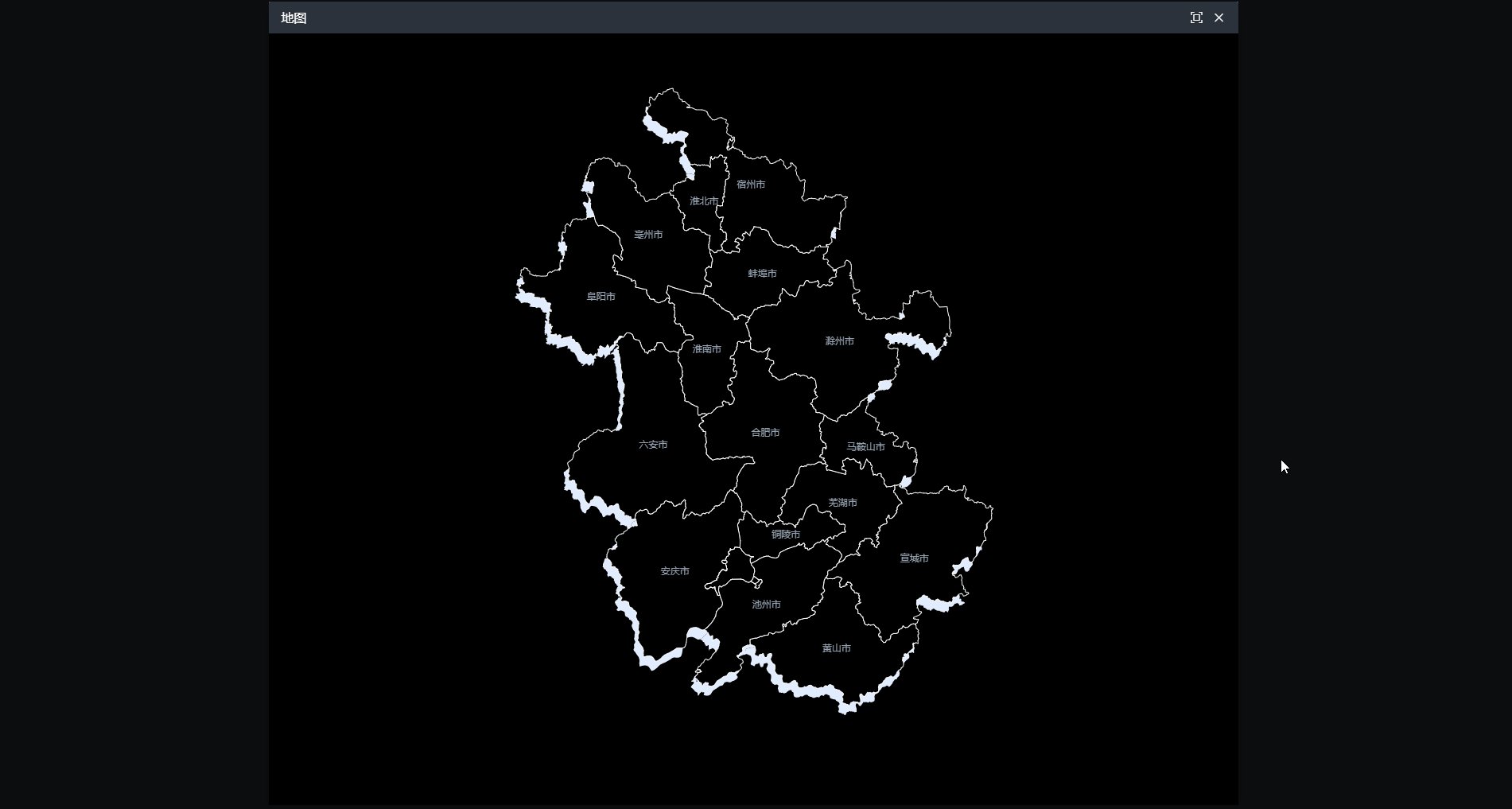
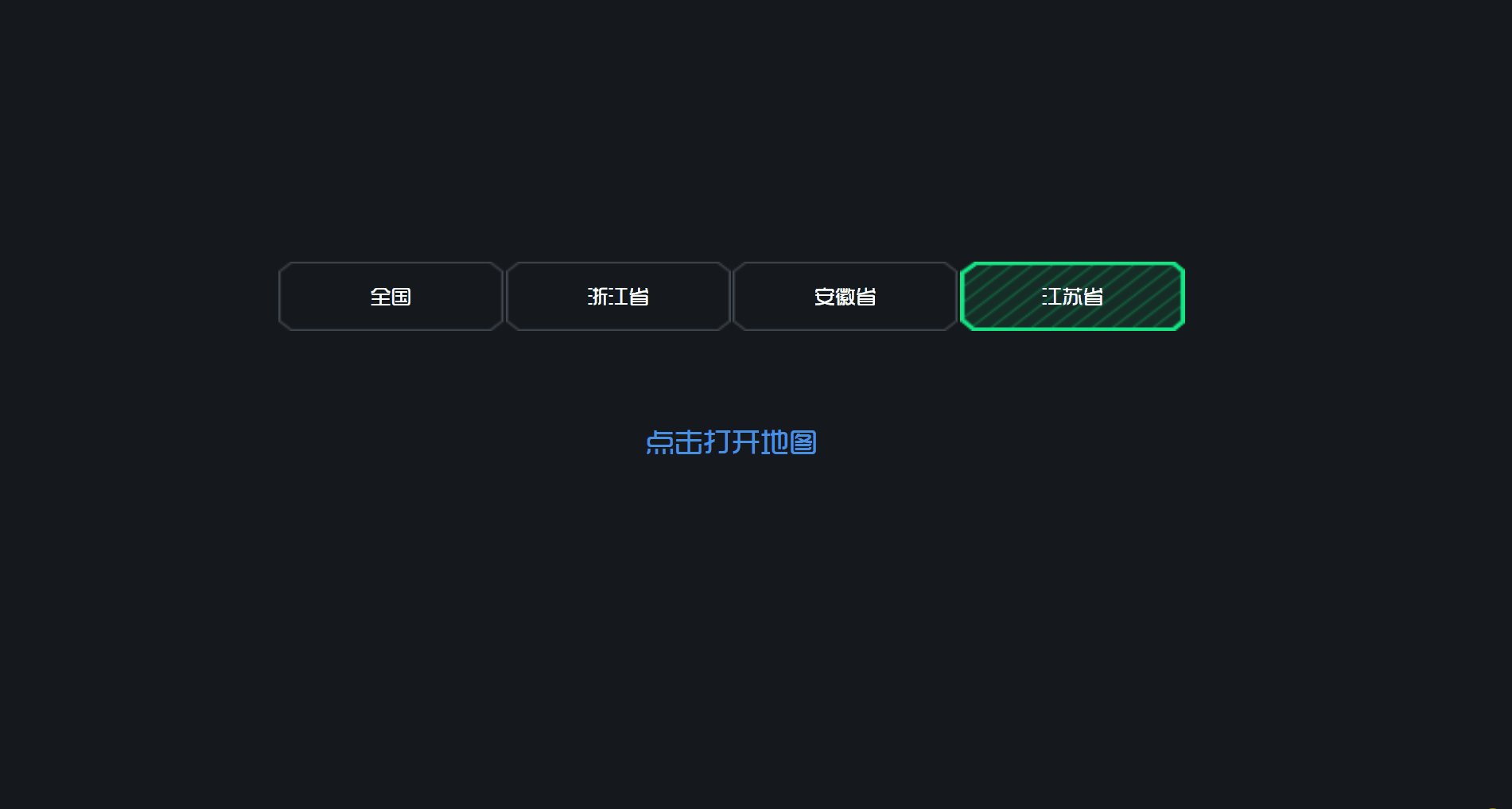
【当前值动态改变】点击文字,根据大屏中选项卡当前的所选项,超链接窗口显示对应的选项地图。
超链接传值:

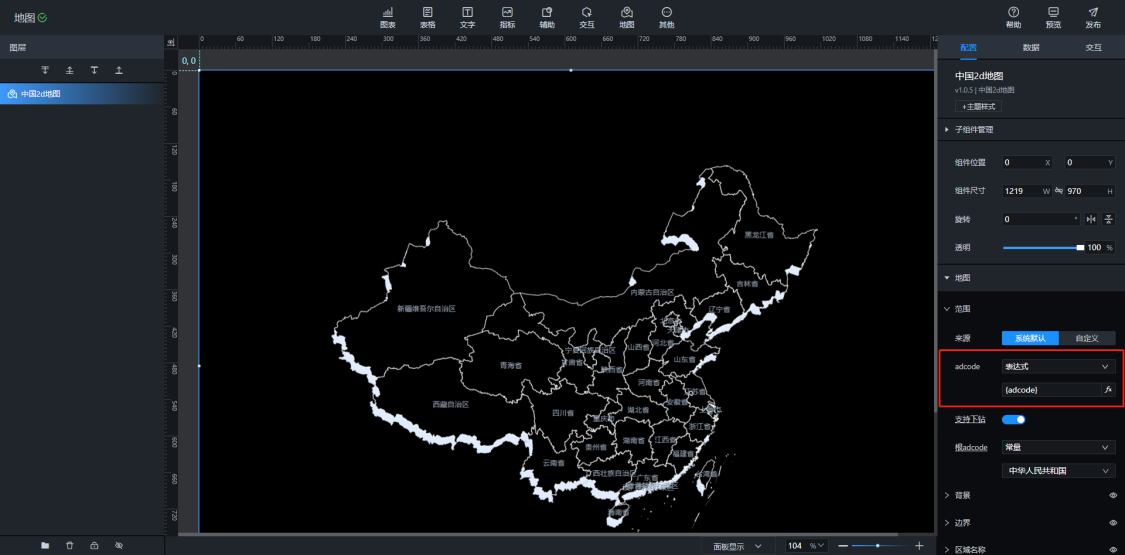
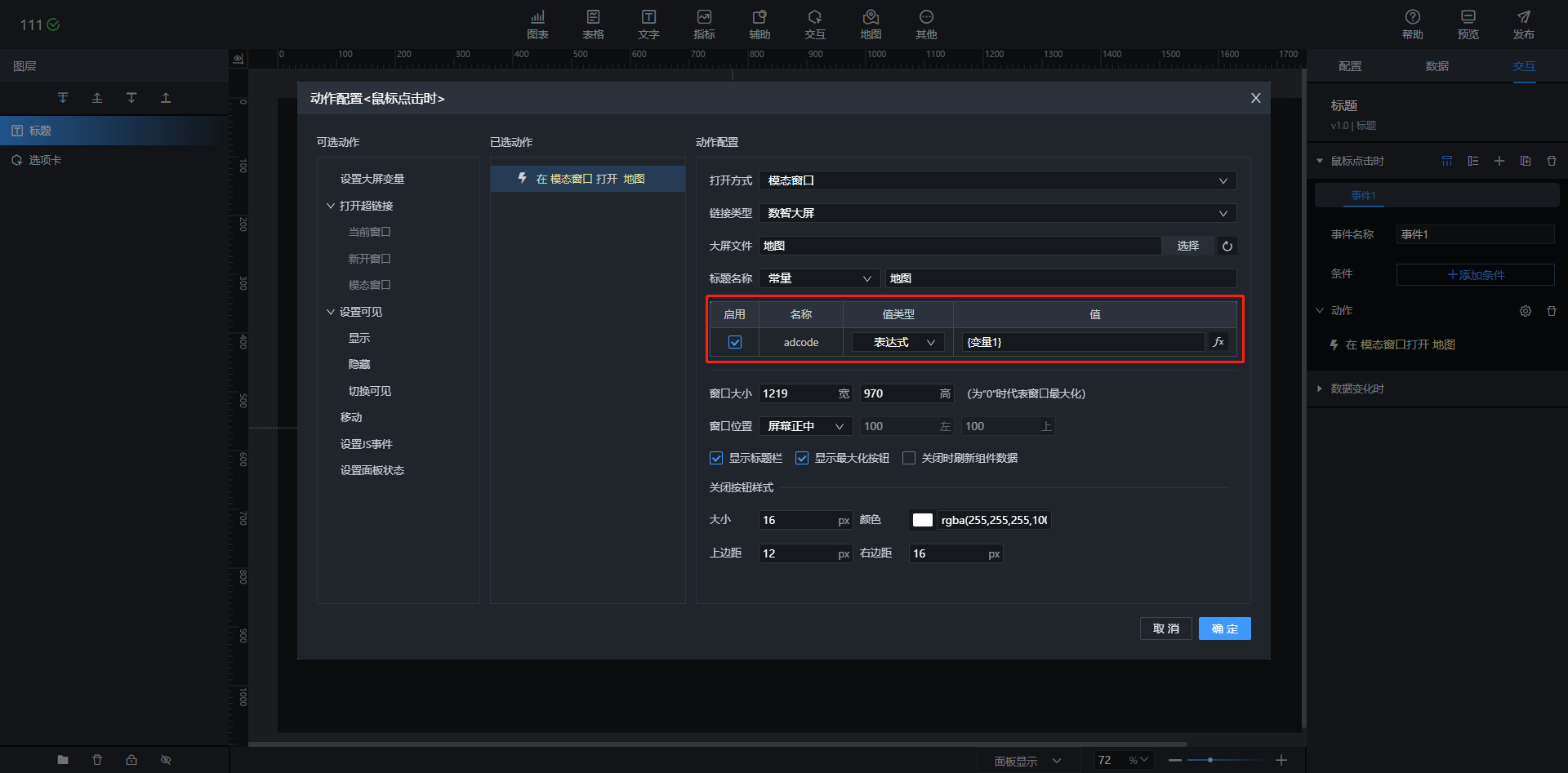
- 子屏地图adcode引用子屏的大屏变量{adcode}

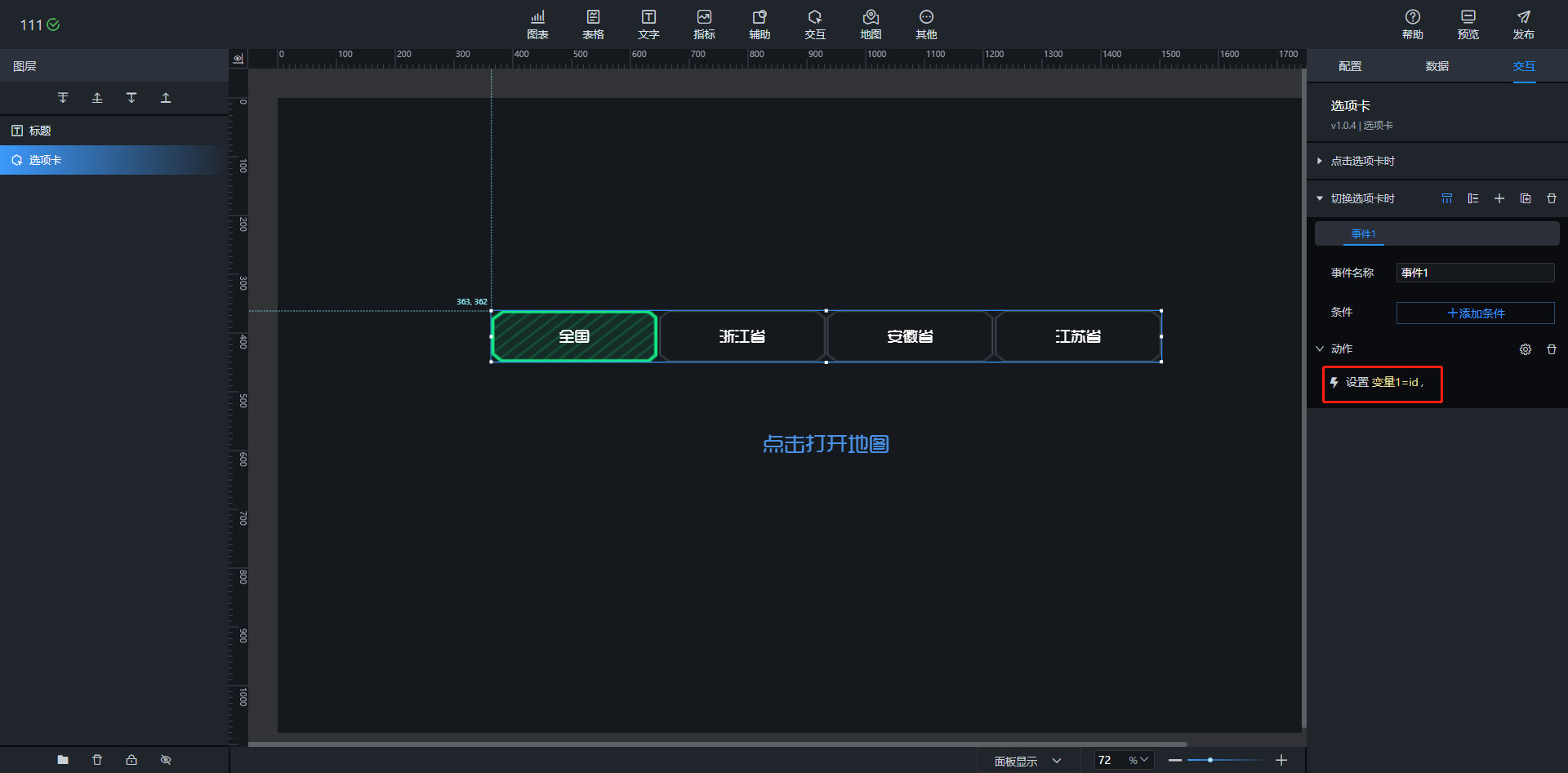
- 主屏切换选项卡时将数据字段id值传递给主屏大屏变量{变量1}
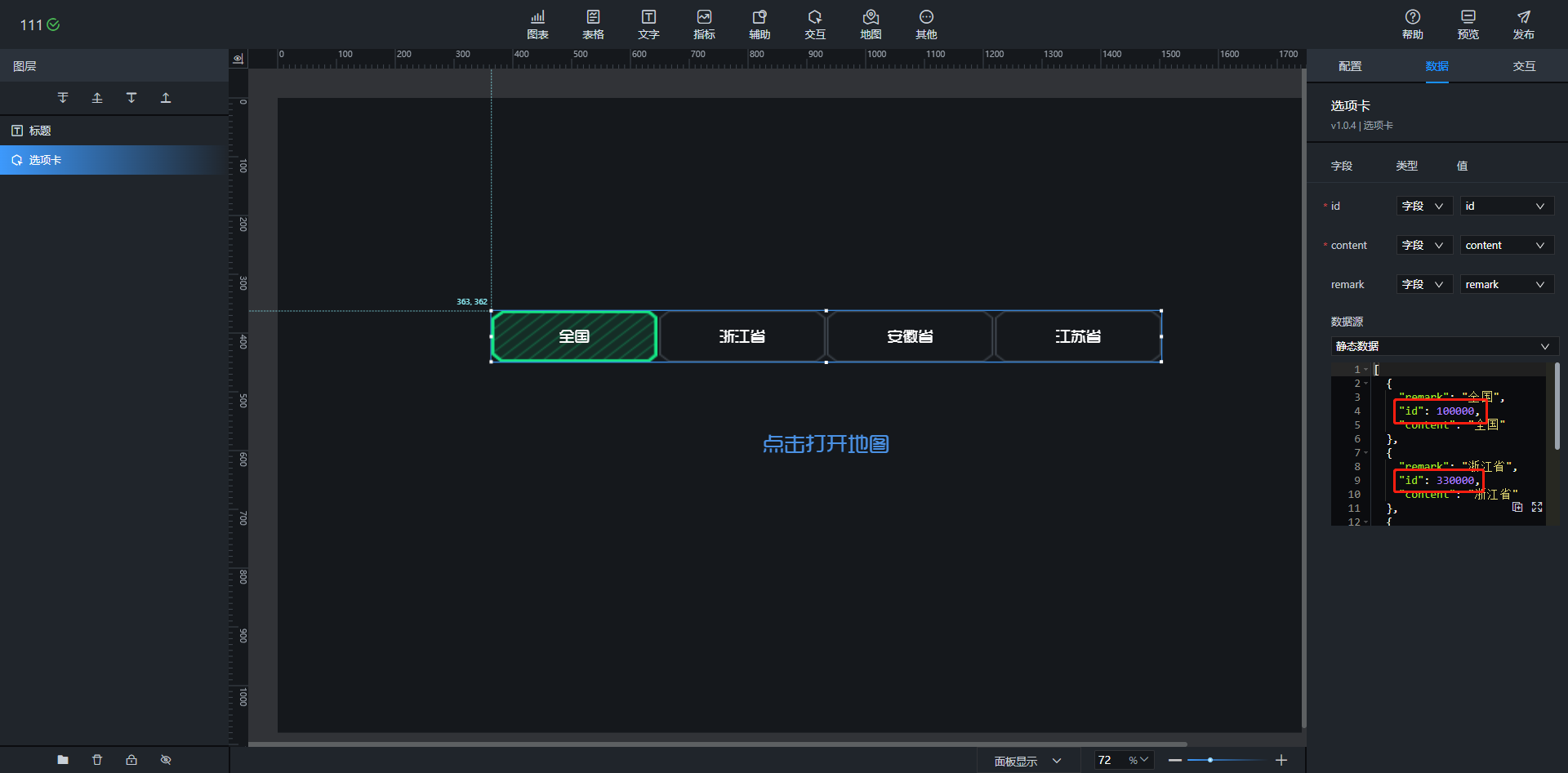
选项卡数据:

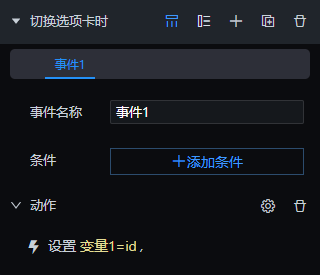
切换时id传给大屏变量:

- 主屏标题点击时配置打开超链接事件,事件配置中将{变量1}赋给链接对象子屏的{adcode},实时触发

场景3
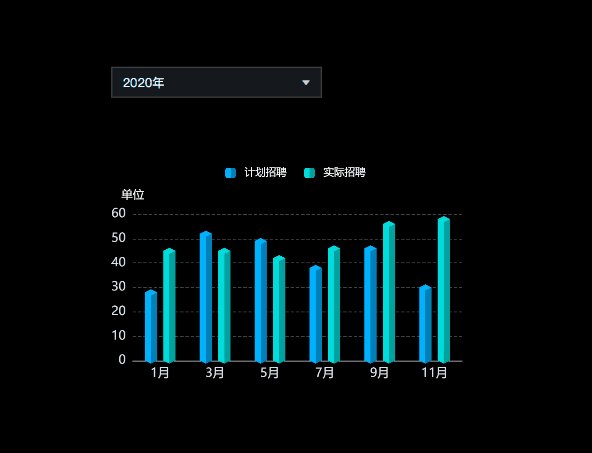
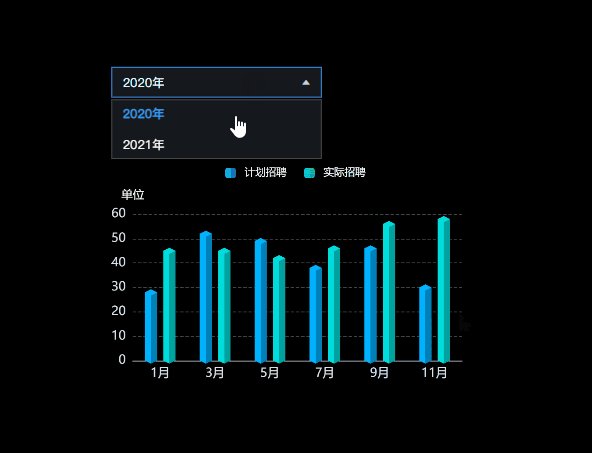
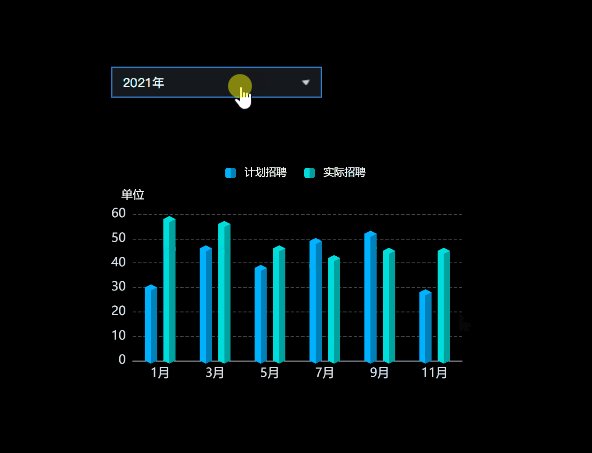
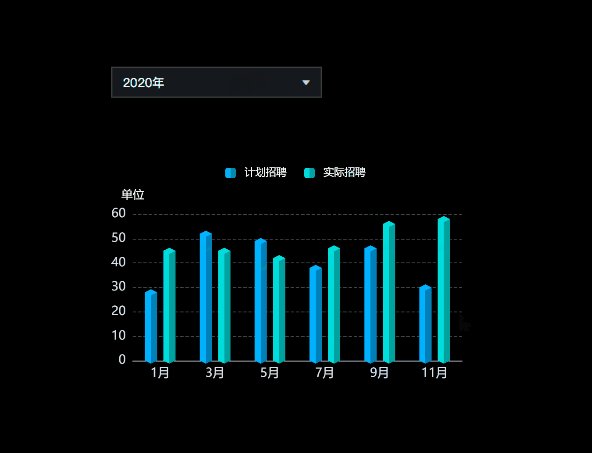
【参数过滤】选择不同年份时,图表显示对应年份数据。
年份选择联动图表数据:

- 下拉选择器改变选项时,将年份传给大屏变量。
大屏变量{年份}=组件id(组件id数据是年份):

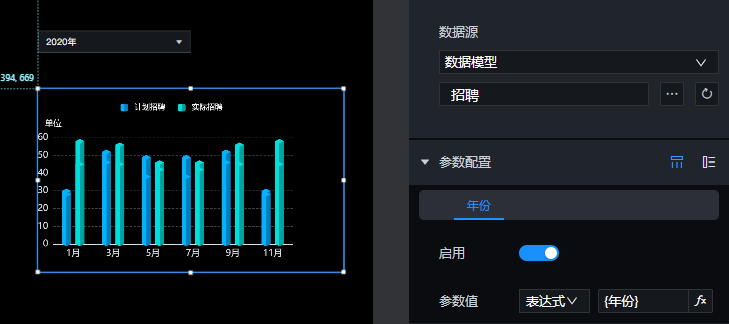
- 图表年份参数引用大屏变量,动态过滤。
图表数据源参数引用大屏变量:

条件判断
场景1
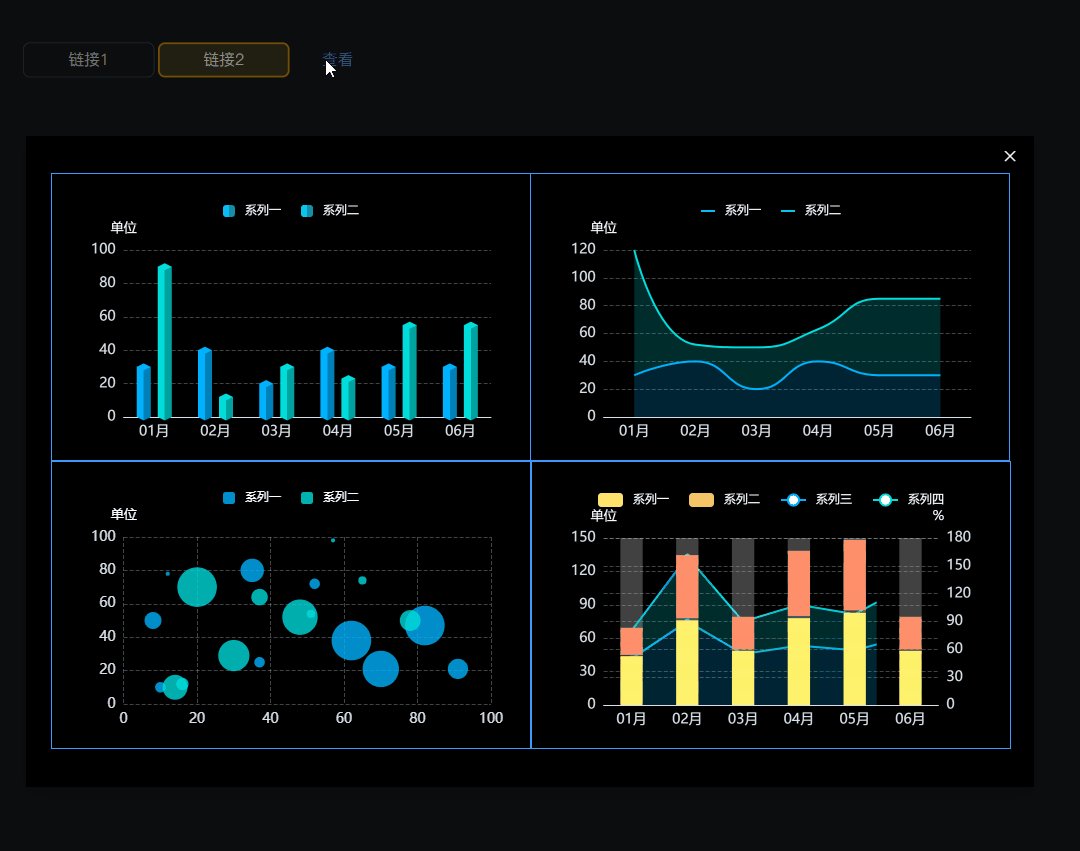
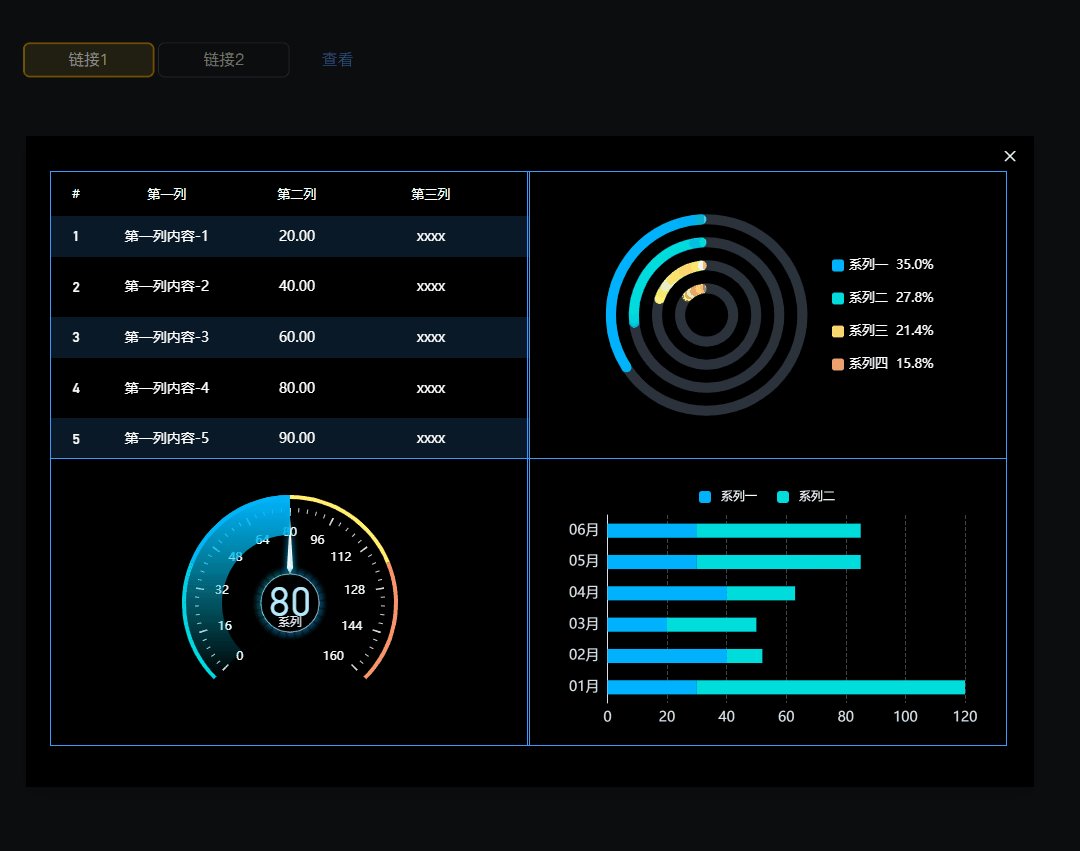
【事件交互条件】选择不同的选项时,打开不同的超链接。
根据条件打开超链接:

- 切换选项卡时,将id传给大屏变量

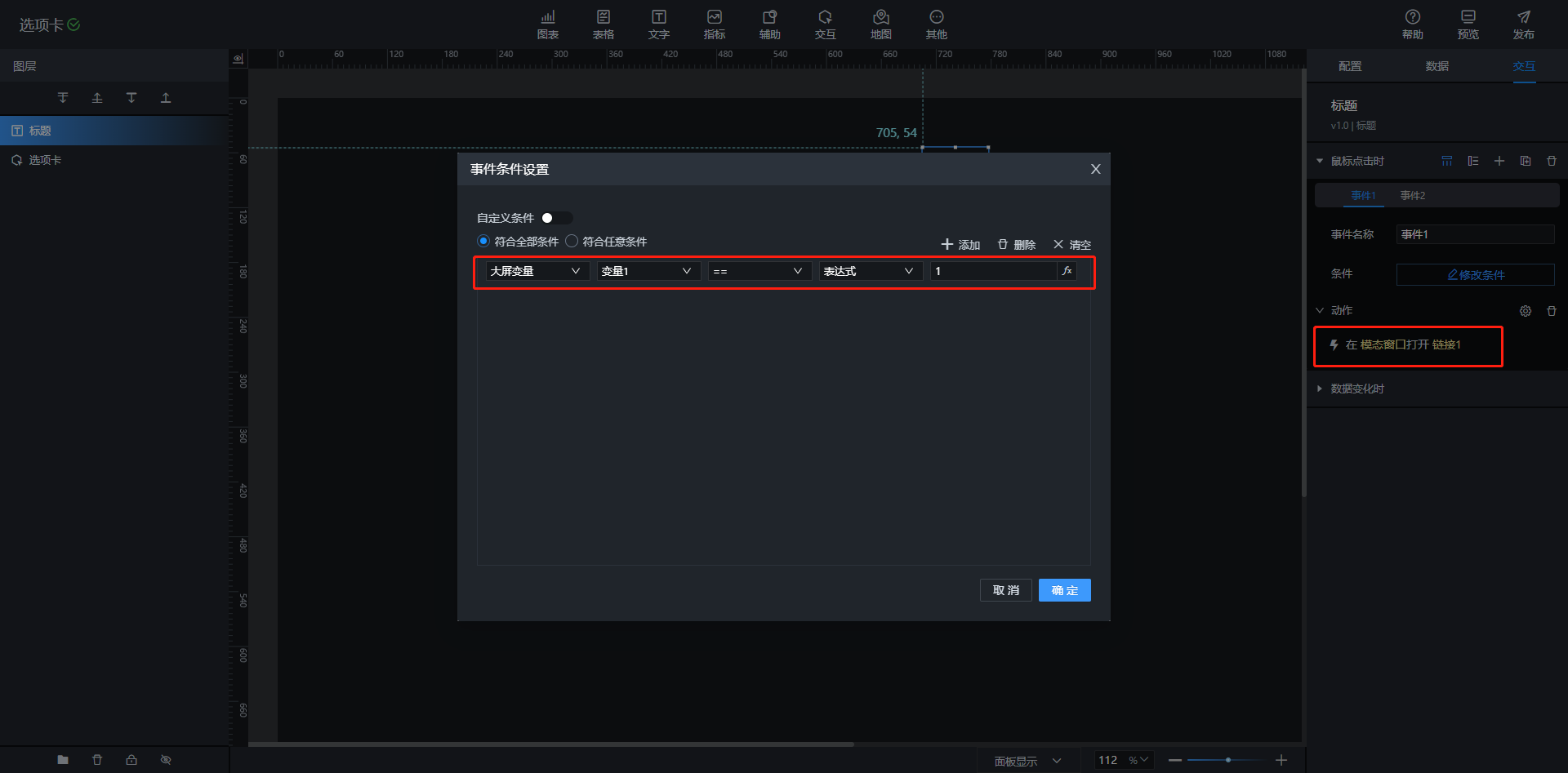
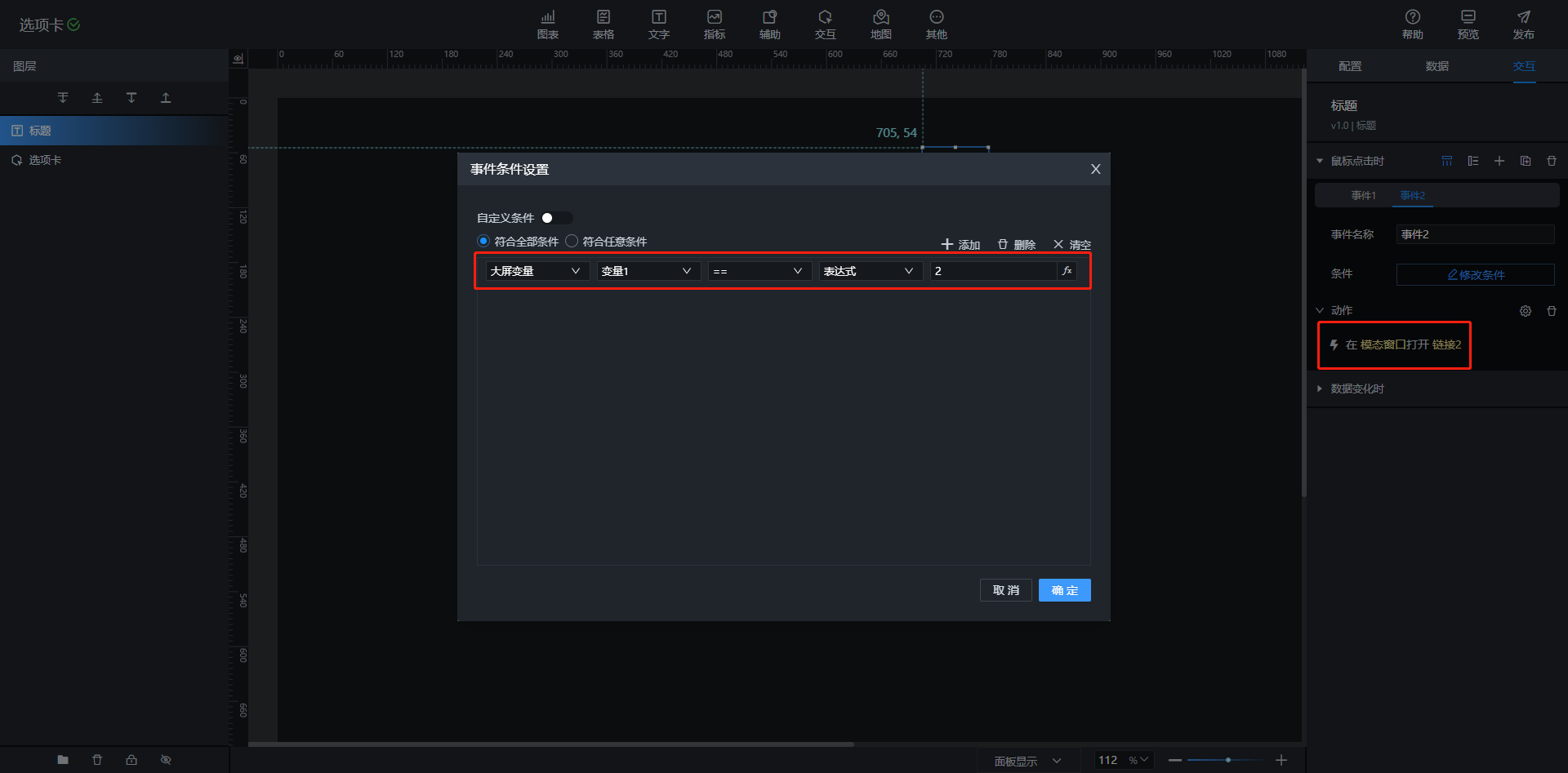
- 标题配置点击事件1和事件2
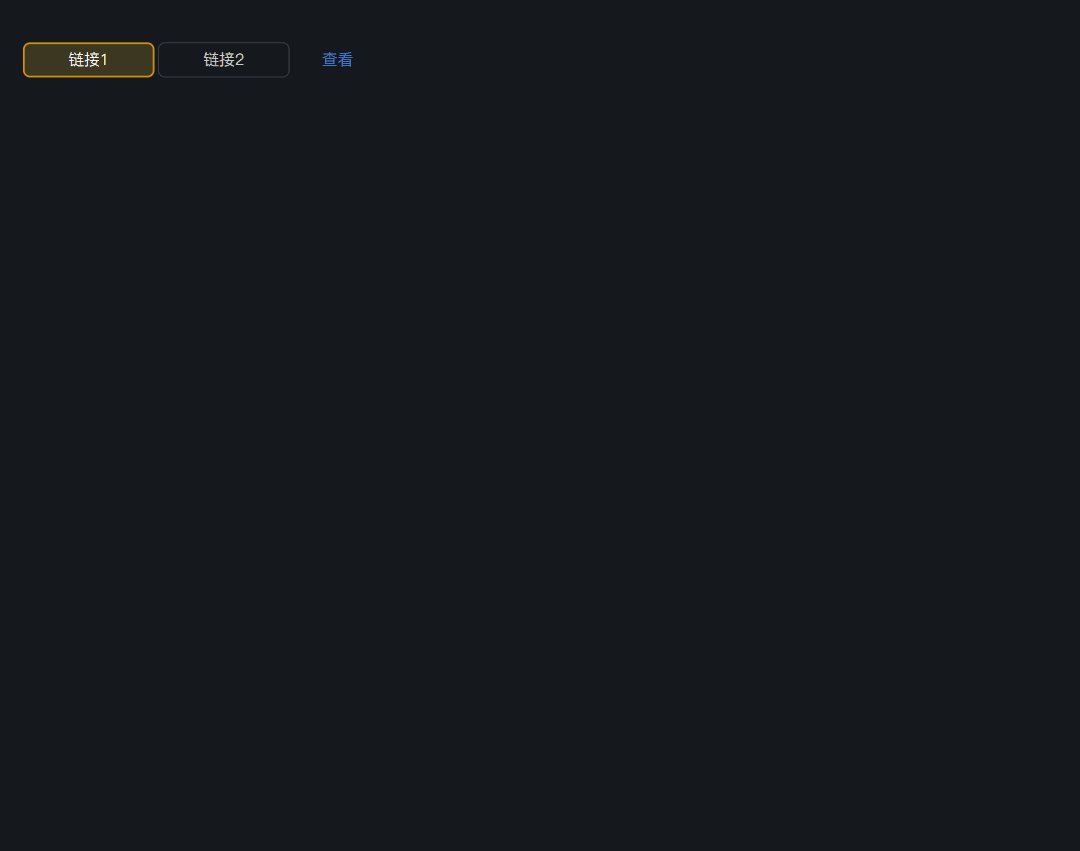
- 事件1:设置条件【大屏变量值=1时】,打开链接1

- 事件2:设置条件【大屏变量值=2时】,打开链接2

场景2
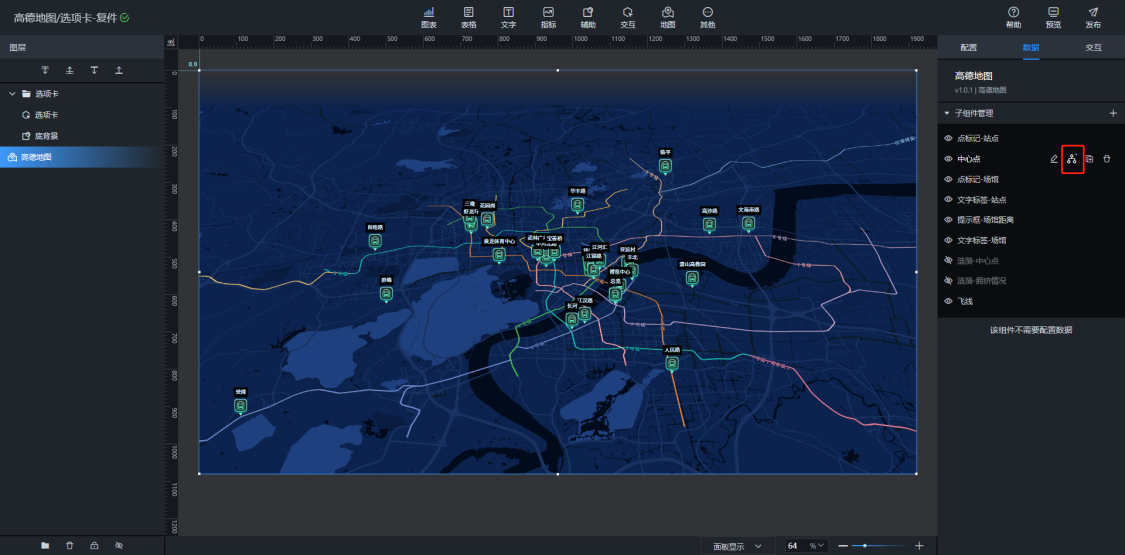
【子组件启用条件】地图缩小时隐藏场馆和距离信息,地图放大时显示场馆和距离飞线。

- 切换选项卡时,若是总览则将地图中心点重置并缩小视角;若是站点则将地图中心点置为站点并放大视角。
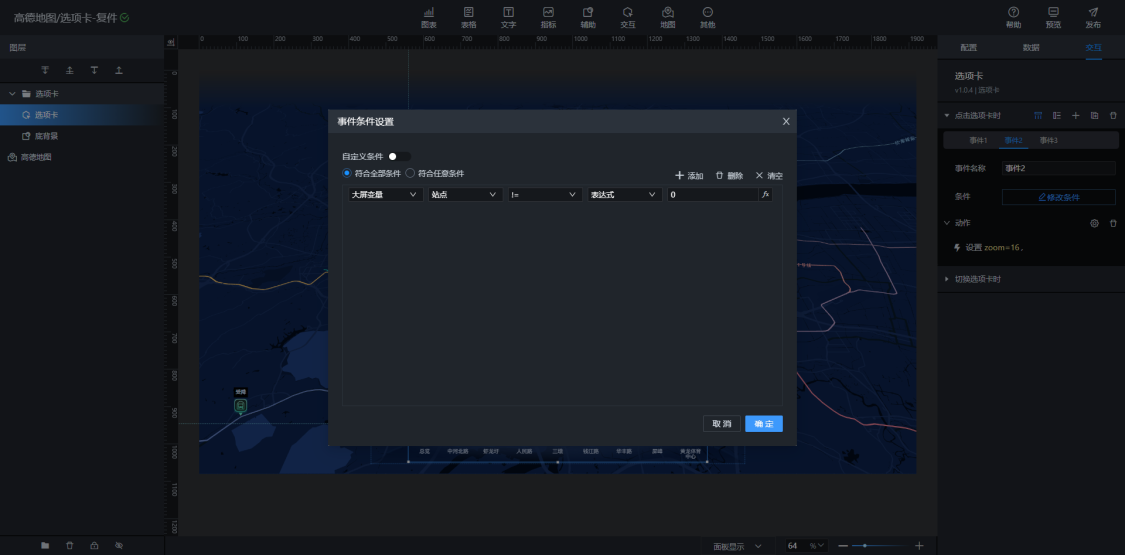
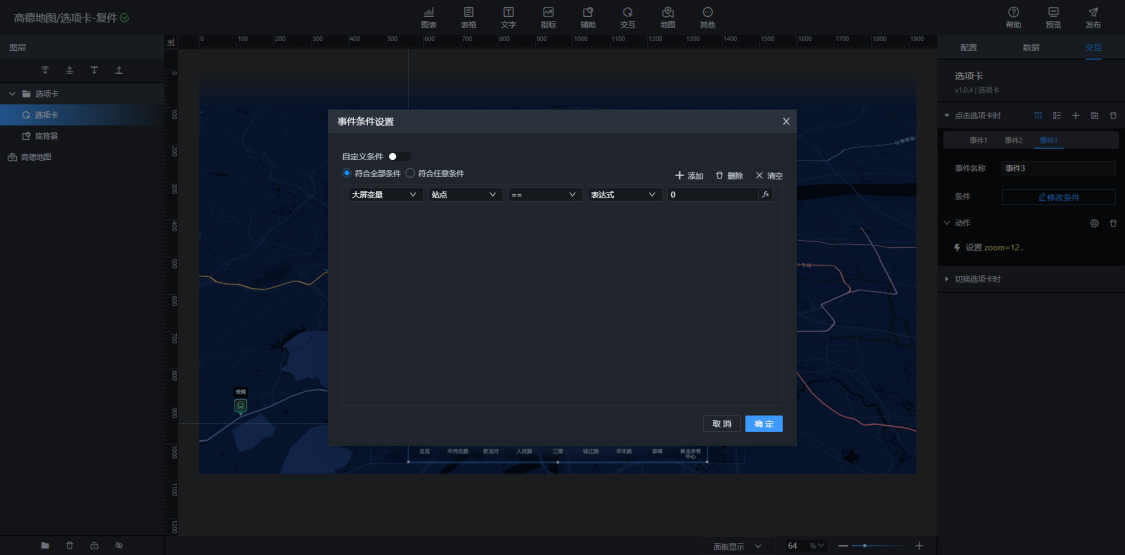
- 选项卡设置
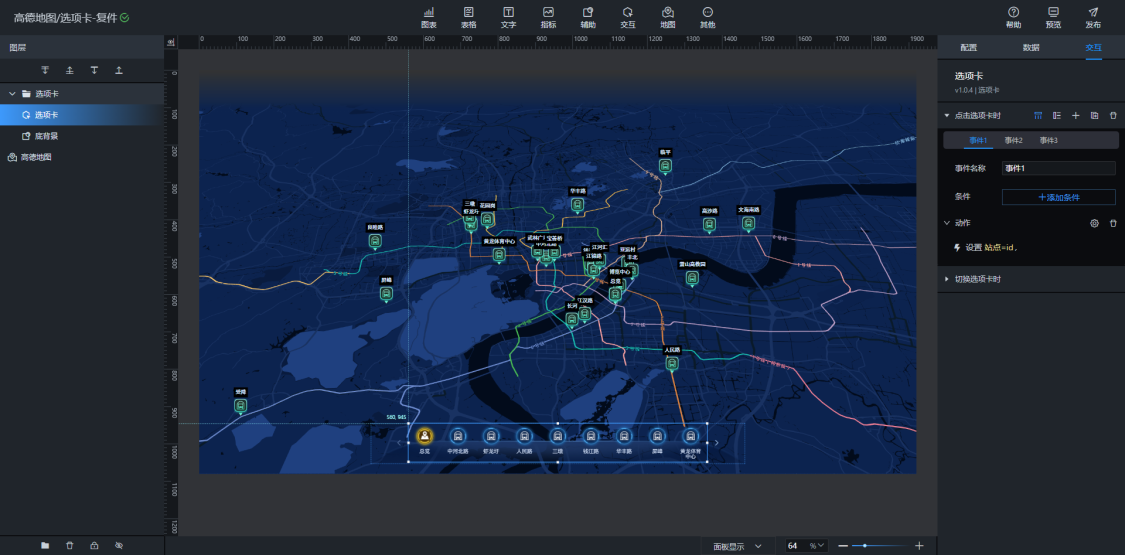
获取选项卡所选项id:

选择站点时设置变量zoom为16:

选择总览时设置变量zoom=12:

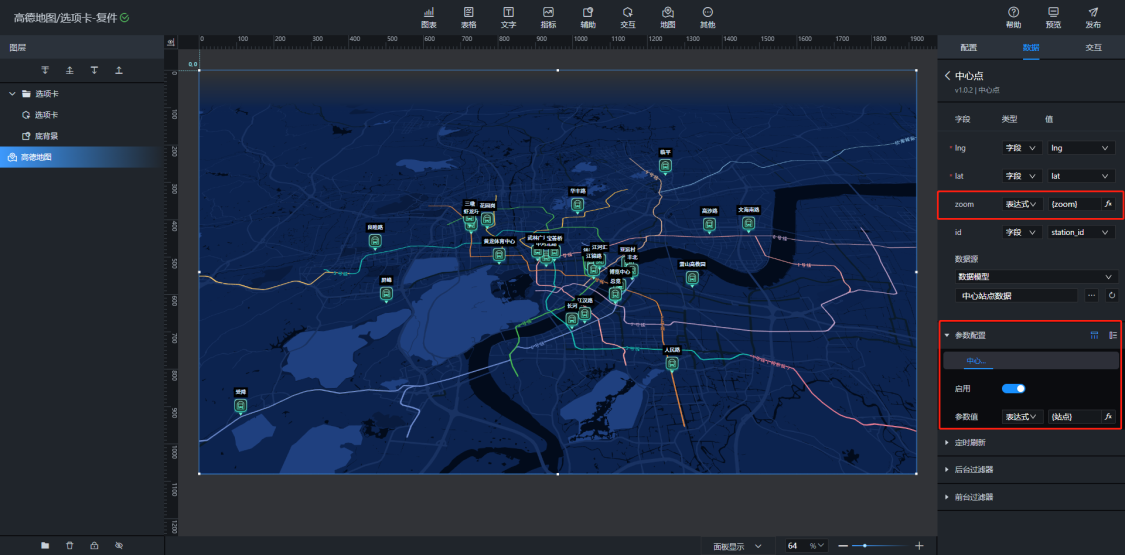
- 设置中心点子组件
中心点通过站点参数过滤,zoom按变量{zoom}动态改变:

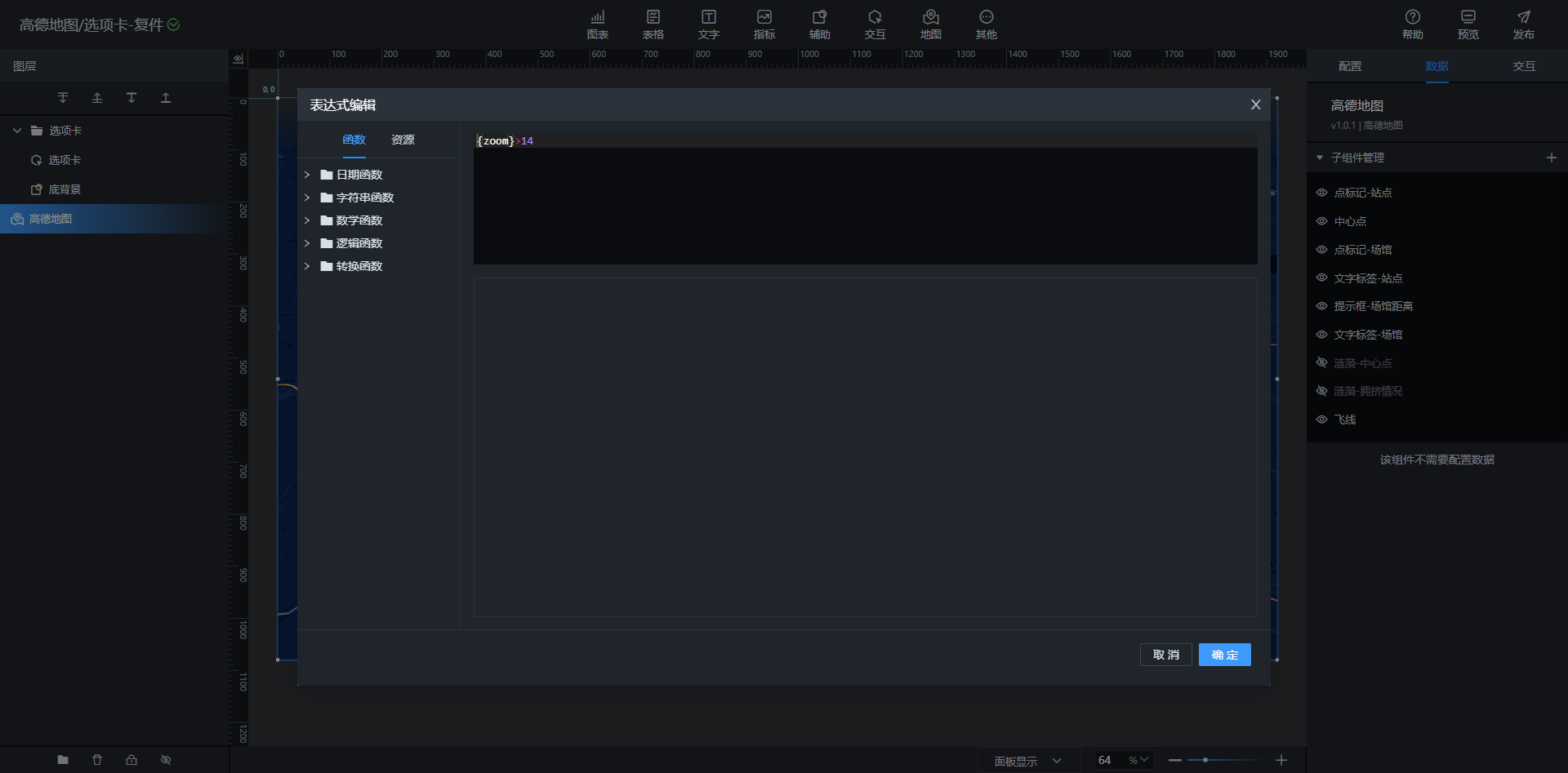
- 高德地图场馆的“标记”和“文本标签”,站点到场馆距离“飞线”和“提示框”均设置启用条件“{zoom}>14”。


最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
