垂直导航菜单是一种交互组件,随着大屏可视化素材和功能的丰富,除了驾驶舱大屏,还可以应用于系统门户主页等场景。垂直导航菜单对于多菜单主页的菜单布局展示十分适用。
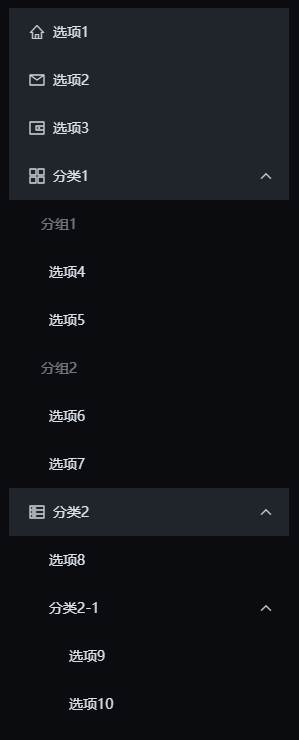
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
当前值:
- 第一个菜单:导航菜单当前可选的第一个菜单。
- id:选择默认id时,可通过常量设置默认选中的当前页是哪个id对应的页面,通过表达式设置可动态切换当前页。
子菜单展示:
- 展开:垂直展开下级,此时允许开启“只展开当前”。
- 弹出:右侧弹出展示下级,此时可配置子面板样式(面板间的距离,面板的宽度、边框、阴影)。

边距:内容在面板内的垂直边距。
背景:
- 根背景:第一级面板的背景。
- 子背景:展开或弹出的子级面板背景。
边框:面板边框。
文本样式:
- 字体/字间距:全局文本的字体和字间距。
- 分组文本:可对选项进行分组(数据结构配置),分组不会被选中,也不属于某一层级,仅做分组归类使用。
行样式
行高/行距:每个选项行的高度。
缩进距离:每级缩进的距离。
图标-文本:图标到文本的距离。
普通样式:
- 箭头:父级箭头样式。
- 文本样式:普通文本样式。
悬浮样式:鼠标移入时选项行背景、箭头颜色和文本可有悬浮样式效果。
选中样式:选中时选项行背景、箭头颜色和文本可有悬浮样式效果,还可有标识线样式标识选中。
图标
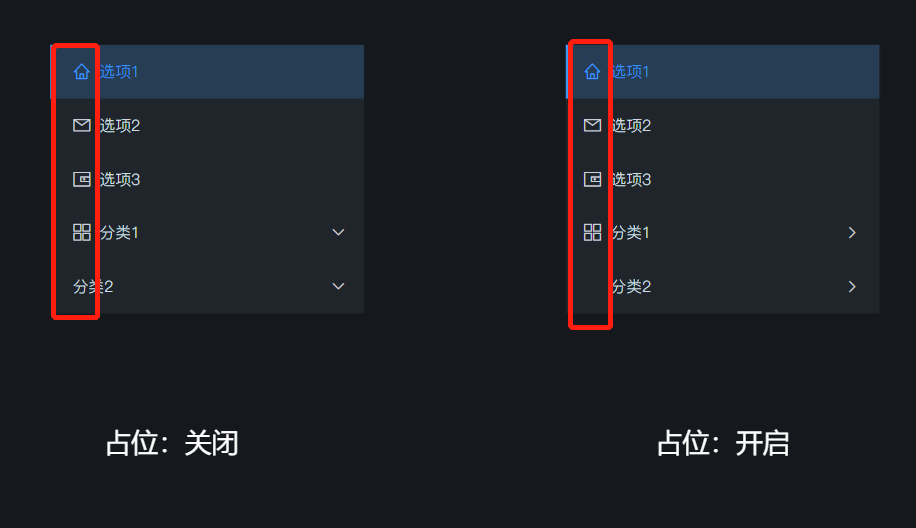
占位:打开后,某行选项图标为空时仍占位。

宽度/高度:图标的尺寸大小。
图标系列:可以根据不同id值配置不同的图标,让每个选项显示个性化图标。同时支持配置悬浮和选中效果。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| id | 必填,字符型,选项id。 |
| content | 选填,字符型,选项内容。 |
| parentid | 必填,字符型,选项所在的父级id。为空时代表不存在父级,该选项为第一级。 |
| ofgroup | 选填,字符型,选项所在的分组名称。当两个选项层级相同,分组名称也相同时,两个选项则在一个分组内。 |
| url | 选填,字符型,选项指向的地址。 |
静态数据-JSON数据案例

[
{
"id": "1",
"content": "选项1",
"parentid": "",
"ofgroup": ""
}
]交互
支持配置鼠标点击事件
当鼠标点击时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件、设置面板状态;
支持配置切换选中事件
当切换选中组件时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件、设置面板状态。
作者:倪 创建时间:2023-06-05 10:44
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
