数据可视化应用在移动端的应用场景也十分广泛,例如app主页,第三方微应用功能展示等。与PC大屏相同,乐创者数智大屏通过简单配置,同样能够轻松实现移动大屏应用场景的需求。
根据移动场景的特性,制作移动大屏时往往需要将大屏某些属性配置为符合移动特性的选项。
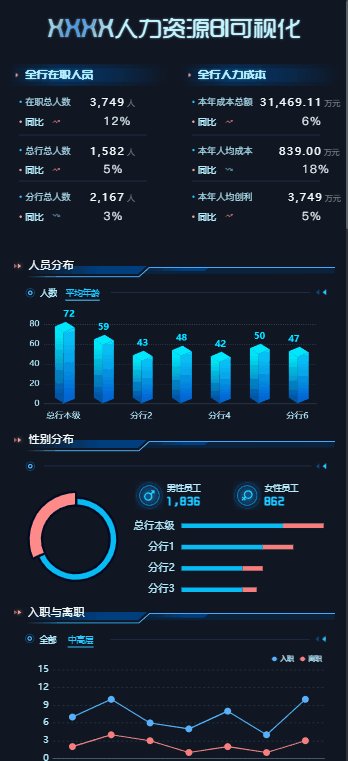
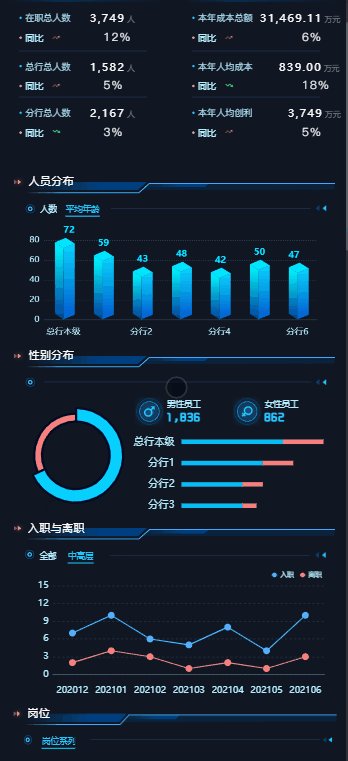
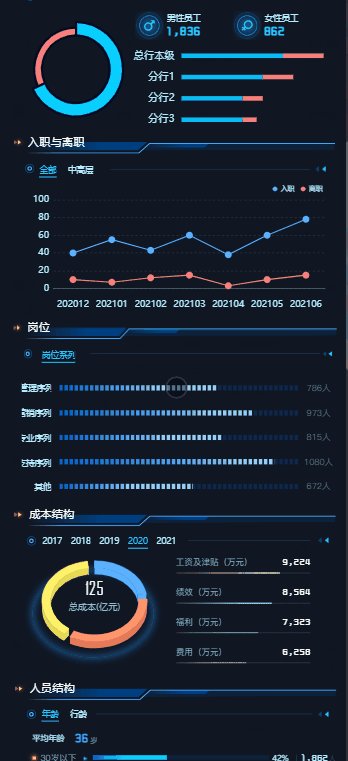
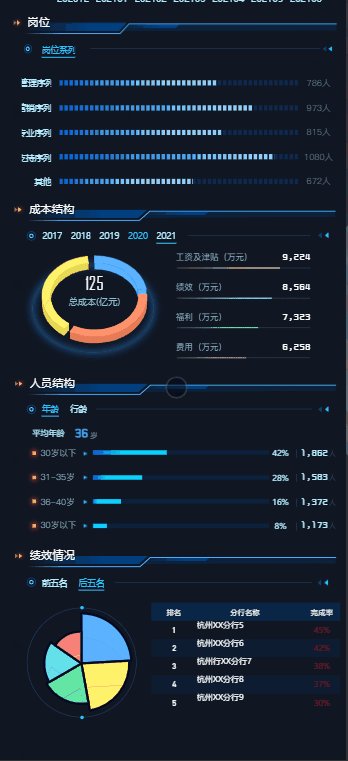
效果实例

缩放方式
数智大屏支持多种缩放方式,移动端展示通常是宽度铺满,高度可滚动的页面。故制作移动大屏时,往往会将页面设置>缩放方式设置为“等比缩放宽度铺满”模式。

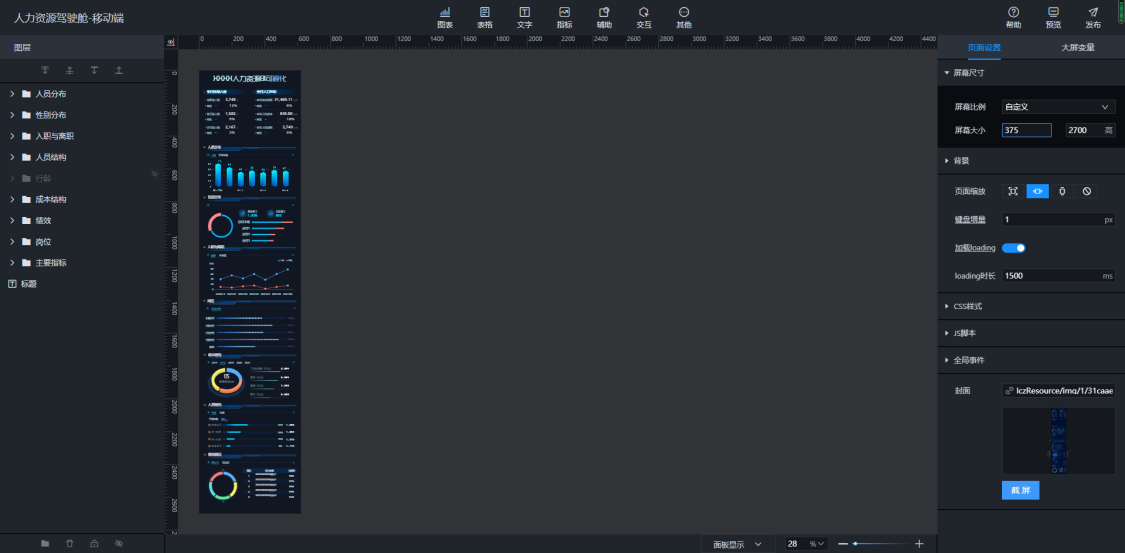
屏幕尺寸
按 “等比缩放宽度铺满”模式,宽度将自适应铺满移动终端显示,高度等比缩放。
此时设置屏幕尺寸时:
- 需选择“自定义”
- 宽度推荐设置为375px(多数手机宽度>=375px,宽度往上铺满,可以保障高度滚动到底部时不会留白)
- 高度按实际内容需要设置即可。

组件展示
对于一些交互组件,如下拉选择器、日期选择器等在移动端往往有别于PC下的展示和交互方式。数智大屏支持自动适配移动端的展示和操作,无需配置。
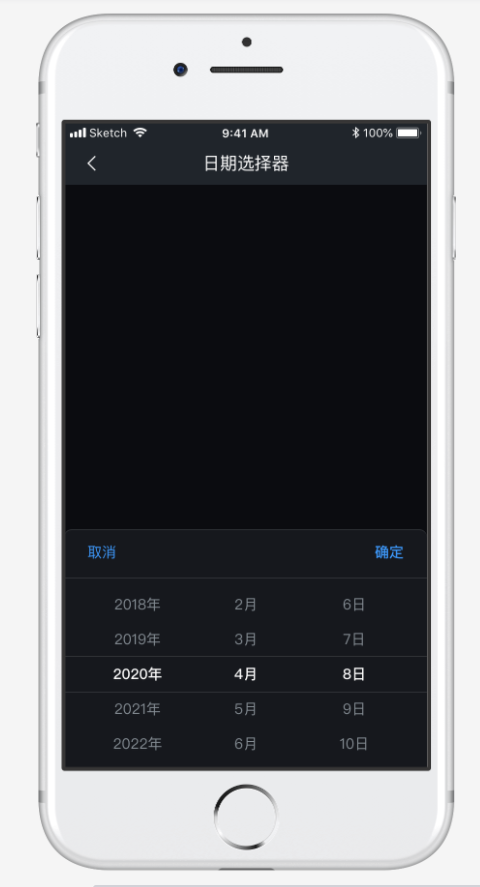
日期选择器移动端展示:

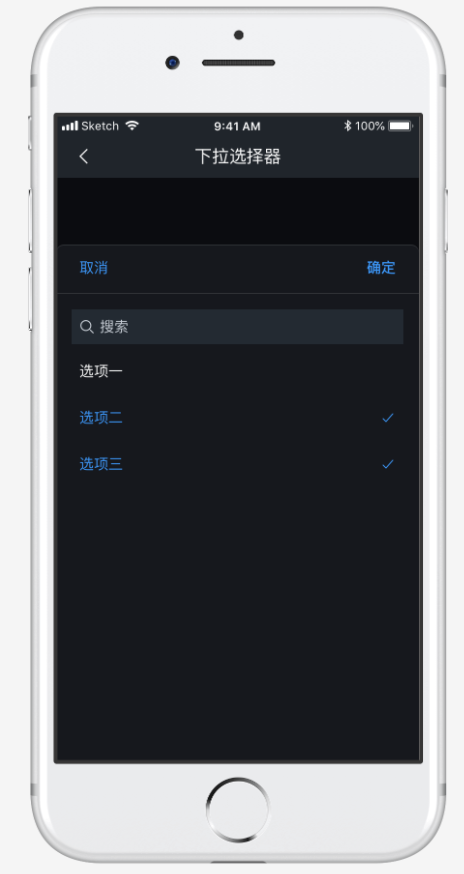
下拉选择器移动端展示:

超链接设置
数智大屏超链接页面展示和打开方式,自动适应多种移动端应用,包括:钉钉、浙政钉、企业微信、微信小程序、lczApp等,遵循统一的技术规范。
- 当前窗口打开超链接:超链接内容将替换的大屏所在页面显示,返回将退出大屏页面。
- 新开窗口打开超链接:超链接内容在新开页面中显示,返回将关闭此新页面, 回到的大屏页面。
- 模态窗口打开超链接:移动端模态窗口将按照新开窗口的方式打开超链接。
根据规范,在设计大屏超链接时,可根据想要的交互效果进行打开方式的切换选择。
作者:倪 创建时间:2023-06-06 08:48
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
