切向极柱图图通过条形样式展示数据系列中各项的大小,通过多系列数据配置的方式,展现数据变化。
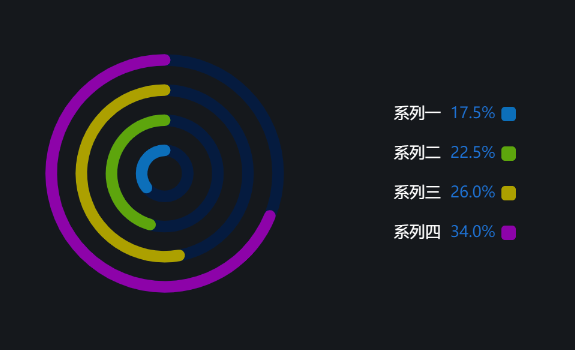
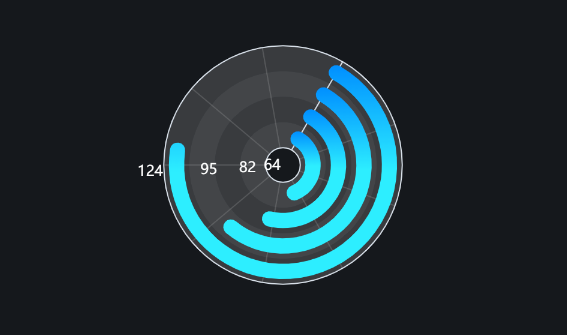
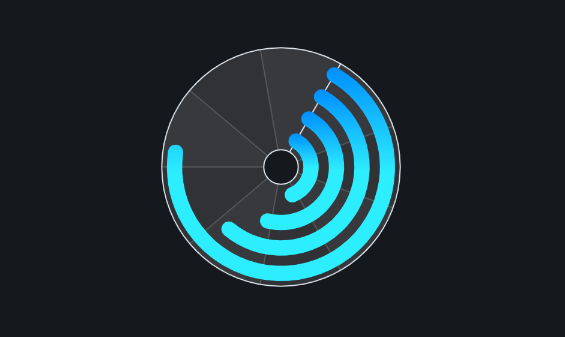
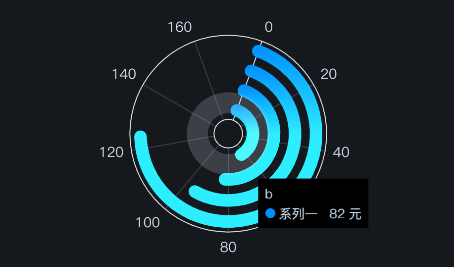
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
在全局中支持配置组件边距、背景色、单系列、极柱样式、标题、数值标签、图例、工具栏、数据动画等样式。
边距
通过配置水平偏移与垂直偏移,来改变极柱图中心所在的位置。水平偏移的值大于0时,中心向右偏移,反之向左;垂直偏移的值大于0 时,中心向下偏移,反之向右。
背景色
背景颜色的设置。
单系列
开启后该极柱图为单系列,可配置各个数据项的样式。
极柱样式
| 配置项 | 说明 |
|---|---|
| 柱条类型 | 可调整饼图内外半径、系列间距(柱子间不同系列的间距)和柱间间距(每组柱子间的间距)。 |
| 柱子背景 | 柱子的背景颜色、透明度 |
标题
在标题中可配置主副标题的内容、样式和位置。
数值标签
| 配置项 | 说明 |
|---|---|
| 文本样式 | 数值标签的文本字体、字号、颜色、透明度、间距、文字角度以及将其格式化等。 |
| 位置 | 数值标签相对于柱子的位置。 |

图例
在图例中可以调整图标尺寸、图标标识、数据项名称、占比值、真实值、布局以及设置图例的点击交互。
| 配置项 | 说明 |
|---|---|
| 图标尺寸 | 图例图标的宽度和高度的配置。 |
| 图标标识 | 可自定义设置图标的标识样式。 |
| 数据项名称 | 可配置数值项名称的字体、字号、颜色、粗细和字符数(内容溢出时截断,并在末尾显示省略号,为空时不限制其字符数)。 |
| 占比值 | 可配置占比值小数位数、间距(左间距)和样式跟随(跟随数据项名称的样式),当样式跟随关闭后可单独配置其字体、字号、颜色、粗细和字符数(内容溢出时截断,并在末尾显示省略号,为空时不限制其字符数)。 |
| 真实值 | 可配置真实值小数位数、间距(左间距)和样式跟随(跟随数据项名称的样式),当样式跟随关闭后可单独配置其字体、字号、颜色、粗细和字符数(内容溢出时截断,并在末尾显示省略号,为空时不限制其字符数)。 |
| 布局 | 可配置其布局方式、图例与图例之间的间隔、布局朝向、以及相对于图表的位置。 |
| 点击交互 | 预览时可点击激活/关闭图例更改显示的系列。 |
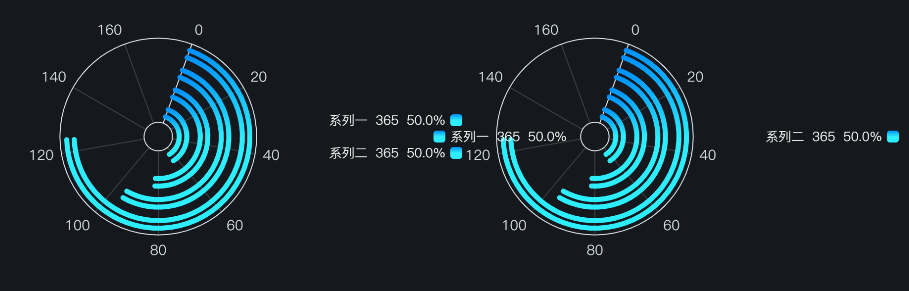
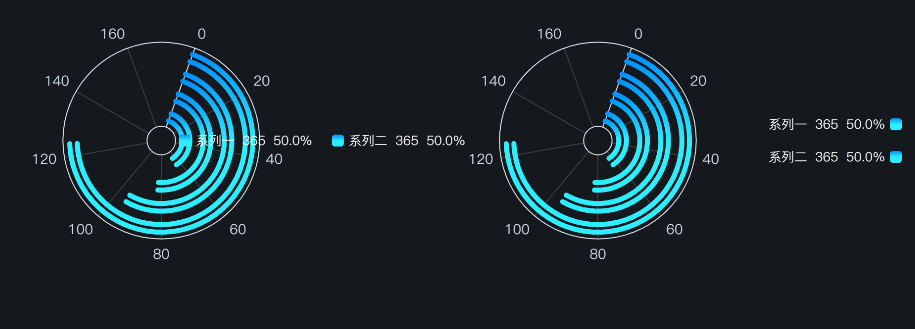
布局方式:单侧-两侧:

布局朝向:垂直-水平:

点击交互:

工具栏
| 配置项 | 说明 |
|---|---|
| 布局 | 可配置工具栏的位置和朝向。 |
| 样式 | 可配置工具栏的图标大小和文字的显示。 |
| 工具 | 可将图表保存为图片。 |
数据动画
开启后首次加载和数据变化时会加载动画效果。
坐标轴
径向轴
径向轴为径向极柱图的类目轴,支持对极柱图的径向轴显隐、样式编辑
| 配置项 | 说明 |
|---|---|
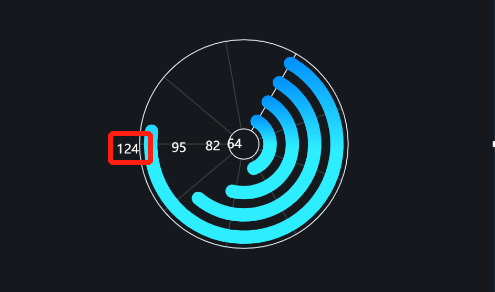
| 轴标签 | 径向轴的轴标签,可调整格式、文本样式、展示方式、阴影、背景样式和标签的显示间隔 |
| 轴单位 | 径向轴轴标签的单位,可调整单位内容、和文字样式 |
| 轴线 | 径向轴的轴线颜色、透明度、粗细和阴影 |
| 刻度 | 径向轴的刻度线的颜色、粗细、长度、刻度线样式和阴影 |
| 分隔线 | 径向轴的分隔线样式 |
| 分隔区域 | 径向轴的分隔区域样式 |

角度轴
| 配置项 | 说明 |
|---|---|
| 轴标签 | 角度轴的轴标签,可调整格式、文本样式、极值、刻度分段、后缀、阴影和背景样式 |
| 轴单位 | 角度轴轴标签的单位,可调整单位内容、和文字样式 |
| 轴线 | 角度轴的轴线颜色、透明度、粗细和阴影 |
| 刻度 | 角度轴的刻度线的颜色、粗细、长度、刻度线样式和阴影 |
| 分隔线 | 角度轴的分隔线样式 |
| 分隔区域 | 角度轴的分隔区域样式 |

系列
当图表数据存在多类型展示需求时,组件默认将数据划分成多个系列,用户可通过对各系列数据进行自定义数据映射,从而完成对每个系列配置相应样式。
数据系列
| 配置项 | 说明 |
|---|---|
| 映射 | 映射的字段名对应数据中的series系列字段,显示名是编辑页面中字段的变量名 |
| 颜色 | 改变指定系列的区域值颜色 |
| 柱条类型 | 改变指定系列的柱条的圆弧效果 |
提示框
自动轮播
可以开启提示框的自动轮播,并配置间隔时长。
悬停触发
支持鼠标焦点移入到对应的数据点后会显示当前对应的数据提示框。
永远显示:打开后提示框不会随着鼠标的移走而消失。
提示框
| 配置项 | 说明 |
|---|---|
| 位置 | 支持调整提示框的边距以及位置,位置默认时会默认跟随鼠标的位置。 |
| 样式 | 支持调整提示框内文字的字体样式、边框和背景样式。 |
指示器
| 配置项 | 说明 |
|---|---|
| 类型 | 支持配置指示器类型:直线-阴影-无-十字准星。 |
指示器类型:

后缀
| 配置项 | 说明 |
|---|---|
| 内容 | 自定义设置后缀的内容。 |
| 间距 | 后缀与数值之间的距离。 |
| 垂直偏移 | 可更改后缀的上下位置。 |
| 文字样式 | 开启样式跟随后将默认与提示框文字的样式相同,关闭后可单独配置后缀的文字样式。 |
| 后缀系列 | 可根据不同的系列设置不同的后缀名。 |

数据
组件数据格式
| 字段 | 说明 |
|---|---|
| category | 必填,切向极柱图数据项的名称。 |
| categoryTitle | 选填,切向极柱图数据项的显示名称,不填时默认为category字段。 |
| value | 必填,切向极柱图数据项的值。 |
| series | 选填,切向极柱图系列名称,只有一个系列时可不填。 |
| seriesTitle | 选填,切向极柱图系列的显示名称,不填时默认为series字段,映射中的显示名可覆盖数据中的显示名。 |
静态数据-JSON数据案例
[
{
"category": "a",
"categoryTitle": "",
"value": 64,
"series": "系列一",
"seriesTitle": ""
}
]交互
支持配置鼠标点击事件:
当点击极柱时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
