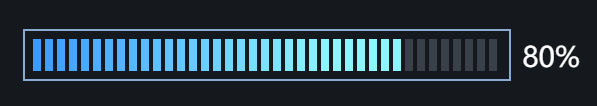
进度条是一种指标组件,用于智能地展示指标实时的变化情况。
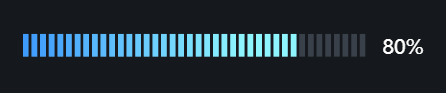
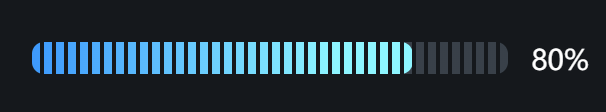
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
进度条
圆角:进度条整个的圆角。

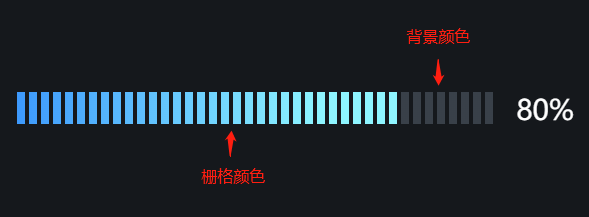
栅格
- 高度/宽度:栅格大小;
- 间距:两个栅格间的间隔距离。
- 圆角:栅格的圆角。
- 背景颜色 :栅格整体的背景色。

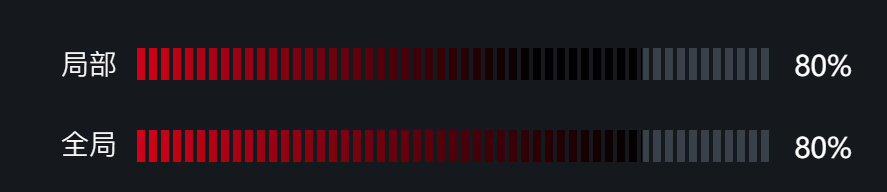
栅格颜色:渐变范围、颜色类型、样式区间。
- 局部渐变 :渐变范围为数值点亮长度;
- 全局渐变:渐变范围为加背景的总长度

外框

- 背景颜色:外框填充颜色。
- 边框宽度/边框颜色:外框边框样式。
- 圆角 :外框四角圆角。
- 内边距:外框大小由进度条+内边距决定。
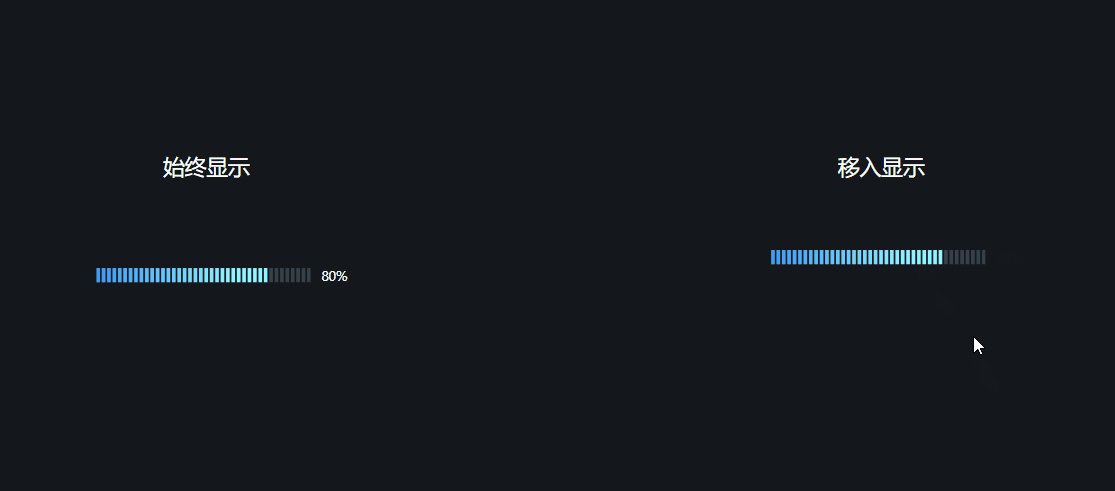
提示框
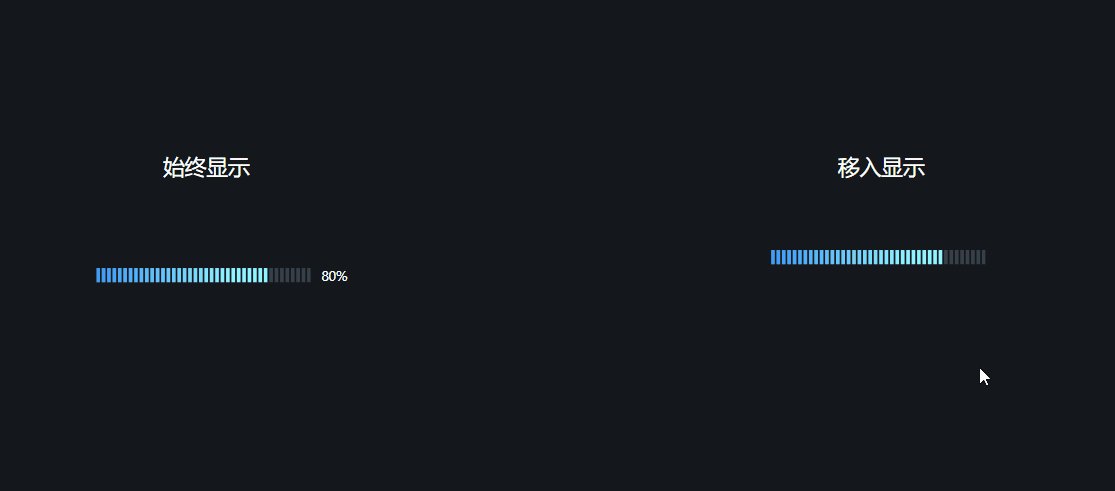
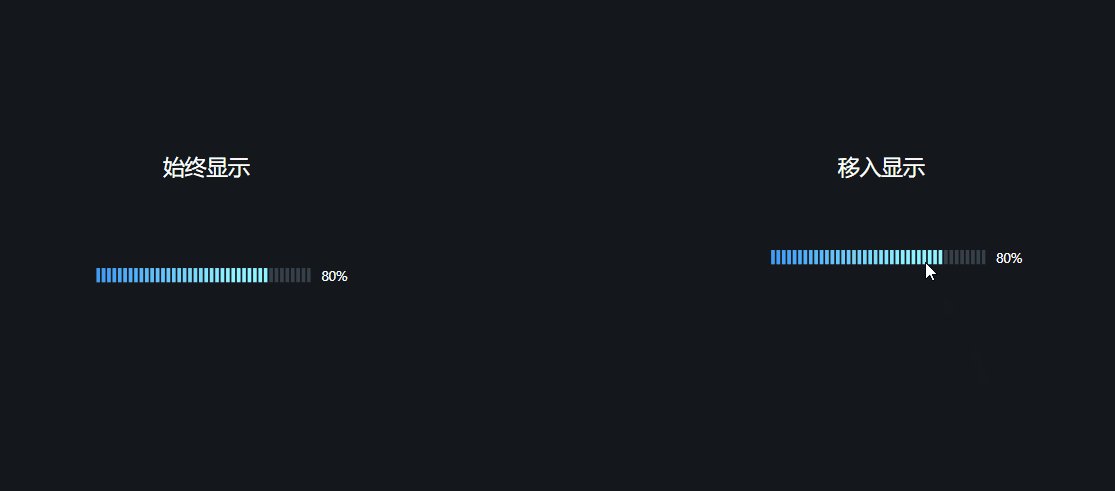
显示方式:可选择始终显示或鼠标移入显示。

高度/宽度:提示框的尺寸。
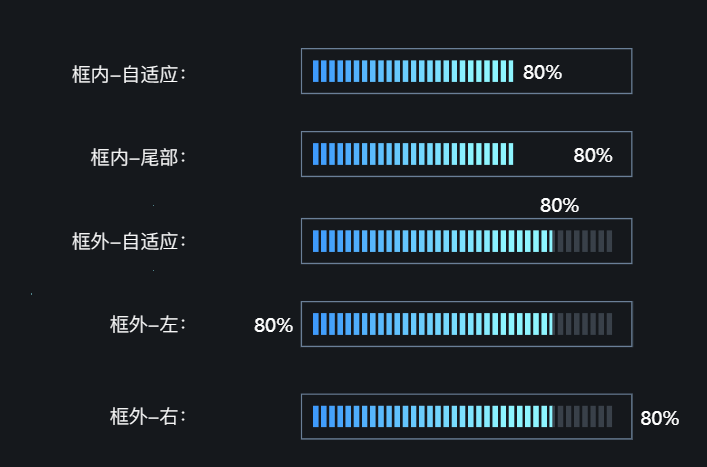
位置 :进度条有外框时,可选择数值提示在框内还是框外。
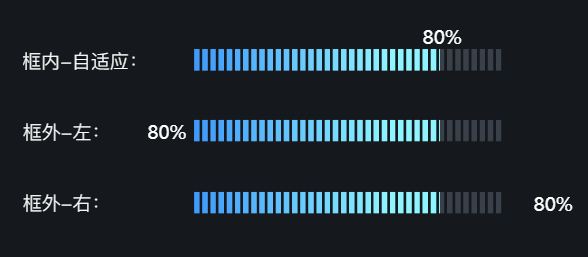
排列方式
有外框时:

无外框时:

水平/垂直偏移:提示框与进度条位置的偏移。
提示背景:提示框的背景样式。
文本:提示框内数值的文本样式、格式化配置。
动画
从0到80%:

从100%到50%

时间:动画总时间。
初始比例:动画可以从某个百分比开始动画
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| value | 必填,实际业务数值大小。 |
| max | 必填,进度条满值的数值大小,即最大值。 |
静态数据-JSON数据案例
[
{
"max": 100,
"value": 80
}
]交互
支持配置数据变化事件
当进度条数值改变时,触发交互事件:设置大屏变量、设置可见、移动、设置JS事件、设置面板状态。
作者:倪 创建时间:2023-06-05 10:39
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
