动态面板是一个重要辅助组件。动态面板的本质是一个容器组件,作为容器动态面板可以划定固定区域大小,实现区域内容滚动;同时可配置多个面板状态,动态切换,实现复杂的联动效果。
效果案例
动态面板作为容器,子对象将在动态面板状态的图层中显示,大大降低了上层大屏图层管理的压力。
利用动态面板可实现tab切换、自定义内容轮播、固定区域内容滚动等多种场景。

组件配置项
- 动态面板默认显示状态列表中的第一个状态,可以通过其他组件交互触发动态面板的状态切换。
- 双击或点击配置面板中的“编辑动态面板”均可进入动态面板的编辑界面。
- 动态面板不限制嵌套层数,即动态面板中可添加组件或动态面板均可。
- 预览状态时,仅会预览当前状态的组件布局和样式,联动交互等事件需要在主屏预览中查看效果。
基本功能
鼠标或图层中选中动态面板,出现动态面板配置栏。
动态面板有以下几类配置项(与常规组件配置项类似):
基本属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
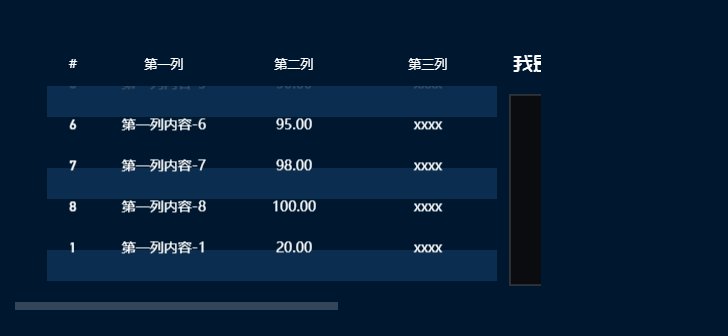
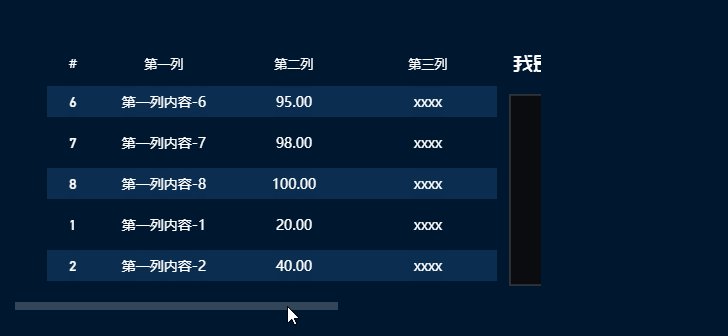
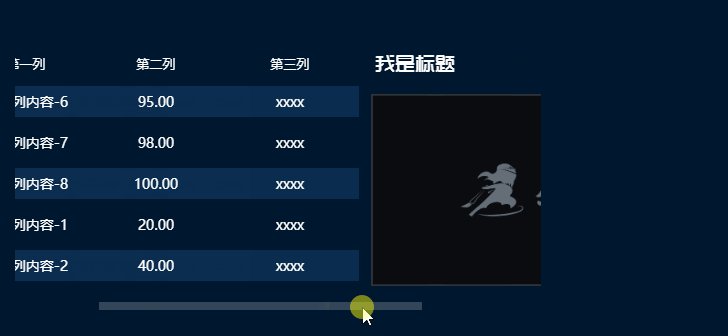
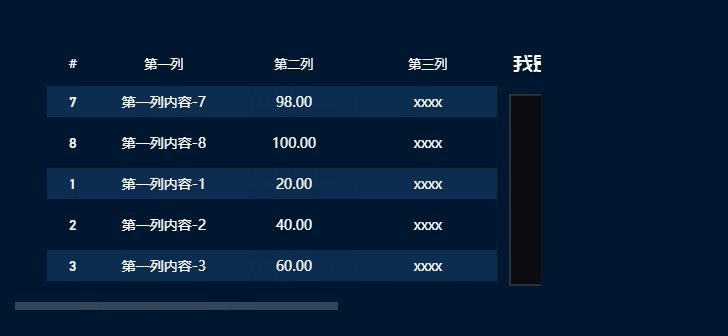
水平滚动:打开后,动态面板中的内容超出水平宽度时,将显示滚动条,可水平滚动。

垂直滚动:打开后,动态面板中的内容超出垂直高度时,可垂直滚动。

动画
- 切换速度:从当前状态切换至下一个状态需要的时间。
- 切换效果:动画效果。
- 轮播:
- 停止条件:满足条件时,将停止动态面板的自动轮播。
- 时间间隔:轮播时,停留在当前状态的时间。
- 轮播方向:除淡入效果外,动画可配置向前向后。
- 移入停留:打开时,鼠标移入面板暂停轮播,移出继续轮播。
分页器:
- 显示位置/水平偏移/垂直偏移:分页器相对面板的位置。
- 宽度/高度:分页器每个标记的尺寸。
- 圆角:标记的圆角。
- 间距:标记间的距离。
- 默认颜色:非当前状态的标记的颜色。
- 选中颜色:当前状态的标记的颜色。
编辑动态面板
点击按钮或双击画布中的动态面板进入编辑界面。
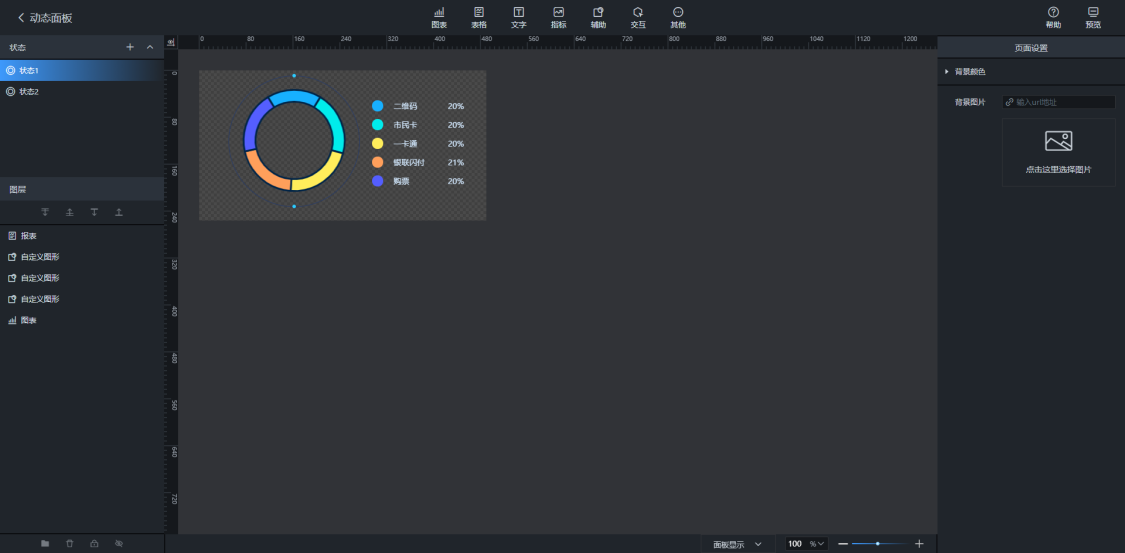
进入动态面板编辑页面后如图:
可以在左侧“状态”列表中为动态面板添加多个状态,至少添加一个状态,动态面板是一个容器,一次仅显示一个状态内容,默认显示置顶的状态。可以对状态进行添加、复制、删除、移动、重命名等管理操作。
可以设置动态面板每个状态独立的背景。画布尺寸就是动态面板组件的尺寸。
动态面板可以放置所有类型的组件,包括动态面板。
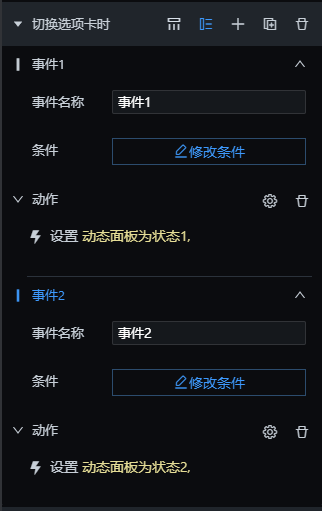
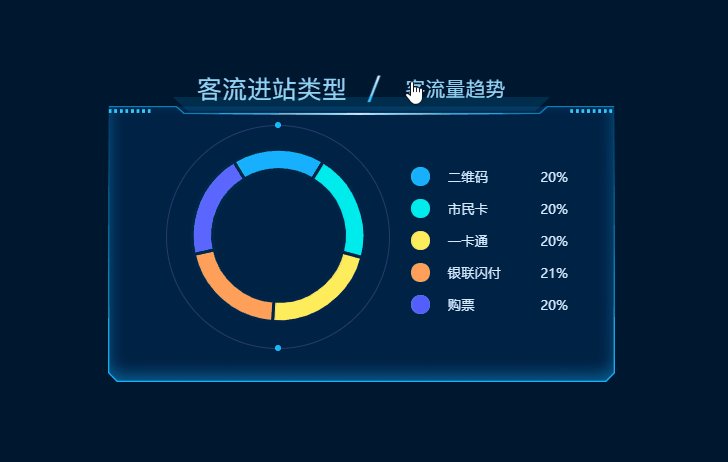
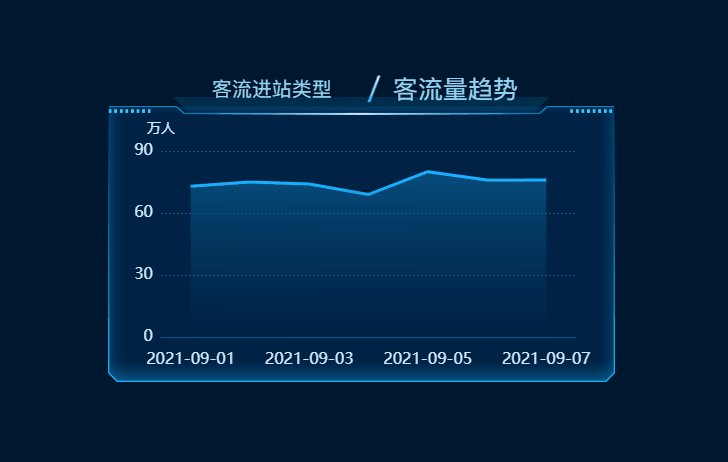
选项卡控制动态面板
其中,设置面板状态是所有组件时机均可配置的交互事件,实现组件联动面板状态切换的交互。
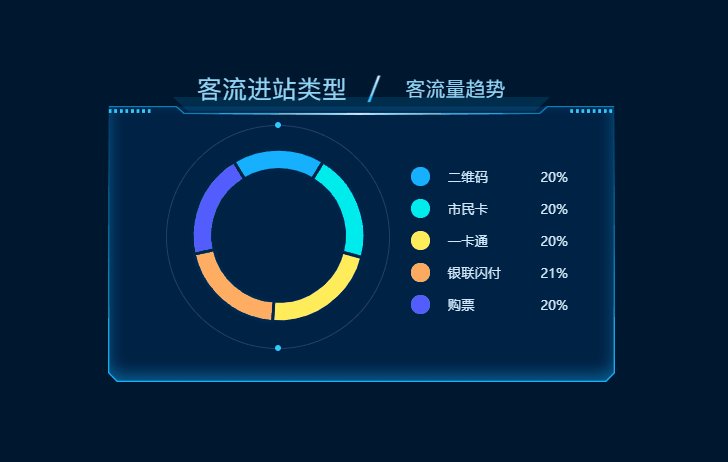
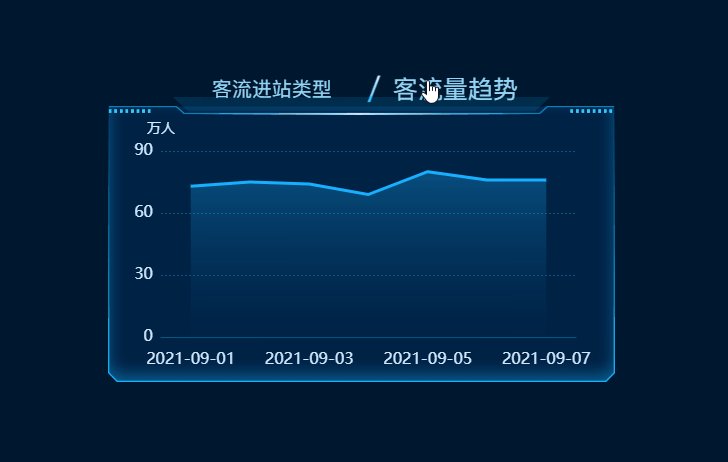
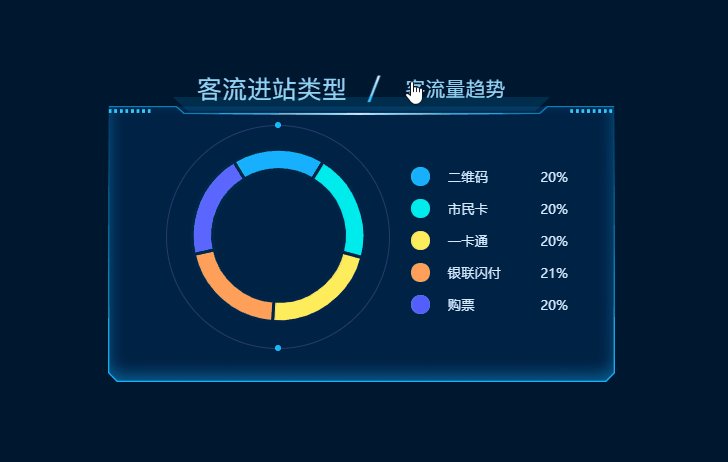
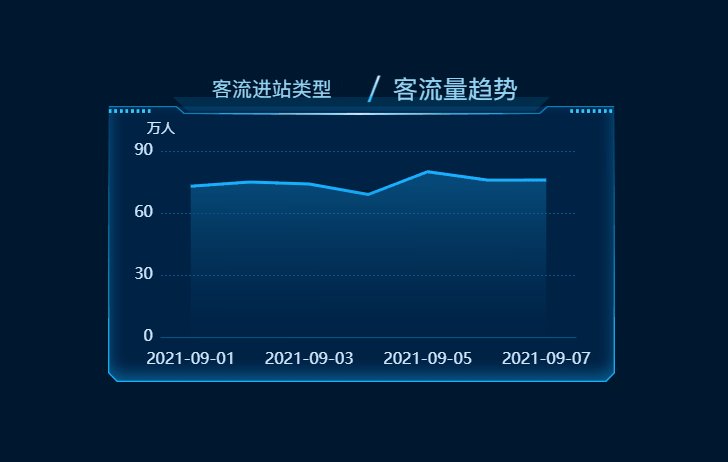
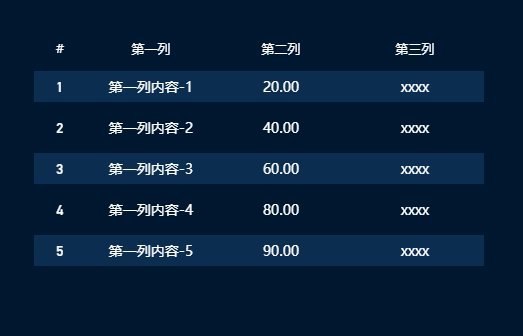
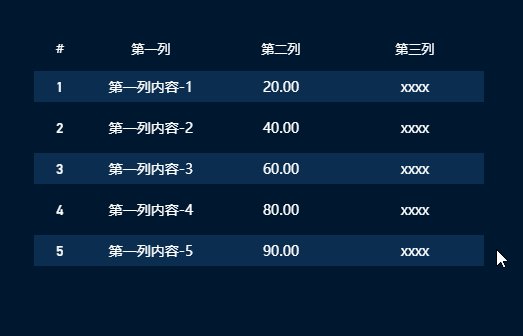
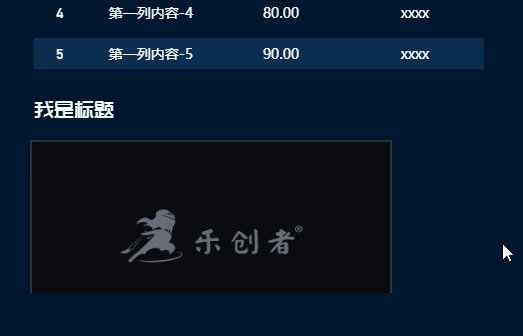
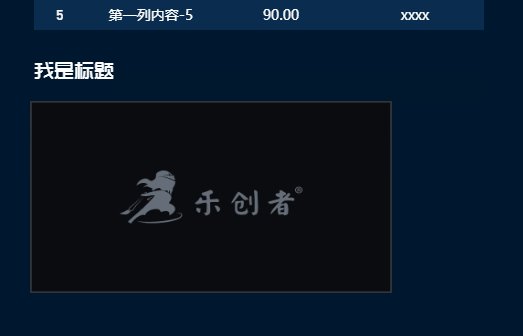
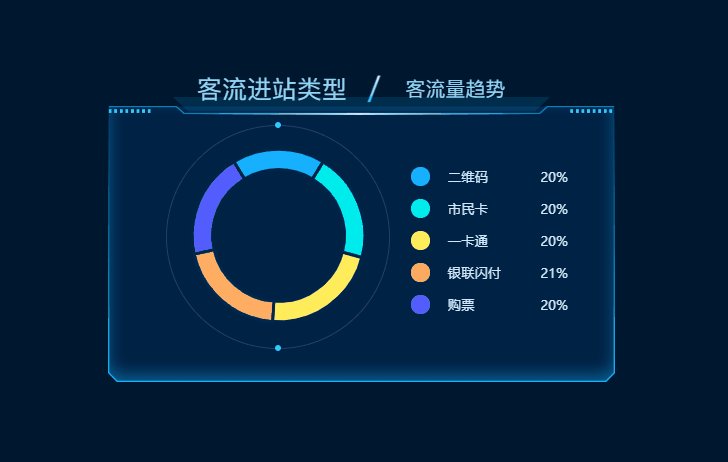
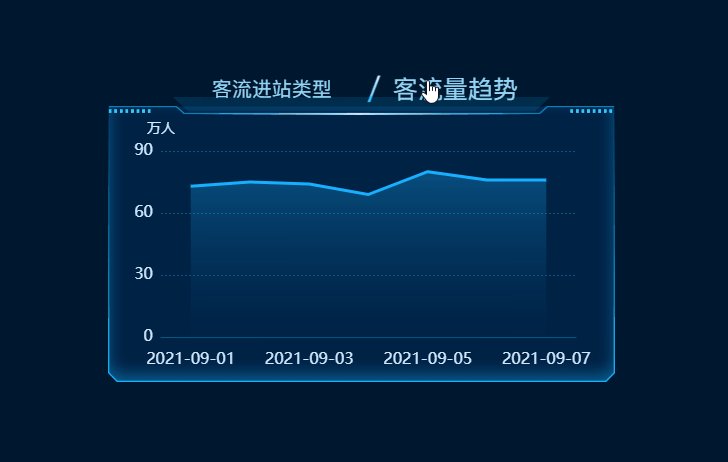
如例:切换选项卡时,客流进站类型时显示面板状态1,客流量趋势时显示面板状态2。

效果

最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
