轮播表格V2用于弹性布局大屏内的表格数据展示,其列宽可根据格子宽度自适应,可应用于销售业绩排行、各大地区业务指标数据展示等。
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
行数:展示几行数据,若大于原始数据长度,将原始数据长度为准。
行间距:行与行之间的距离。
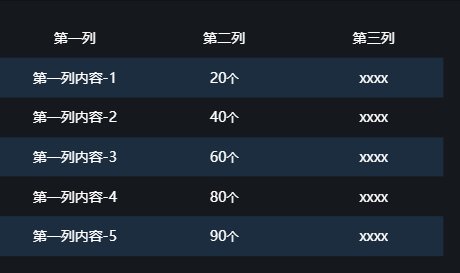
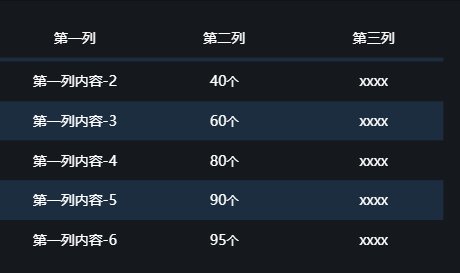
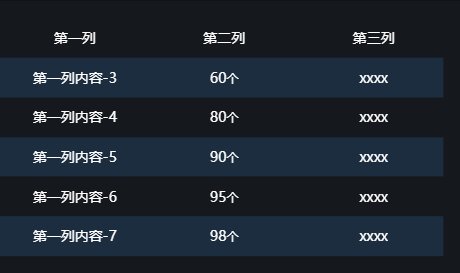
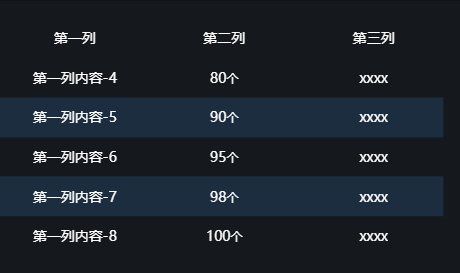
内容溢出:数据长度超过所设置的行数时,可以选择滚动、隐藏或轮播显示。
轮播:当“内容溢出”时选择“轮播”时,可配置一下内容:
| 配置项 | 说明 |
|---|---|
| 悬浮暂停 | 鼠标悬浮于表格上时轮播暂停。 |
| 动画类型 | 全部、逐条。 |
| 动画效果/衔接 | 全部模式:向上滑动; 逐条模式:连续、从头开始。 |
| 时间间隔 | 两次滚动动画之间的停留间隔时间。 |
| 动画时长 | 单次滚动动画的时间。 |
动画类型:全部:
动画类型:逐条:
动画效果:首尾衔接:

动画效果:重头开始:

行配置
表头:可配置表头的边距、背景颜色、文本样式和对齐方式。
行:行样式循环,即如果定义了两个样式,则表格里第一行采用第一个样式,第二行采用第二个样式,第三行采用第一个样式,第四行采用第二个样式……循环应用。例如利用此特性实现斑马条样式。

列配置
列字段:输入数据源中存在的字段,则该字段就会在本列显示。
列显示名:列头。
列宽:列的宽度在整个表格中的宽度占比,0代表自动分配容器剩余空间,建议所有列宽总和小于或等于100%。
左间距:与左侧列的间距。
对齐方式:内容在列中的对齐方式。
内容类型:列字段内容的类型,可选文本、数字。
内容溢出:内容超出时可以选择显示省略号、换行。
文本样式:列内容的文本样式。
格式化:支持数字格式化。
后缀:内容类型为数字时,支持配置后缀内容、样式和左间距。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| 任意 | 数据源中获取的字段均可被表格使用,直接在配置中使用即可。 |
静态数据-JSON数据案例
[
{
"column1": "第一列内容-1",
"column2": 20,
"column3": "xxxx"
}
]交互
支持配置鼠标点击事件:
当点击组件时,触发交互事件:设置大屏变量(能够获取点击行的各字段值)、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
