准备工作
在创建可视化应用前,您需要先下载本案例使用的图片和数据素材包,并解压保存到本地。
本示例中使用的数据源是本地JSON数据文件,因此不需要在添加数据源,直接在组件的数据配置区域粘贴下载的数据。如果您使用的是其他数据源,在创建可视化应用前,需要先添加数据源。
ui地址:https://modao.cc/app/0B0xqQ2truw5wvospppY#screen=slhu5gfezhur9e2
创建大屏
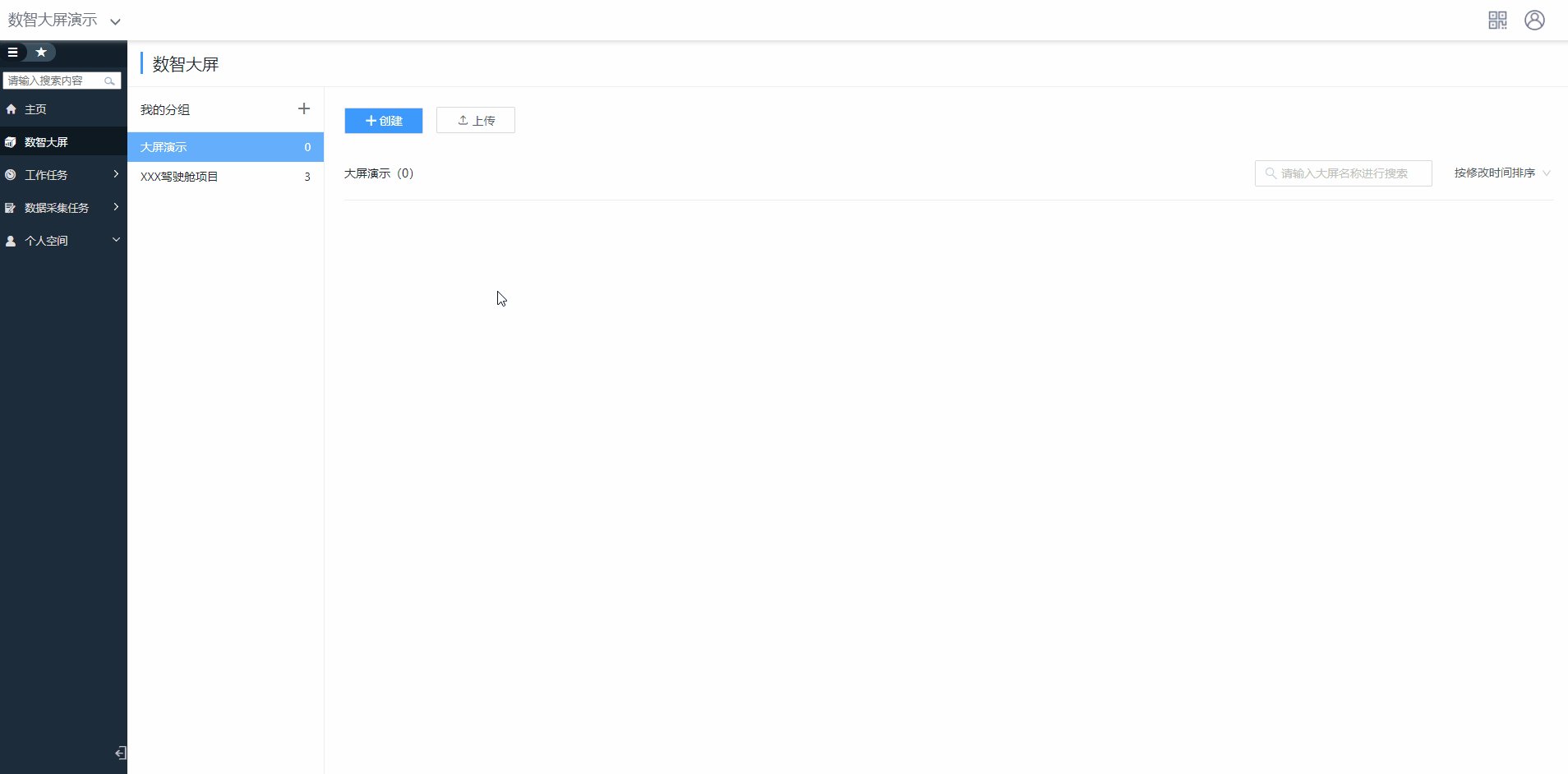
- 进入工作台

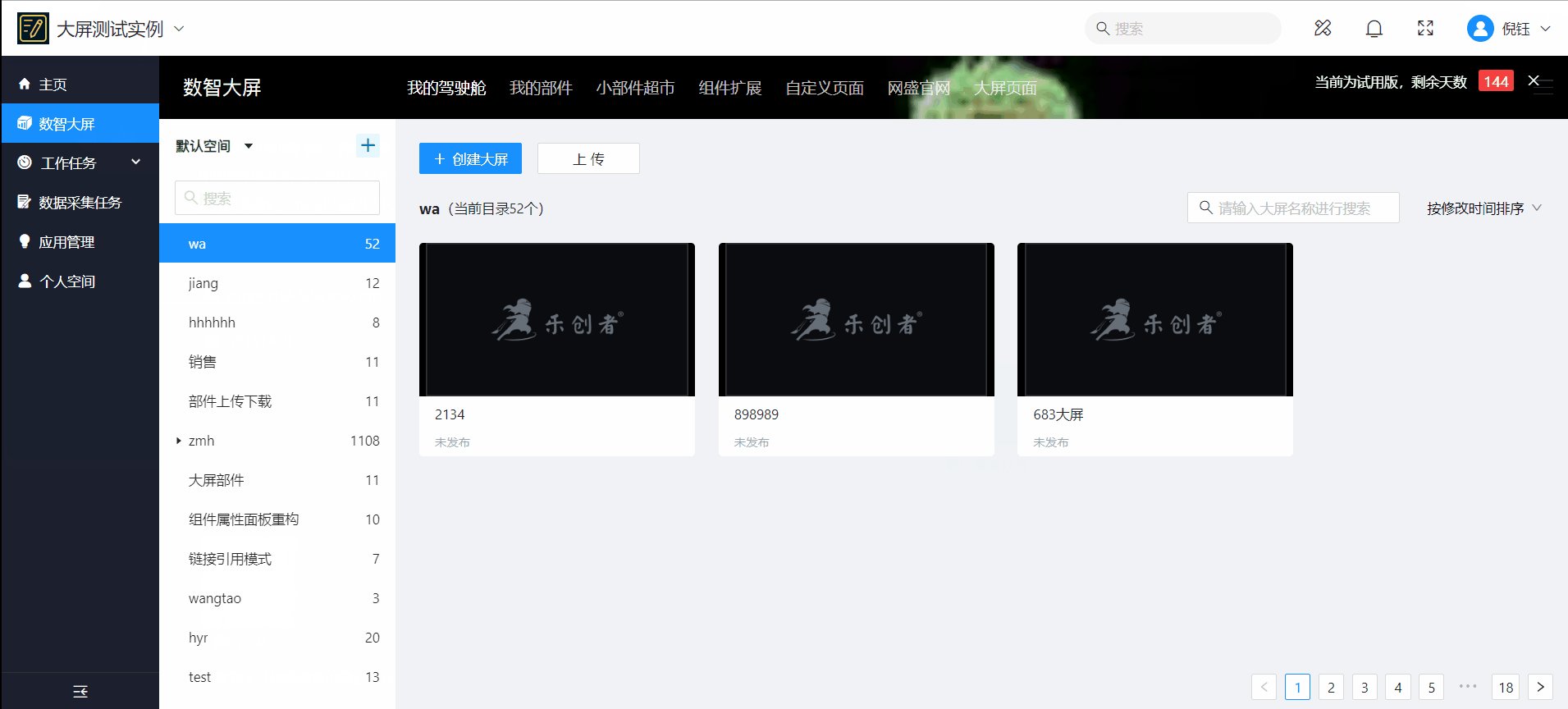
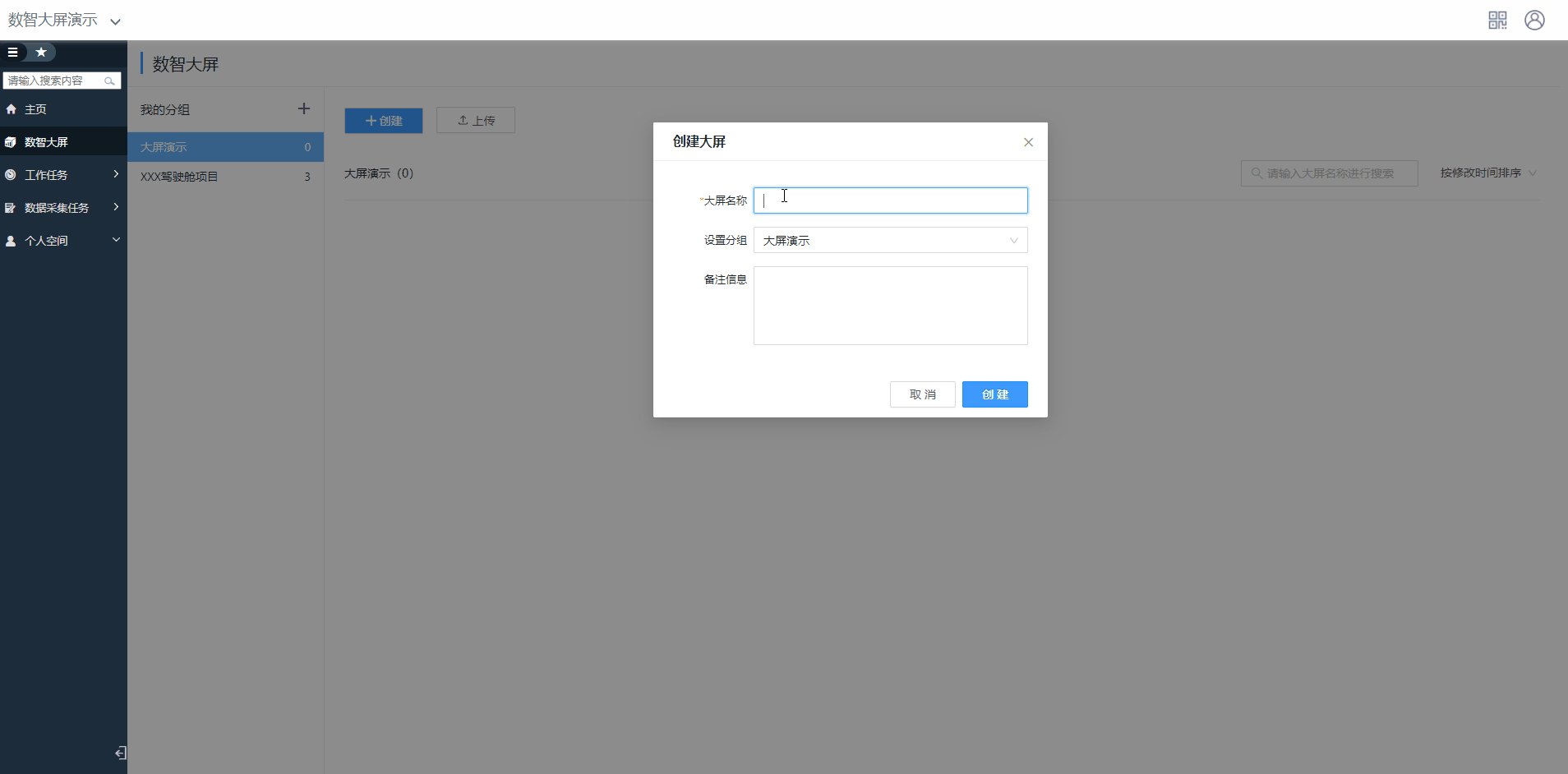
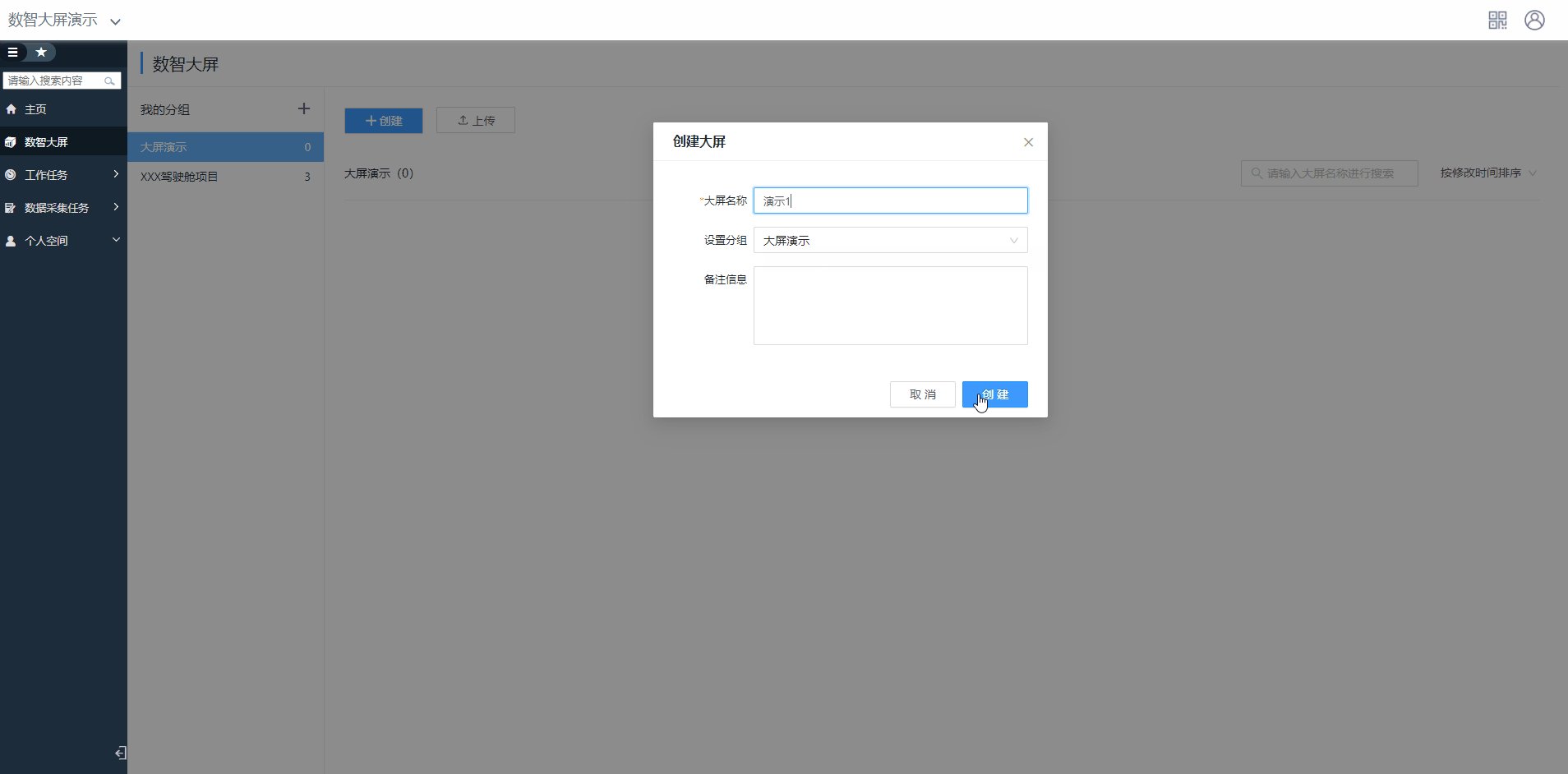
- 在对应工作空间下,创建大屏。

添加并配置可视化组件
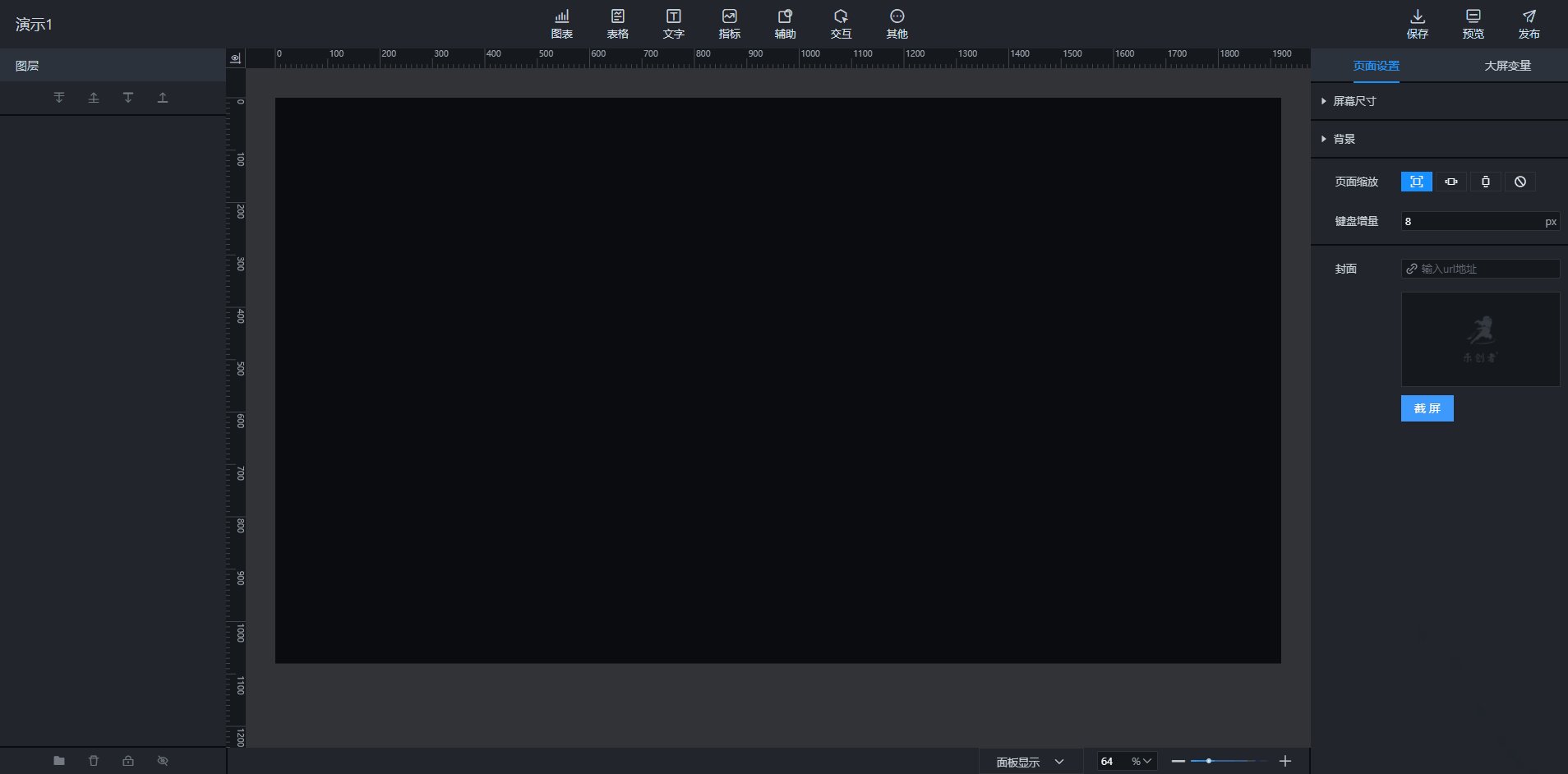
划分区域
根据ui图先划分区域:左/右区域、标题头、背景和地图

添加组件
根据ui图,判断对应区域所需组件,将组件从在画布上方组件栏中拖取至画布。
以3D区域地图为例:
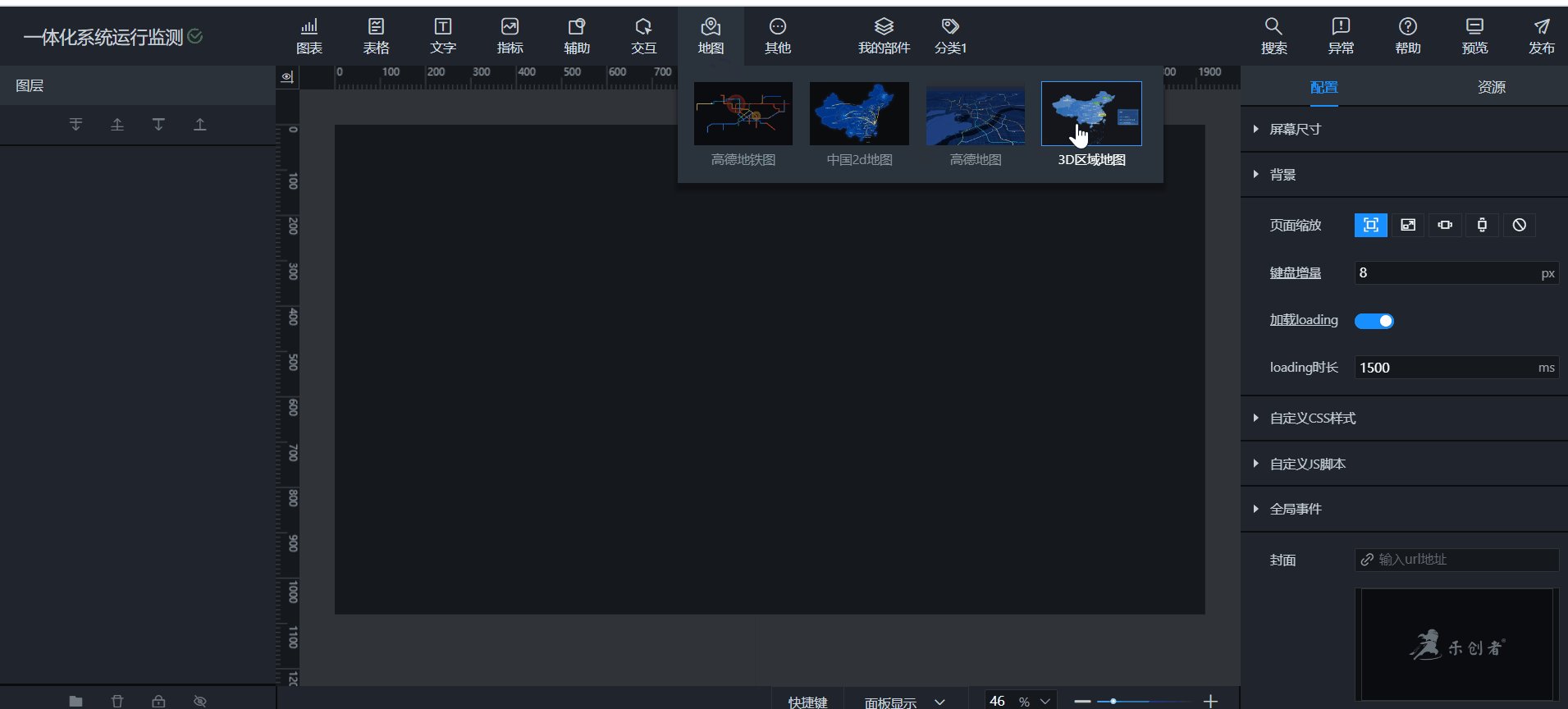
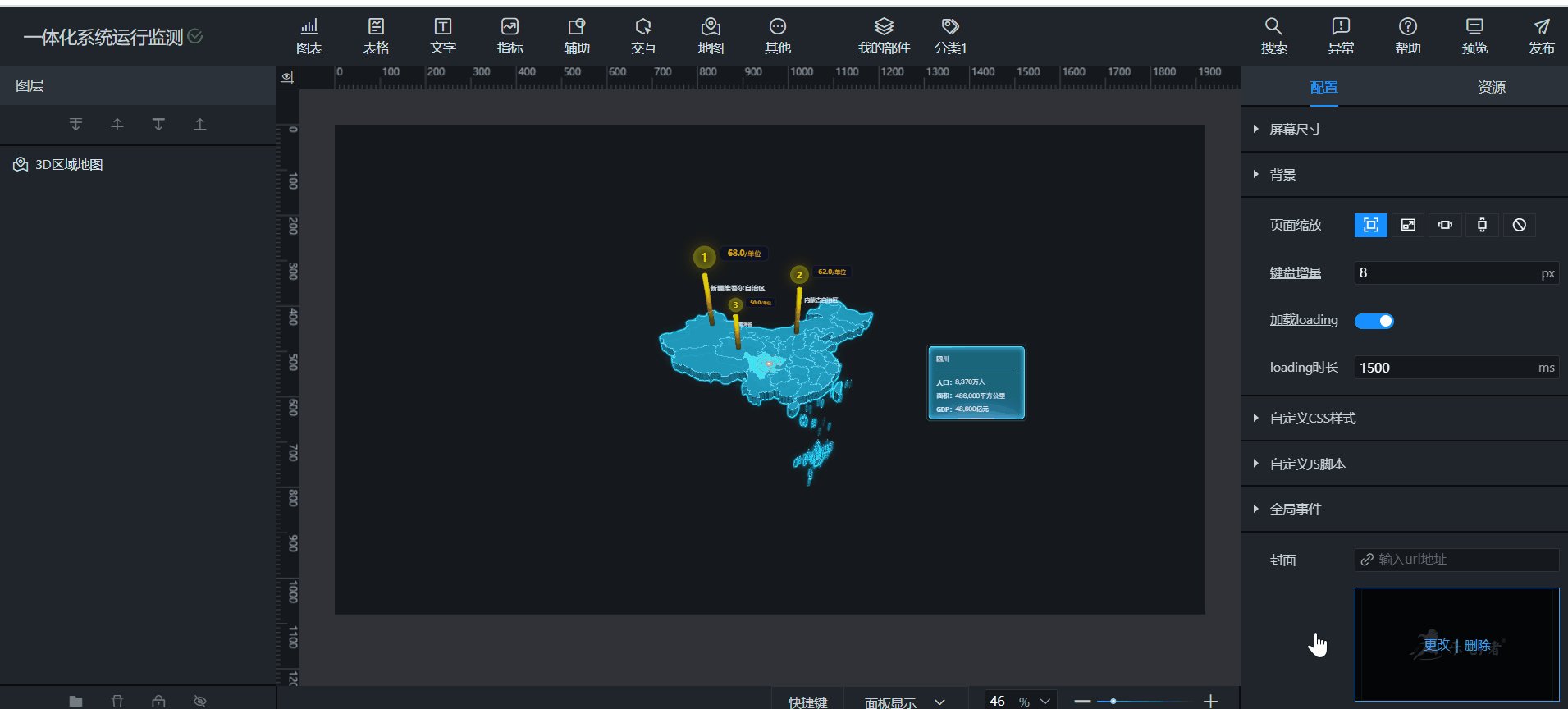
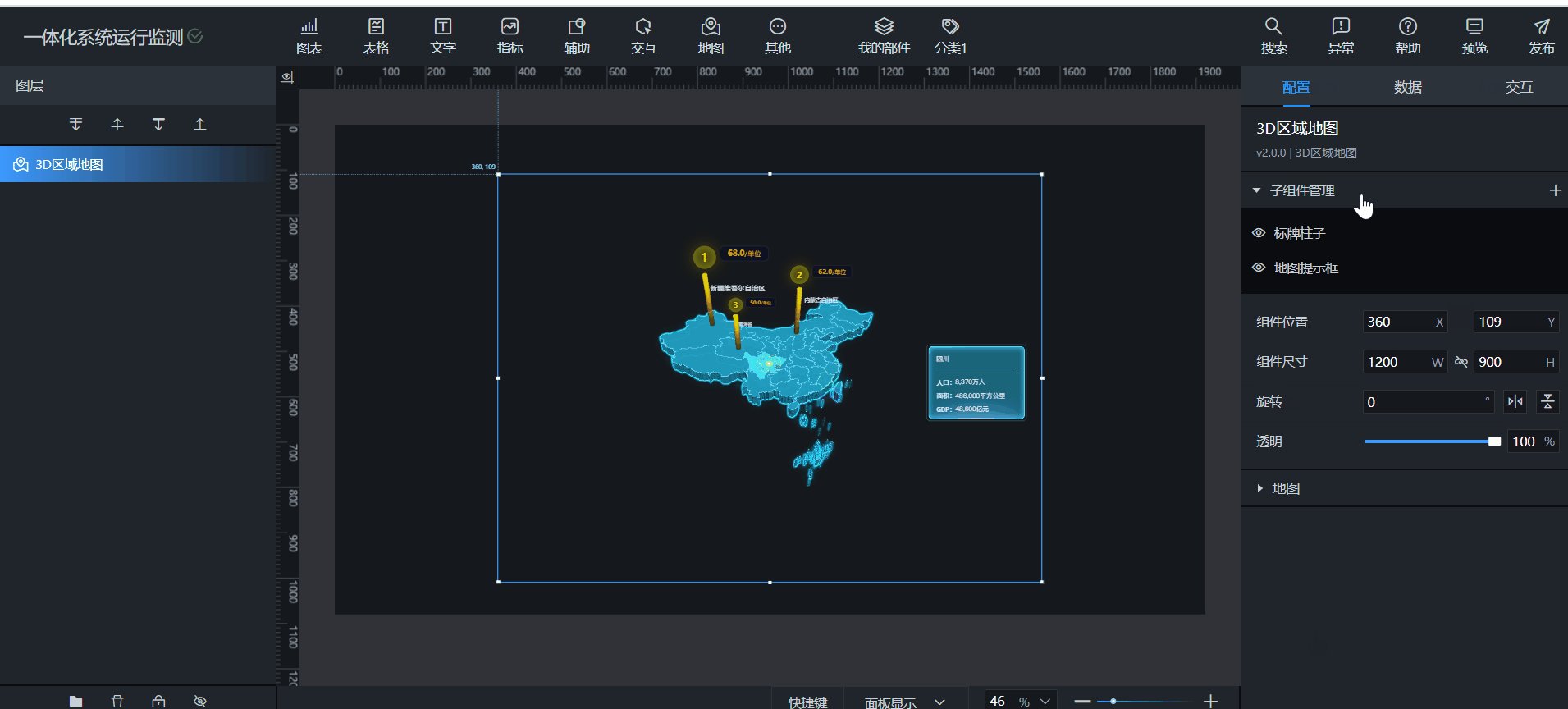
- 在画布右侧组件列表栏,点击地图 > 3D区域地图,将3D区域地图组件添加到画布中。

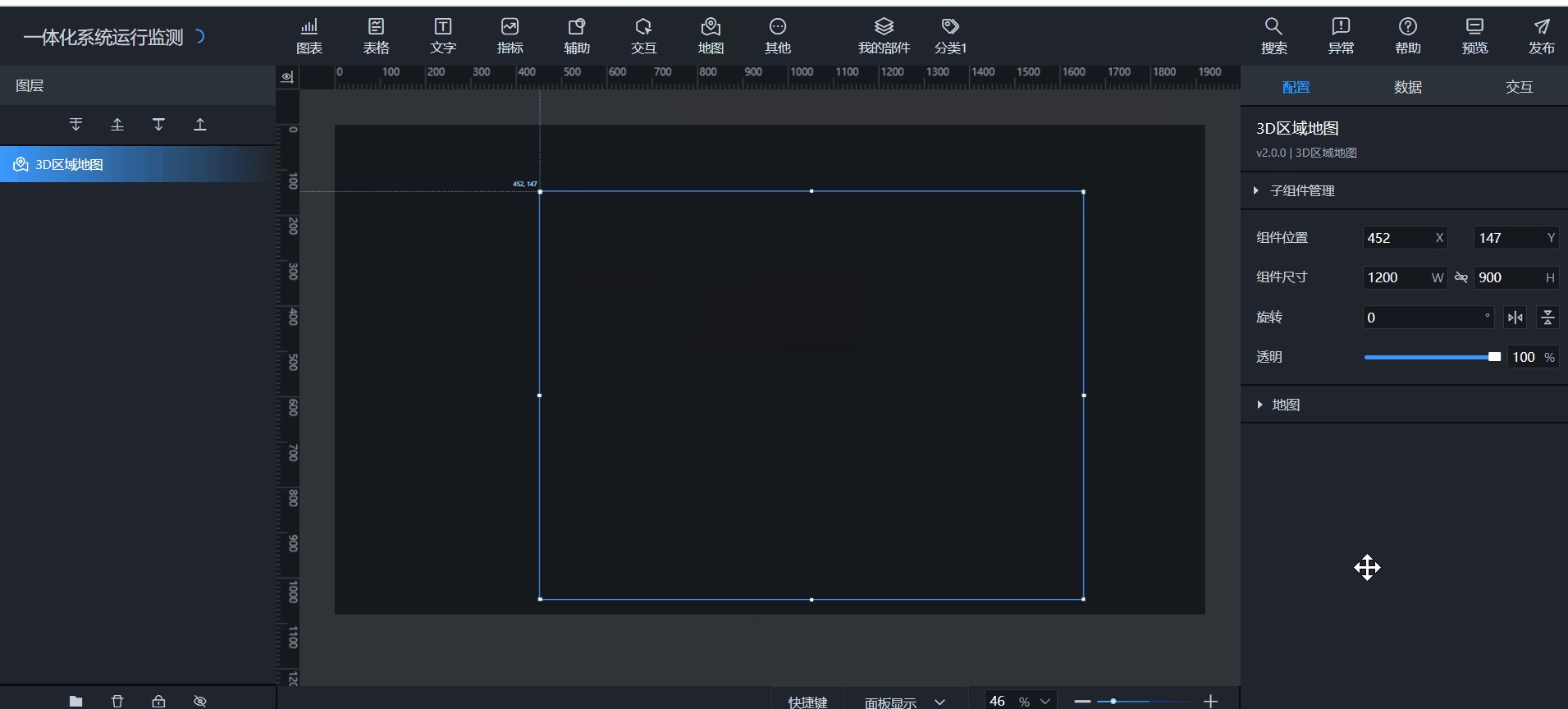
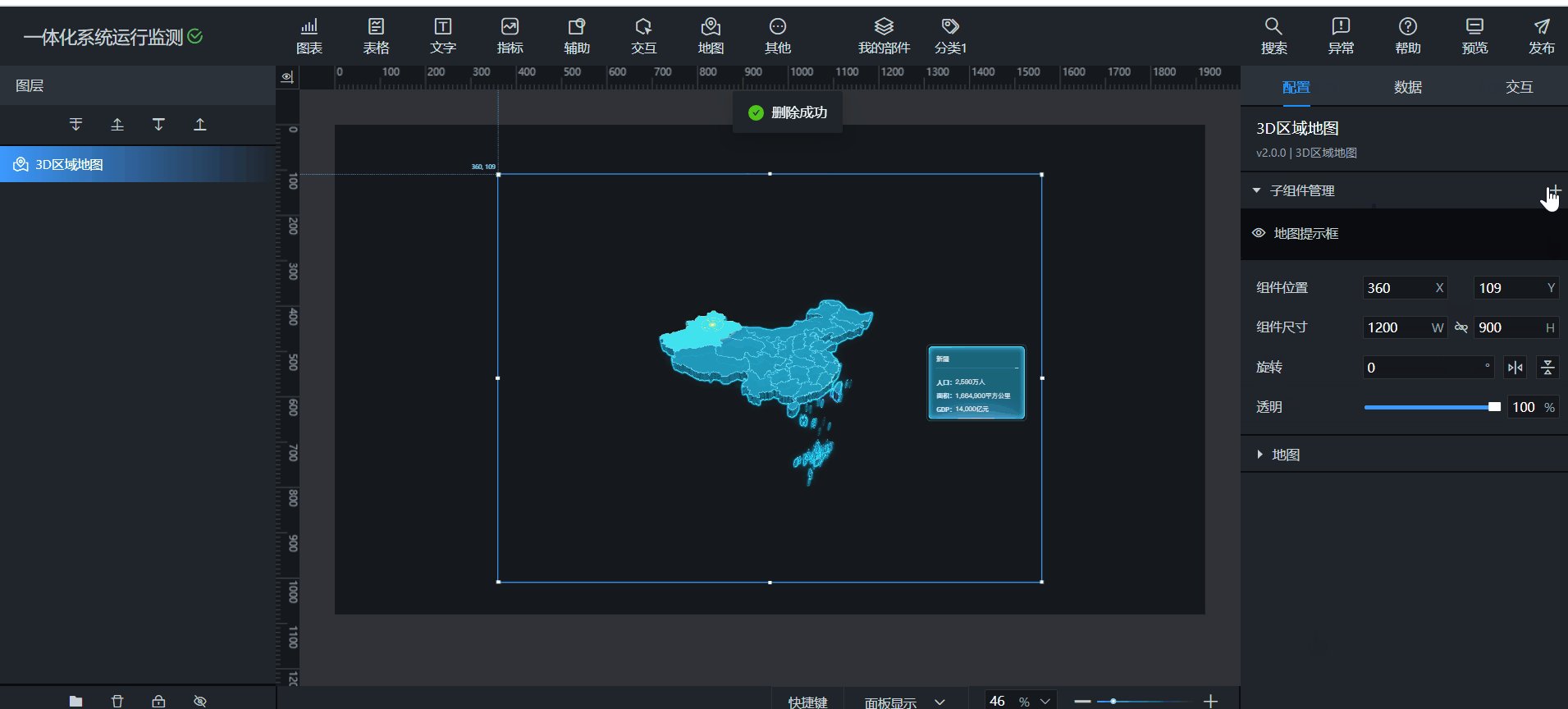
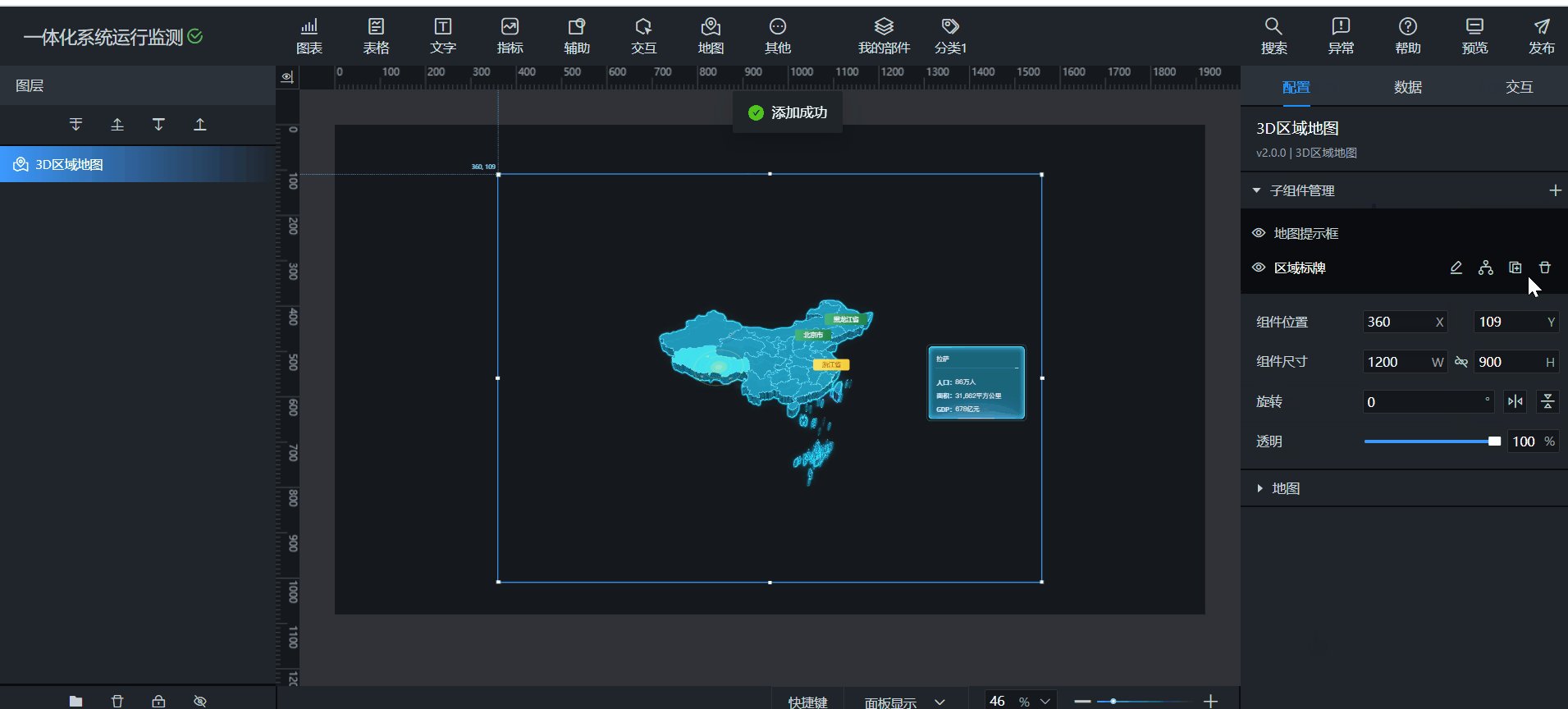
- 在画布中单击3D区域地图组件,在右侧的配置面板中删除子组件管理中无需用到的子组件,添加区域标牌子组件。

其余组件也是如此。
配置样式
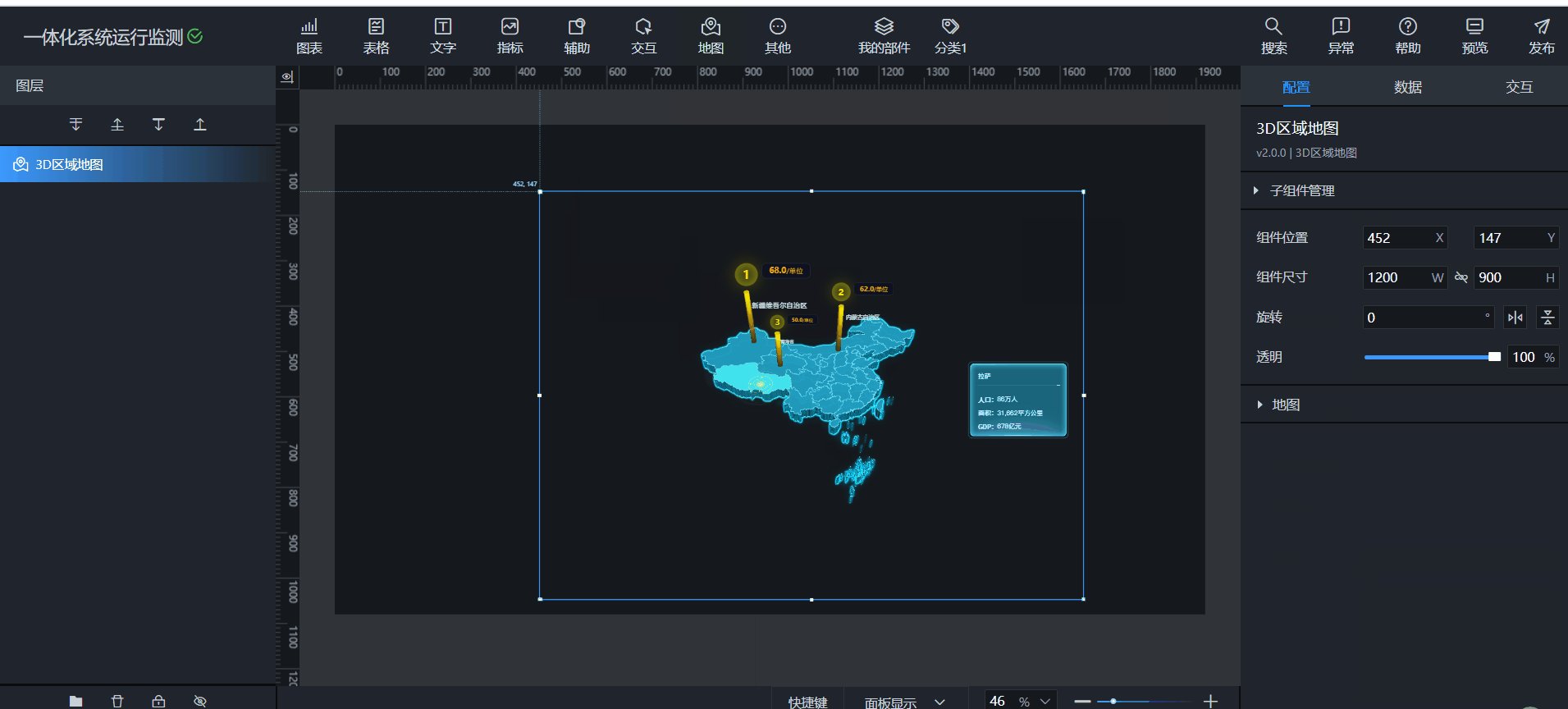
根据ui图调整组件样式。,以3D区域地图为例:
根据ui图调整地图的样式。

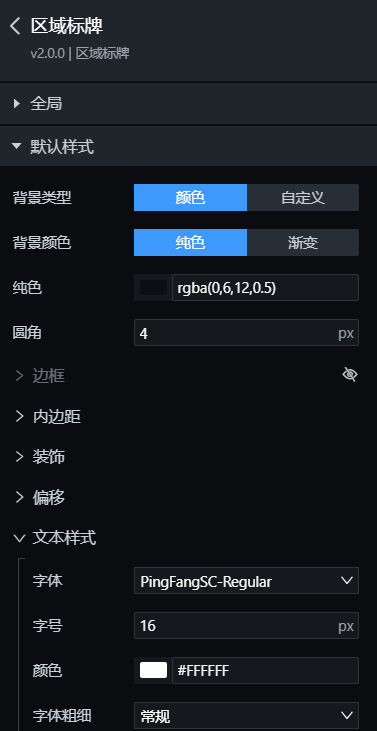
在子组件管理中,单击区域标牌子组件,进入其配置页面,按照设计需求修改标牌样式。

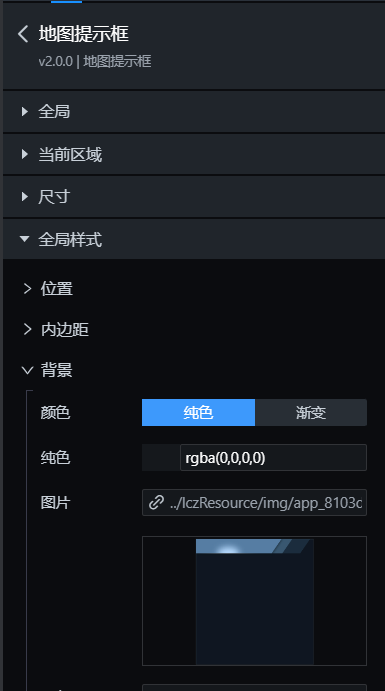
使用同样的方式进入地图提示框子组件的配置面板。

其余组件也是如此。
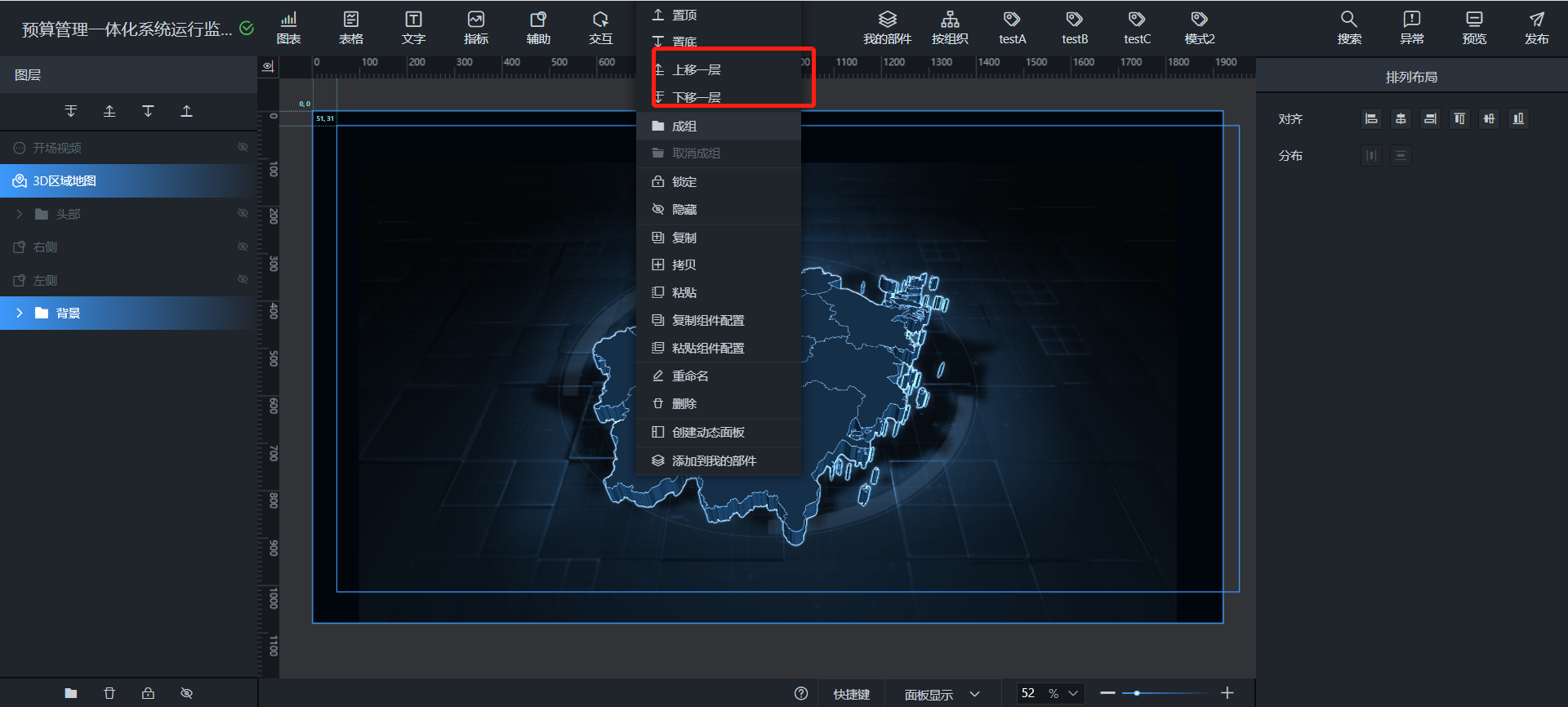
调整组件的图层和位置
- 在编辑页中,将鼠标悬停至组件上方,单击选中一个或多个组件。
在画布中可右键编辑更改图层:

或是在图层处直接拖动更改图层:

ps:Windows系统下,按住Ctrl键(Mac系统下为command键),单击组件进行多选。
- 在画布中通过拖拽调整组件位置,或在配置面板修改组件的坐标位置。
设置交互
当基本样式全部配置完毕后,用户可基于业务配置交互,由于该实例不设有交互事件,用户可前往《交换案例》中详细查看。
预览并发布可视化应用
单击画布编辑器右上角的预览图标
 ,预览可视化应用。
,预览可视化应用。预览成功后,若大屏无需再修改,可按照以下步骤发布可视化应用。
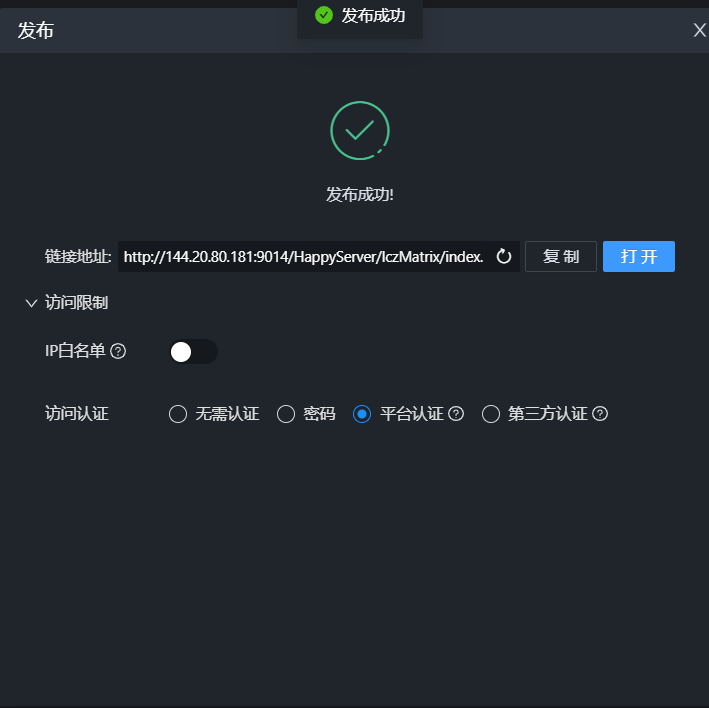
单击画布编辑器右上角的发布图标
 。
。确认发布后单击分享链接右侧的复制图标即可分析。

附件
作者:倪 创建时间:2023-09-06 09:41
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
