通过组件交互事件的配置,可以在大屏可视化设计中实现数据的联动、超链接的打开、内容的动态显示隐藏及切换、移动动画,还能触发自定义的JS事件。
事件时机
不同类型的组件支持不同的交互时机,目前我们支持的交互时机包括 :
| 鼠标点击时 | 鼠标双击时 |
|---|---|
| 鼠标移入时 | 鼠标移出时 |
| 鼠标滚轮结束时 | 鼠标拖动结束时 |
| 参数联动时 | 数据变化时 |
| 切换选中时 | 输入完成后 |
| 下钻时 | 上钻时 |
| 加载起始时 | 加载完成时 |
事件配置
组件交互事件配置内容包含:事件名称、事件条件、事件动作。事件条件满足时,事件才会执行。每个交互时机下可以添加多个事件,若存在不止一个事件条件满足的情况,则按事件顺序逐一触发。
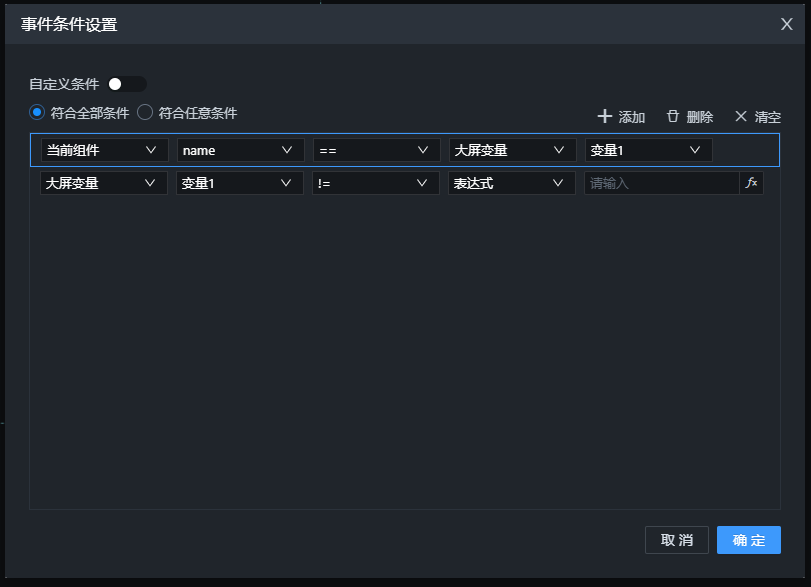
事件条件支持可视化配置:

也支持通过自定义表达式设置。

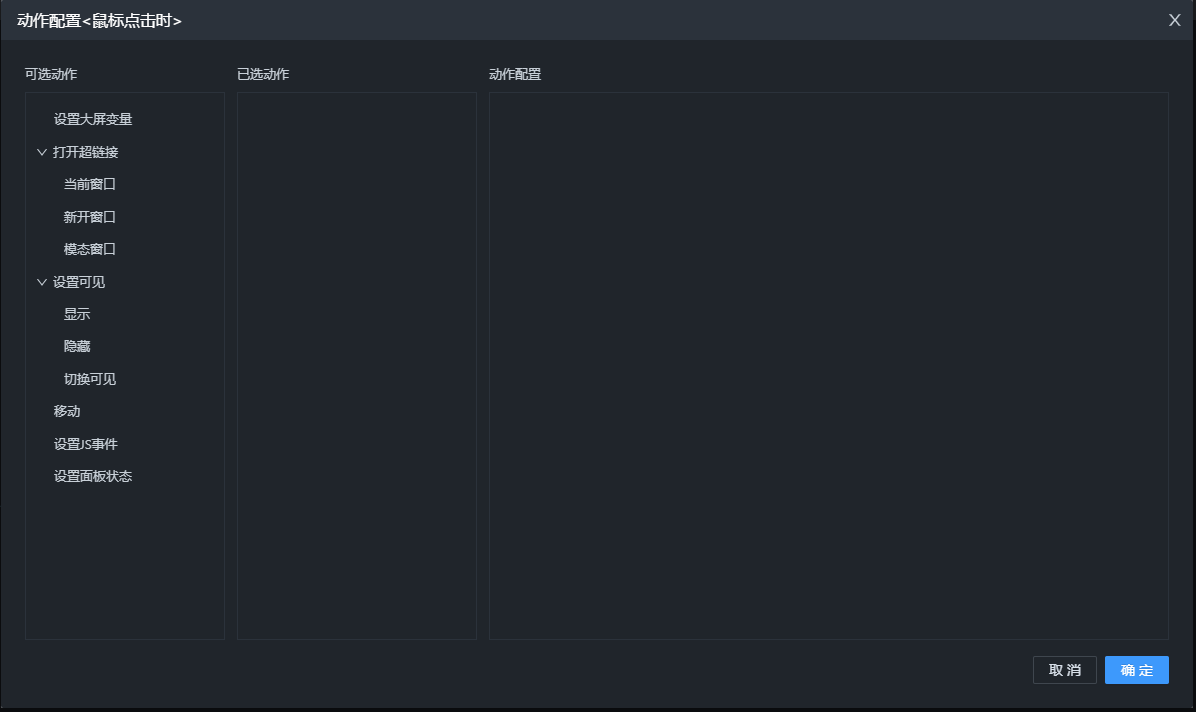
事件中允许添加多个事件动作:设置大屏变量、打开超链接、显示隐藏、移动、设置JS事件、设置面板状态。多个动作间按顺序执行。

作者:倪 创建时间:2023-06-09 11:05
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
