数智大屏支持实现对组件或组进行动态位置变化,即移动事件。配合驾驶舱场景,可以实现开场动画,侧推菜单等多种交互样式需求。

配置
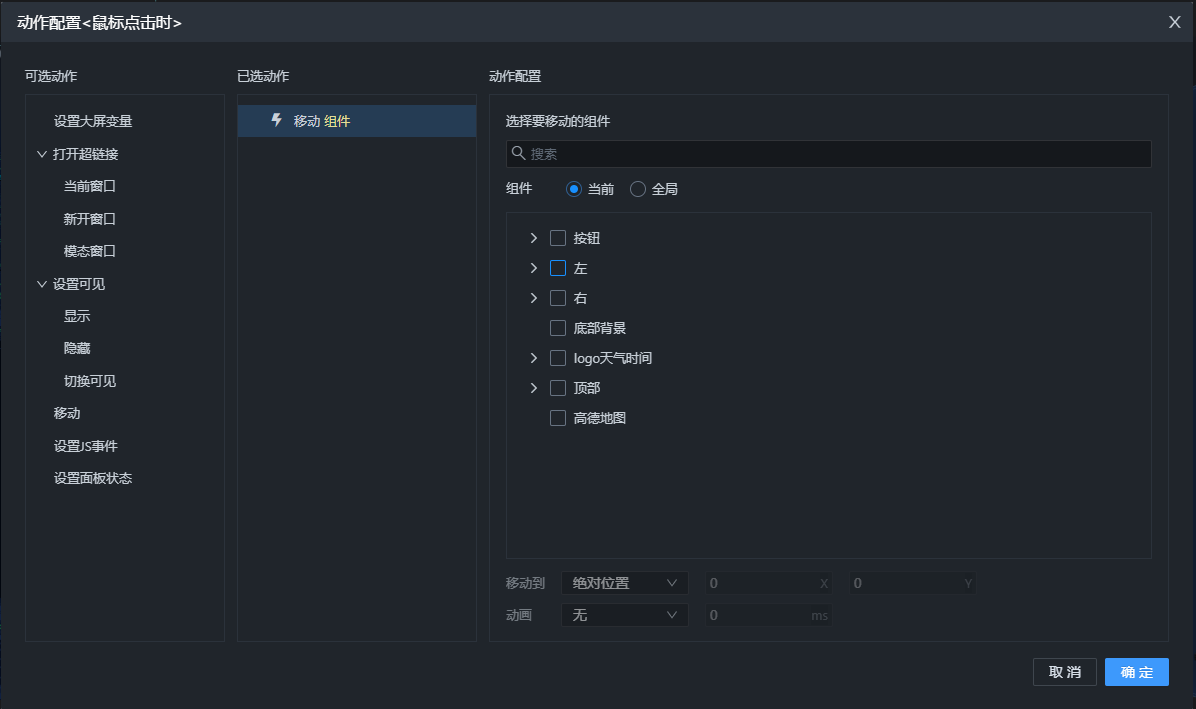
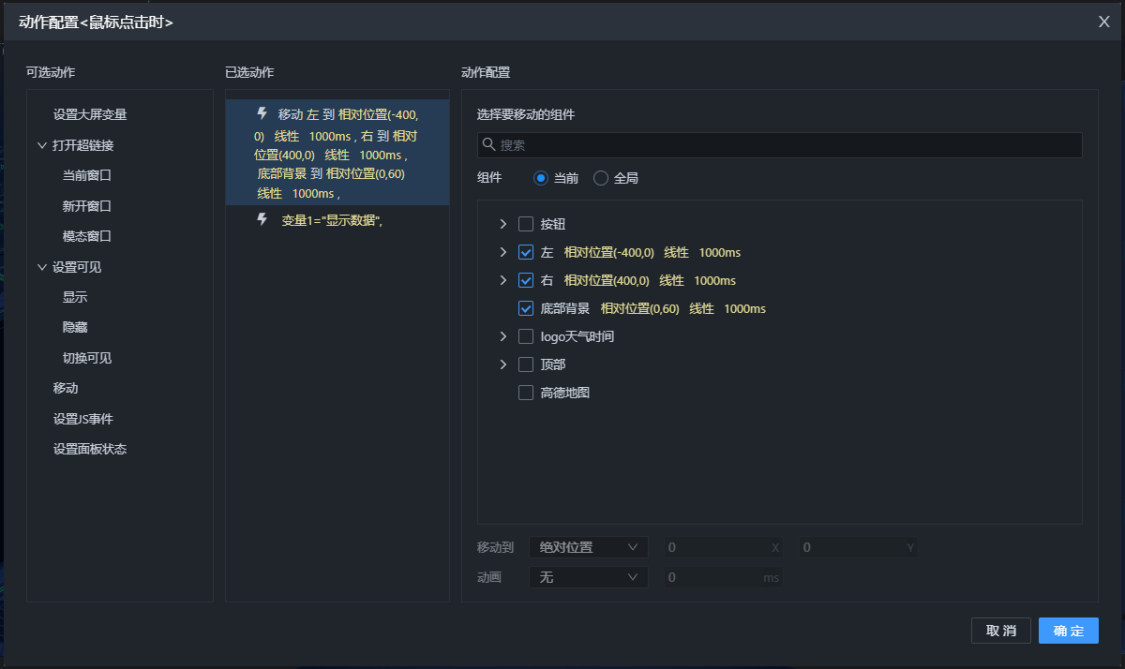
动作配置:
可在“移动”的动作配置中,对当前事件需要移动的对象进行选择。
组件:支持多选,一次性对多个对象进行移动操作。
- 当前:当前画布的图层结构;
- 全局:当前大屏内(包括动态面板内)的图层结构。
移动到
- 绝对位置:将所选对象移动到画布某一固定坐标;

- 相对位置:将所选对象从当前位置向左右(X)或上下(Y)移动一段距离;
动画:无、线性。
案例
点击按钮事件:
- 当按钮文字为“显示数据”时,将左侧菜单向右移动400px(右滑显示),右侧菜单向左移动400px(左滑显示),底部背景向上移动60px(上滑显示),并切换按钮文字,如图:
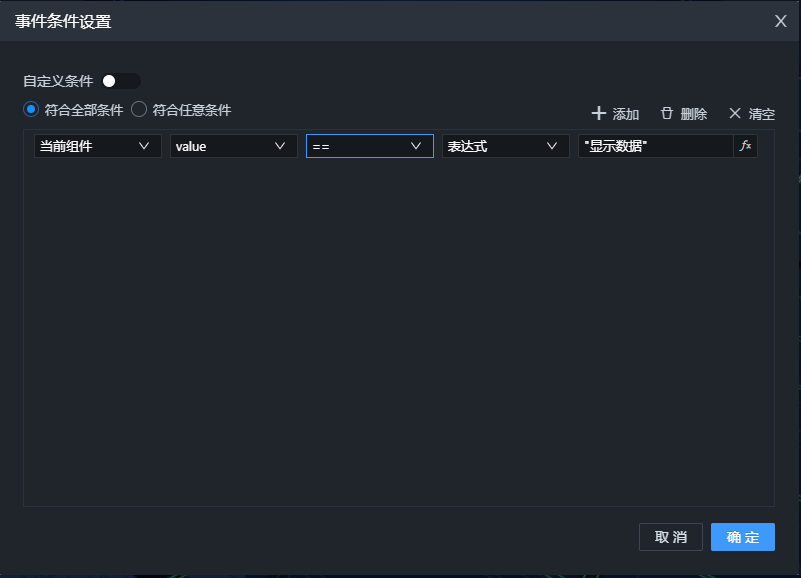
事件条件:
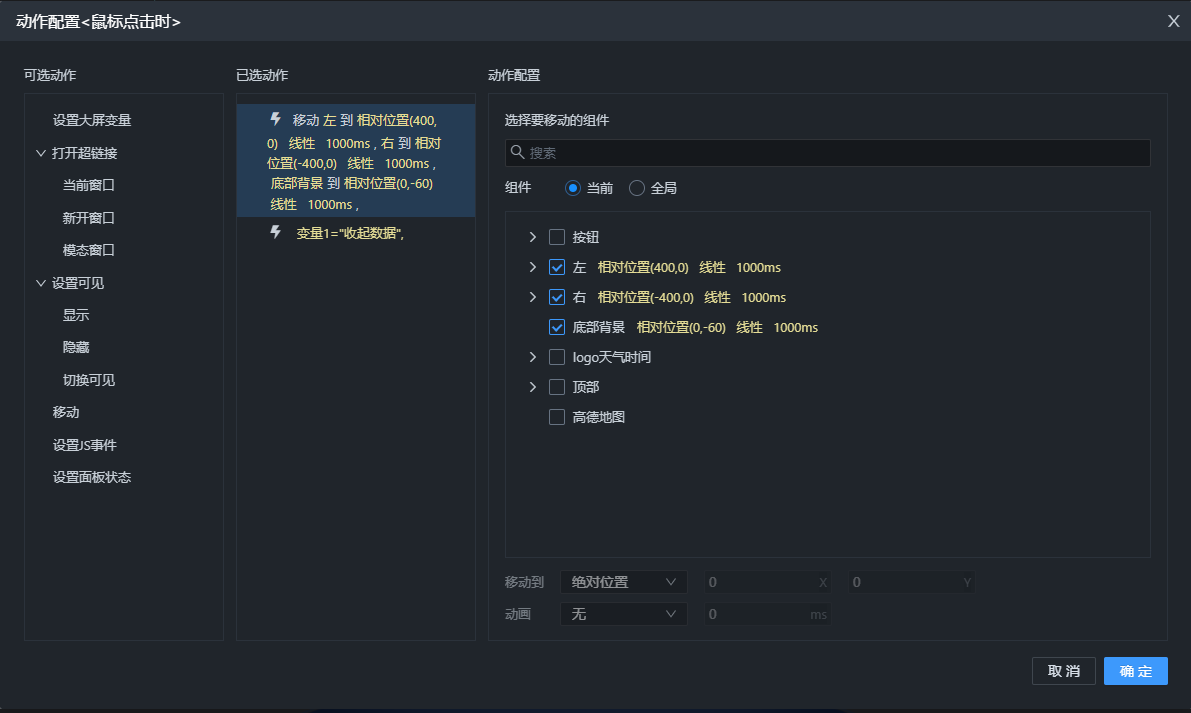
动作配置:
- 当按钮文字为“收起数据”时,将左侧菜单向左移动400px(左滑隐藏),右侧菜单向右移动400px(右滑隐藏),底部背景向上移动60px(下滑隐藏),并切换按钮文字,如图:
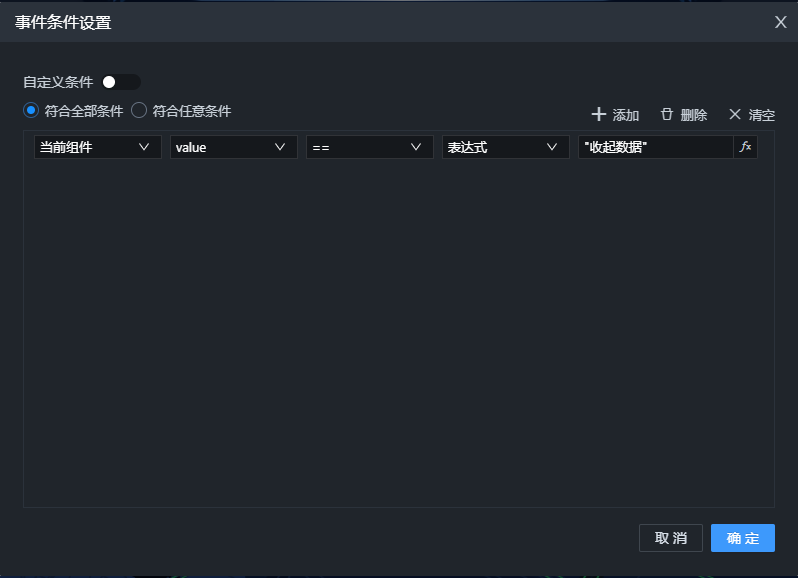
事件条件:
动作配置:
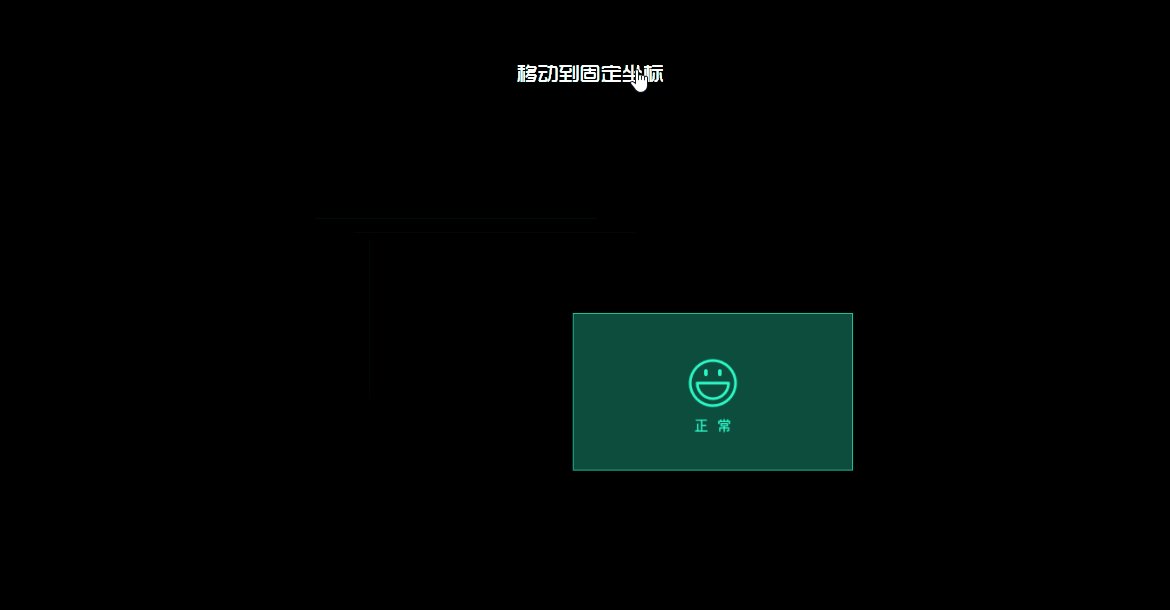
- 得到效果如图:

作者:倪 创建时间:2023-06-05 11:18
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
