- 1. input 输入框
- 1.1 配置项
- 1.2 config配置项说明
- 1.3 示例配置
- 1.4 Example
- 2. number 输入框
- 2.1 配置项
- 2.2 config配置项说明
- 2.3 示例配置
- 2.4 Example
- 3. radio 单选框
- 3.1 配置项
- 3.2 config配置项说明
- 3.3 示例配置
- 3.4 Example
- 4. boolean 开关
- 4.1 配置项
- 4.2 config配置项说明
- 4.3 示例配置
- 4.4 Example
- 5. color 颜色选择器
- 5.1 配置项
- 5.2 config配置项说明
- 5.3 示例配置
- 5.4 Example
- 6. multicolor 多色选择器(暂未提供)
- 6.1 配置项
- 6.2 value配置项说明
- 6.3 linear配置项说明
- 6.4 示例配置
- 6.5 Example
- 7. list 列表
- 7.1 配置项
- 7.2 config配置项说明
- 7.3 示例配置
- 7.4 Example
- 8. select 下拉框
- 8.1 配置项
- 8.2 config配置项说明
- 8.3 示例配置
- 8.4 Example
- 9. font 字体
- 9.1 配置项
- 9.2 示例配置
- 9.3 Example
- 10. range 滑动输入条
- 10.1 配置项
- 10.2 config配置项说明
- 10.3 示例配置
- 10.4 Example
- 11. systemImageSelector 系统图片选择器
- 11.1 配置项
- 11.2 config配置项说明
- 11.3 示例配置
- Example
- 12. date 日期选择器
- 12.1 配置项
- 12.2 config配置项说明
- 12.3 示例配置
- 12.4 Example
- 13. citySelector 城市选择器
- 13.1 配置项
- 13.2 config配置项说明
- 13.3 示例配置
- 13.4 Example
- 14. button 按钮
- 14.1 配置项
- 14.2 config配置项说明
- 14.3 示例配置
- 14.4 Example
- 包装控件
- 1. textStyle 文本样式
- 2. shaow 阴影
- 3. packColor 颜色样式
- 3.1 配置项
- 3.2 config配置项说明
- 3.3 示例配置
- 3.4 Example
- 转化为 css background-image需要的格式 方法示例
- 4 packCompositeExp 复合表达式
- 4.1 配置项
- 4.2 config配置项说明
- 4.3 示例配置
- 4.4 Example
- 5 packExp 表达式
- 5.1 配置项
- 5.2 config配置项说明
- 5.3 示例配置
- 5.4 Example
- 6 packLink 链接
- 6.1 配置项
- 6.2 示例配置
- 6.3 Example
- 7 packImage 图片
- 7.1 配置项
- 7.2 config配置项说明
- 7.3 示例配置
- 7.4 Example
- 8 packUpload 文件上传
- 8.1 配置项
- 8.2 config配置项说明
- 8.3 示例配置
- 8.4 Example
- 9 packIconSelector 图标选择器
- 9.1 配置项
- 9.2 value配置项说明
- 9.3 config配置项说明
- 9.4 示例配置
- 9.5 Example
- 10 packJavaScriptEditor js编辑器
- 10.1 配置项
- 10.2 config配置项说明
- 10.3 示例配置
- 10.Example
平台为组件配置界面提供了多种内置控件,这些控件的类型和展示形式由不同的json对象决定。
1. input 输入框
1.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 显示值 | string | 是 | |
| config | 配置 | object | 否 |
1.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| prefix | 前缀 | string | 否 | - | |
| suffix | 后缀 | string | 否 | - | |
| disabled | 禁用 | boolean | 否 | false | |
| placeholder | 占位符 | string | 否 | - | |
| isAllowEmpty | 是否允许为空 | boolean | 否 | true | |
| maxLength | 最大长度 | number | 否 | Number.MAX_SAFE_INTEGER |
1.3 示例配置
{
"type": "input",
"name": "input",
"displayName": "高级输入框",
"value": "请输入一段文本",
"config": {
"prefix": "$",
"suffix": ".00"
}
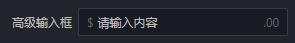
}1.4 Example

2. number 输入框
2.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 显示值 | number | 是 | |
| config | 配置 | object | 否 |
2.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| min | 最小值 | number | 否 | Number.MIN_SAFE_INTEGER | |
| max | 最大值 | number | 否 | Number.MAX_SAFE_INTEGER | |
| step | 步进值 | number | 否 | 1 | |
| suffix | 后缀 | string | 否 | - | |
| disabled | 是否禁用 | boolean | 否 | false | |
| placeholder | 占位提示符 | string | 否 | - | |
| decimal | 小数位数 | number | 否 | 2 | |
| isAllowEmpty | 允许为空 | boolean | 否 | false | |
| integer | 整型 | boolean | 否 | false |
2.3 示例配置
{
"type": "number",
"name": "xOffSet",
"displayName": "横向偏移",
"value": 0,
"config": {
"suffix": "px"
}
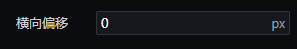
}2.4 Example

3. radio 单选框
3.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 显示值 | string | 是 | |
| config | 配置 | object | 否 |
3.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| options | 以配置形式设置子元素 ( ps: optionType为icon类型时,icon为必传参数,值为组件库中的图标名称或者图片地址) |
{name: string, value: string, icon?: string}[] | 是 | - | |
| optionType | 用于设置 Radio options 类型 | “default” | “button” | “icon” | 否 | “default” | |
| disabled | 禁用 | boolean | 否 | false |
3.3 示例配置
{
"type": "radio",
"name": "radio",
"displayName": "单选框",
"value": "option1",
"config": {
"options": [
{ "name": "选项一", "value": "option1" },
{ "name": "选项二", "value": "option2" }
]
}
}{
"displayName": "水平对齐",
"name": "horizon",
"type": "radio",
"value": "center",
"config": {
"optionType": "icon",
"options": [
{
"name": "左对齐",
"value": "left",
"icon": "align-left"
},
{
"name": "居中对齐",
"value": "center",
"icon": "align-center"
},
{
"name": "右对齐",
"value": "right",
"icon": "align-right"
},
{
"name": "两端对齐",
"value": "justify",
"icon": "align-justify"
}
]
}
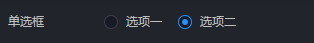
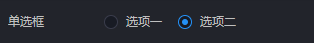
}3.4 Example


4. boolean 开关
4.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 显示值 | boolean | 是 | |
| config | 配置 | object | 否 |
4.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| mode | 开关模式 | “switch” | “checkbox” | 否 | “switch” |
4.3 示例配置
{
"displayName": "省略号",
"name": "ellipsis",
"tip": "文本内容溢出组件框时是否加省略号",
"type": "boolean",
"value": false
}{
"displayName": "开关",
"name": "checkbox",
"type": "boolean",
"value": true,
"config": {
"mode": "checkbox"
}
}4.4 Example


5. color 颜色选择器
5.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 显示值 (支持 hex,rgb,rgba) |
string | 是 | |
| config | 配置 | object | 否 | 暂未提供 |
5.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| simple | 是否只显示颜色拾取 | boolean | 否 | false | |
5.3 示例配置
{
"name": "color",
"displayName": "hex颜色",
"value": "#FFFFFF",
"type": "color"
}5.4 Example


6. multicolor 多色选择器(暂未提供)
6.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 显示值 | object | 是 |
6.2 value配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| type | 颜色类型 | “pure” | “linear” | 是 | - | |
| pure | 纯色 | string | 是 | - | |
| linear | 渐变 | object | 是 | - |
6.3 linear配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| angle | 角度 | number | 是 | - | |
| opacity | 透明度 | number | 是 | - | |
| stops | 渐变配置项 | {offset: number , color: string}[] | 是 | - |
6.4 示例配置
{
"name": "bgColor",
"displayName": "颜色",
"type": "multicolor",
"value": {
"linear": {
"angle": 0,
"opacity": 1,
"stops": [{"offset": 0, "color": "rgba(145,245,255,1)"}]
},
"pure": "rgba(145,245,255,1)",
"type": "pure"
}
}6.5 Example


7. list 列表
控件显隐规则如下
- 主动派发:只对当前系列范围内的控件有效
- 被动执行:全系列范围内的控件有效(先根据index找派发者,如果找到了,直接使用,否则在全局去找派发者)
7.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 字段值 | [] | object[] | 是 | |
| config | 配置 | object | 是 |
7.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| title | 标签显示名 | string | 是 | - | |
| template | 配置所添加元素的模板 | object[] | 是 | - | |
| layout | 布局方式 | “tab” | “list” | 否 | tab | |
| extendIcon | 扩展ICON,支持 “add” | “copy” | “delete” | string[] | 否 | - | |
| minSubCount | 最小子项个数,列表总长度等于minSubCount时,不允许删除 | number | 否 |
7.3 示例配置
{
"name": "styleList",
"displayName": "样式系列",
"type": "list",
"value": [
[
{
"type": "input",
"name": "id",
"displayName": "id",
"value": ""
}
]
],
"config": {
"title": "系列",
"extendIcon": ["add", "copy", "delete"],
"template": [
{
"type": "input",
"name": "id",
"displayName": "id",
"value": ""
}
]
}
}7.4 Example

8. select 下拉框
8.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 字段值 | string | 是 | |
| config | 配置 | object | 是 |
8.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| options | 选项列表 | {name:string,value:any}[] | 是 | - |
8.3 示例配置
{
"type": "select",
"name": "select",
"displayName": "列表",
"value": "option1",
"config": {
"options": [
{
"name": "选项一",
"value": "option1"
},
{
"name": "选项二",
"value": "option2"
}
]
}
}8.4 Example

9. font 字体
9.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 字段值 | string | 是 |
9.2 示例配置
{
"type": "font",
"name": "font",
"displayName": "字体",
"value": "Microsoft Yahei"
}9.3 Example

10. range 滑动输入条
10.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 显示值 | number | 是 | |
| config | 配置 | object | 否 |
10.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| min | 最小值 | number | 否 | 0 | |
| max | 最大值 | number | 否 | 100 | |
| step | 步进值 | number | 否 | 1 | |
| suffix | 后缀 | string | 否 | - | |
| decimal | 小数位数 | number | 否 | 2 | |
| percentage | 倍率 | number | 否 | 1 | |
| integer | 整型 | boolean | 否 | false |
10.3 示例配置
{
"name": "opacity",
"displayName": "透明度",
"type": "range",
"value": 50,
"config": {
"integer": true,
"min": 0,
"max": 100,
"suffix": "%"
}
}10.4 Example

11. systemImageSelector 系统图片选择器
11.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 显示值 | string | 是 | |
| config | 配置 | object | 否 |
11.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| type | 系统图片类型 | ‘border’ | ‘weather’ | ‘subwayTransferPoint’ | ‘subwaySite’ | ‘legend’ | ‘gague’ | ‘mark’ | ‘lineMark’ | ‘water’ | ‘arrow’ | 否 | ‘’ | |
| cols | 每行显示个数 | number | 否 | 3 | |
| thumbnailBorder | 悬浮显示缩略图边框 | boolean | 否 | false | |
| itemHeight | 下拉列表图片高度 | number | 否 | 16 | |
| options | 类型不够的 补充列表数据 (img: 缩略图;name: 显示名;value: 组件需要的值) |
{ img: string name: string value: string }[] |
否 | [] |
11.3 示例配置
{
"name": "imageselect",
"displayName": "图片选择",
"type": "systemImageSelector",
"value": "lcz-border-rectangle",
"config": {
"type": "border"
}
}Example

12. date 日期选择器
12.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 显示值 | string | 是 | |
| config | 配置 | object | 否 |
12.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| disabled | 禁用 | boolean | 否 | false | |
| placeholder | 占位符 | string | 否 | 请选择日期 |
12.3 示例配置
{
"name": "date",
"displayName": "日期选择",
"type": "date",
"value": "2022-11-3",
"config": {
"disabled": false,
"placeholder": "请选择当前日期"
}
}12.4 Example

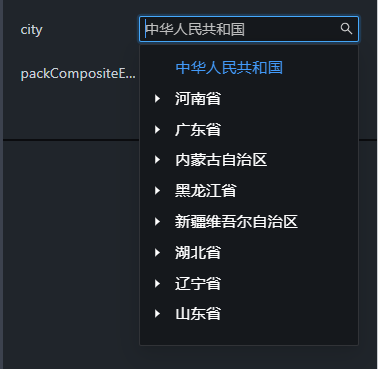
13. citySelector 城市选择器
13.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 显示值 | { label:string, value:string } |
是 | |
| config | 配置 | object | 否 |
13.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| showRoot | 显示根节点 ( 显示中华人民共和国选项 ) |
boolean | 否 | true |
13.3 示例配置
{
"displayName": "city",
"name": "city",
"type": "citySelector",
"value": {
"label": "中华人民共和国",
"value": "100000"
}
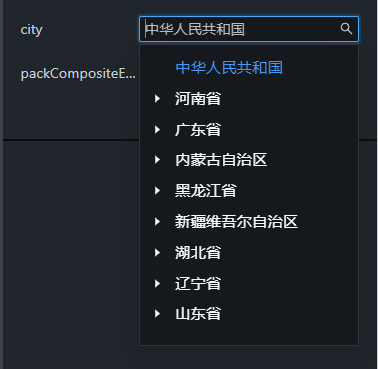
}13.4 Example

14. button 按钮
14.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| value | 显示值 | string | 是 | |
| config | 配置 | object | 否 |
14.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| dispatchEventName | 派发事件名称,用于组件内部接收 | string | 是 |
14.3 示例配置
{
"type": "button",
"name": "eventVal",
"value": {
"text": "编辑动态面板",
"dispatchEventName": "panelEditChange"
}
}14.4 Example

包装控件
1. textStyle 文本样式
2. shaow 阴影
3. packColor 颜色样式
3.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 字段值 | object | 是 | |
| config | 配置 | object | 否 |
3.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| showExample | 是否显示颜色实例 | boolean | 否 | true | |
| showAngle | 是否显示颜色角度 | boolean | 否 | true | |
| angleOptions | 颜色角度 固定选项 | { name: string value: number } |
否 | [] |
3.3 示例配置
{
"type": "packColor",
"displayName": "颜色",
"name": "color",
"value": {
"selected": "single",
"single": "rgba(61,153,252,0.16)",
"gradient": {
"gradualAngle": 0,
"colors": [
{
"begins": 0,
"value": "rgba(61,153,252,0.16)"
}
]
}
}
}3.4 Example

转化为 css background-image需要的格式 方法示例
const colorObj = {
selected: 'single',
single: '#ff0000',
gradient: {
gradualAngle: 90,
colors: [
{begins: 0,value: '#20ff63'},
{begins: 0,value: '#08D7FC'}
]
}
}
/**
* 获取渐变色 css值
* @param colorObj
* @returns {colorType: 'single' | 'gradient', color:'linear-gradient(30deg, color1 0%, color2 100%)' | 'rgba(x,x,x,x)'}
*/
const colorFunc = colorObj => {
let color = '#fff',
colorType: 'single' | 'gradient' = 'single'
try {
if (typeof colorObj === 'string') {
color = colorObj
} else {
;({ color, colorType } = formatColorObj(colorObj))
if (colorType !== 'single') color = `linear-gradient(${color})`
}
} catch (error) {
console.warn(error)
}
return { color, colorType }
}
/**
*
* @param colorObj 颜色对象
* @param colorType 颜色类型
* @returns {color:'rgba()' | '30deg, color1 0%, color2 100%',colorType:'single' | 'gradient'}
*/
const formatColorObj = (colorObj: any): {color: string colorType: 'single' | 'gradient'} => {
try {
const { selected, gradient, single } = colorObj
const newObj = { color: '', colorType: selected }
if (selected === 'gradient') {
if (gradient?.colors?.length > 1) {
const colorstr = gradient.colors.map(v => v.value + `${v.begins > 0 ? ' ' + v.begins + '%' : ''}`).join(',')
newObj['color'] = `${gradient.gradualAngle}deg, ${colorstr}`
} else {
newObj.colorType = 'single'
newObj['color'] = gradient.colors.map(v => v.value).join(',')
}
} else {
newObj['color'] = single
}
return newObj
} catch (error) {
return { color: '#3d99fc', colorType: 'single' }
}
}
4 packCompositeExp 复合表达式
4.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 显示值 | { type: ‘const’ | ‘exp’ value: number | string | null label?:string //valueType为city时存储的地区名 } |
是 | |
| config | 配置 | object | 否 |
4.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| valueType | 常量显示框类型 | ‘number’ | ‘string’ | ‘select’ | ‘city’ | 否 | ‘string’ | |
| defaultValue | 不允许为空时 类型切换的默认值 |
string | number | 否 | - | |
| min | 数值型 的最小值 | number | 否 | Number.MIN_SAFE_INTEGER | |
| max | 数值型 的最大值 | number | 否 | Number.MAX_SAFE_INTEGER | |
| integer | 数值型 是否整型 | boolean | 否 | false | |
| isAllowEmpty | 是否可以为空 | boolean | 否 | true | |
| options | select 可用 | { name:string; value:number }[] |
否 | [] |
4.3 示例配置
{
"displayName": "packCompositeExp",
"name": "exp-num",
"type": "packCompositeExp",
"value": {
"type": "const",
"valueType": "number",
"value": 0
},
"config": {
"min": 0,
"isAllowEmpty": false,
"defaultValue": 0
}
}4.4 Example

5 packExp 表达式
5.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 显示值 | string | 是 | |
| config | 配置 | object | 否 |
5.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| showDataFields | 显示组件数据字段 | boolean | 否 | false | |
| isAllowEmpty | 允许为空 | boolean | 否 | true | |
| placeholder | 占位符 | string | 否 | - |
5.3 示例配置
{
"displayName": "表达式",
"name": "exp",
"type": "packExp",
"value": "",
"config": {
"isAllowEmpty": false
}
}5.4 Example

6 packLink 链接
6.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 显示值 | object | 是 |
6.2 示例配置
{
"name": "contain",
"displayName": "页面内容",
"type": "packLink",
"value": {}
}6.3 Example

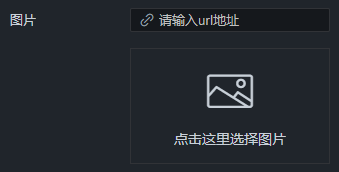
7 packImage 图片
7.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 显示值 | string | 是 | |
| config | 配置 | object | 否 |
7.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| type | 图片类型 | img | svg | 否 | img |
7.3 示例配置
{
"displayName": "图片",
"name": "img",
"type": "packImage",
"value": ""
}7.4 Example

8 packUpload 文件上传
8.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 显示值 | { src:string // 文件地址 name:string // 文件名 } |
是 |
8.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| type | 文件类型 | ‘video’ | ‘audio’ | ‘json’ | 否 | video |
8.3 示例配置
{
"displayName": "文件",
"name": "file",
"type": "packUpload",
"value": {
"name": "文件名",
"src": "https://pic2.zhimg.com/50/v2-2038cd0997d58ff893d433761b90c102_hd.webp"
},
"config": {
"type": "video"
}
}8.4 Example

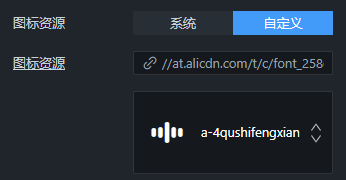
9 packIconSelector 图标选择器
9.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| displyName | 显示名 | string | 是 | |
| value | 显示值 | object | 是 | |
| config | 配置 | object | 否 |
9.2 value配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| iconValue | 图标显示值 | string | 是 | - | |
| iconType | 选中的图标类型 | ‘system’ | ‘custom’ | 否 | system | |
| systemfontFamily | 系统字体家族 | lcz-system-icon | lcz-arrow-icon | lcz-state-card-icon |
否 | lcz-system-icon | |
| customUrl | 自定义图标资源Url | string | 否 |
9.3 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| customizable | 是否可自定义 | boolean | 否 | false |
老版组件的结构:[name]: “|2”
新版组件结构:[name]: {
iconValue: “”,
IconType: ‘system’ | ‘custom’,
systemfontFamily: ‘’,
customUrl: ‘’
}
9.4 示例配置
{
"name": "iconselect",
"displayName": "图标选择",
"type": "packIconSelector",
"value": {
"iconValue": "󎞓"
}
}9.5 Example

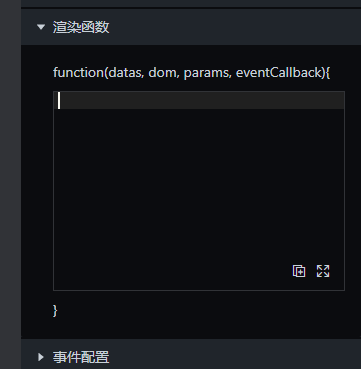
10 packJavaScriptEditor js编辑器
10.1 配置项
| 字段 | 说明 | 类型 | 是否必选 | 版本 |
|---|---|---|---|---|
| type | 类型 | string | 是 | |
| name | 字段名 | string | 是 | |
| value | 显示值 | string | 是 |
10.2 config配置项说明
| 字段 | 说明 | 类型 | 是否必选 | 默认值 | 版本 |
|---|---|---|---|---|---|
| params | 参数列表 | string[] | 否 | [] |
10.3 示例配置
{
"name": "jsValue",
"type": "packJavaScriptEditor",
"value": "",
"config": {
"params": [
"datas",
"dom",
"params",
"eventCallback"
]
}
}10.Example

作者:倪 创建时间:2023-06-05 10:58
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
