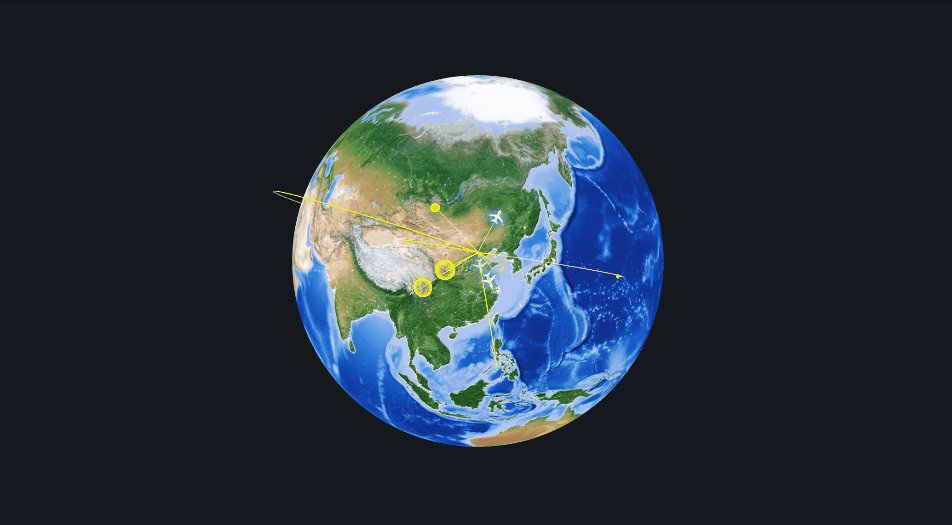
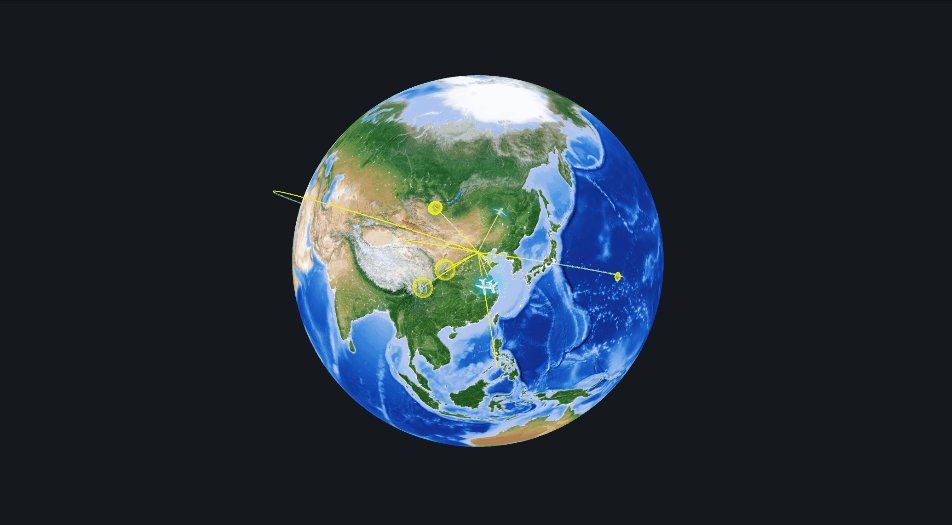
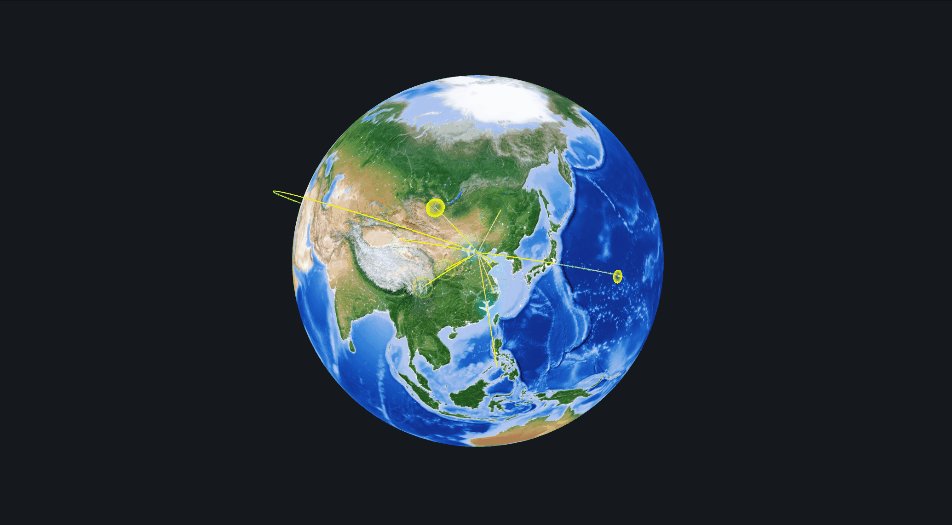
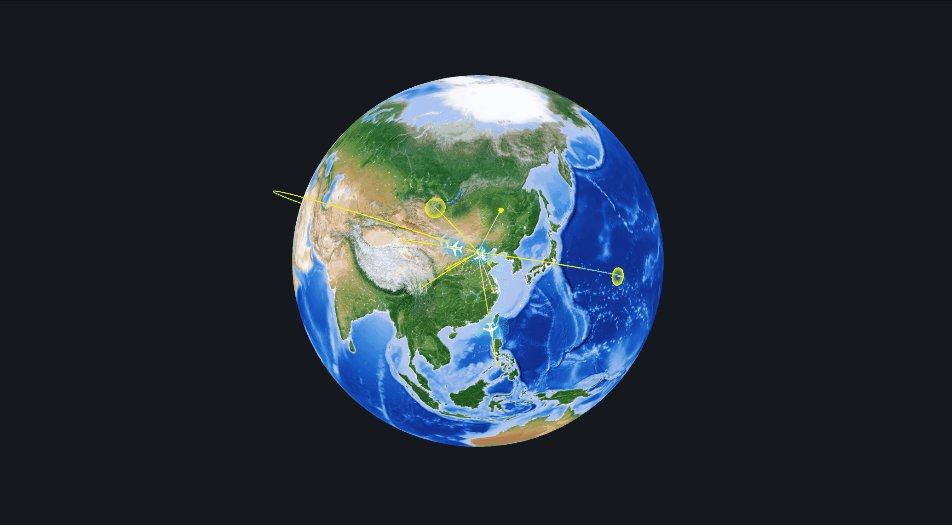
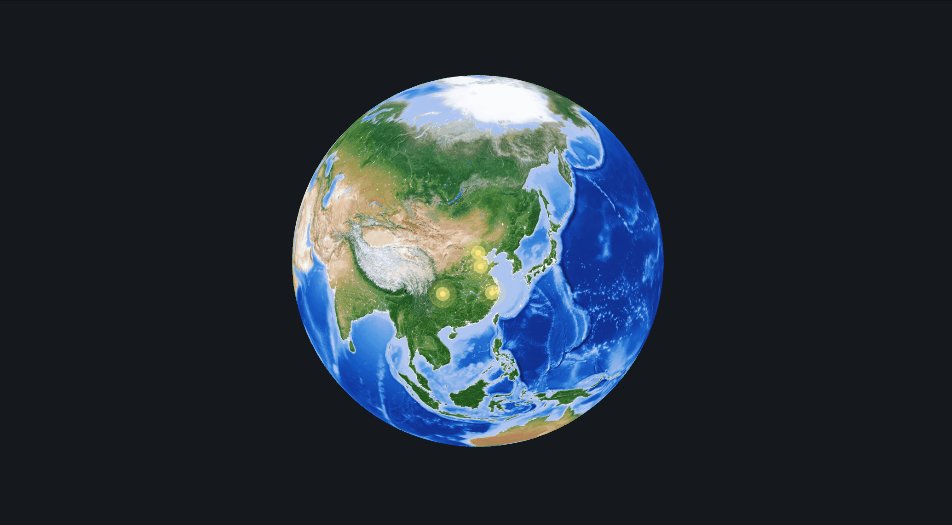
3D地球组件主要以三维地球形式动态展示相对宏观的地理位置数据,如对应企业全球业务分布、业务往来频次等,支持定义地球内点标记、标记、飞线、区域热力等。
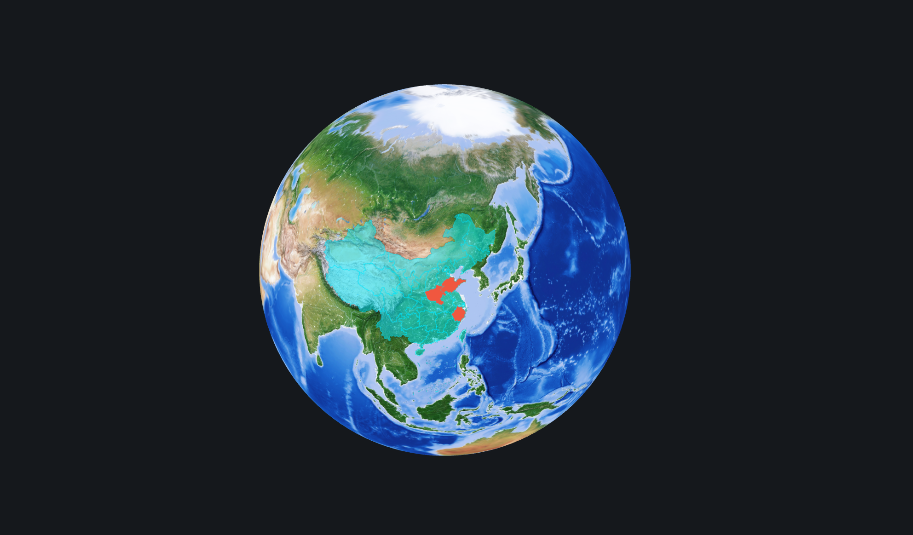
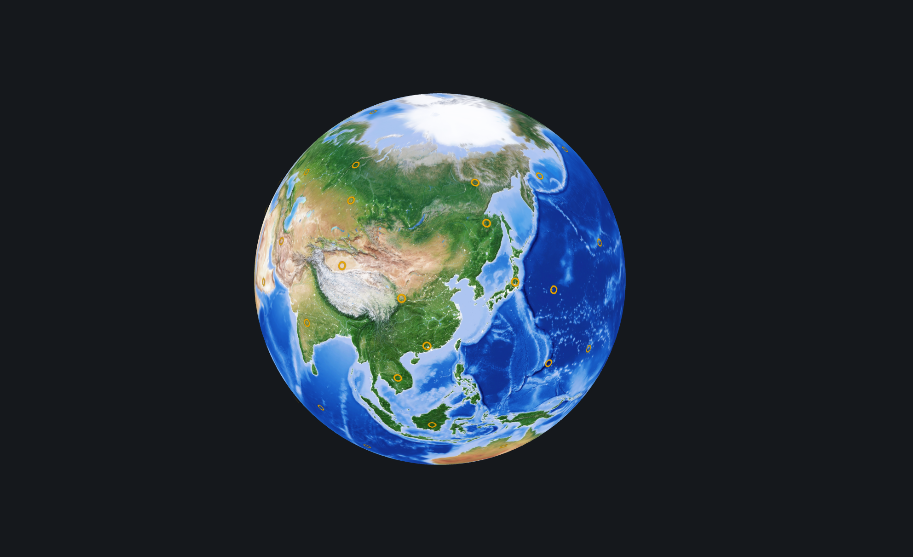
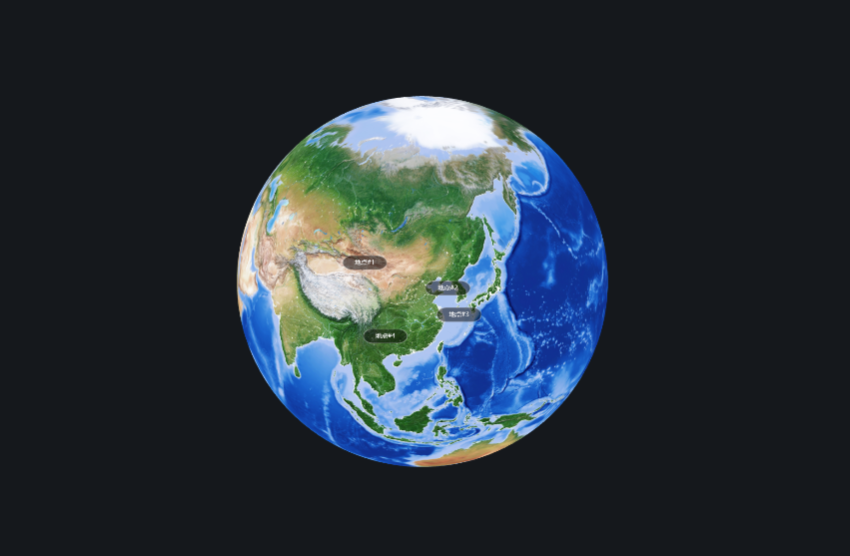
效果案例

组件结构
3D地球组件主要由「父组件」及「子组件」两部分组成,可根据实际场景分别定义对应配置项。

| 模块 | 说明 |
|---|---|
| 父组件 | 外围的「地球底图」部分,支持对地图范围、上卷下钻、地图样式等进行配置。 |
| 子组件 | 地球上不同形式展示的业务数据效果叠加及相应的样式定义。 |
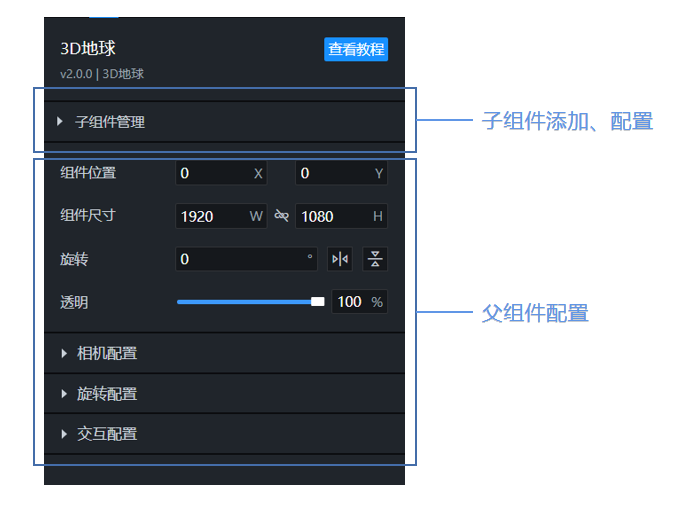
父组件配置
子组件管理
系统提供了容器的配置作为子组件,使用者可根据实际场景对子组件进行添加和配置。支持对已添加子组件进行启用禁用、重命名、条件配置、复制、删除操作。
条件配置:满足条件时,子组件才启用成功。可根据场景需要应用子组件。

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
相机配置
视点位置:经、纬度即为当前地球正面的中心点位,如希望正中心为北京,即拾取北京的经度及维度坐标填写至对应配置项即可。
相机距离:即当前位置下,球体的远近,数值越大地球距离越远(即球体显示越小),根据实际的画布大小进行调节。
旋转配置
地球旋转:即地球自转,数值大小控制转速,正负控制地球旋转方向。
场景旋转:即地球背景旋转,同样数值大小控制转速,正负控制背景旋转方向。
交互配置
拖动旋转:预览时可鼠标拖动地球,更改其视点位置。
滚轮缩放:预览时可通过鼠标滚轮缩放更改其球体大小。
数据
无需配置数据。
交互
支持配置加载完成时事件:
当3D地球加载完成时,触发交互事件:打开超链接、设置可见、移动、设置JS事件、设置面板状态;
子组件配置
真实地球
用于配置地球的样式。
配置
基础配置
支持自定义上传纹理贴图(系统默认预置,可根据实际场景进行替换)和颜色叠加。
数据
无需配置数据。
交互
没有交互事件。
环境光
充实环境效果的光(若无该子组件则无法照亮地球即看不到地球的样式)。
配置
基础配置
可配置环境光的颜色和强度。
数据
无需配置数据。
交互
没有交互事件。
方向光
当方向光照射过来的时候,被照射的表面呈现光的颜色。
配置
基础配置
可配置方向光的颜色、强度和光源的位置。
数据
无需配置数据。
交互
没有交互事件。
区域热力
主要用于标识不同区域数据量大小和绘制边界轮廓。

配置
基础配置
文件数据:上传GeoJSON数据,以绘制边界轮廓。
基础高度:配置该GeoJSON面距离地面的高度。
默认填充:配置GeoJSON面填充样式。
地图边界
配置调整边界轮廓的颜色与粗细。
样式系列
设置不同数据范围对应的区域背景色。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| name | 选填,行政区域名称,与行政区域名称二选一进行配置即可。 |
| value | 选填,业务数据数值。 |
ps:当无数据时可仅绘制GeoJSON面
静态数据-JSON数据案例
[
{
"name": "浙江省",
"value": 34
}
]交互
没有交互事件。
散点
主要用于做点位分布密度的标识。

配置
基础配置
支持自定义上传标识图标,且支持自定义编辑图标颜色和尺寸。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| lat | 必填,纬度。 |
| lng | 必填,经度。 |
静态数据-JSON数据案例
[
{
"lat": 34.73995,
"lng": 105.177919
}
]交互
支持配置鼠标点击事件
当点击散点时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
标牌
主要用于做标志性区域点位及名称的标识。

配置
基础配置
背景:支持颜色或自定义背景图片并更改透明度。
尺寸:标牌的宽高(所设置的值并非其实际尺寸,而是经过相应的换算)。
边框:可配置标牌的颜色和宽度。
基准点:可设置标牌的水平、垂直偏移,默认标牌左下角位于其经纬度上。
文本样式:标牌内文字的样式,可配置字体、字号、颜色等样式。
文本偏移:文本相对于标牌的偏移,默认位于中心位置。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| lat | 必填,纬度。 |
| lng | 必填,经度。 |
| name | 必填,标牌内所展示文本信息。 |
| code | 选填,编码。 |
| height | 选填,标牌的位置高度,默认为0紧贴于地球表面。 |
静态数据-JSON数据案例
[
{
"lat": 39.919237,
"lng": 90.398801,
"name": "地点#1"
}
]交互
支持配置鼠标点击事件
当点击标牌时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
飞线
主要用于标识展示两地间数据往来、交互。

配置
飞行
速度:飞线的发射速度,数值越大,速度越快。
平滑:飞线弧度的平滑程度,数值越大越平滑。
随即开始:飞线发射在线路的随机位置开始。
线
宽度:底线与飞线的宽度。
底线:支持配置底线的颜色。
飞线:支持配置飞线的颜色和长度(占底线的百分比)。
头部图标
支持显示、更改头部图标和其尺寸大小。
落地效果
支持显示落地冲击环,更改环颜色、环半径。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| fromLat | 必填,起始点纬度。 |
| fromLng | 必填,起始点经度。 |
| toLat | 必填,到达点纬度。 |
| toLng | 必填,到达点经度。 |
静态数据-JSON数据案例
[
{
"fromlat": 39.9,
"fromlng": 116.3,
"tolat": 11,
"tolng": 121
},
]交互
没有交互事件。
涟漪
主要用于标记点位。

配置
基础配置
初始半径:开始涟漪的初始半径。
晕开半径:结束涟漪的结束半径。
晕开次数:配置一个涟漪由几个单圆组成晕开。
晕开速度:涟漪晕开一次的速度快慢。
晕开间隔:每次涟漪间相隔的时间。
样式系列
设置组成涟漪的每个单圆的半径比例和颜色。
- 当设置的晕开次数大于样式系列时,系列配置进行循环。
- 当设置的晕开次数小于样式系列时,系列配置取设置的晕开次数。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| lat | 必填,纬度。 |
| lng | 必填,经度。 |
静态数据-JSON数据案例
[
{
"lng": 116.398801,
"lat": 39.919237
}
]交互
没有交互事件。
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
