选项卡是一种交互组件,适用于tab切换、选项联动其他组件数据变化等许多常见的交互场景。
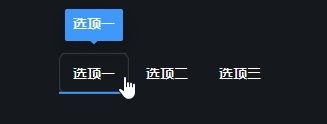
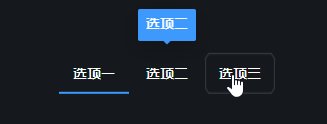
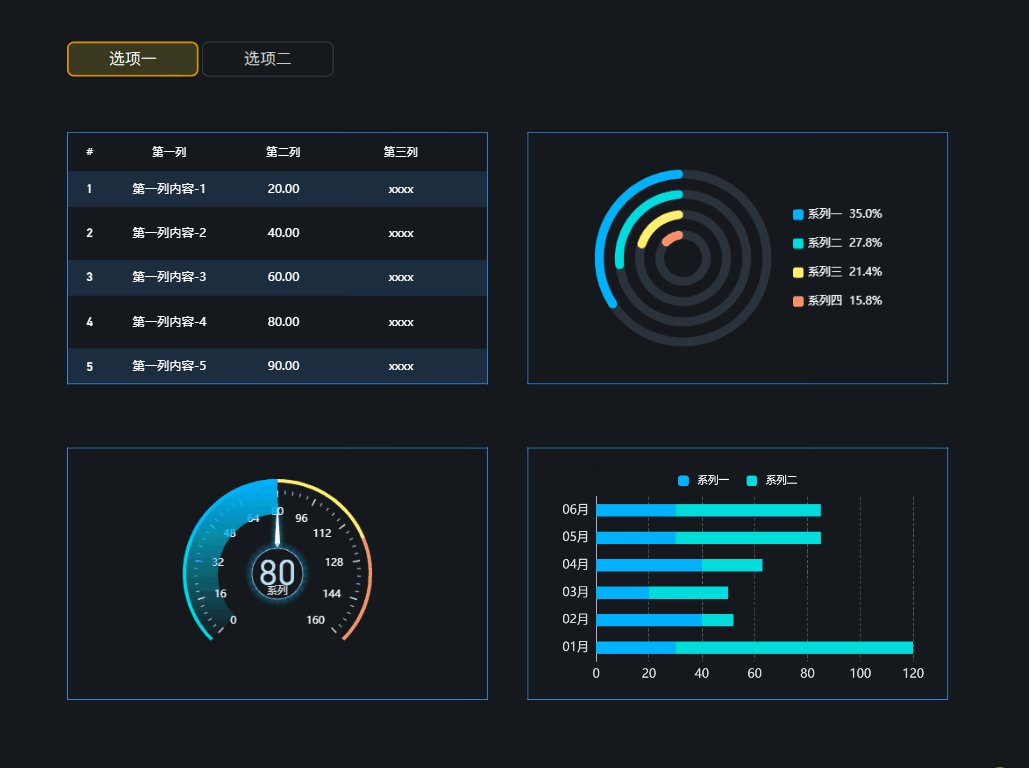
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
当前值类型:可选择通过索引或id来切换当前选中项。
- 索引:选择索引时,可通过常量设置默认选中的当前选中项是第几个选项,通过表达式设置可动态切换当前选中项。
- 默认id:选择默认id时,可通过常量设置默认选中的当前选中项是哪个id对应的选项,通过表达式设置可动态切换当前选中项。
轮播
停止条件:满足所配置条件时停止轮播动画,为空时默认视为不满足停止条件。
时间间隔:轮播过程中切换至下一选项的时间间隔。
点击停留时间:当选项卡轮播选中过程中,人为切换选中时,此时为用户能更好的观察当前选项对应的数据情况,可设置停留时间,停留一段时间后再继续轮播。
标签页
全局样式
类型:
- 普通:选项标签大小等分组件框,平均分布。

- 滚动:选项标签以固定长度或自适应长度显示,若组件位置无法显示全所有的选项,可采用滚动类型。在切换选中时,向前或向后自动滚动。

- 多行:选项标签以固定长度或自适应长度显示,若想全部显示但横向空间却有限,可采用多行类型。

排列方式:选项标签的排列方式,多行类型选项卡只能水平排列。
水平:

垂直:

间隔:选项间的间隔。
行距:多行类型选项卡需要配置每行的行间距。
大小
滚动和多行类型的选项卡需要配置每个选项标签的大小。
- 固定长度:适用于每个选项标签等大的场景。
- 高度:多行选项卡需要配置每行选项标签的高度。
- 按文字长度自适应:适用于每个标签内容长度差别较大,每个标签长短不同的场景。
按文字长度自适应:

文本样式:选项内容的字体、字间距、对齐方式、折行方式。
图标
- 位置:图标在选项内容的上下左右。

- 与文字间隔:图标与选项内容的间隔距离。
- 宽度:图标宽度(如果所选图标是系统图标,则宽度为其尺寸)。
- 高度:图标高度。
- 默认图标:
- 类型:可以从系统图标中选择图标样式,也可以上传图片作为图标。
- 图标:具体样式。
- 默认样式:未选中的选项的图标的样式。
- 悬浮样式:鼠标移入未选中选项时,其图标的样式。
- 选中样式:选中选项的图标的样式。
- 选中悬浮样式:鼠标移入选中选项时,其图标的样式。
- 样式系列:可以通过id,将每个选项的图标都设置为不同的样式,没有指定的图标就按默认样式显示。
- id:此图标样式所对应的选项的id。
- 类型/图标/默认样式/悬浮样式/选中样式/选中悬浮样式:同“默认样式”的规则。
总览图标个性化显示:

前进后退箭头
滚动类型的选项卡是可以前后滚动的,此时可以在组件上显示前后切换的箭头。

- 滚动方式
- 按距离:配置点击一下箭头,选项卡将滚动的距离。

- 按个数:配置点击一下箭头,选项卡将滚动的选项标签个数。

- 间距:箭头距离选项卡两侧的距离。
- 偏移:箭头在选项卡排列方式的另一方向的偏移距离。
- 图标样式:箭头的图标、颜色、尺寸。
普通样式
未选中的选项的样式。
背景:标签背景颜色或背景图。
文本样式:选项内容的字号、颜色、粗细。
边框样式:选项标签的边框颜色、宽度、圆角。
外阴影/内阴影:选项标签的内外阴影。
悬浮样式:鼠标移入未选中的选项标签时,会显示的样式。
选中样式
背景/文本样式/边框样式/外阴影/内阴影/悬浮样式:与普通样式配置相同,作用于已被选中的选项标签样式。
下划线:实现选中项下划线的效果。

备注
当数据中配置了remark字段时,鼠标移入选项会显示提示信息。
水平/垂直内边距:内容在提示框中的内边距。
最大宽度/高度:提示框最大宽度,超出时内容自动换行;超出最大高度的内容隐藏。
背景颜色:提示框背景色。
圆角:提示框圆角。
文本样式:提示框内备注内容的字体、字号、颜色、粗细、字间距。

数据
组件数据格式
| 字段 | 说明 |
|---|---|
| id | 必填,选项的id。 |
| content | 必填,选项卡标签的显示内容。 |
| remark | 选填,鼠标悬浮时标签上的备注内容。 |
数据格式说明
静态数据-JSON数据案例
[
{
"id": 1,
"content": "选项一",
"remark": "选项一"
}
]交互
支持配置点击选项卡事件
当点击选项卡时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
支持配置切换选项卡事件
当切换选中选项卡(选中项发生改变)时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
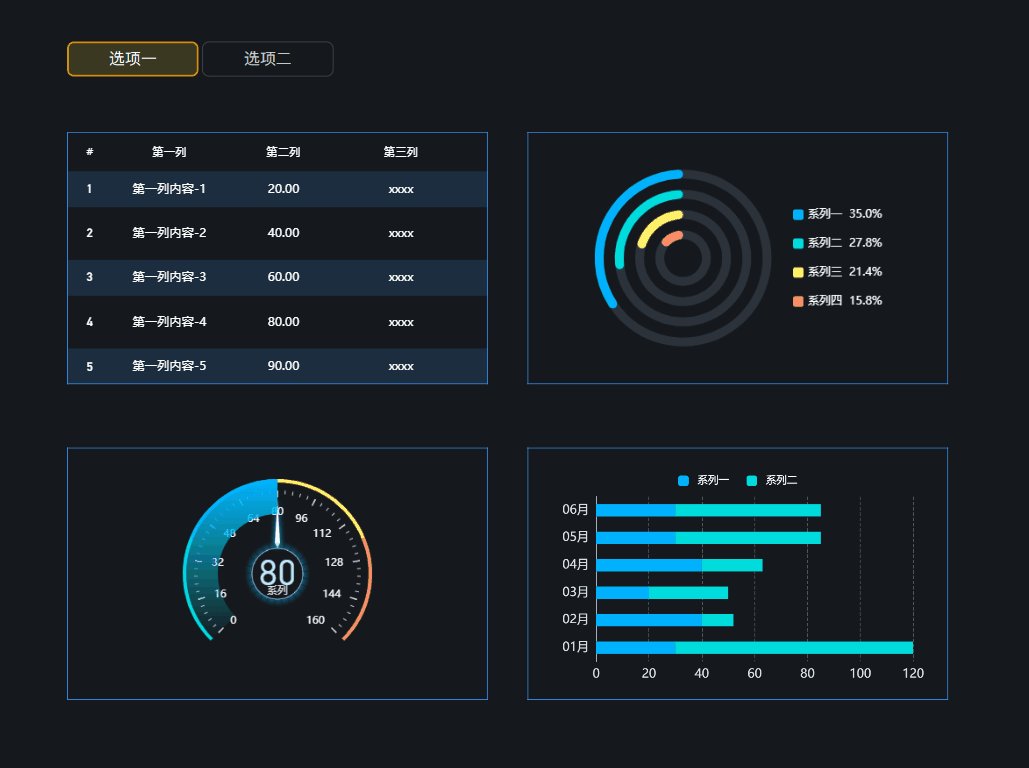
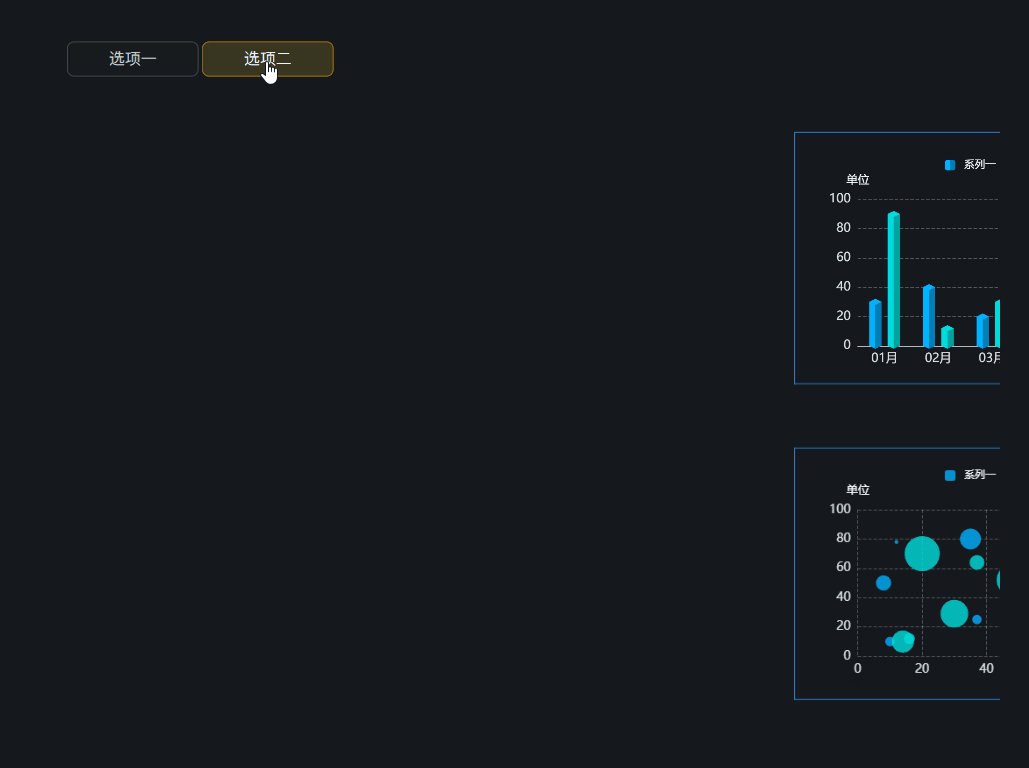
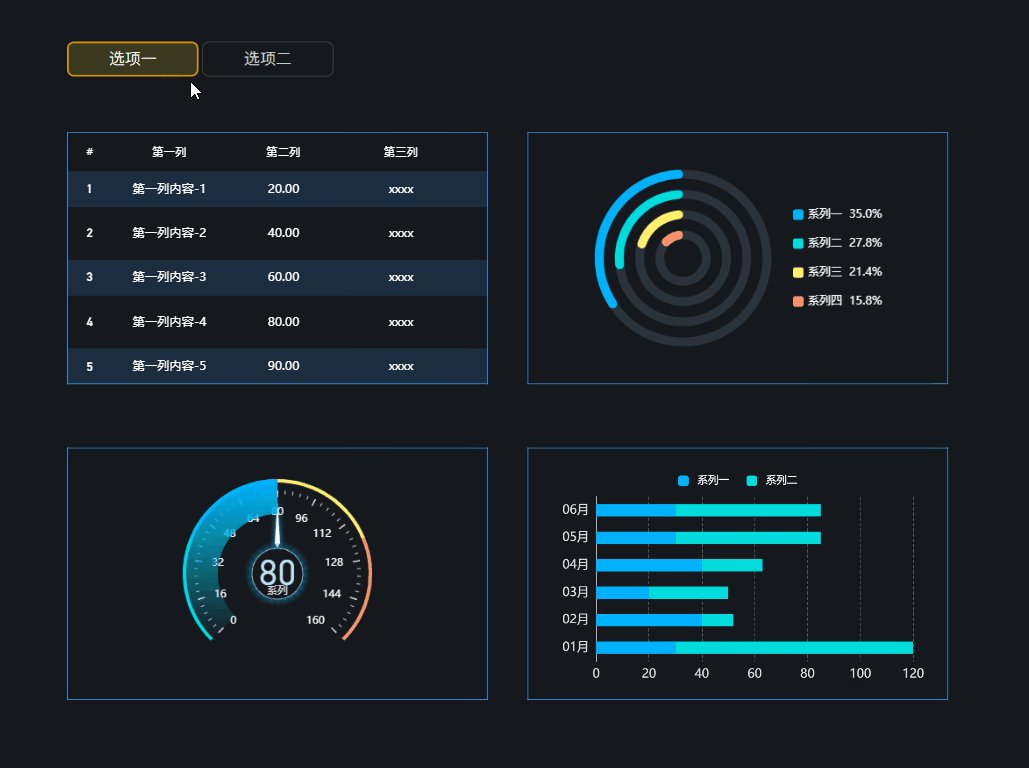
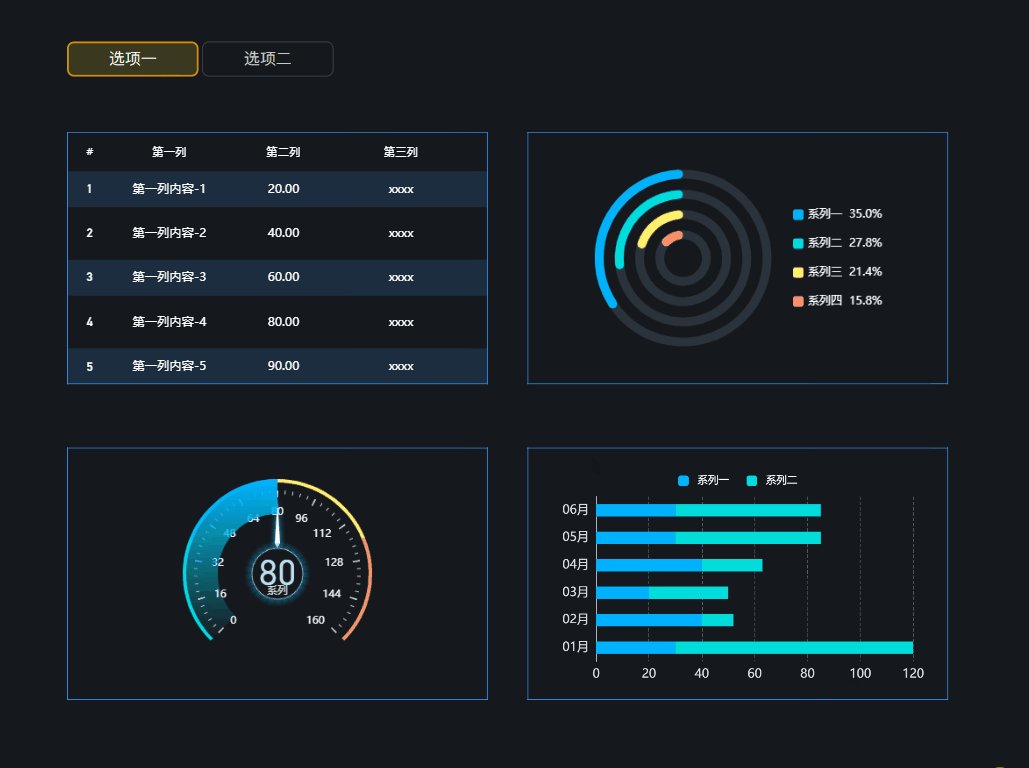
举例
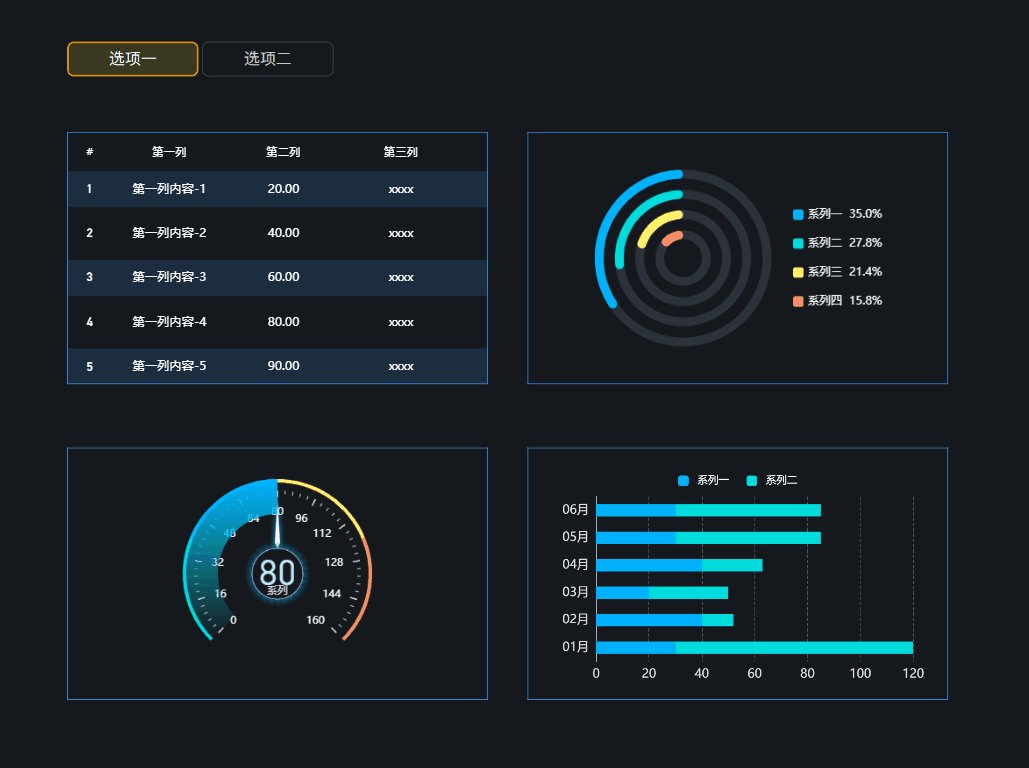
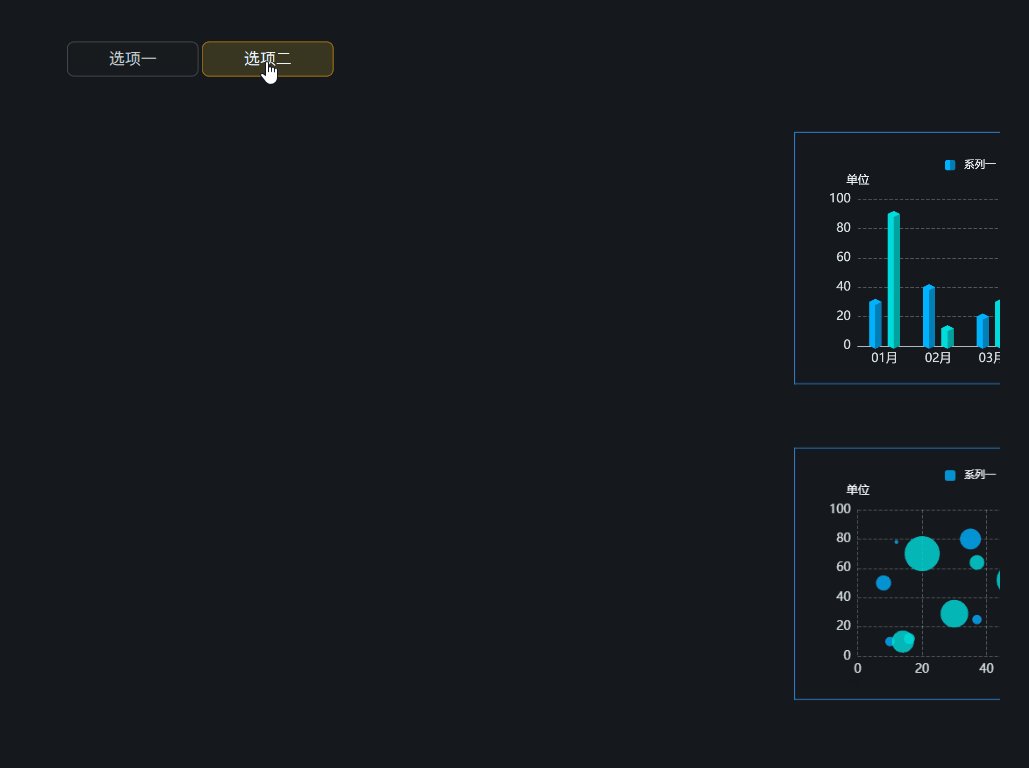
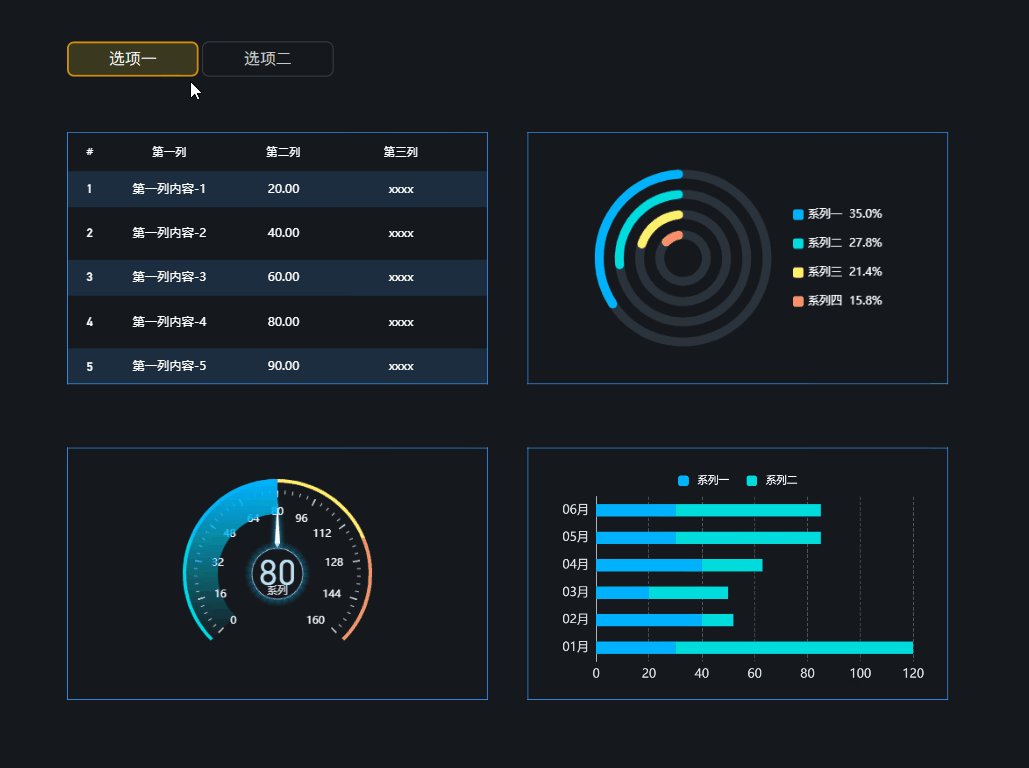
用选项卡实现tab效果。如:选项卡选中选项一时下方显示表格数据,选中选项二时下方切换显示为径向极柱图。
- 动态面板中添加两个状态1和2,分别放置表格和径向极柱图两个组件;
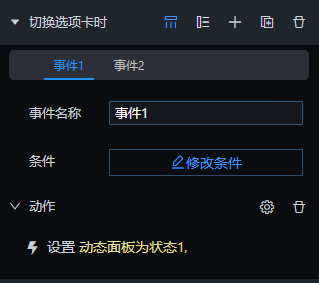
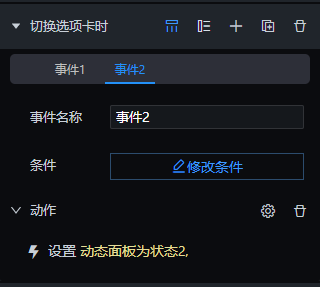
- 在“切换选项卡”时机中添加两个事件:
事件1:当前组件id=1时,切换面板状态为状态1
事件2:当前组件id=2时,切换面板状态为状态2

效果如下:

最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
