时间选择器可自主选择时间结点,时间精确到年/月/日,用户可选择日期和时间任意搭配,满足各时间段的选择,适用于大屏内与日期有关的参数联动交互。
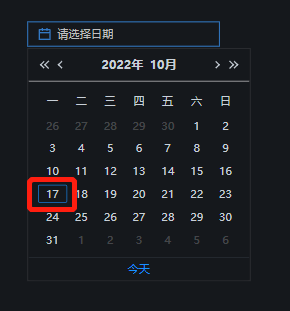
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局样式
类型:文本框对已选日期的显示格式,可精确至年月日或年月;
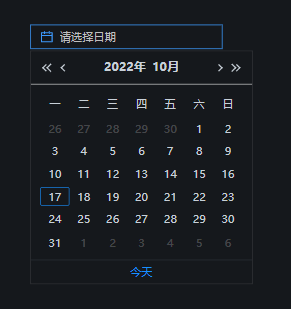
类型:年月日:

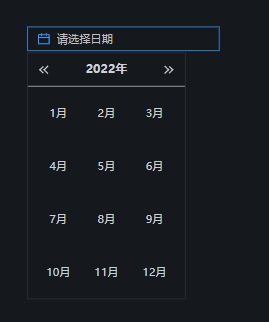
类型:年月:

字体:日期选择器(文本框和日历)的字体设置;
字间距:日期选择器(文本框和日历)的字间距、
文本框
日期分隔符号:日期值格式时,用于分隔年、月、日的字符;
分隔符:“-”:

分隔符:“/”:

背景颜色/边框样式/文本样式/对齐方式/日历图标/清空按钮:文本框样式。
日历
顶部偏移:展开面板与文本框的间距;
对齐方式:展开面板与文本框的对齐方式;
对齐方式:居左:

对齐方式:居右:

水平偏移:展开面板相对于文本框的水平偏移;
背景颜色:面板颜色;
边框:面板边框;
圆角:面板圆角;
年月:日历选择框中年月的样式,可配置其字号、颜色、粗细;

日期:日历选择框中日期的样式(字体默认样式、分隔线样式和选中样式)。
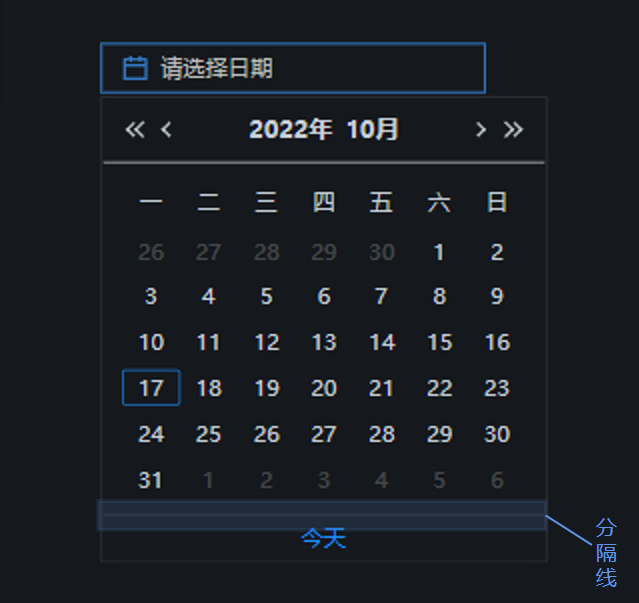
分隔线:

选中字体、背景色:

移动端
适配
启用后自动适配移动端样式。
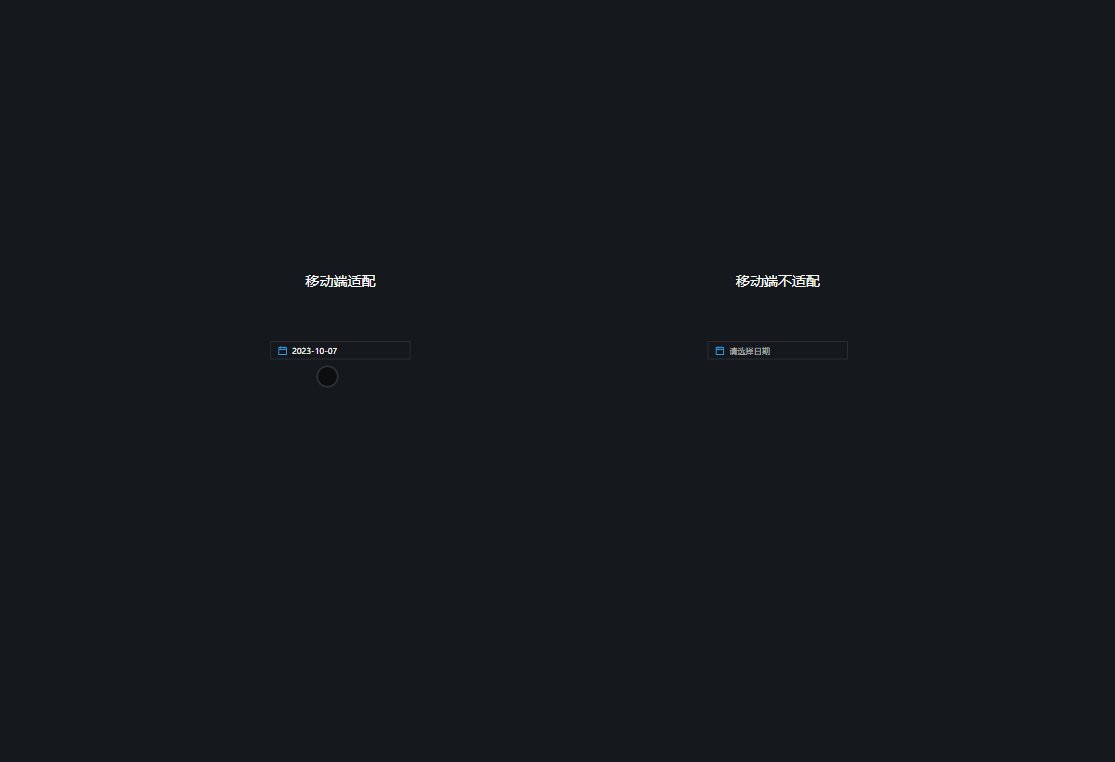
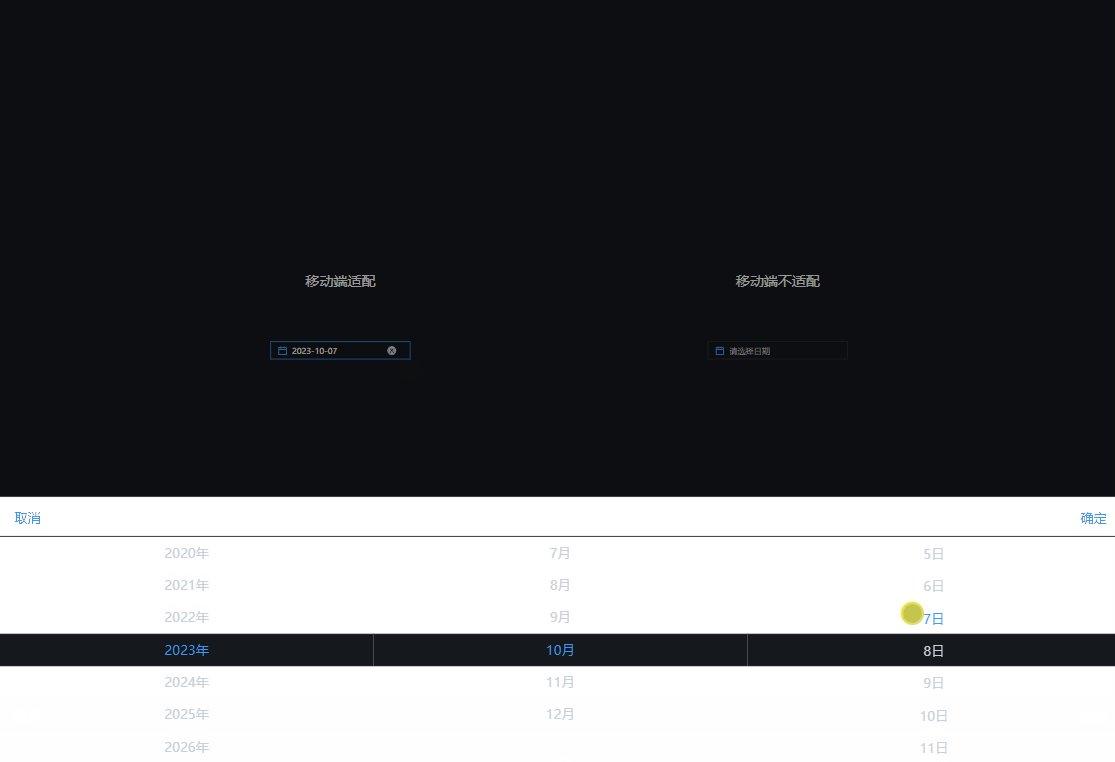
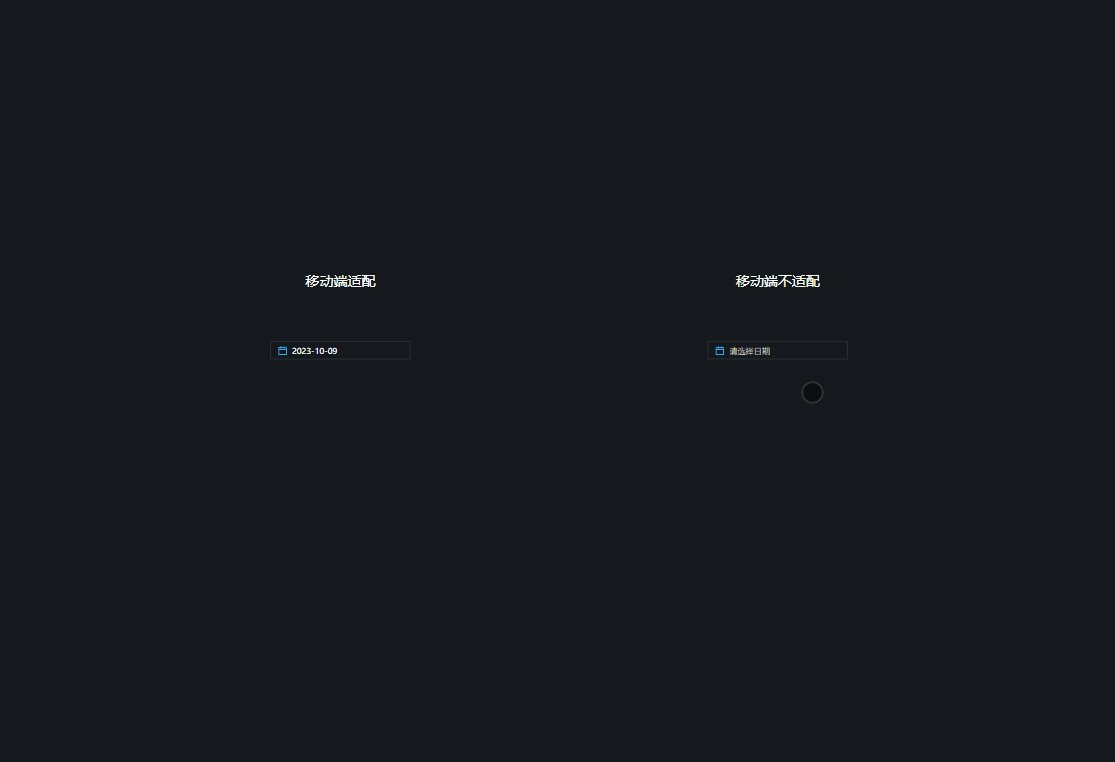
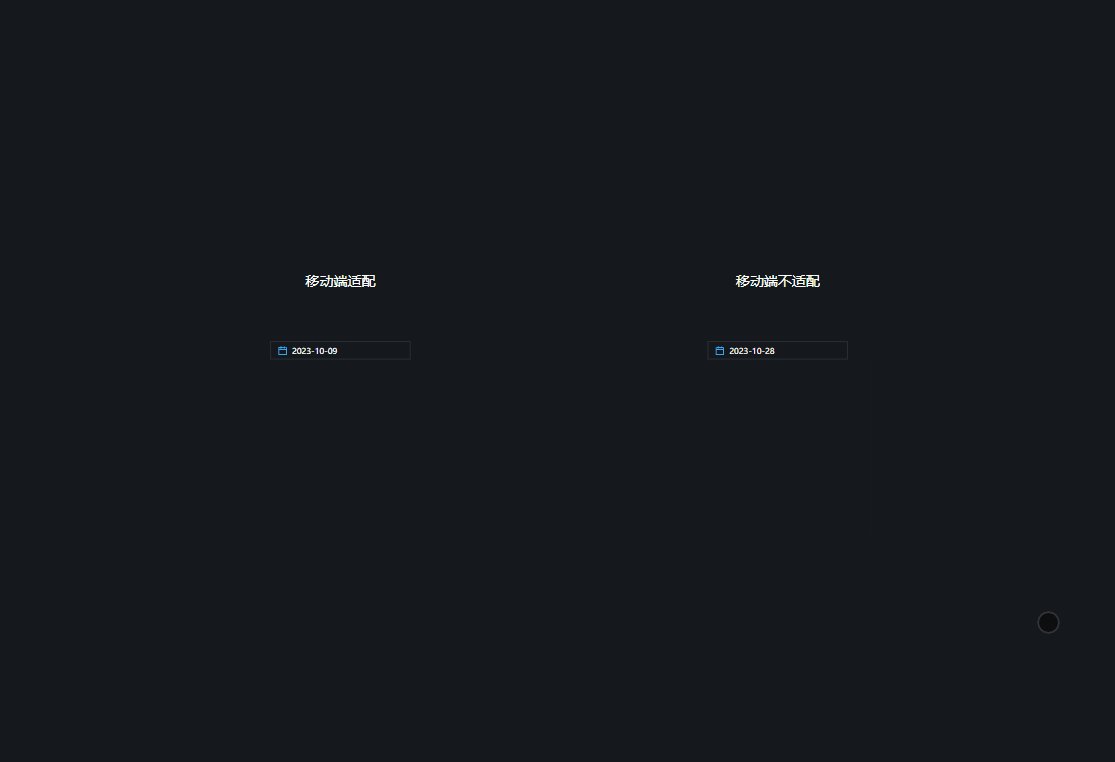
ipad中是否适配对比:
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| data | 选填,字符型,选中日期。 |
| startdate | 选填,字符型,默认开始日期。数据面板配置优先于配置面板配置。 |
| enddate | 选填,字符型,默认结束日期。数据面板配置优先于配置面板配置。 |
静态数据-JSON数据案例
[
{
"date": "",
"startdate": "",
"enddate": ""
}
]交互
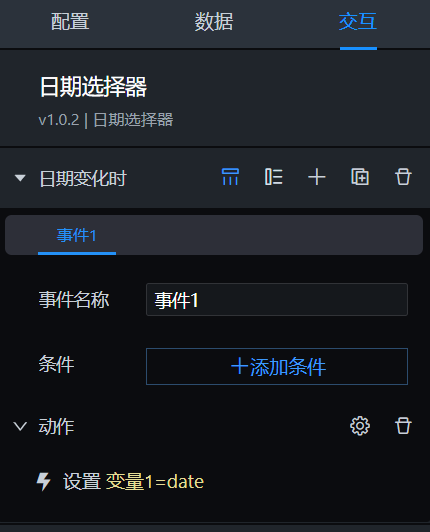
日期变化时
设置大屏变量(可以将选择器的开始结束值和可选范围传递给大屏变量)、设置JS事件、设置面板状态。
举例
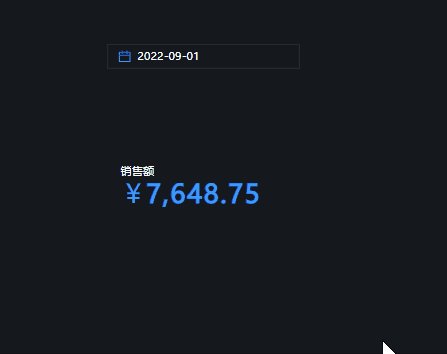
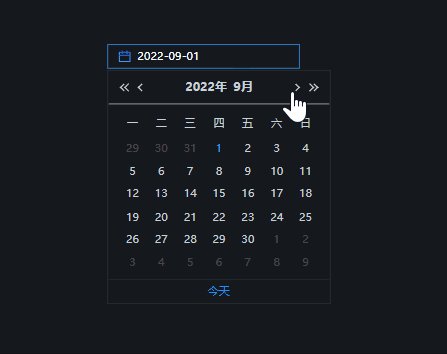
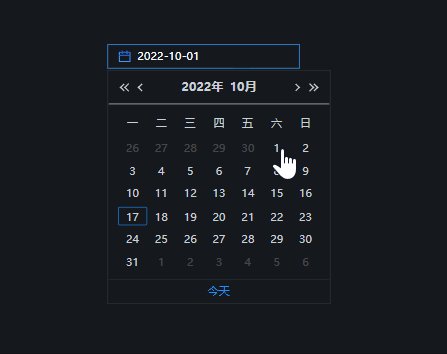
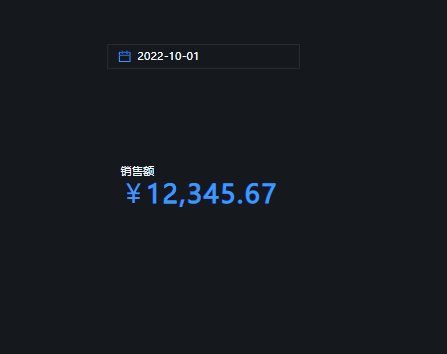
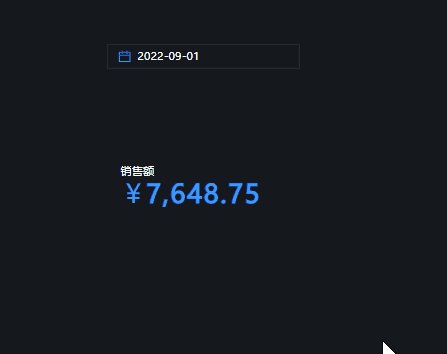
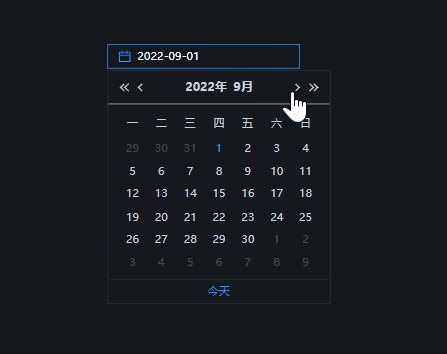
日期选择器变化,联动翻牌器显示2022-09-01、2022-10-01年对应的不同销售额。
- 配置日期区间选择器“日期变化时”,将“data”传给大屏变量“变量1”;
设置“日期变化时”事件:

- 将“变量1”赋值给翻牌器数据模型的参数“日期”;
- 最终效果:

最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
