单选按钮组是可以直接点击选择的单选字段,一般用于单选且选项较少的场景。
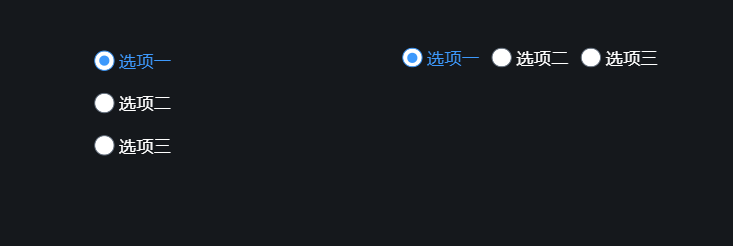
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
当前值类型
可选择通过索引或id来切换当前选中项。
- 索引:选择索引时,可通过常量设置默认选中的当前选中项是第几个选项,通过表达式设置可动态切换当前选中项。
- 默认id:选择默认id时,可通过常量设置默认选中的当前选中项是哪个id对应的选项,通过表达式设置可动态切换当前选中项。
全局样式
排列方式:单选组的排列方式;

选项间隔:选项间的间隔;
单选框:可选择性地启用单选框选项前的按钮,更改其大小和与文字之间的距离;
文本样式:可配置选项的字体和字间距。
普通样式
未选中的单选组选项的样式。
文本:单选组内容的字号、颜色、粗细;
选框:单选组按钮边框的颜色;
悬浮样式:可选择性地启用悬浮样式,配置鼠标悬浮在单选组上文本和选框的样式;
选中样式
已被选中的单选组选项的样式,配置与普通样式相同。
单选框普通、选中、悬浮样式说明:

数据
组件数据格式
| 字段 | 说明 |
|---|---|
| id | 必填,单选框的id。 |
| content | 必填,单选框的选项内容。 |
静态数据-JSON数据案例
[
{
"id": 1,
"content": "选项一"
}
]交互
支持配置切换选项事件
当切换选项时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件、设置面板状态;
支持配置点击选项事件
当点击选项时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件、设置面板状态;
作者:倪 创建时间:2023-06-05 10:47
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
