过滤面板是交互组件中的一种,其可视为是独立的下拉面板,作为单独的组件可便于用户直接通过交互与自定义图形、图片或者图标结合使用,配置更灵活。在可视化应用中,能够实现大屏数据过滤面板的个性化配置需求。
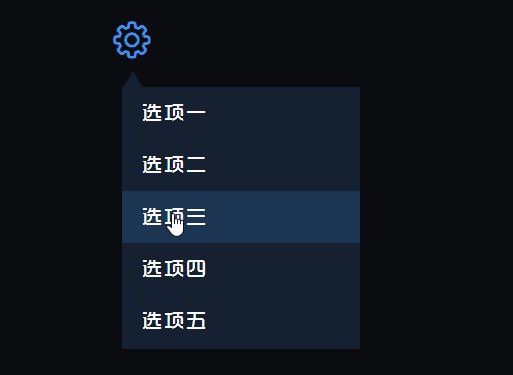
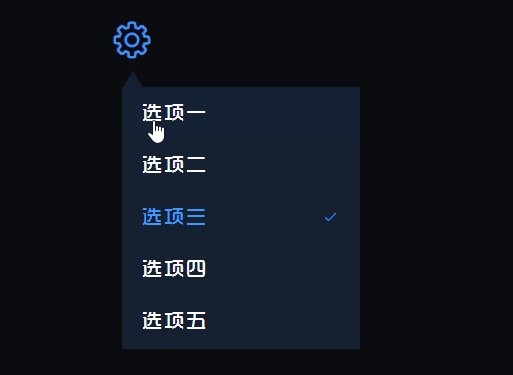
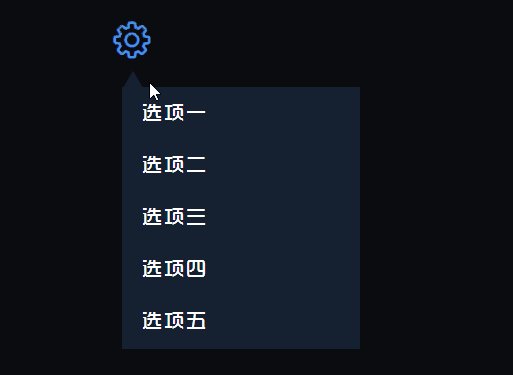
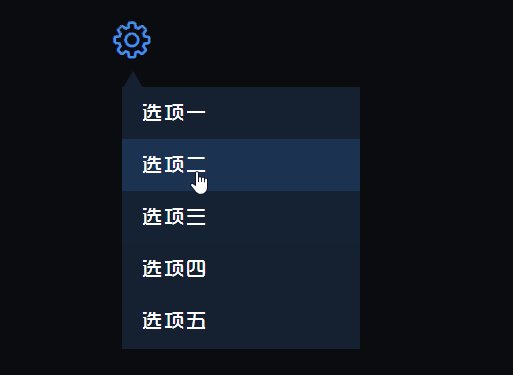
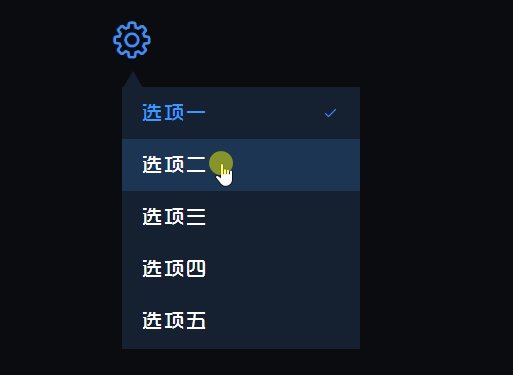
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
类型:面板选项是单选或多选。
索引:默认选中的选项,例如输入0,则选中第一个选项,若输入空或者负值,则默认不选中任何一项。
自动隐藏:当过滤面板为单选时,支持配置。即打开时,选中选项后,面板会自动隐藏。

点击区域外关闭面板:选择选项后,点击面板区域外,将隐藏面板。

文本样式
过滤面板中选项文字的字体、字体粗细、字间距。
背景
背景颜色:面板背景颜色。
背景图片:面板背景图片,在颜色之上显示。
边框颜色:面板边框颜色。
边框宽度:面板边框宽度。
圆角:面板圆角。
箭头
位置:面板边框的指向箭头在面板的位置。
偏移:在上下时,向右偏移;在左右时,向下偏移;偏移超过面板边长时按最大偏移效果显示。
大小:箭头的尺寸。
搜索框
垂直边距:搜索框在面板中距离上边框和下方选项行的距离。
水平边距:搜索框在面板中距离左右两侧边框的距离。
高度:搜索框高度。
背景颜色:搜索框背景颜色。
边框颜色:搜索框边框颜色。
圆角:搜索框圆角大小。
图标颜色:搜索框中搜索图标的颜色。
字体颜色:搜索框中输入文字的颜色。
字号:搜索框中输入文字的字号。
选项行
行高:选项行高度。
行距:选项行间给间隔距离。
边距:选项行内容距离左右两边的距离。
普通样式
- 行背景色:默认行背景。
- 字体颜色:默认字体颜色。
- 字号:默认字号。
悬浮样式
- 悬浮样式:打开时,当鼠标悬停,按悬浮样式显示。
- 行背景色:悬停时选项行的背景色。
- 字体颜色:悬停时选项行文本颜色。
选中样式
- 选中样式:打开时,选中行按选中样式显示。
- 行背景色:选中项所在行的背景色。
- 字体颜色:选中项的字体颜色。
- 对勾颜色:多选时,对勾的颜色。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| id | 必填,字符型,选项id。 |
| content | 必填,字符型,选项内容。 |
静态数据-JSON数据案例
[
{
"id": 1,
"content": "选项一"
}
]交互
支持配置改变选项事件
当改变选中项时,触发交互事件:设置大屏变量、设置可见、设置JS事件。
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
