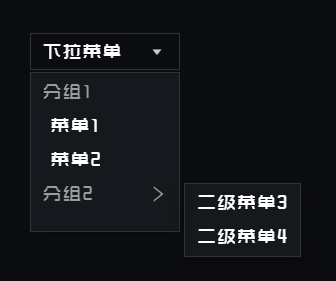
下拉菜单是交互组件的一种,在可视化应用中通常用下拉菜单实现不同链接页面的显示或跳转,达到选择菜单切换菜单的效果。
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
触发方式:展开面板的方式是移入还是点击。
名称:组件选项框中始终显示的内容,支持表达式。

全局样式:组件文本的字体、粗细、字号、字间距。
选项框
背景颜色:选项框的背景色。
对齐方式:选项框中文本的对齐方式。
内容左/右边距:文本内容距选项框左/右边的边距。
文本
- 颜色:选项框中文本的颜色。
边框样式
- 颜色:选项框边框颜色。
- 宽度:选项框边框宽度。
- 悬浮色:鼠标移入选项框时,边框显示的颜色。
- 圆角:选项框的圆角。
下拉图标
- 类型:图标资源的类型从系统样式选择还是自定义。
- 图标类型:系统图标直接选择图标样式,自定义图标上传图片。
- 颜色:系统图标可以修改图表的填充颜色。
- 大小:系统图标的尺寸,自定义图标可以配置图片的宽度和高度。
- 右边距:下拉图标距离选项框右边的边距。
下拉面板
高度:级联下拉面板的高度,内容溢出时可滚动显示内容;为空时高度选项行内容自适应。
宽度:级联下拉面板的宽度。
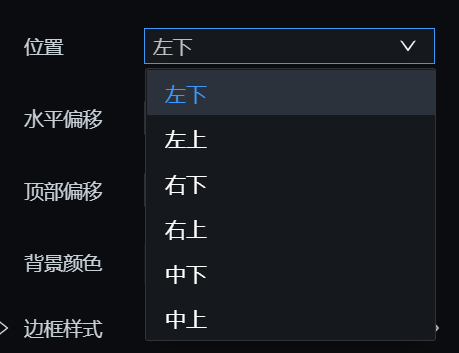
位置:可配置下拉面板相对于选项框弹出的位置。

水平偏移:第一级面板的水平偏移距离。
顶部偏移:级联下拉面板顶部距离选项框的垂直距离。
背景颜色:面板的背景色。
边框样式
- 颜色:面板的边框颜色。
- 宽度:面板边框的宽度。
- 圆角:面板的圆角大小。
父级样式
- 行背景色:分组行的背景色。
- 字体颜色:分组的字体颜色。
选项行
- 行高:每条选项行的高度。
- 行距:每条选项行间的间隔。
- 边距:选项内容距离面板两边的距离。
- 普通样式
- 行背景色:选项行的默认背景色。
- 字体颜色:选项文本的默认字体颜色。
- 悬浮样式
占位启用-禁用对比:

宽度/高度:图标的尺寸大小。
图标-文本:选项图标与选项文本之间的距离。
图标系列:可以根据不同type值配置不同的图标,让每个选项显示个性化图标。同时支持配置悬浮和选中效果。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| id | 必填,字符型,菜单项的id。 |
| content | 必填,字符型,菜单项的显示名称。 |
| parentTitle | 选填,字符型,菜单项所在父级的名称,两个菜单项的parentTitle值相同时,两者在同一个父级下。 |
| itemGroup | 选填,布尔型,为true时父级为分组,在同个面板中显示;为false时,子级在下级面板中展示。分组如果两个菜单项的parentTitle相同,itemGroup互斥,则按第一条数据为准。 |
| type | 选填,字符型,用于确定选项的图标。 |
数据格式说明
静态数据-JSON数据案例
[
{
"itemGroup": true,
"id": "1",
"parentTitle": "分组1",
"content": "菜单1"
}
]交互
支持配置切换选项事件
当选择不同下拉菜单项时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件。
例:
添加事件:切换选项时,设置大屏变量“变量1”=组件数据“id”。将轮播页面id值配置为表达式“{变量1}”。

选择菜单1时,显示页面一
选择菜单2时,显示页面二
选择菜单3时,显示页面三
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
