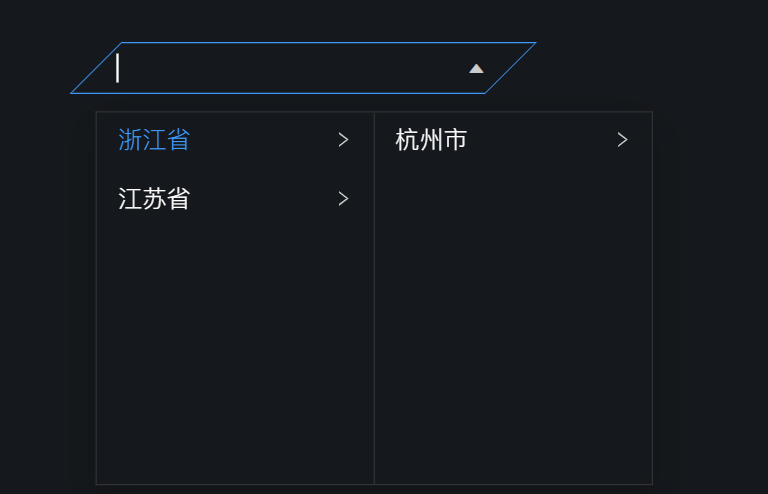
级联选择器是常用的一种交互组件,在可视化应用中可以添加级联选择器组件作为大屏的数据过滤组件,改变选项实现数据联动展示。
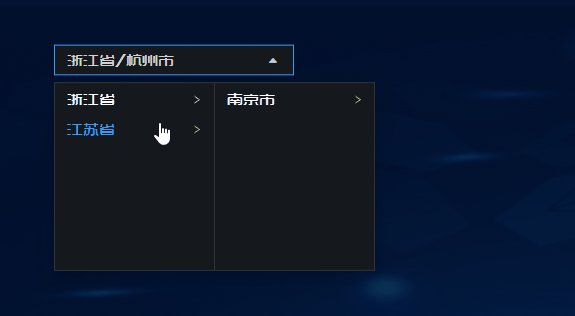
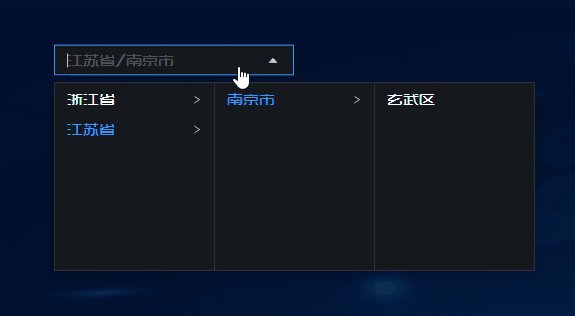
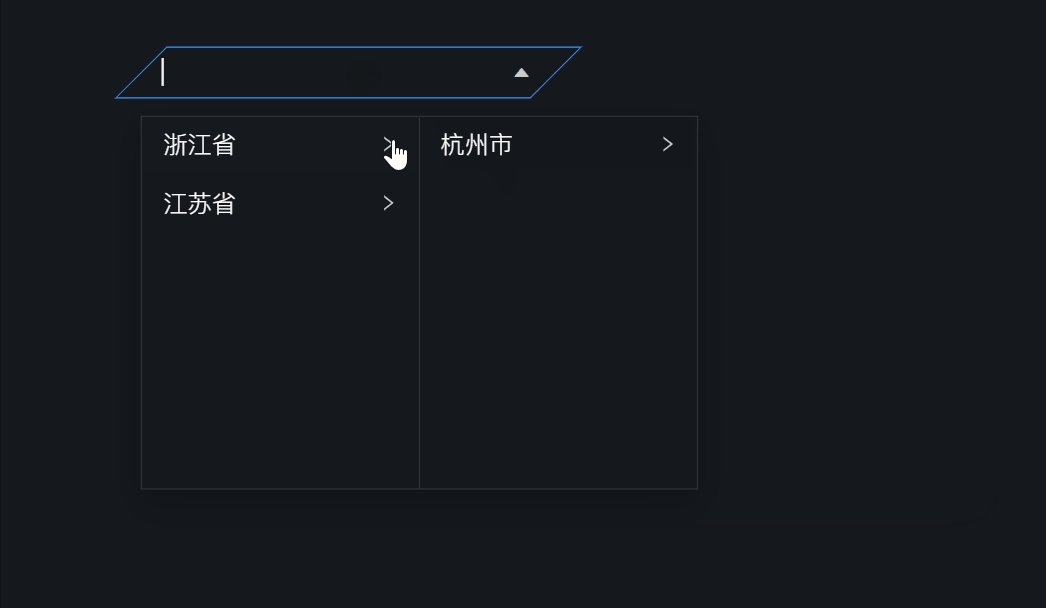
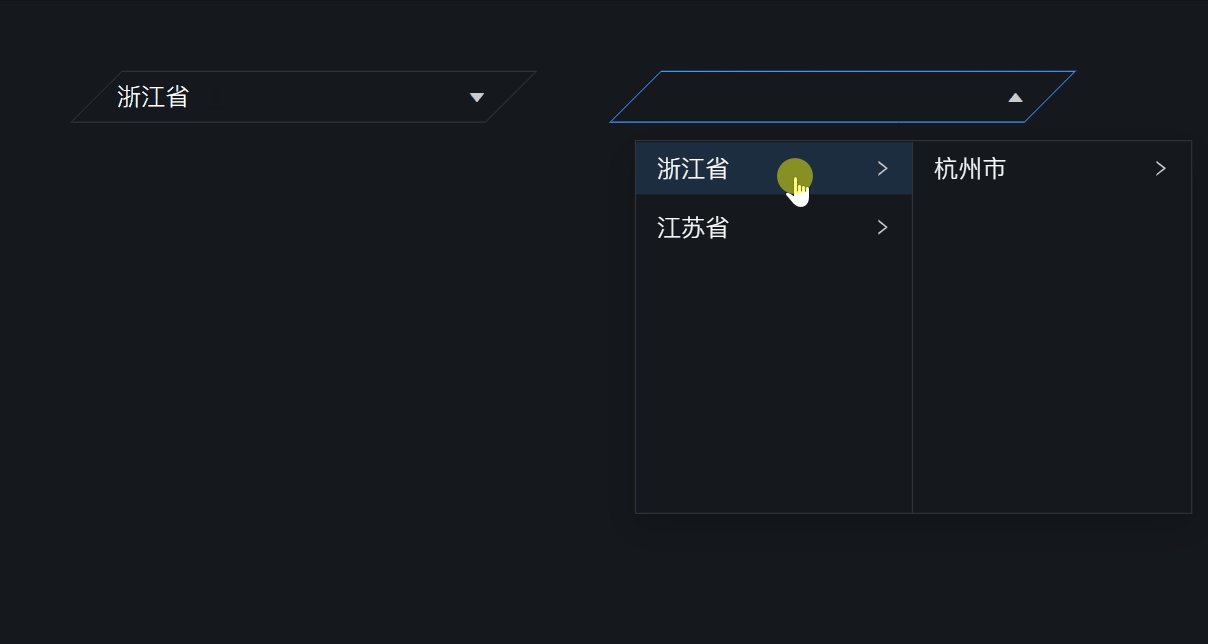
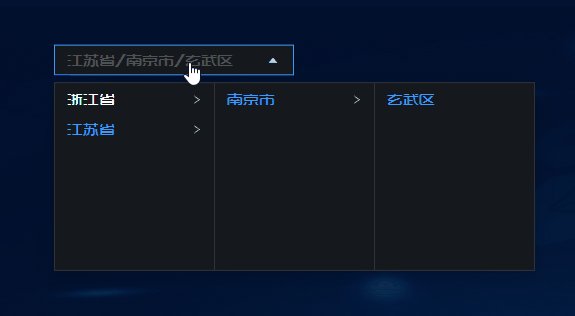
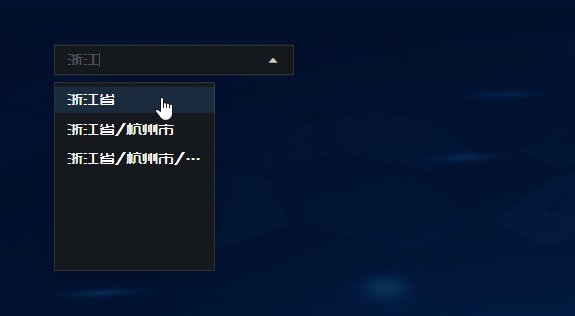
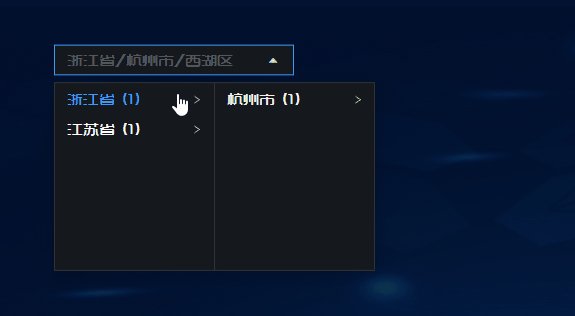
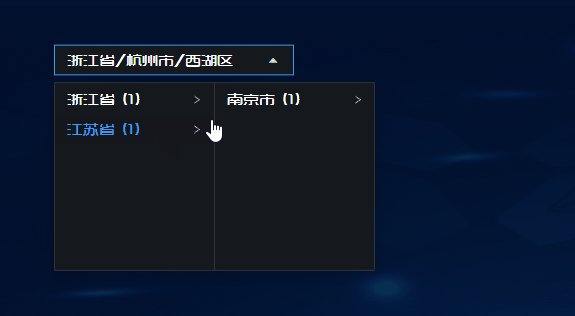
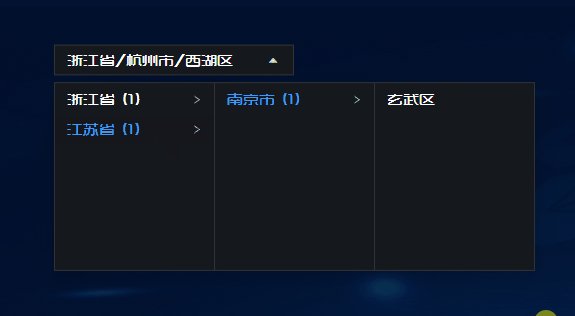
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
触发方式:选择触发子菜单显示的方式是点击展开还是移入就展开。
允许选中父级:打开时,允许选择父节点;关闭时,仅允许选择叶子节点。

选中条件:设置选中条件后,不符合条件的节点无法选中。

显示类型:可设置选项框显示的内容
- 系统:显示点击选项行的内容;
- 自定义:可设置自定义内容,且不随点击选项行改变。
状态保存:关闭后将无法保存上次选中内容。
状态保存:左-开,右-关:

默认id:级联选择器默认选中的选项的id,仅状态保存开启后可配置。
允许搜索:打开时,可以在级联选择器选项框中输入关键字搜索选项。

文本样式:组件中文本的字体和字间距配置。
选项框
高度:可配置选项框的高度,为空时根据文字大小自适应。
左下角:通过配置左下角的角度来确定选项框的形状。

背景
- 颜色:选项框的背景色支持自定义选择图片。
- 圆角:选项框的圆角。
- 悬浮样式:鼠标移入选项框时的背景样式。
- 选中样式:激活级联选择器时的背景样式。
边框
- 颜色:选项框边框颜色。
- 宽度:选项框边框宽度。
- 悬浮颜色:鼠标移入选项框时,边框显示的颜色。
- 选中颜色:激活级联选择器时,选项框边框的颜色。
文本
- 提示文字:显示类型选择系统时为选中选项时,选项框中显示的提示文字。
- 仅显示最后一级:显示类型选择系统时,打开后,仅显示选中项的名称,不显示路径。关闭时,显示选中项的完整路径。
- 路径分隔符:显示类型选择系统时,路径中的分隔符符号。
- 内容:显示类型选择系统时,可设置选项框显示的内容。
- 内容左边距:文本内容距选项框左边的边距。
- 水平对齐:选项框内文本的对齐方式。
- 文本样式:选项框中显示文本的字号、颜色、字体粗细。
- 选中文本样式:激活级联选择器时的文本样式。
- 悬浮文本样式:标移入选项框时的文本样式。
下拉图标
- 类型:图标资源的类型从系统样式选择还是自定义。
- 图标类型:系统图标直接选择图标样式,自定义图标上传图片。
- 颜色:系统图标可以修改图表的填充颜色。
- 大小:系统图标的尺寸,自定义图标可以配置图片的宽度和高度。
- 右边距:下拉图标距离选项框右边的边距。
- 动画:打开时,展开收起级联面板时下拉图标将±180°旋转。
清空图标:启用时,显示清空图标,点击可以一键清空当前所选的选项值。
宽度:级联下拉面板的宽度。
顶部偏移:级联下拉面板顶部距离选项框的垂直距离。
水平偏移:第一级面板的水平偏移距离。
内边距:选项行内容与级联面板之间的水平/垂直边距。
背景
- 颜色:面板的背景色。
- 圆角:面板的圆角大小。
边框
- 颜色:面板的边框颜色。
- 宽度:面板边框的宽度。
选项行
- 行高:每条选项行的高度。
- 行距:每条选项行间的间隔。
- 边距:选项内容距离面板两边的距离。
- 字号:选项内容文本的字号。
- 显示下级数量:打开时,存在子级的选项后会在括号内显示下级数量。

- 普通样式
- 行背景色:选项行的默认背景色。
- 箭头颜色:下级箭头的默认颜色。
- 字体颜色:选项文本的默认字体颜色。
- 字体粗细:选项文本的默认字体粗细。
- 悬浮样式
- 悬浮样式:打开时,鼠标移入选项行,按悬浮样式显示。
- 行背景色:选项行的悬浮背景色。
- 箭头颜色:下级箭头的悬浮颜色。
- 字体颜色:选项文本的悬浮字体颜色。
- 选中样式
- 选中样式:打开时,选中选项行,按选中样式显示。
- 行背景色:选项行的选中背景色。
- 箭头颜色:下级箭头的选中颜色。
- 字体颜色:选项文本的选中字体颜色。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| id | 必填,字符型,级联选项的id。 |
| content | 必填,字符型,级联选项的显示名称。 |
| parentid | 必填,字符型,级联选项的父级选项id。 |
静态数据-JSON数据案例
[
{
"id": "330000",
"content": "浙江省",
"parentid": ""
}
]交互
支持配置切换选项事件
当改变级联选择器的选中项时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件。
例:
添加事件:切换选项时,设置大屏变量“变量1”=组件数据“id”。将图表数据模型参数配置为表达式“{变量1}”。(通过参数,过滤出不同参数值对应的数据)。

选择“西湖区”时,图表数据为65%,17%,21%
选择“玄武区”时,图表数据为55%,19%,27%
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
