滚动页面是一种交互组件,在大屏可视化需要展示丰富繁多模块页面时,滚动页面能够完美地应对,提供一个新的设计思路,搭建出酷炫的大屏效果。
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
当前值类型:可选择通过索引或id来切换当前值。
- 索引:选择索引时,可通过常量设置默认选中的当前页是第几个页面,通过表达式设置可动态切换当前页。
- 默认id:选择默认id时,可通过常量设置默认选中的当前页是哪个id对应的页面,通过表达式设置可动态切换当前页。
显示页面数:同时显示的页面数量。
显示页面数为5时:

排列方式:页面排列方式水平或垂直。
排列方式为垂直时:

非选中页面:即显示的页面中,非当前中心选中的页面。
- 显示比例:非选中页面按当前页尺寸的配置比例显示。
- 偏移:水平排列时,非选中页面在垂直方向的偏移,0时与当前页水平居中;垂直排列时,非选中页面在水平方向的偏移,0时与当前页垂直居中。
动画:
- 切换速度:上一个页面开始切换到切换完成的时间。
轮播
时间间隔:两次切换中间间隔的时间。
轮播方向:
- 向前:水平滚动时,页面向左为前;垂直滚动时,页面向上为前;
- 向后:水平滚动时,页面向右为后;垂直滚动时,页面向下为后。
移入停留:打开时,当鼠标移入组件轮播会暂停,移出后再继续。
分页器
显示位置:水平滚动时可选择分页器在组件上方或下方显示;垂直滚动时可选择分页器在组件左边或右边显示。
水平偏移/垂直偏移:分页器默认在上下左右居中,可通过偏移改变位置。
宽度/高度:分页器每个标记的尺寸;
圆角:标记圆角。
间距:标记间的距离。
默认颜色/选中颜色:标记默认颜色和选中时的颜色。
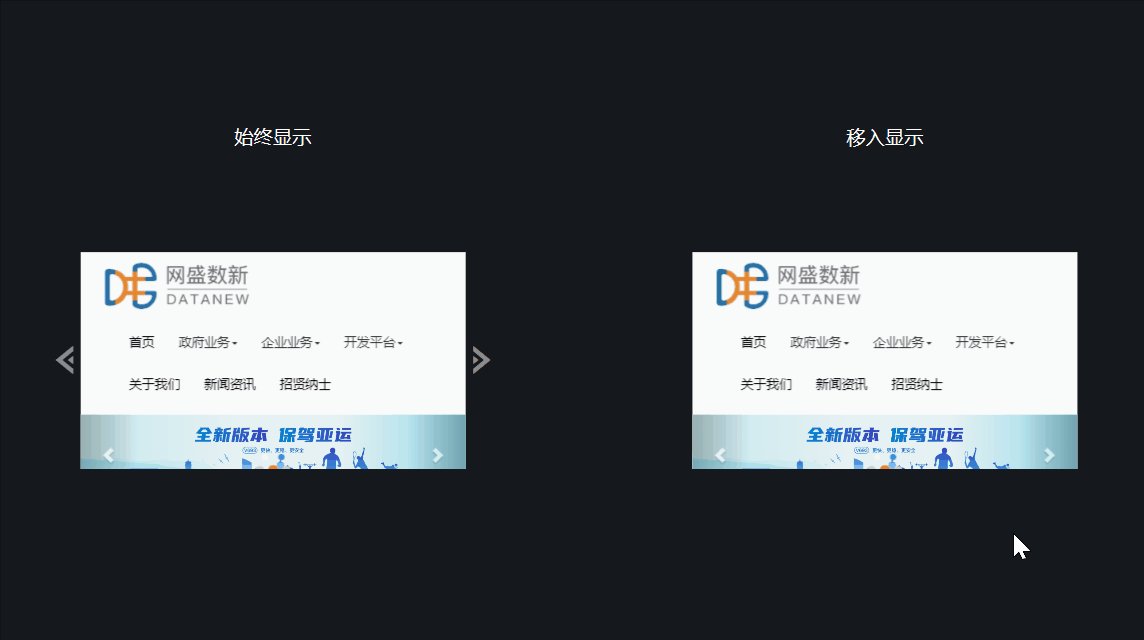
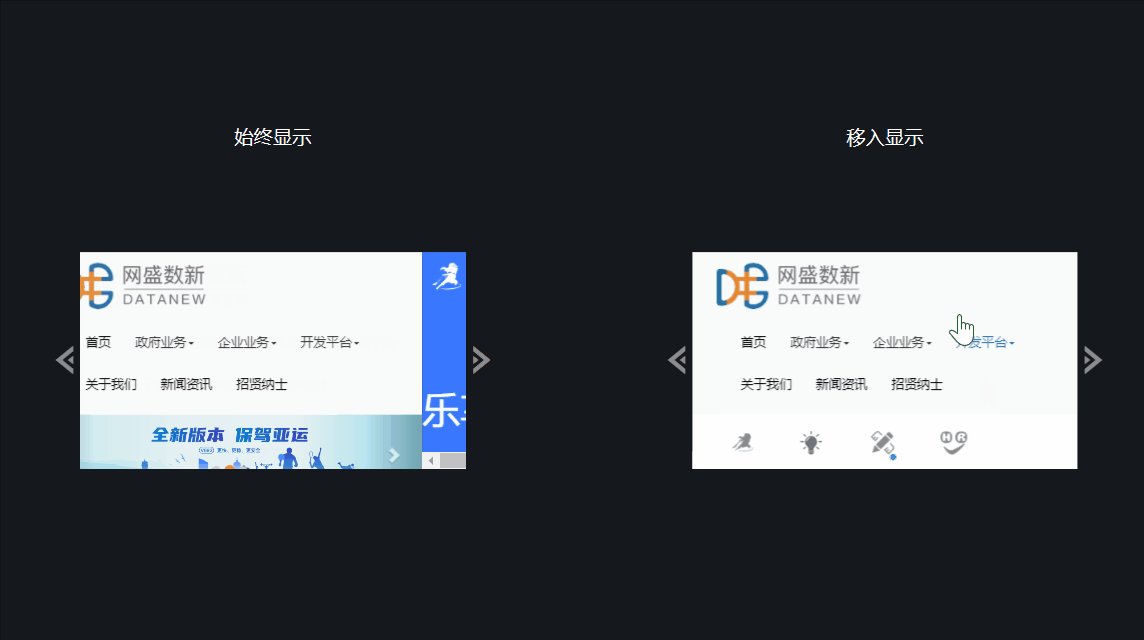
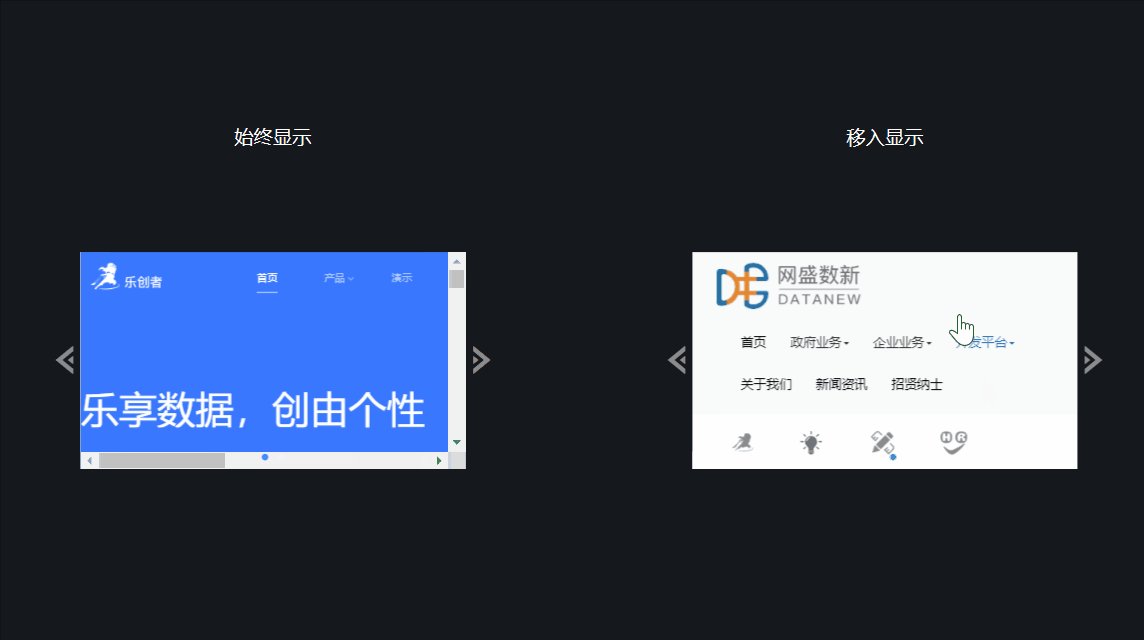
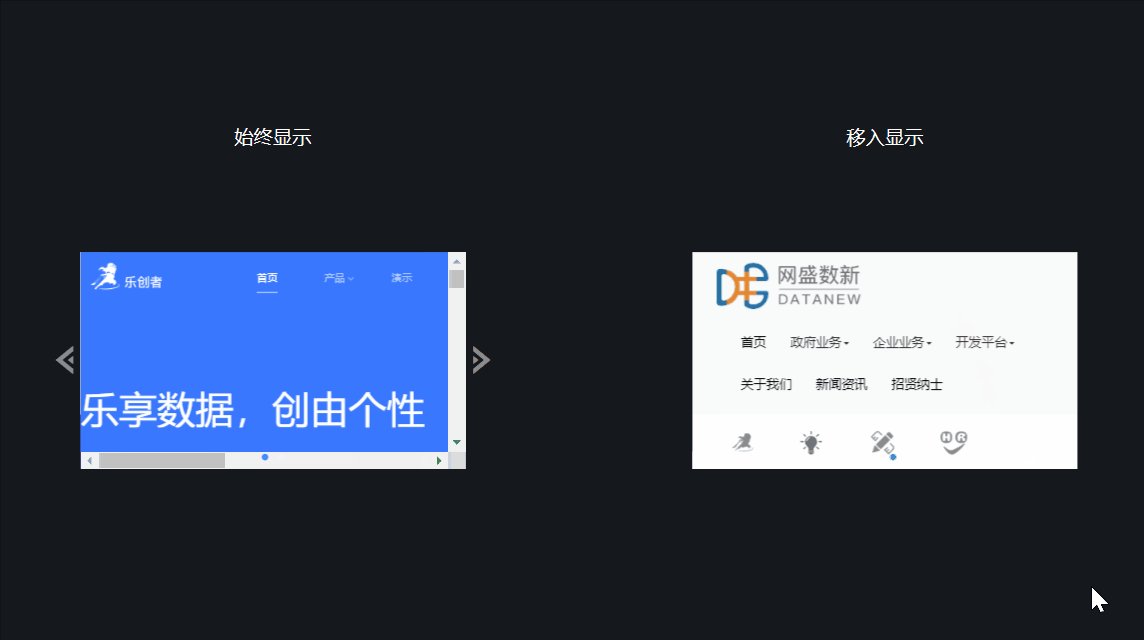
前进后退按钮
显示方式:按钮的显示方式,可配置始终显示或移入显示。

间距:与页面的间距。
偏移:垂直于轮播方向的偏移距离。
类型:可以选中系统图标,也可以自己上传图片自定义。
自定义页面
当数据面板中没有配置数据时,用户可以在配置面板中自行添加页面,并选择链接内容。可以选择租户中已发布的数智大屏,或报表/单元格表单,或跨设备表单,或网页。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| id | 必填,字符型,页面id。 |
| name | 选填,字符型,页面名称。 |
| url | 选填,字符型,页面链接地址,可在配置中设置页面内容。 |
数据格式说明
静态数据-JSON数据案例
[
{
"id": "1",
"name": "页面一",
"url": "http://www.lechuangzhe.com"
}
]交互
支持配置切换页面事件
当切换页面时,触发交互事件:设置大屏变量、设置可见、设置JS事件、设置面板状态;
支持配置鼠标移入事件
当鼠标移入组件时,触发交互事件:设置大屏变量、设置可见、设置JS事件、设置面板状态;
支持配置鼠标移出事件
当鼠标移出组件时,触发交互事件:设置大屏变量、设置可见、设置JS事件、设置面板状态。
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
