日期区间选择器是一种交互组件,适用于大屏内与日期有关的参数联动交互。
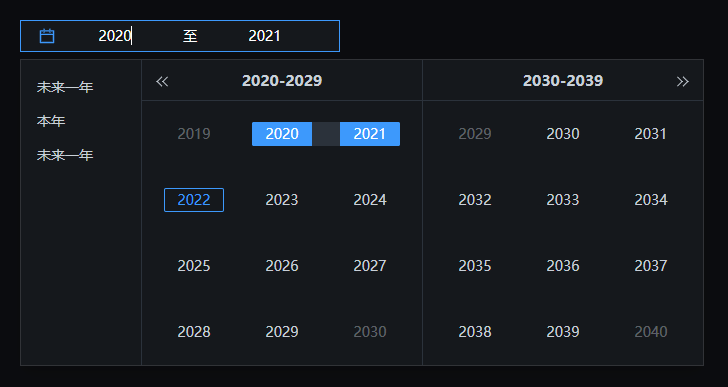
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
日期格式:文本框对已选日期的显示格式,同时格式决定选择器的类型(年份区间选择 或 月份区间选择 或 日期区间选择)
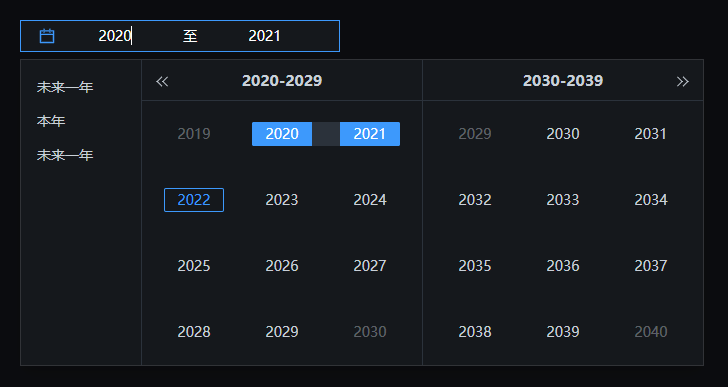
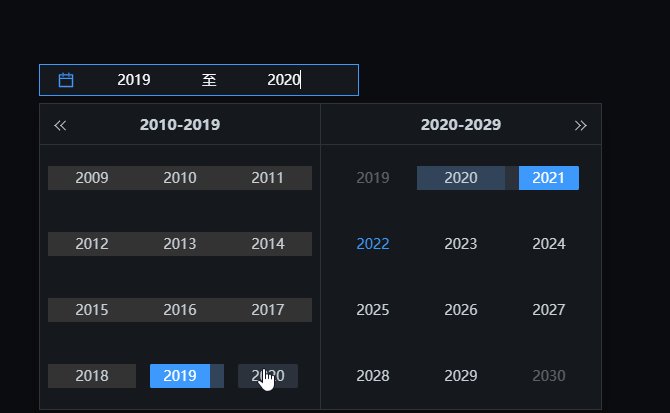
年份区间选择:

月份区间选择:

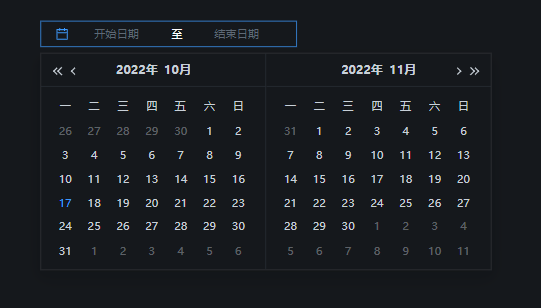
日期区间选择:

开始值可不选:打开时可不选开始日期。
结束值可不选:打开时可不选结束日期。
默认值:选择器默认选择的日期。支持表达式动态设置。
可选范围:允许选择的日期范围。
文本样式:全局文本的字体和字间距。
文本框
区间连接符:选择器中间的连接符。
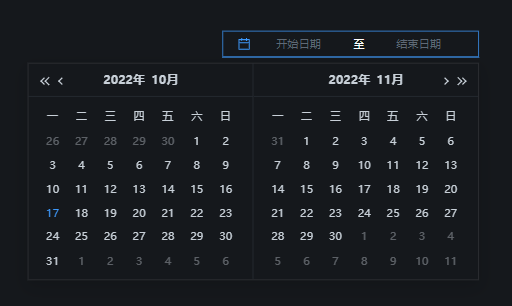
连接符:“至”:

连接符:“~”:

背景颜色/圆角/边框/文本样式/日历图标/清空按钮:文本框样式。
选择面板
顶部偏移:展开面板与文本框的间距。
对齐方式:展开面板与文本框的对齐方式;
对齐方式:居左:

对齐方式:居右:

水平偏移:展开面板相对于文本框的水平偏移;
背景颜色:面板颜色。
圆角:面板圆角。
边框:面板边框。
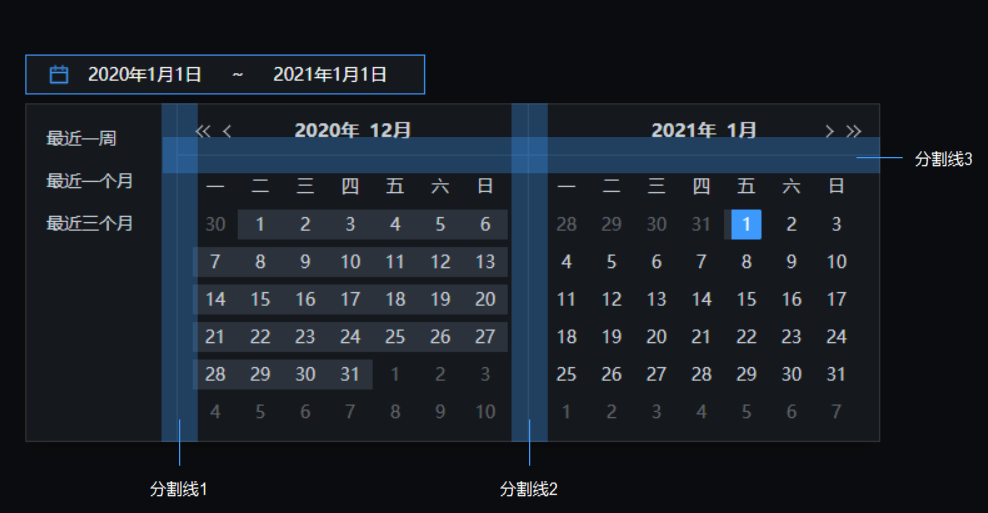
分割线:面板中3条分割线的颜色和粗细。

面板头

- 字号/粗细/默认色/悬浮色:文本样式。
- 切换按钮:按钮默认样式和鼠标悬浮样式。
默认样式:无选中、无禁选时面板内日期文本及背景等的样式。
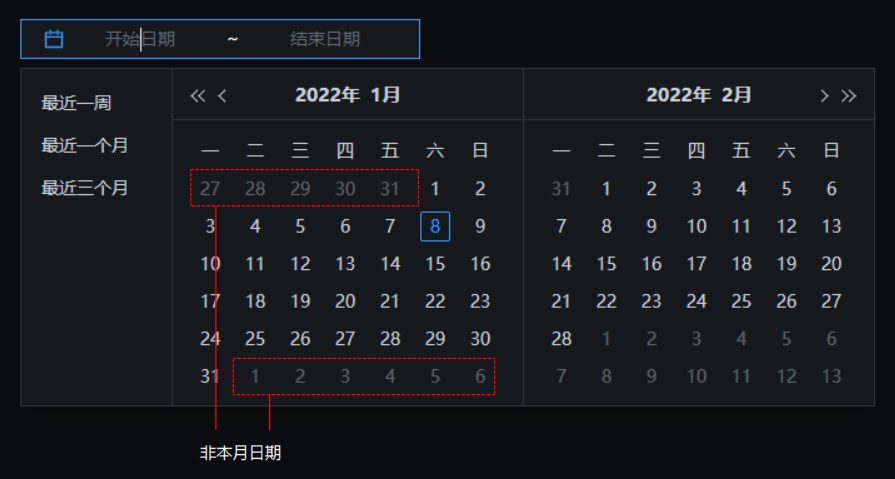
分割线非本月日期:

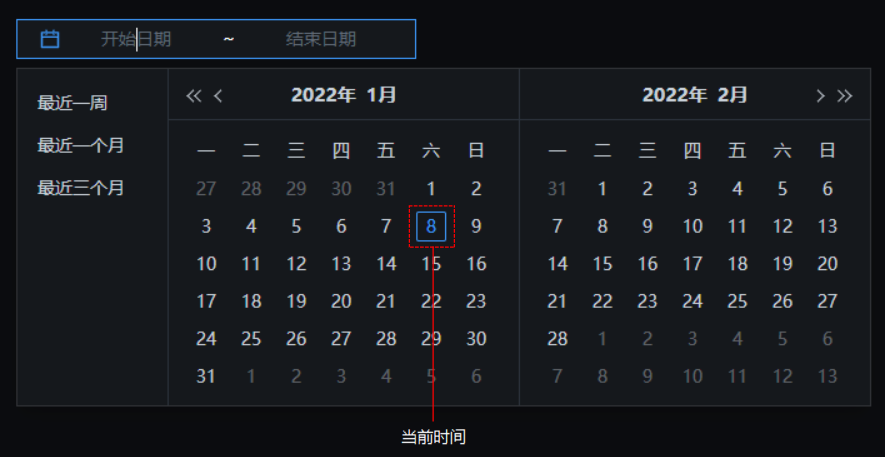
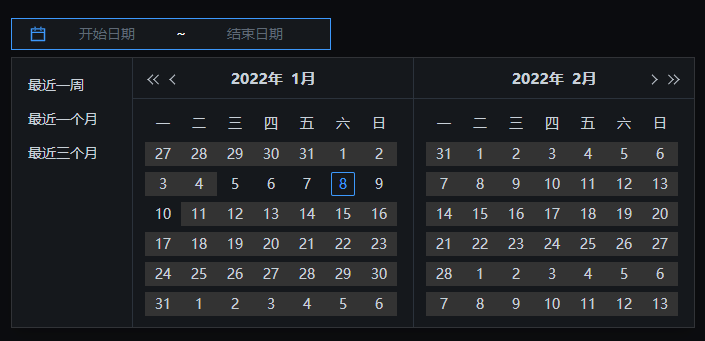
当前时间:当前日期或月份或年份的样式标识。
当前时间:2022/1/8:

已选区域:开始日期到结束日期间的区域可以通过样式标识。
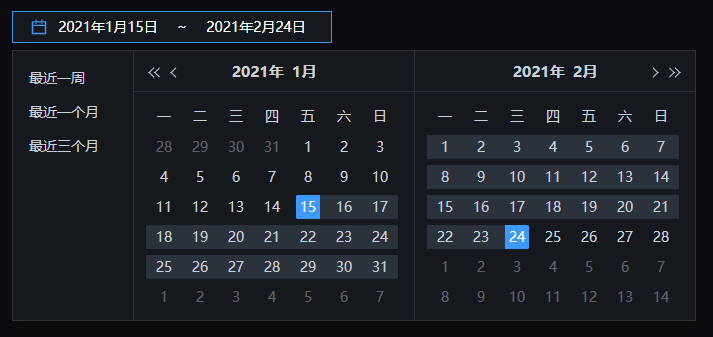
- 选中时间:开始和结束两个日期的样式(如下图的15号和24号)。
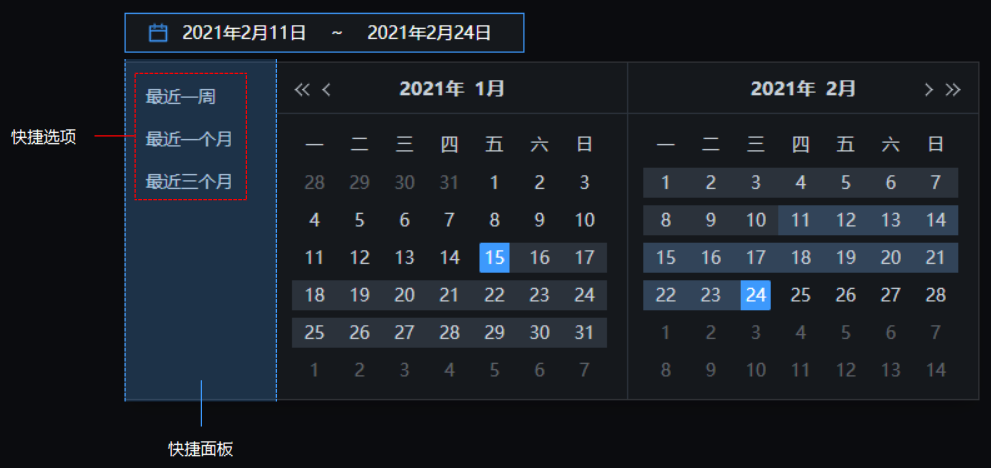
已选区域(灰色背景):2021/1/15-~2021/2/24:

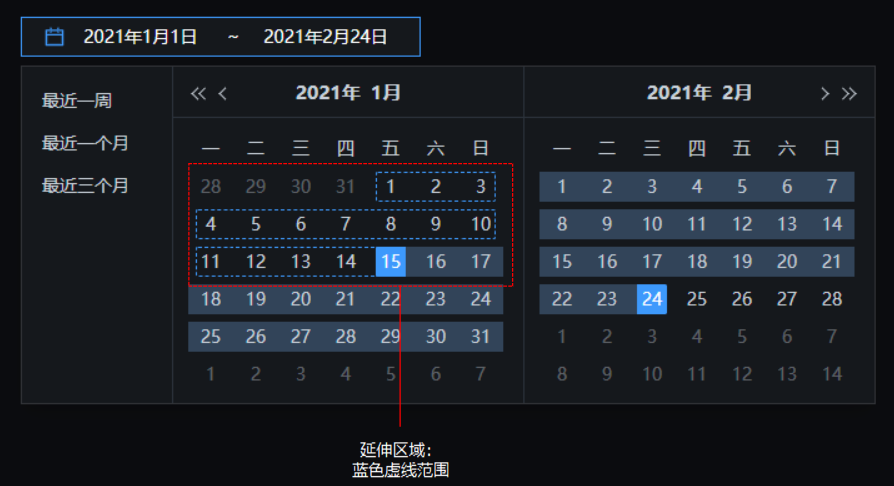
延伸区域:选择日期时,鼠标移入日期如果会造成区间延伸扩大,则可以通过样式标识即将延伸到的范围。
如图:原选择区间是2021/1/15-~2021/2/24,重新选择开始日期时鼠标移入2021/1/1时,蓝色虚线表示如果开始日期选择2021/1/1,那么蓝色虚线区域将是选择后延伸扩大的部分。
延伸区域(蓝色虚线):2021/1/1-~2021/1/14:

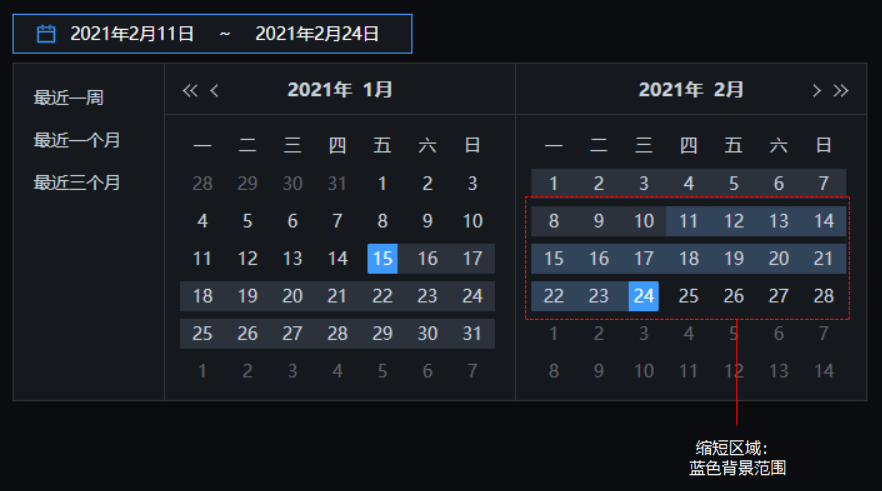
缩短区域:选择日期时,鼠标移入日期如果会造成区间缩短变小,则可以通过样式标识即将缩短后的范围。
如图:原选择区间是2021/1/15-~2021/2/24,重新选择开始日期时鼠标移入2021/2/11时,蓝色背景表示如果开始日期选择2021/2/11,那么蓝色背景区域将是选择后区间缩短至的范围。
缩短区域(蓝色背景):2021/2/11-~2021/2/24:

禁选区域:
以下情况会导致禁选区域显示:
- 数据设置了可选范围,超出范围的日期将是禁选区域;
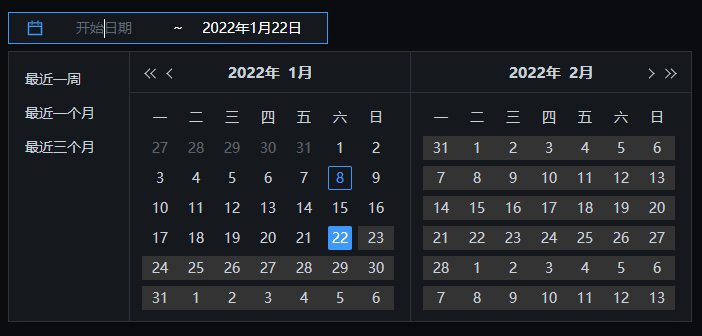
可选范围:2022/1/5~2022/1/10:

- 选择了开始日期后选择结束日期时,此时结束日期应该大于开始日期,故开始日期以前的范围都属于禁选范围;
开始日期已选:2022/1/14:

- 选择了结束日期后选择开始日期时,此时开始日期应该小于结束日期,故结束日期以后的范围都属于禁选范围。
结束日期已选:2022/1/22:

快捷面板

位置 :面板位置在左或在右显示。
宽度:面板宽度。
边距:面板内快捷选项与面板上下左右的距离。
选项间隔:一行显示一个选项,间隔为行距。
文本样式:选项文字的样式。
选项系列
类型:根据不同的日期格式,包装了不同的区间快捷选项。
| 格式 | 选项 |
| — | — |
| 日期 | 今天、最近两天、最近一周、最近一个月、最近三个月、本月、未来一周、未来一个月、未来三个月、自定义。 |
| 月份 | 最近一个月、最近三个月、本月、未来一个月、未来三个月、自定义。 |
| 年份 | 最近一年、本年、未来一年、自定义。 |自定义:自定义快捷选项。
- 选项名称:文本。
- 开始日期:支持表达式设置,日期常量需要加引号。
- 结束日期:支持表达式设置,日期常量需要加引号。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| startdate | 选填,字符型,默认开始日期。数据面板配置优先于配置面板配置。 |
| enddate | 选填,字符型,默认结束日期。数据面板配置优先于配置面板配置。 |
| mindate | 选填,字符型,可选的最小日期。数据面板配置优先于配置面板配置。 |
| maxdate | 选填,字符型,可选的最大日期。数据面板配置优先于配置面板配置。 |
交互
支持配置区间变化事件:当切换选择年份月份时,触发交互事件:设置大屏变量(可以将选择器的开始结束值和可选范围传递给大屏变量)、设置JS事件、设置面板状态。
举例
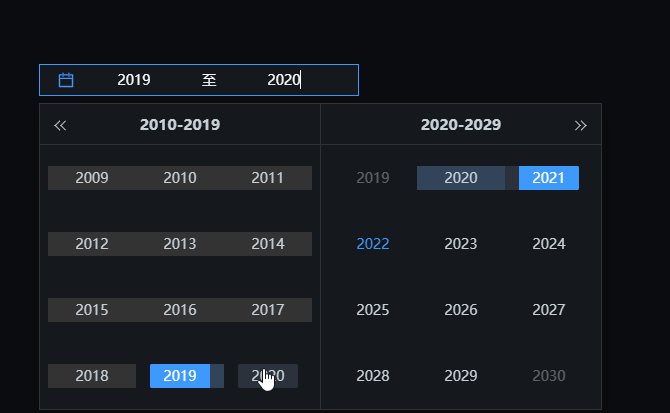
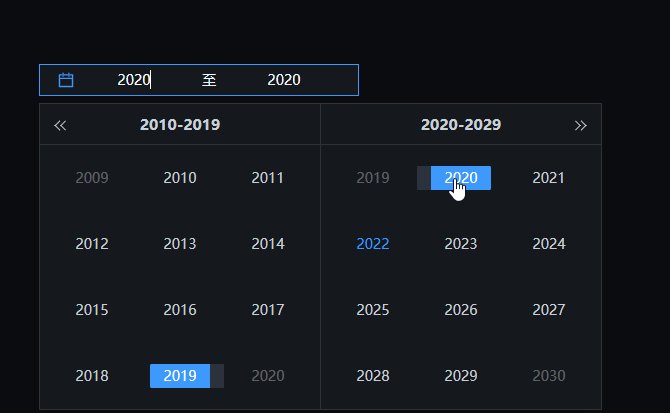
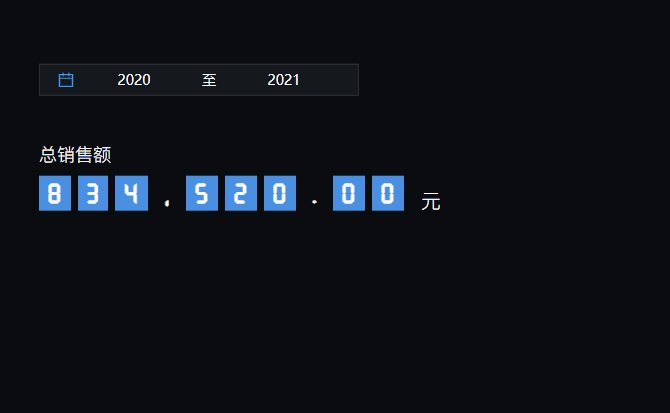
日期区间选择器变化,联动翻牌器显示2019-2020年、2020-2021年对应的不同销售额。
- 配置日期区间选择器“区间变化”时,将“startdate”和“enddate”传给大屏变量“变量1”和“变量2”;
设置“区间变化”事件:

- 将“变量1”和“变量2”赋值给翻牌器数据模型的参数“开始年”和“结束年”;
- 最终效果:

最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
