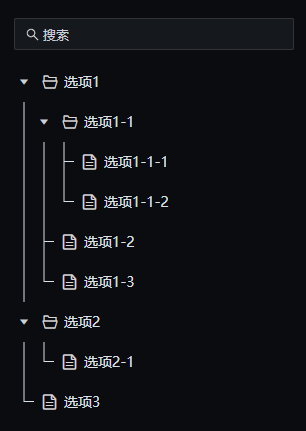
目录树是一种交互组件,由于大屏具有效果好、易操作的优势,对于一些简单的网页也可以考虑用数智大屏来实现。目录树则是针对于需要树型结构数据展示的页面的一款很适用的组件,例如文档目录树等。
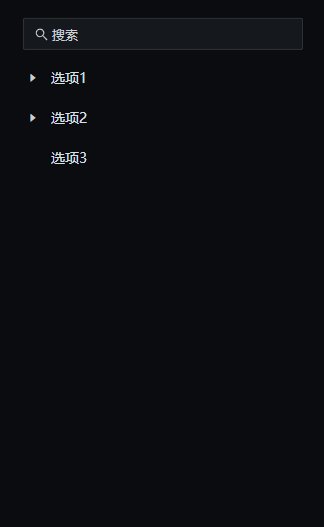
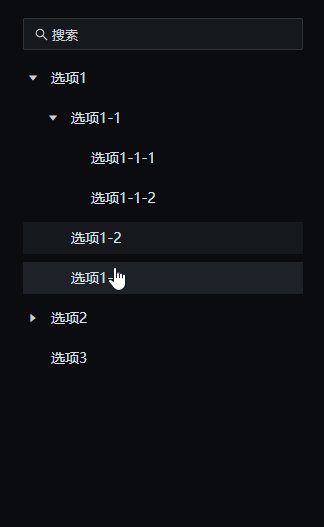
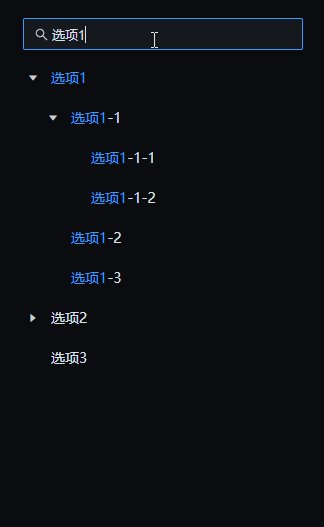
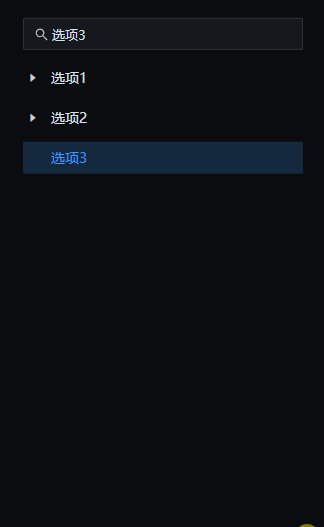
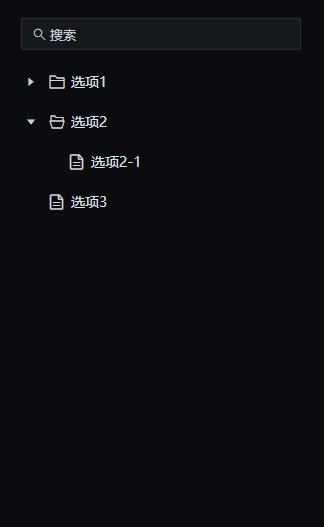
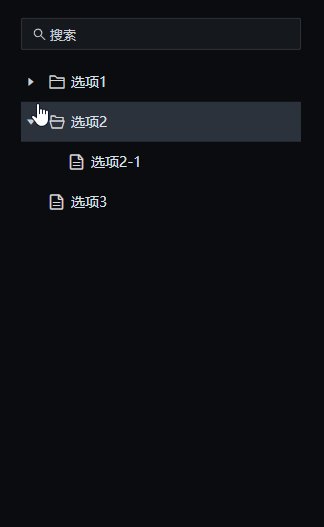
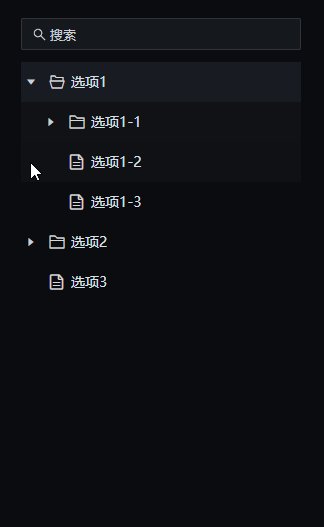
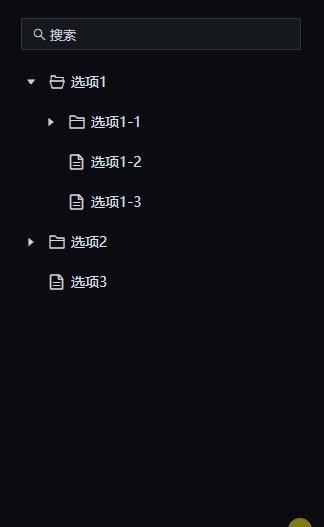
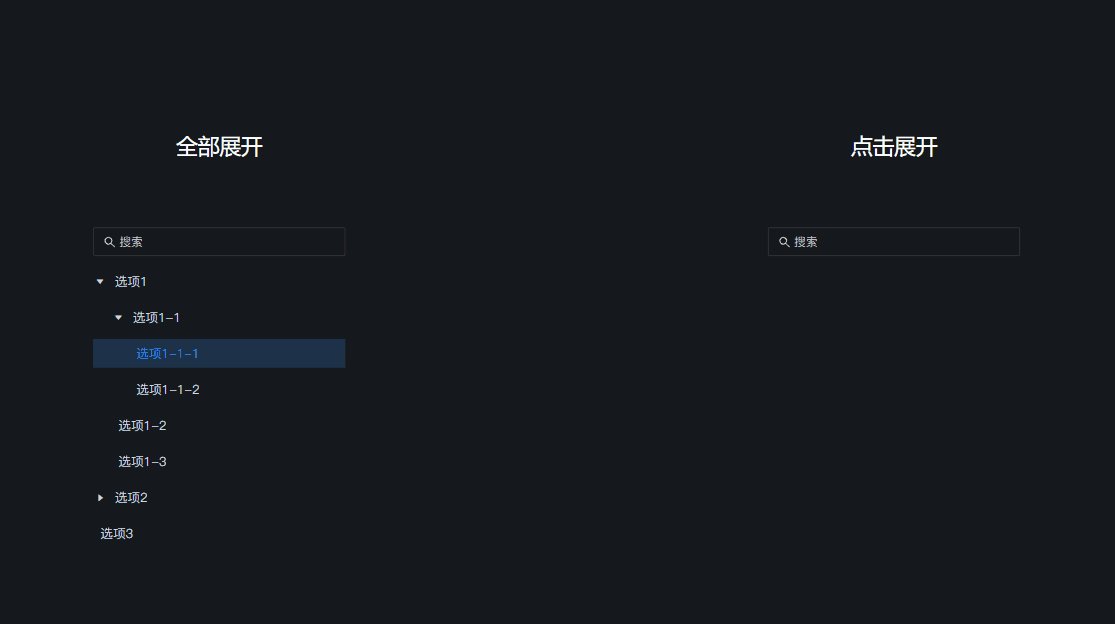
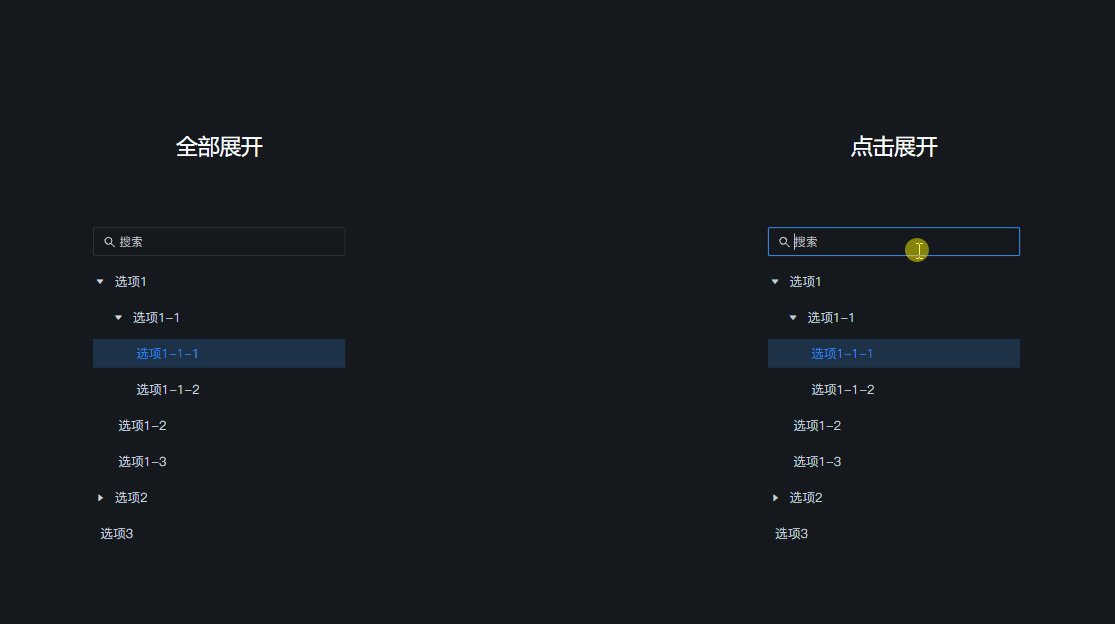
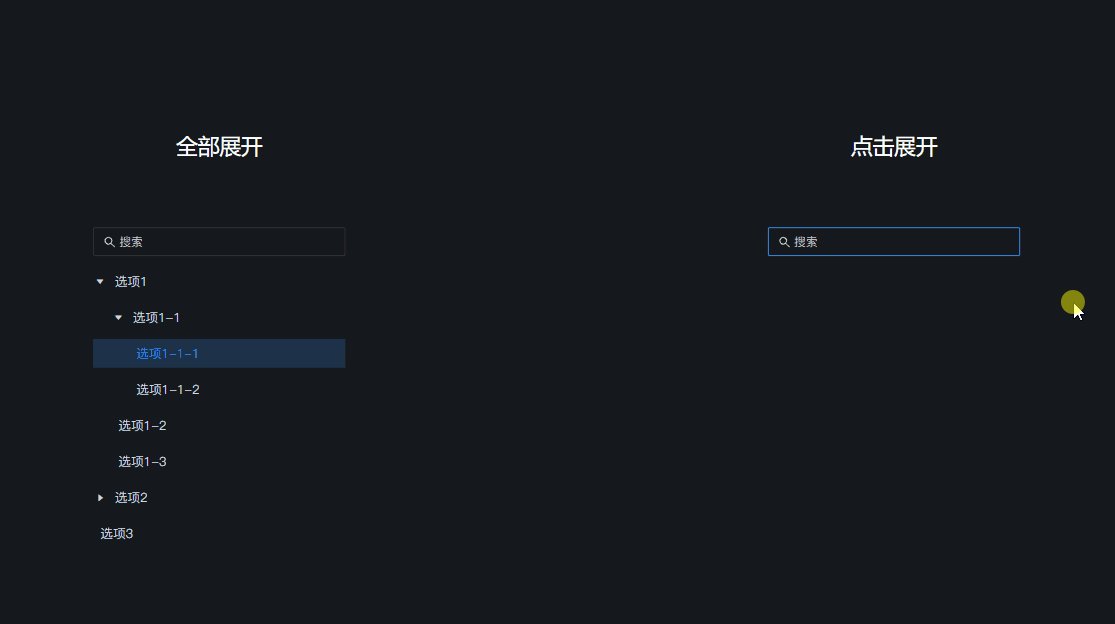
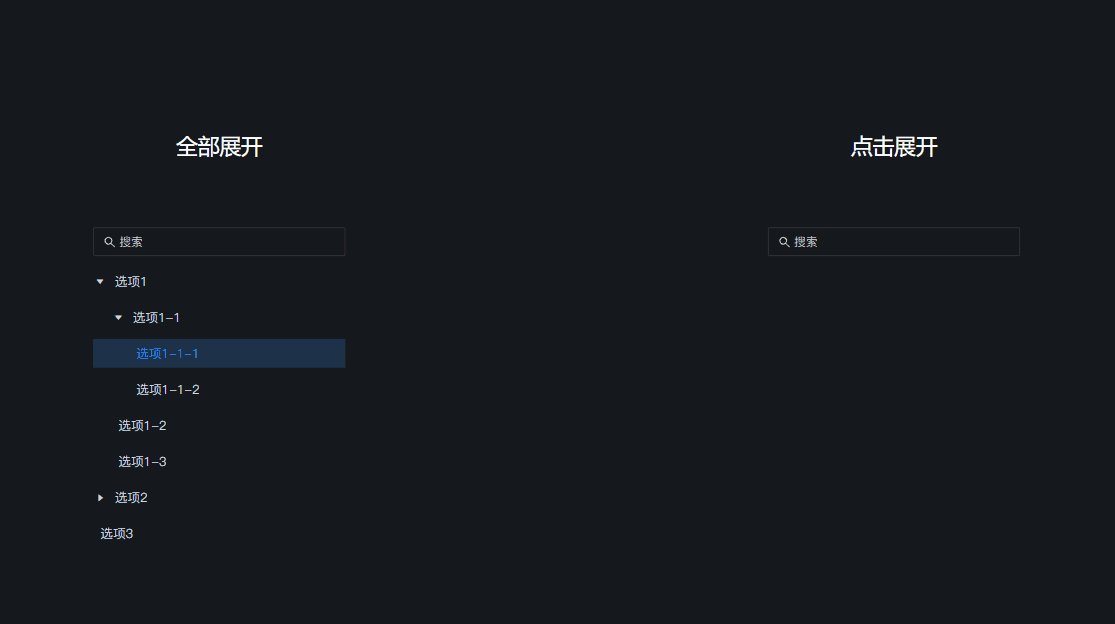
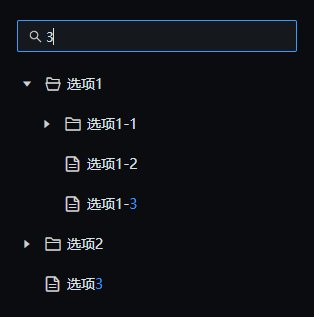
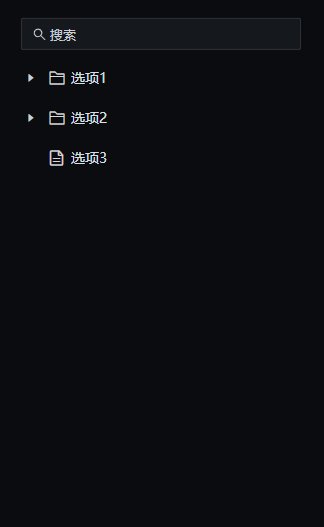
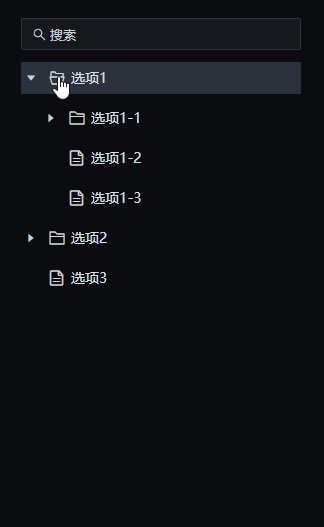
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
当前值:当前选中的节点。
- 可设定默认选中的树节点:第一个节点或根据id选中;
- 也可通过表达式动态切换节点的选中。
当前值选中:当前值为id时,可配置显示当前选中节点值。
叶子状态值:数据中代表该节点为叶子节点的状态值。不是该值的都认为是父级节点。
允许父级选中:父级节点是否允许选中。
手风琴模式:打开时同级节点只展开一个,另外的自动收起。

连接线:节点间的连接标识线样式。

文本样式:全局文本的字体和字间距。
背景色:全局的背景色(与树的高度自适应)。
搜索
展开方式:可配置目录树的展开方式。

高度:搜索框高度。
间隔:搜索框与树间的距离。
文本框:
- 背景颜色:搜索框背景色。
- 按钮颜色:搜索图标颜色。
- 边框:搜索框边框样式。
- 文本样式:搜索框内提示文本、输入文本以及搜索结果中与搜索内容匹配的文本的样式。
匹配文本:

箭头
树的父级节点箭头样式:与文本的间隔,箭头的尺寸、图标样式、颜色、鼠标移入的悬浮颜色、选中此节点时的颜色。
行样式
缩进距离:每级节点间的缩进距离。
行高/行距:选项行的高度和行距。
悬浮颜色:鼠标移入选项行时的行背景色。
选中颜色:选中选项时的行背景色。
文本样式
字号/颜色/字体粗细:无移入和选中时的默认文本样式。
悬浮样式:移入节点行时该文本的样式。
选中样式:选中节点行时该文本的样式。
图标

宽度/高度:图标尺寸。
父级节点:父级节点可以配置节点收起和展开时为不同的图标。
- 类型:系统或自定义。
- 收起时/展开时:图标样式。
子级节点:所有子级节点配置统一图标。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| id | 必填,字符型,节点id。 |
| content | 必填,字符型,节点名称。 |
| parentid | 必填,字符型,节点的父级节点id。为空时代表不存在父级,该选项为第一级。 |
| isleaf | 必填,字符型,节点的叶子节点状态值。如果与配置面板所配的叶子节点状态值相同,则代表该节点为叶子节点,否则则是父级节点。 |
静态数据-JSON数据案例
[
{
"id": "1",
"content": "选项1",
"parentid": "",
"isleaf": "0"
}
]交互
支持配置鼠标点击事件
当鼠标点击时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态;
支持配置切换选中事件
当切换选中组件时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
