多选组是一种交互组件,常在多选参数联动过滤交互时的场景下进行使用。
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
当前值类型:可选择通过索引或id来切换当前值。
- 索引:选择索引时,可通过常量设置默认选中的当前页是第几个选项,通过表达式设置可动态切换选项,多选用逗号分开。
- 默认id:选择默认id时,可通过常量设置默认选中的当前页是哪个id对应的选项,通过表达式设置可动态切换当前所选项,多选用逗号分开。
全局样式
排列方式:可选横向或纵向排列。
横向排列每行3个:

纵向排列每列3个:

每行个数/每列个数:
自适应:打开时超出宽度时自动折行,每行个数配置失效。
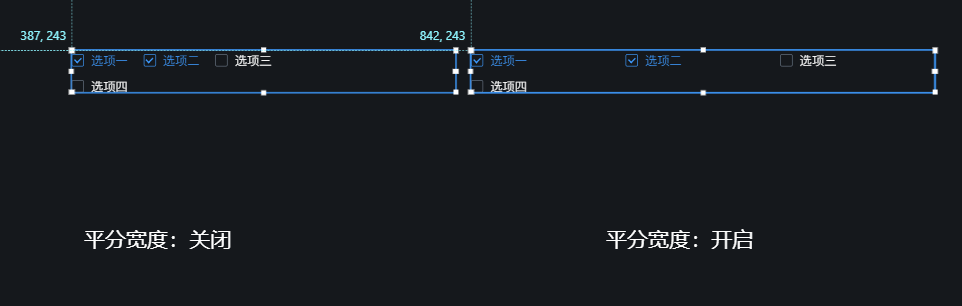
平分宽度:

横向间距/纵向间距:行和列的间距大小。
内容显示:内容超出时可选择几种显示效果,即显示、滚动、隐藏。
复选框:位置、大小、间距、圆角。
文本样式:字体、字间距。
普通样式
复选框样式:未选中选项时,复选框的背景、边框。
文本样式:未选中时,文本的样式。
悬浮样式:鼠标移入未选中选项时,复选框和文本的样式。
选中样式
复选框样式:选中选项时,复选框的背景、边框。
文本样式:选中时,文本的样式。
悬浮样式:鼠标移入已选中选项时,复选框和文本的样式。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| id | 必填,字符型,选项id。 |
| content | 选填,字符型,选项内容。 |
静态数据-JSON数据案例
[
{
"id": "1",
"content": "选项一"
}
]交互
支持配置点击选项事件
当鼠标点击选项内容时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态;
支持配置选项改变事件
当所选项发生改变时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
作者:倪 创建时间:2023-06-05 10:44
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
