文本搜索框是一种交互组件,可通过预置数据实现模糊搜索联动其他组件数据变化的场景应用。
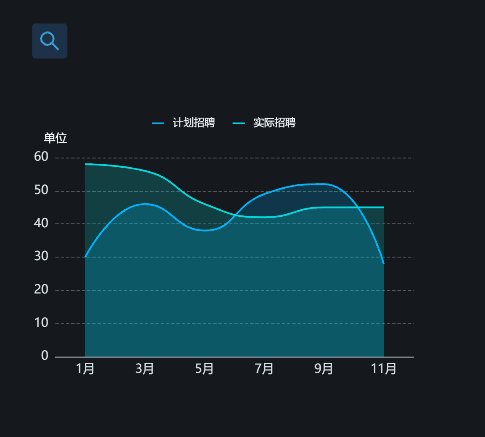
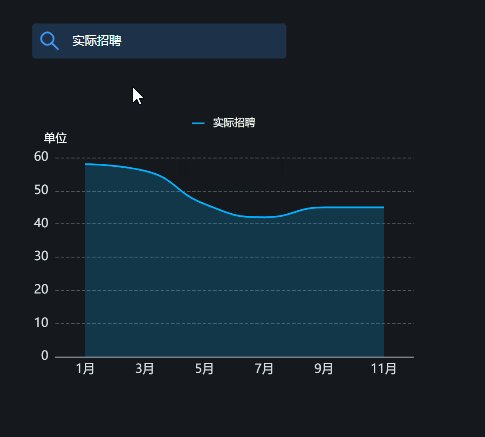
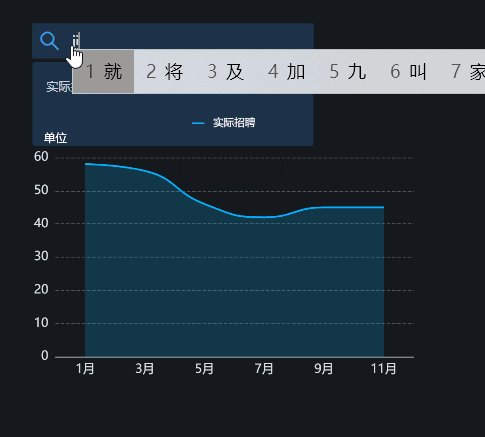
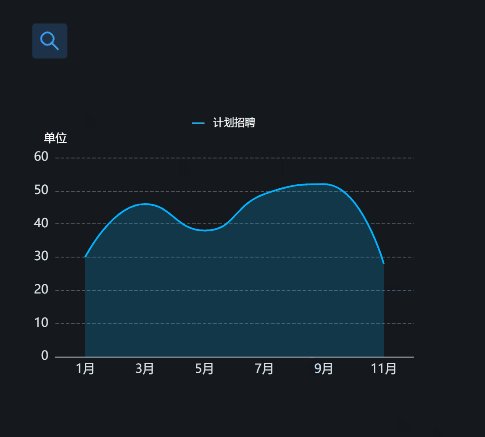
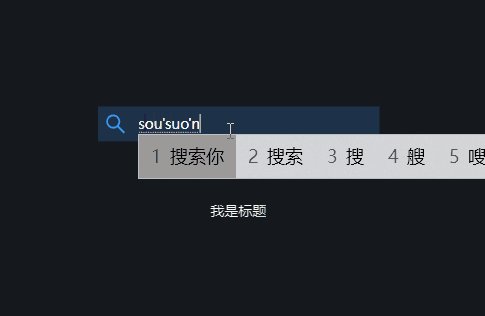
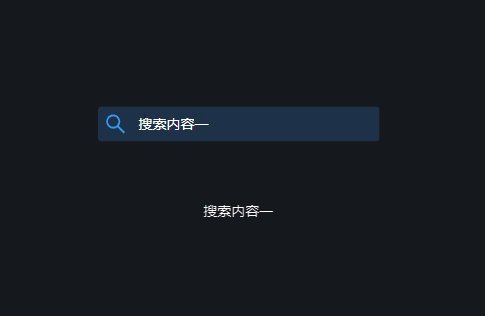
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
输入值搜索:搜索框输入值后,可直接回车触发搜索事件。若输入值无法与字段中的值(value)所匹配,输入值将作为content字段显示。

圆角:搜索框的圆角。
搜索框
展开方式:
- 全部展开:默认显示完整。

- 点击展开:默认显示收起后的宽度,点击后显示完整。

收起后宽度:未点击展开前的宽度。
展开方向:反向则是收起方向。
向右:

向左:

搜索即收起:搜索框可收起展开时,触发搜索事件后是否要自动收起。
默认值:搜索默认值。
提示文本
提示内容:搜索框内显示的提示文字。
文本样式:提示文字的样式。
输入文本
输入内容的文本样式。
边距
搜索框内的上下左右边距。
背景
搜索框的背景颜色。
边框
搜索框边框样式。
搜索图标
位置:在搜索框中居左或居右。
间隔:与文本内容的间距。
颜色/大小:图标的颜色与尺寸。
清空图标
清空搜索框中的内容。
选项面板
显示方式
为空不显示:

为空显示全部:

顶部偏移:面板与搜索框间的间距。
高度:面板高度。
圆角:面板圆角。
背景:面板背景色。
边框:面板边框样式。
选项行
- 行高:每行选项行的高度。
- 行距:两行选项行间的间距。
- 边距:选项内容与两边的边距。
- 文本样式:面板中文字的字体、粗细、字间距。
- 普通样式:选项行默认的样式。
- 悬浮样式:鼠标移入选项行的样式。
外阴影/内阴影:面板的内外阴影。
外阴影/内阴影
搜索框的内外阴影。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| value | 选填,字符型,值。 |
| id | 选填,字符型,选项id。 |
| content | 选填,字符型,选项内容。 |
静态数据-JSON数据案例
[
{
"value": "",
"id": "1",
"content": "选项一"
}
]交互
支持配置值改变事件
当搜索框输入的值改变时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态;
支持配置切换选项事件
当通过选择选项面板的选项改变搜索内容时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
