分页组件用于分割长列表,当加载数据需要切换页码浏览数据(如轮播表格一次性导入数千条数据时),可应用分页组件进行页码切割展示,每次只加载一个页面。
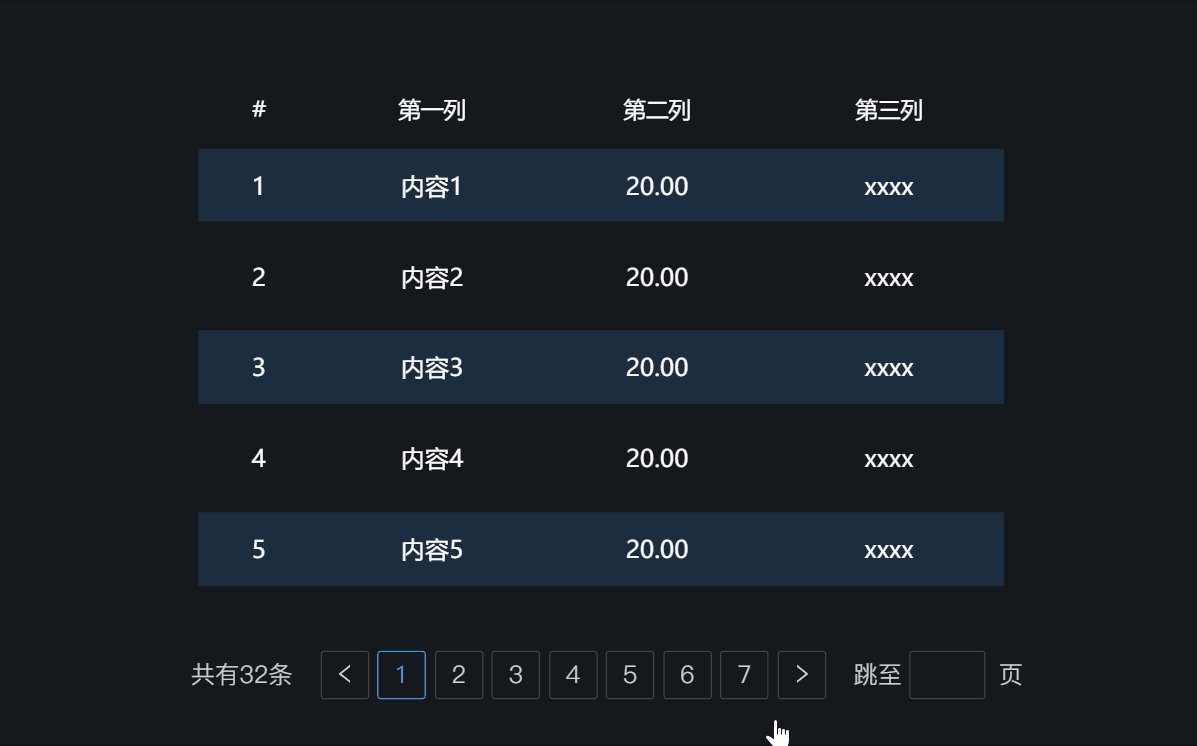
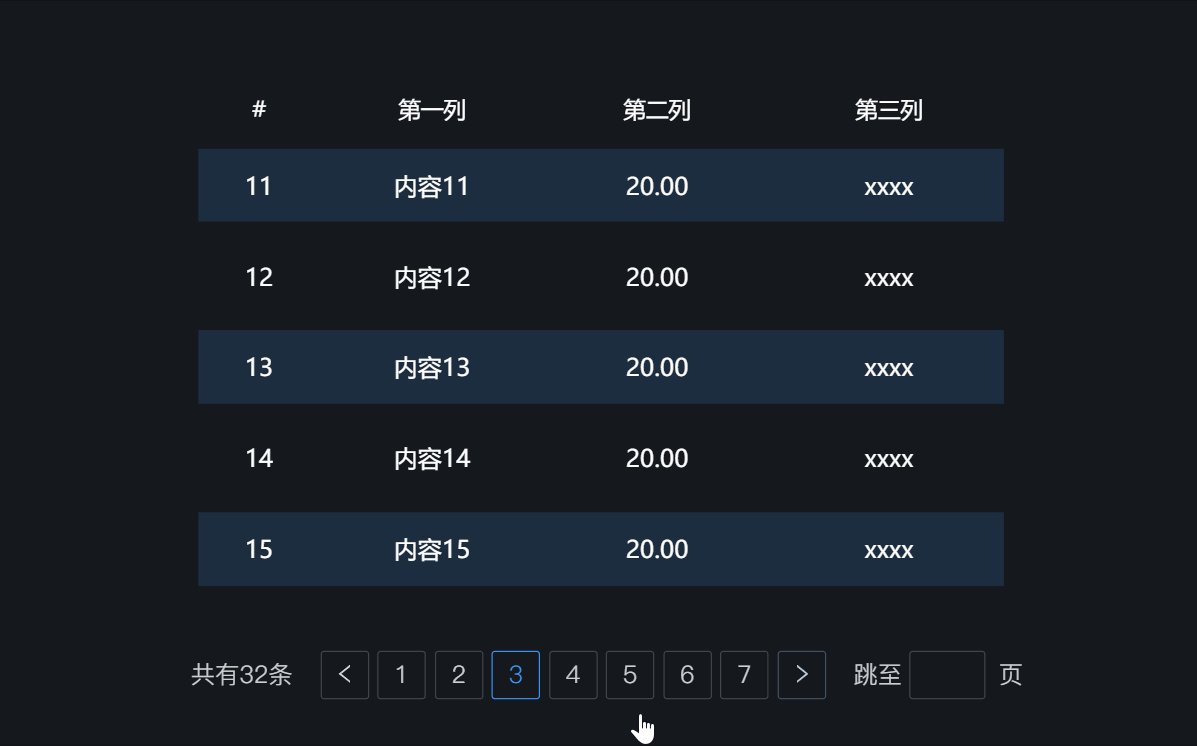
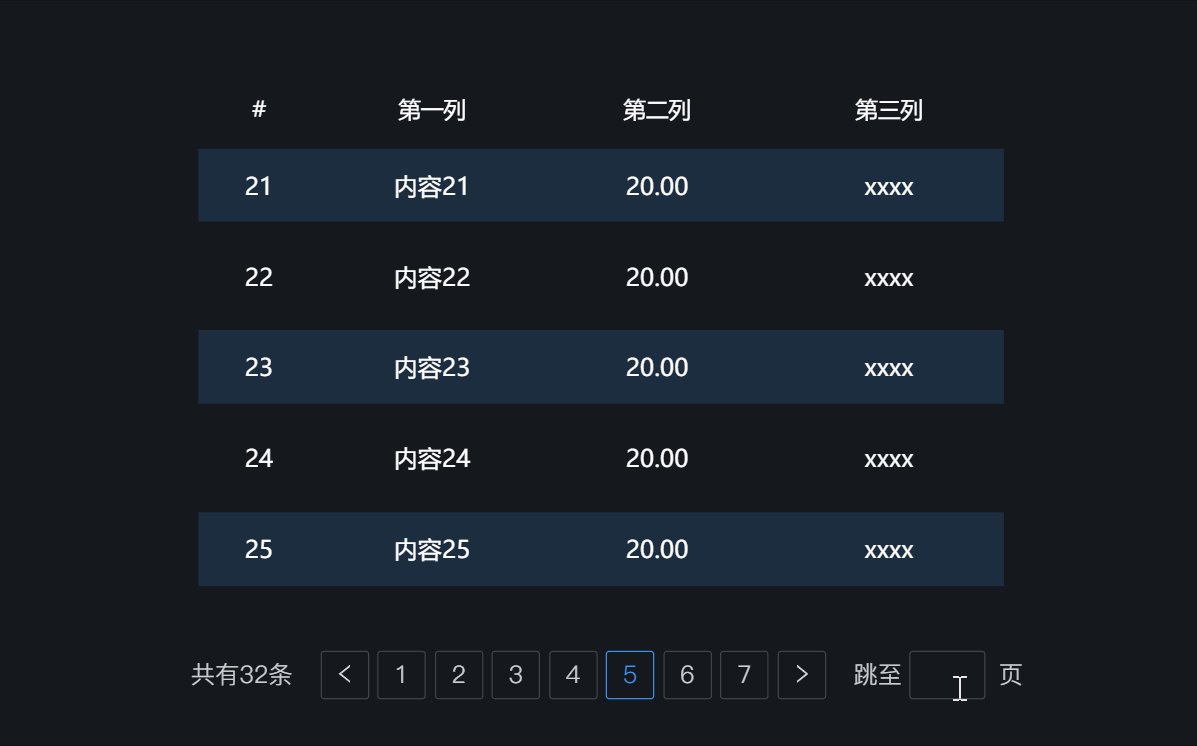
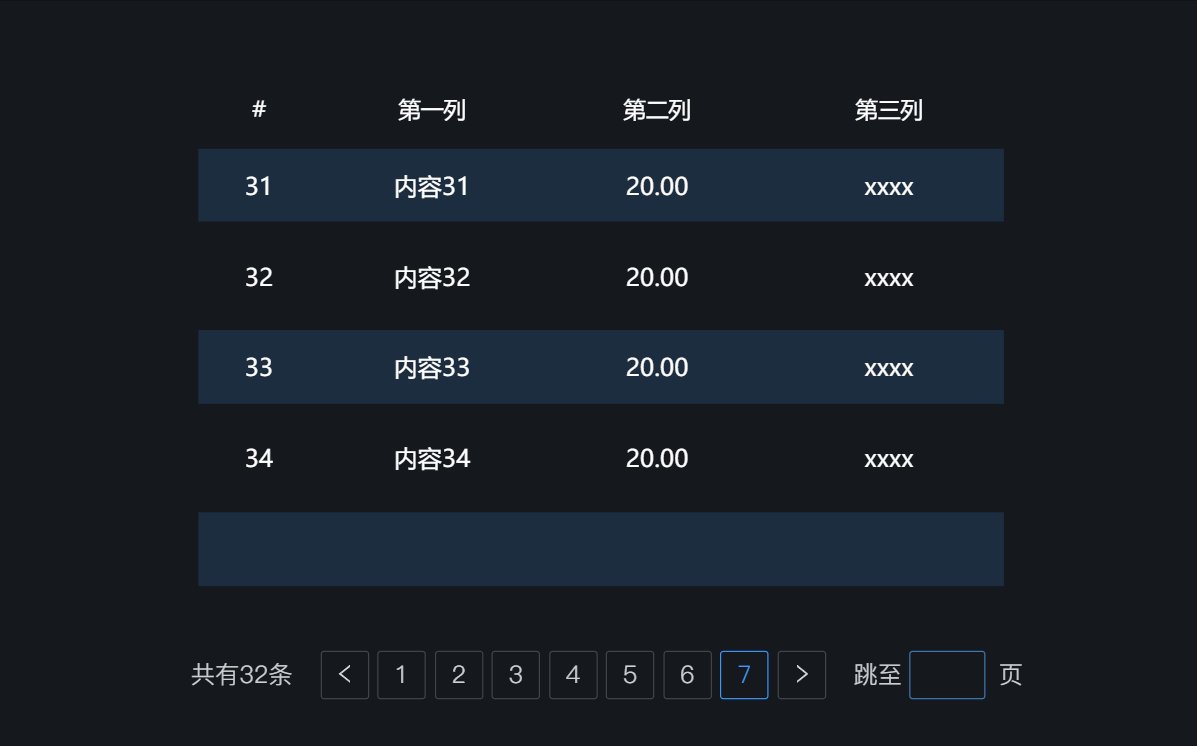
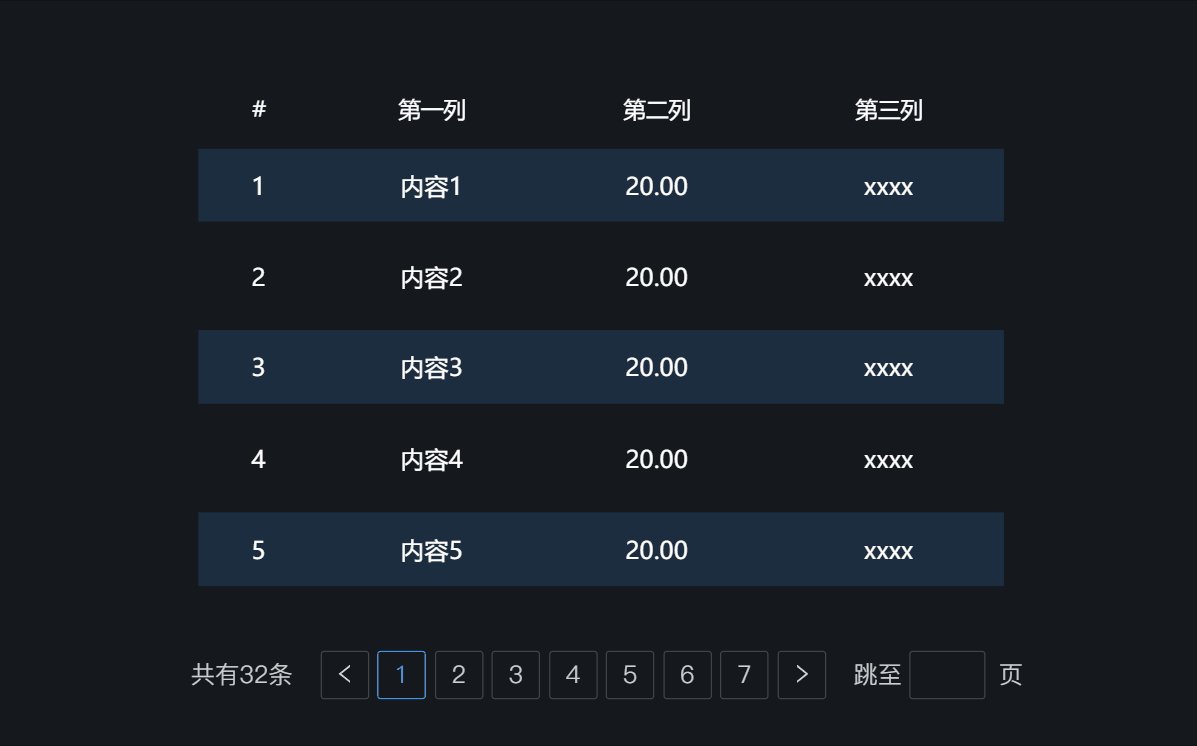
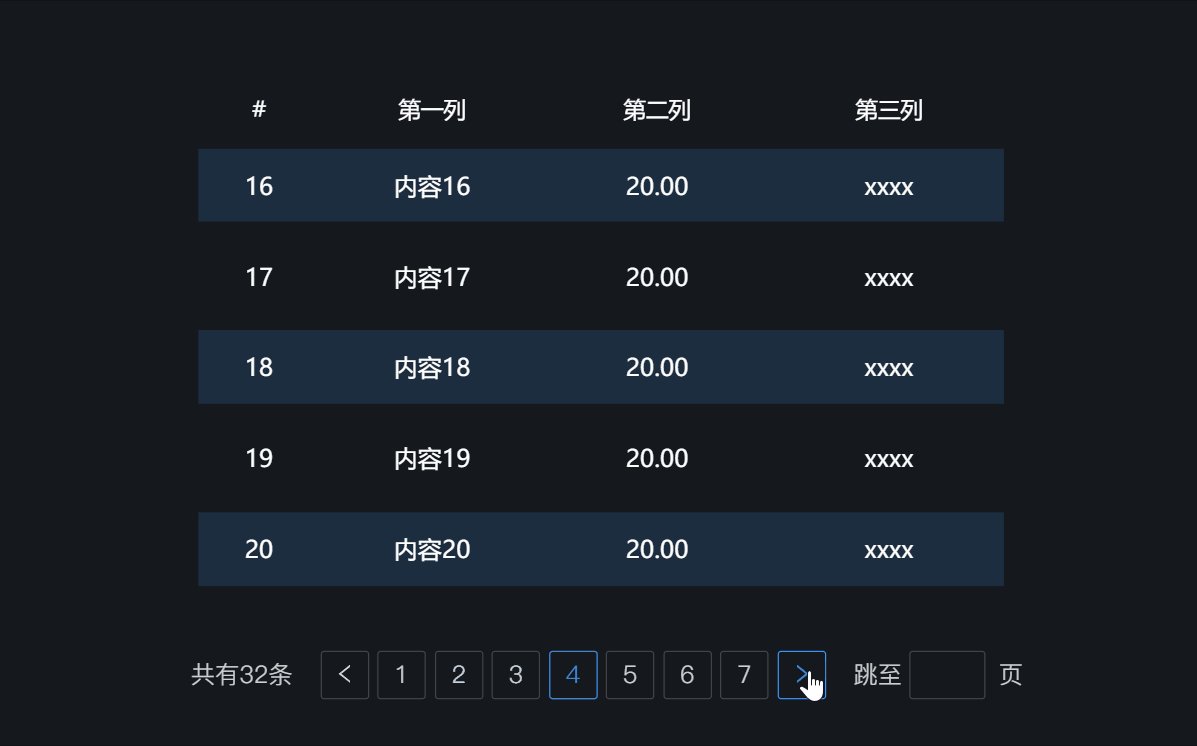
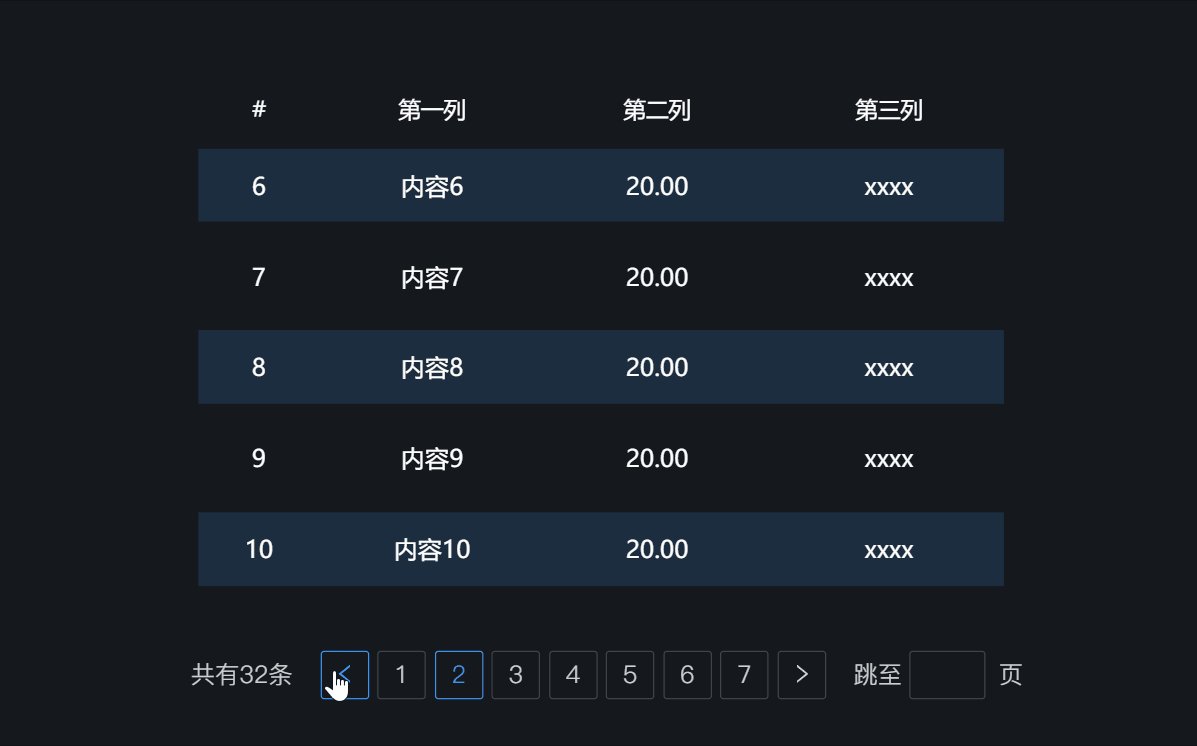
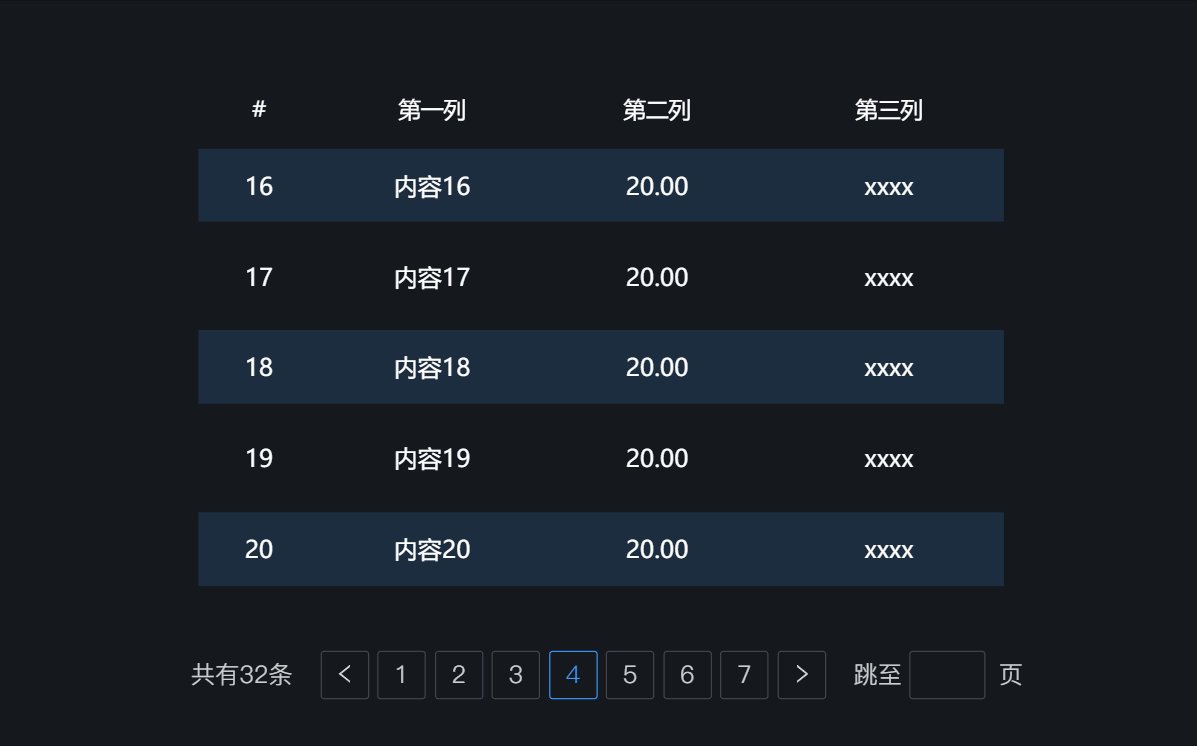
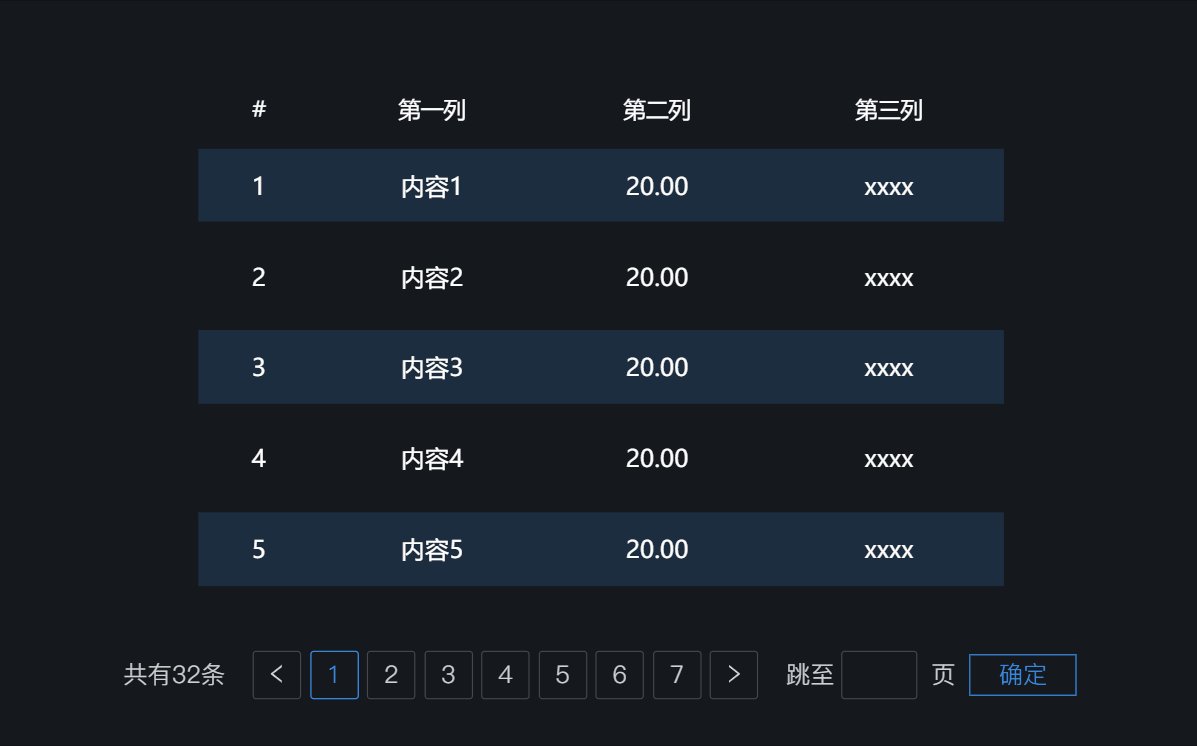
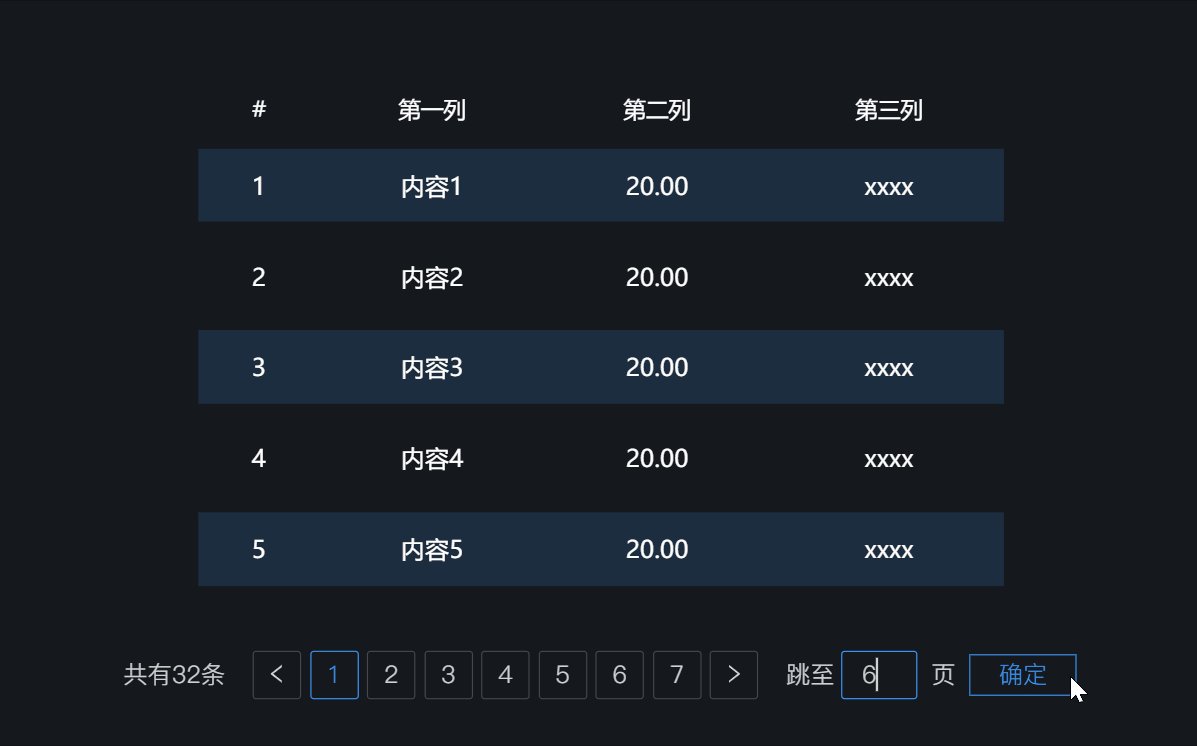
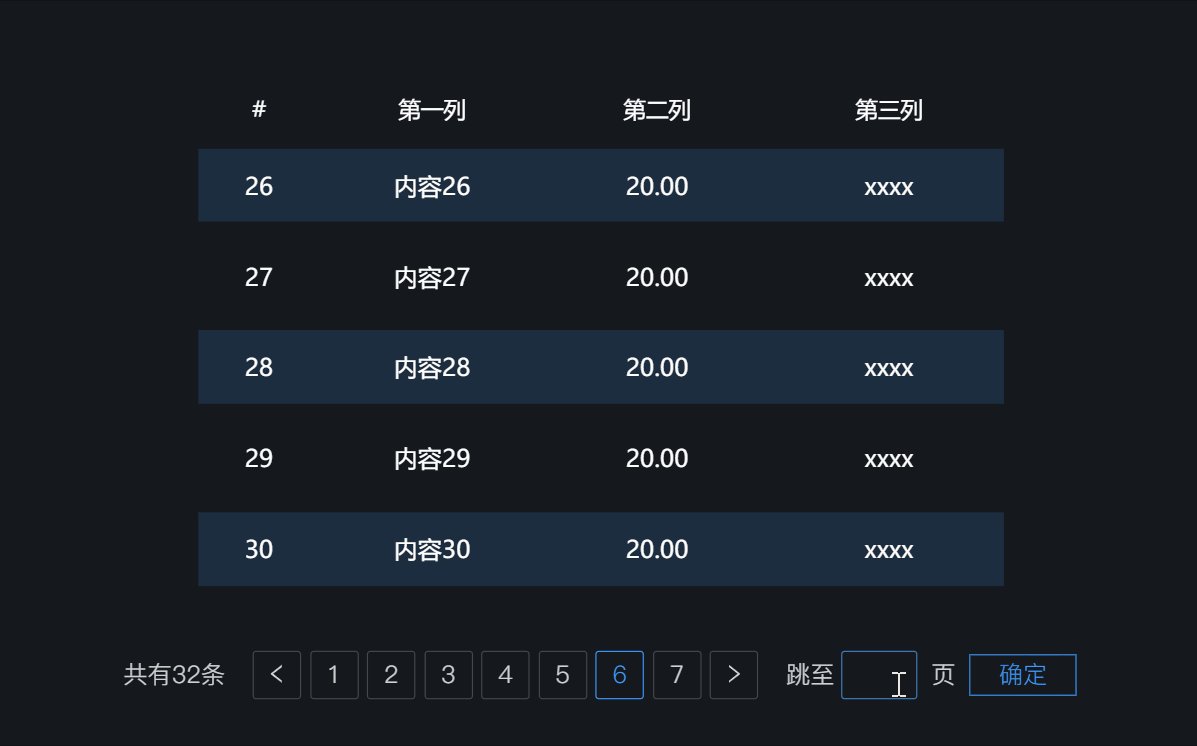
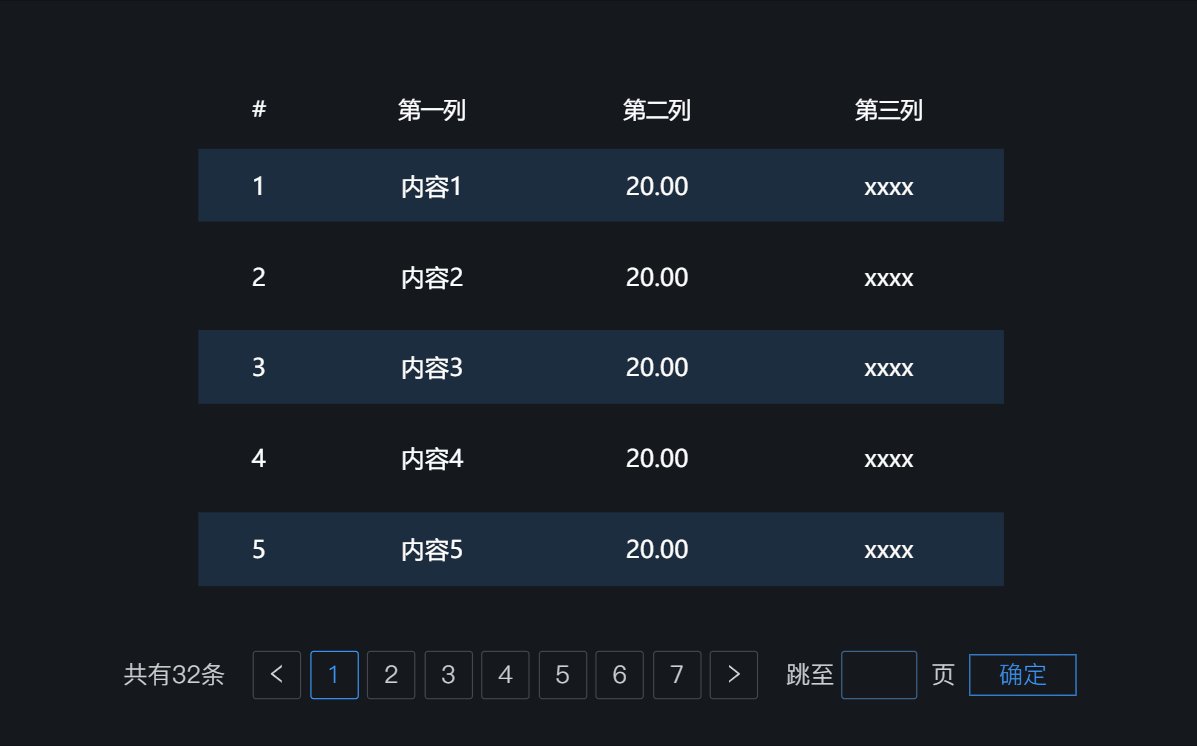
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
前进后退按钮:开启后可点击按钮快速进行上一页/下一页切换操作。

宽度/高度:支持调整选项的宽、高。
圆角:可调整选项的圆角样式。
项间距:可调整页数选项之间的间距。
每页行数:通过配置分页器每页的数据行数和数据中的总行数来确定分页器的页码数。
省略号
支持调整省略号的颜色样式。
总数

间距:总数与分页器之间的距离。
前后缀:可自定义配置总数的前后缀的内容以及与总数之间的距离。
文本样式:总数整体的文本配置。
跳转
当页数过多时,可用快速跳转至所需的页码,失焦或回车确认跳转。

左边距:跳转与分页器之间的距离。
前缀:可自定义配置总数的前缀的内容以及与跳转之间的距离。
文本样式:跳转整体的文本配置。
输入框:
- 宽度/高度:输入框的尺寸;
- 背景:输入框的默认、悬浮、选中背景颜色;
- 边框:边框的宽度以及其默认、悬浮、选中边框颜色;
- 数值样式:输入框内数值的文本样式。
确认按钮:启用确认按钮后仅点击按钮或回车才能确定跳转。

- 内容:按钮自定义内容;
- 间距:按钮与跳转之间的距离;
- 背景:输入框的默认、悬浮背景颜色;
- 边框:边框的宽度以及其默认、悬浮边框颜色;
- 文本样式:按钮内的文本样式。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| count | 必填,总行数。 |
静态数据-JSON数据案例
[
{
"count": 32
}
]交互
支持配置页码切换时事件
当分页器页码切换时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
举例
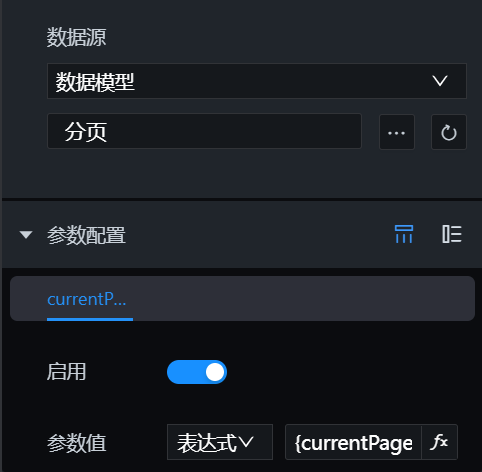
- 添加数据,添加一个数据容器组件,接入数据,设置参数。

- 判断页数,分页组件对接收的数据数量进行页数判断(需要提前确认轮播表格的单页展示数,在配置中设定),页数=总行数/每页行数。
- 轮播表格接收单页数据通过大屏变量,传出分页器页码切换时的currentPage变量,从而改变轮播表格的接受的参数对应值即单页数据。
作者:倪 创建时间:2023-06-05 10:44
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
