对特定路线有一定要求的情况常用自定义路径来解决。
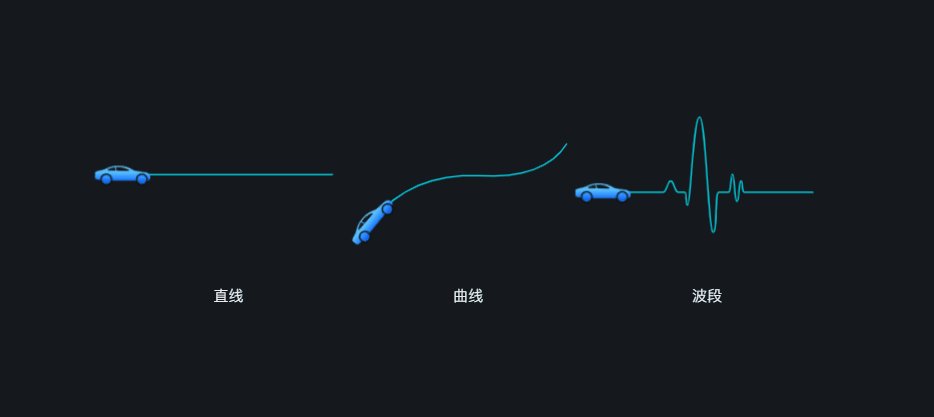
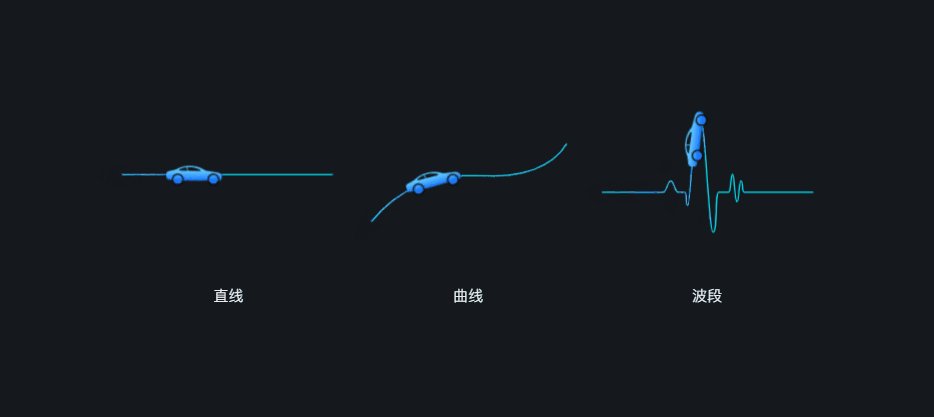
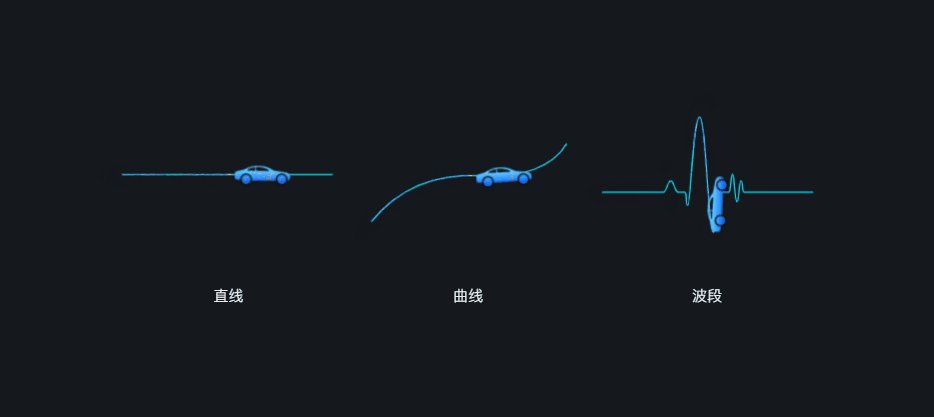
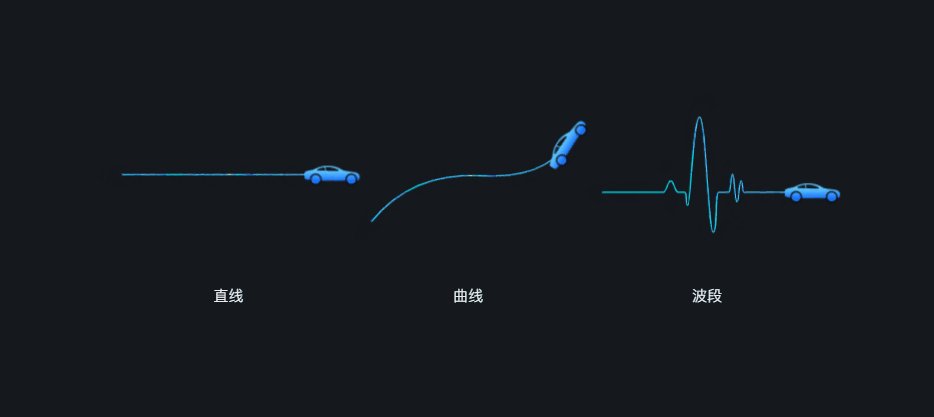
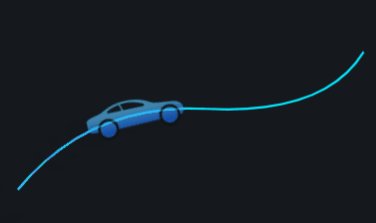
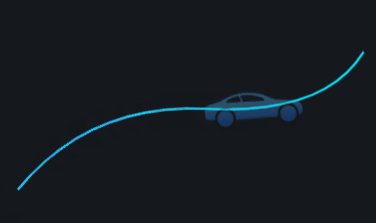
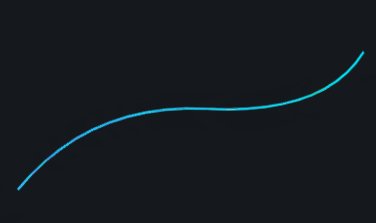
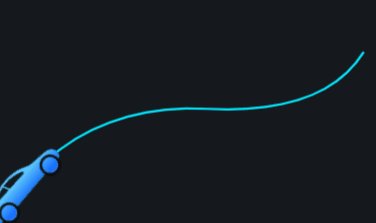
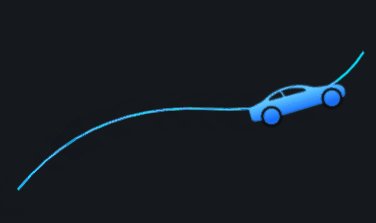
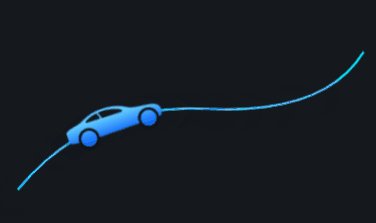
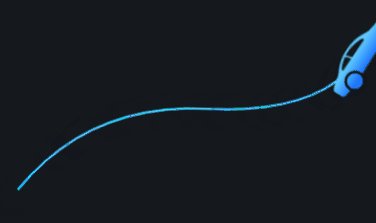
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
路径
支持选择系统内置的路径样式,也可以选择自定义类型(上传包含标签的svg文件,或输入svg标签的数据)配置路径。
系统

文件上传
SVG文件可在设计软件导出SVG格式。
tips:
问:为什么出现svg文件上传后,路径位置偏移组件原点很远的距离的情况?
答:导出的svg文件中携带translate的属性,在绘制软件中会对svg路径进行偏移修复;上传时,只读取该文件中的svg和path(line、rectangle等)的标签,translate的属性不会被读取,因此是未修正偏移的位置。所以在设计软件导出时要确保文件不携带translate属性。答:导出的svg文件中携带translate的属性,在绘制软件中会对svg路径进行偏移修复;上传时,只读取该文件中的svg和path(line、rectangle等)的标签,translate的属性不会被读取,因此是未修正偏移的位置。所以在设计软件导出时要确保文件不携带translate属性。
路径上传
可在运动路径写入SVG < path > 标签写法绘制路径。

< path >标签写法星形运动轨迹案例(启用路径自定义粘入运动轨迹即可):
M65,1.12977573 L84.6526658,40.9504261 L128.597363,47.3359643 L96.7986813,78.3320179 L104.305332,122.099148 L65,101.435112 L25.6946684,122.099148 L33.2013187,78.3320179 L1.40263746,47.3359643 L45.3473342,40.9504261 L65,1.12977573 Z
< path >标签写法参照_1
< path >标签写法参照_2
缩放:将路径及动画缩小或放大至一定大小的倍数。
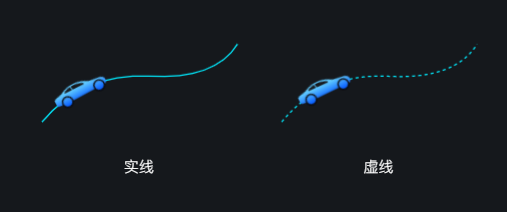
线型:路径线条的样式。

粗细:路径的粗细。
颜色:路径颜色。
物体
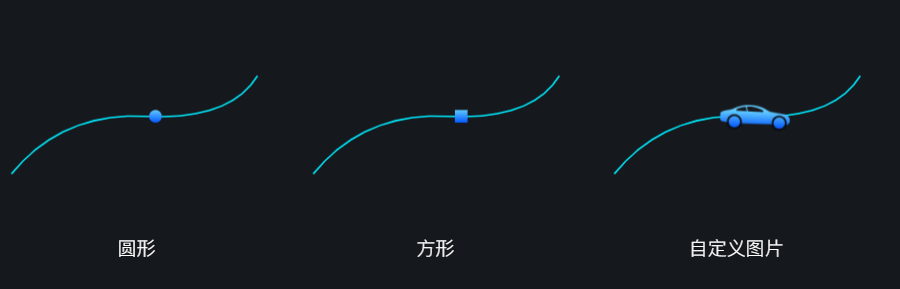
运动物体:类型可选:圆形、方形、自定义图片。

半径/宽度/高度:运动物体的大小。
颜色:圆形和方形时可配填充颜色。
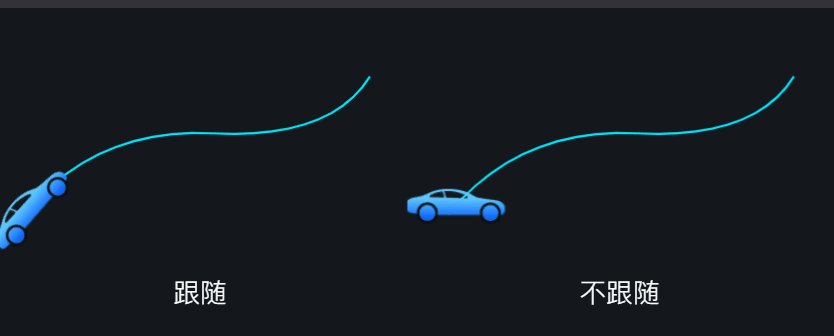
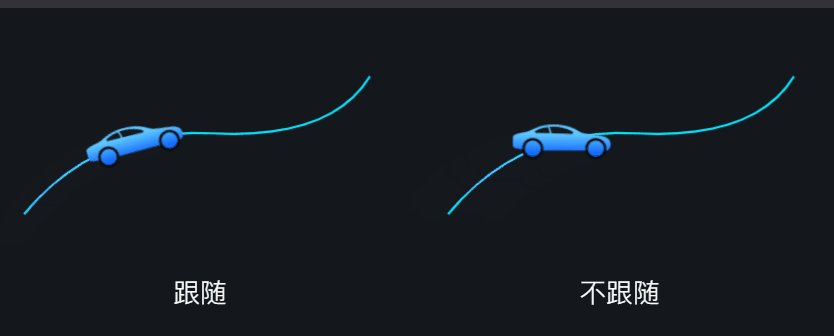
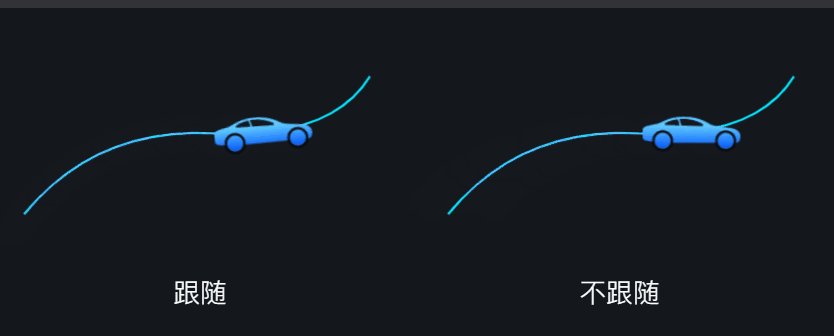
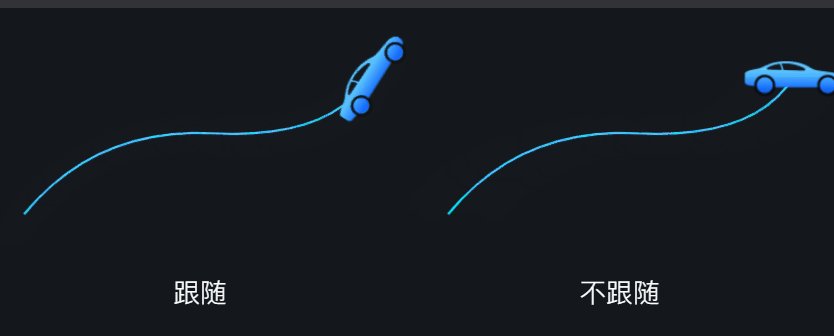
自动旋转:物体是否跟随路径角度变化。

动画
反向:关闭时光效从路径起点向终点动画移动,反向开启时将从终点向起点移动。
延时:第一次动画前(组件加载完成到路径开始动画之间)等待的时间。
循环:根据需要选择仅动画一次还是循环动画。
间隔:不衔接动画时,两轮动画间间隔的时长。
关键帧
- 速度:此帧动画的速度类型。
- 动画时间:此帧动画的时长。
- 透明度:物体在此帧需要变成的透明度终值。例如物体初始透明度为100%,帧动画设置位移100%,时间3s,透明度0%,效果如下:

- 位移进度:物体在此帧需要抵达的位移位置,路径从起点(反向是终点即起点)开始计算的百分比位置。例如透明度100%不变,每帧2s,第一帧位移80%,第二帧位移 30%,第三帧位移100%,总体效果如图:

数据
该组件不需要配置数据。
交互
该组件没有交互事件。
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
