状态背景是辅助组件中的一种,在可视化应用中可以通过状态背景可以对表示不同状态的数据进行预警显示,直观清晰。
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
圆角
状态背景组件的圆角大小。

右上角:右上角圆角。
左上角:左上角圆角。
左下角:左下角圆角。
右下角:右下角圆角。
默认样式
状态值没有对应的样式时,将按默认样式显示。
背景
- 颜色:背景颜色。
- 图片:背景图片,在背景颜色之上显示。
边框
正常状态背景样式配置 :

故障状态背景样式配置:

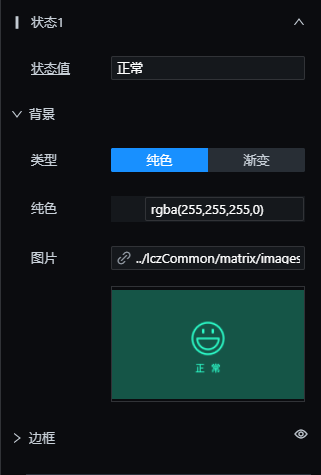
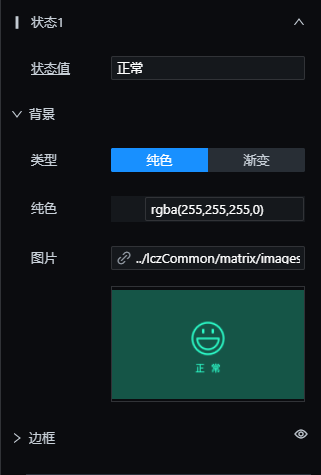
状态值:与数据中“value”字段的值对应。
背景
- 颜色:背景颜色。
- 图片:背景图片,在背景颜色之上显示。
边框
- 线型:组件边框的线型。
- 颜色:边框颜色。
- 宽度:边框宽度。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| value | 必填,字符型,状态值字段。 |
数据格式说明
静态数据-JSON数据案例
[
{
"value": "正常"
}
]交互
支持配置鼠标点击事件
当点击组件时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件。
支持配置状态变化事件
当状态值数据改变时,触发交互事件:设置大屏变量、设置可见、设置JS事件。
作者:倪 创建时间:2023-06-05 10:42
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
