自定义图形组件支持自定义选择图形,设置图形的颜色、样式,能够为数智大屏添加多种类型的图形元素,使数智大屏更加美观。
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
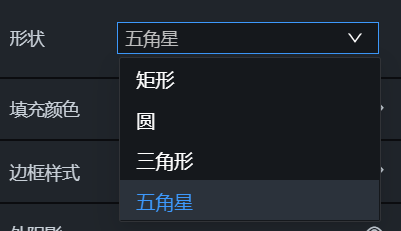
形状
自定义图形的形状,可选矩形、圆、三角形、五角星。
- 圆角:形状选择矩形时,可配置其矩形的圆角。

填充颜色
自定义图形的填充颜色。
边框样式
可配置自定义图形边框的线型、颜色和宽度。
线型:图形边框线的类型,可选实线和虚线。
- 当线型选择虚线时可配置其虚线的长度和间隔。

外阴影
可配置自定义图形的外阴影颜色、偏移、模糊和扩展。
- 模糊:阴影模糊度;
- 扩展:外阴影向外扩展色块的大小。

内阴影
其配置项与外阴影相同。

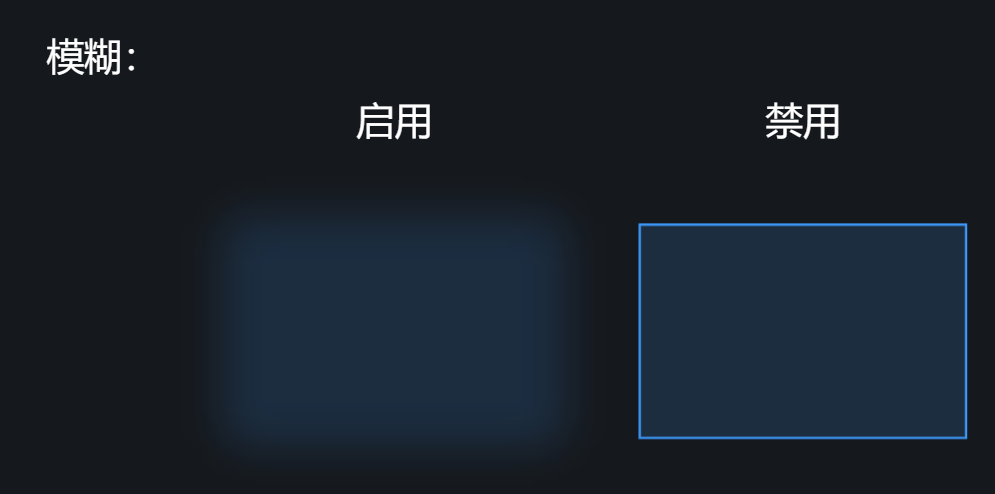
模糊
可根据像素值调节模糊程度。

数据
该组件不需要配置数据。
交互
支持配置鼠标点击事件
当鼠标点击时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件、设置面板状态。
作者:倪 创建时间:2023-06-05 10:42
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
