图片组件支持自定义图片和图片的URL地址,能够为数智大屏和其他组件添加自定义的背景图,使操作更加智能,数智大屏更加美观。
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
可以自行配置图片的类型和圆角,如果配置和数据都配置了图片,则优先使用数据中的图片配置。
动画
动画延时:推迟出现动画的时长。
循环播放:勾选后动画将循环播放。
动画间隔:相邻两次动画的间隔时长。
类型:预置了五种动画样式供选择,也支持自定义配置动画时间轴和动画效果。
- 自定义:自定义调节动画播放的关键帧,在不同帧进行打点,使用时请设置一个起始帧(动画时间轴0%)和一个末尾帧(动画时间轴100%),保证动画的完整性。

动画时长:播放动画效果的时长。
速度:有5种方式可以选择,分为匀速、慢快慢、低速开始、低速结束、低速开始和结束

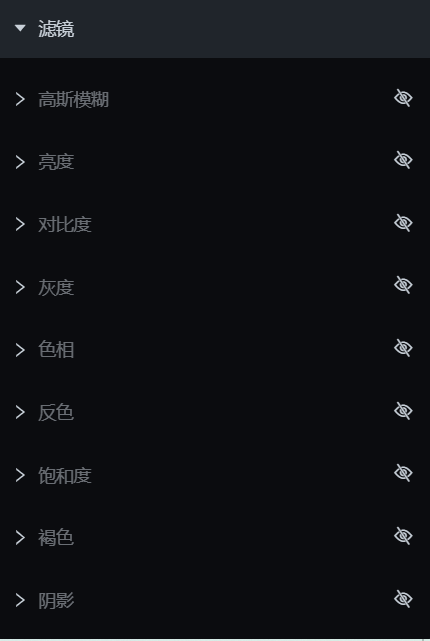
滤镜
滤镜主要是用来实现图像的各种特殊效果。滤镜通常需要同通道、图层等联合使用,才能取得最佳艺术效果。
有9种滤镜可以选择,可根据需求自行选择。

数据
组件数据格式
| 字段 | 说明 |
|---|---|
| img | 选填,字符型,图片地址,优先使用数据中的图片配置。 |
数据格式说明
静态数据-JSON数据案例
[
{
"img": ""
}
]交互
支持配置鼠标点击事件
当鼠标点击时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件、设置面板状态。
作者:倪 创建时间:2023-06-05 10:41
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
