上标数字是指标组件中的一种,在可视化应用中上标数字可以通过与其他组件搭配,达到消息提醒,数量统计等场景效果。
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
0值隐藏:打开时,当组件数据为0或者小于0时将自动隐藏组件。例如点击查看消息后,将未读数据置0,此时不再显示上标提醒。
缩略显示:启用时,超出阈值时将显示加号,例如阈值为99,数据为100时,将显示“99+”。禁用时为正无穷。

上标数字
格式化:启用时按格式化配置处理数据显示;禁用时按实际数据来显示。
- 分割位数:每隔几位数显示分隔符;
- 小数位数:保留几位小数;
- 四舍五入:是否根据小数位数进行四舍五入;
- 负数显示值:当数据未负值时,显示负号(如:-100)或显示括号((100))或显示绝对值。
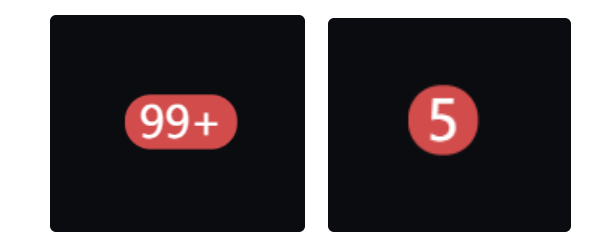
背景:根据数字和内边距配置自适应大小。
相同配置下两位数背景显示与一位数背景显示对比:

- 水平内边距:数字在背景中的左右内边距;
- 垂直内边距:数字在背景中的上下内边距;
- 颜色:背景颜色。
- 圆角:背景圆角。
文本:数字的文本样式。
样式区间:
样式区间列表:当数值在所配置区间范围内时,将按样式区间中的配置样式生效。
- 背景:禁用时采用上方的背景配置;
- 文本:禁用时采用上方的文本配置。
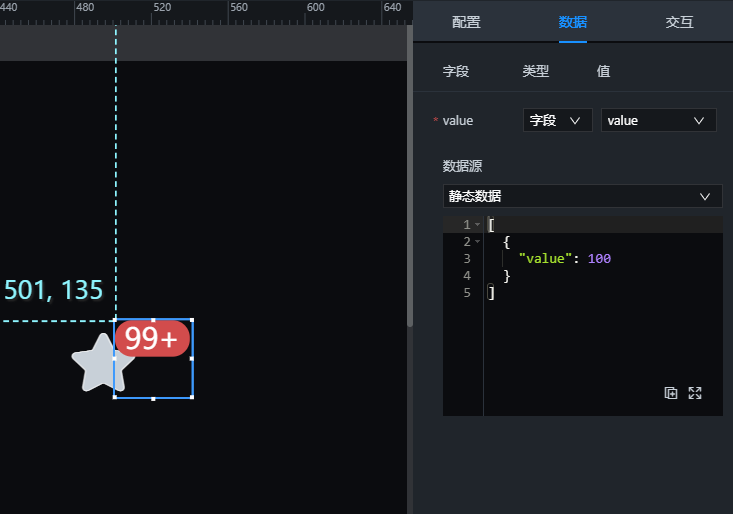
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| value | 必填,数值型,上标数字值。 |
数据格式说明
静态数据-JSON数据案例
[
{
"value": 5
}
]交互
支持配置鼠标点击事件
当点击组件时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件、设置面板状态;
支持配置数值变化事件
当数值改变时,触发交互事件:设置大屏变量、设置可见、设置JS事件、设置面板状态。
作者:倪 创建时间:2023-06-05 10:39
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
