分栏表格用于大屏内的表格数据展示,当数据量较多时为了使视觉感受更为舒适、版面更具秩序性、清晰性、准确性可采用分栏表格,本章节主要介绍分栏表格组件各配置项的含义。
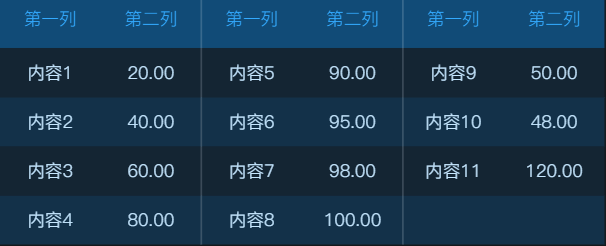
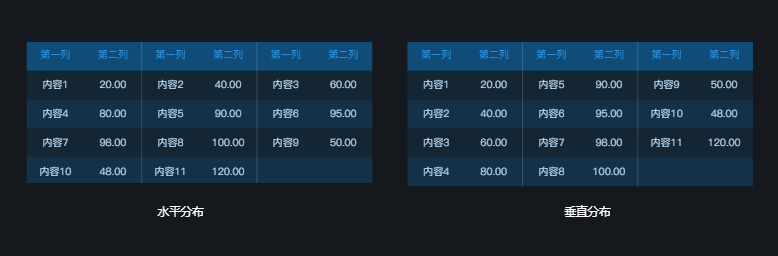
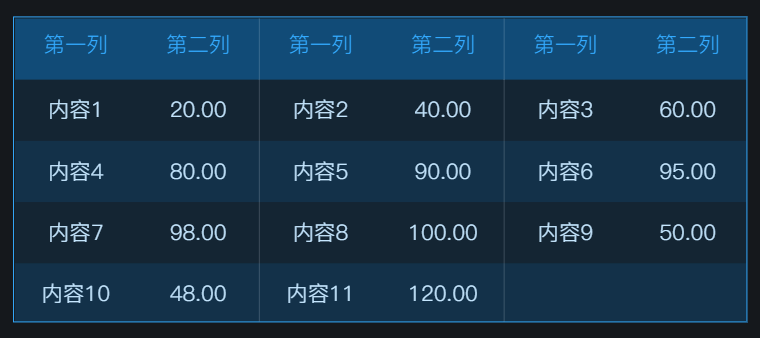
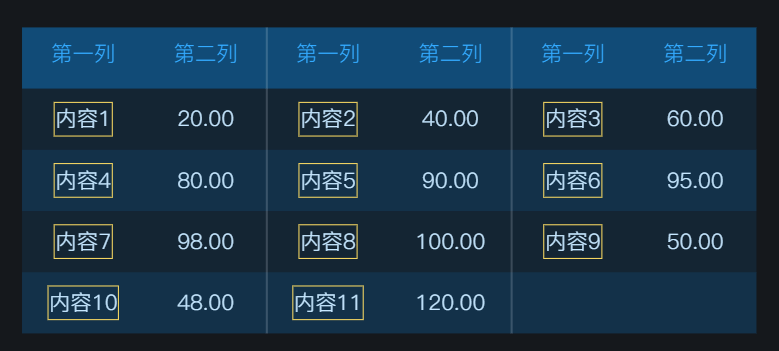
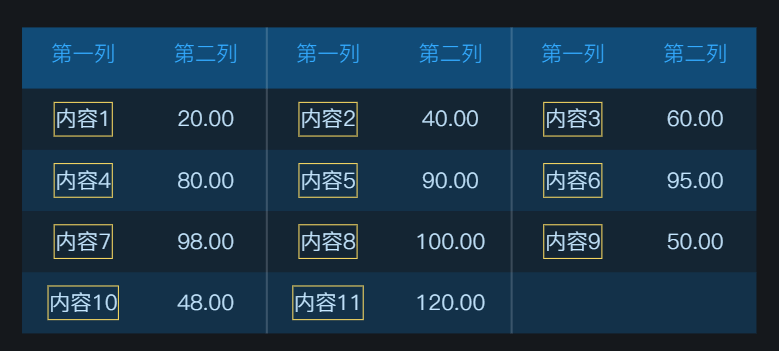
效果案例

组件配置项
配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
排列方式:可配置表格内数据水平/垂直排列的方式。当排列方式选择水平时,可配置分栏数和行高,通过分栏数和数据量来确定行数;当排列方式选择垂直时可配置行数,通过行数和数据量来确定分栏数和行高。

滚动:内容超出时是否允许滚动,滚动条的轨道和滑块样式支持配置。
分栏线:每一栏之间的分隔线的样式配置。
边框:整个表格的边框样式配置。

及时更新:打开时当数据更新立即更新视图渲染,关闭时视图将在下次轮播时更新。
轮播动画
时间间隔:两次动画之间的停留间隔时间。
动画时间 :单次滚动动画的时间。
动画速度:匀速、慢快慢、低速开始、低速结束、低速开始和结束。
更新行/栏数:单次滚动更新数据的数量。
表头
可配置表头的行高、背景颜色和文本样式。
行配置
行间距:两行间的间距。
边框:行背景边框。
样式:行样式循环,即如果定义了两个样式,则表格里第一行采用第一个样式,第二行采用第二个样式,第三行采用第一个样式,第四行采用第二个样式……循环应用。例如利用此特性实现斑马条样式。
列配置
列字段:输入数据源中存在的字段,则该字段就会在本列显示。
列显示名:列头。
列宽:列的宽度。
对齐方式:内容在列中的对齐方式。
水平偏移:内容水平偏移,超出列宽会隐藏。
边框:列边框的样式配置。

内容类型:列字段内容的类型,可选文本、数字、指标。

后缀:字段后需要显示的常量后缀。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| 任意 | 数据源中获取的字段均可被表格使用,直接在配置中使用即可。 |
静态数据-JSON数据案例
[
{
"column1": "内容1",
"column2": 20
}
]交互
支持配置鼠标点击事件:
当点击组件时,触发交互事件:设置大屏变量(能够获取点击行的各字段值)、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
