新闻列表是表格组件中的一种,在可视化应用中通常用来展示新闻信息。
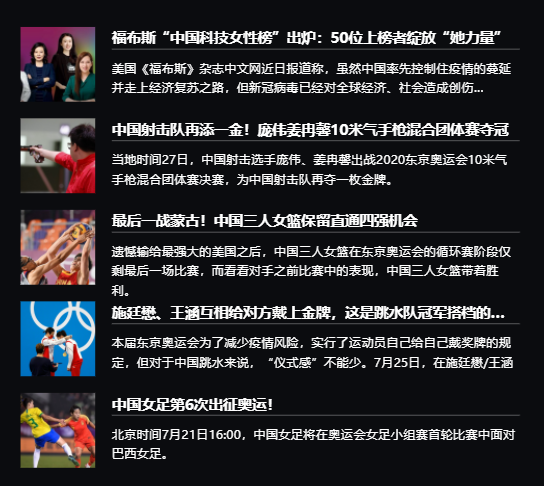
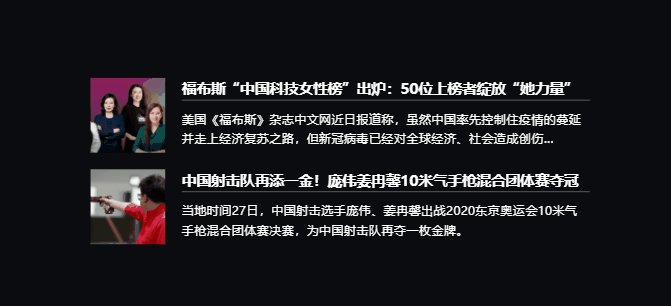
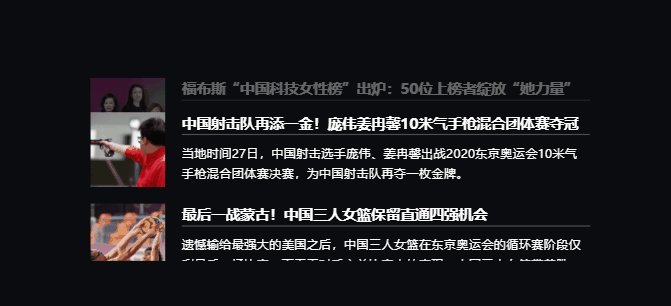
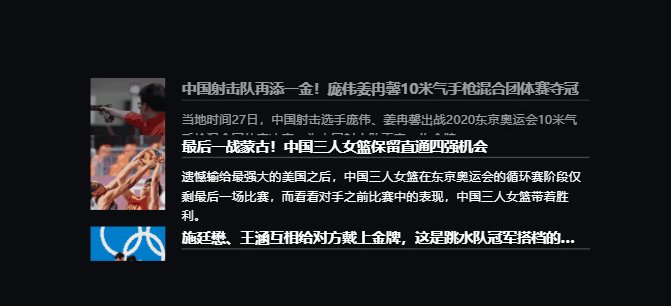
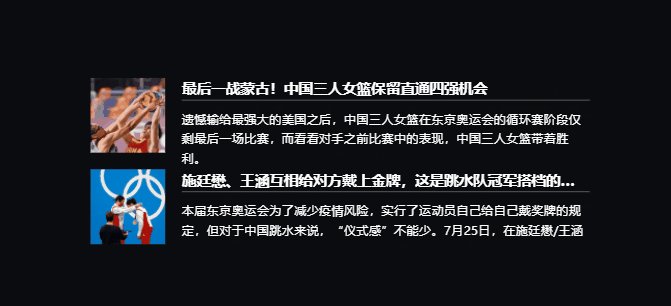
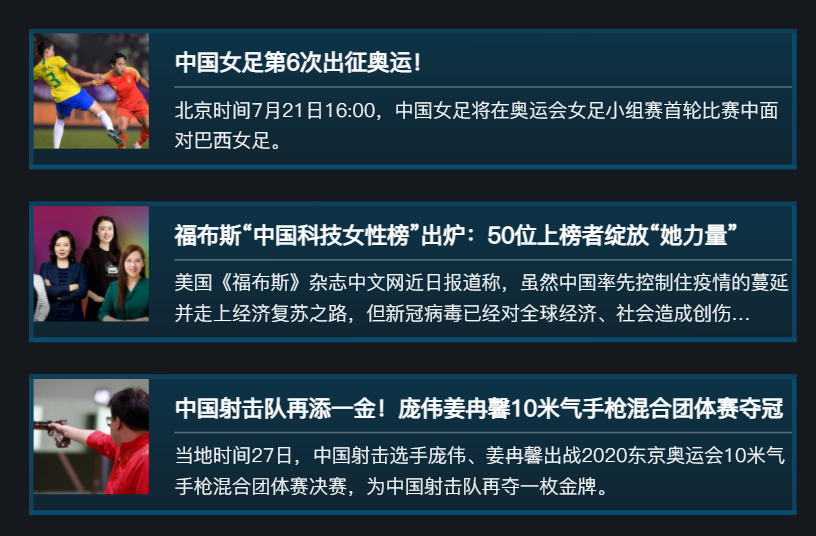
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性

全局
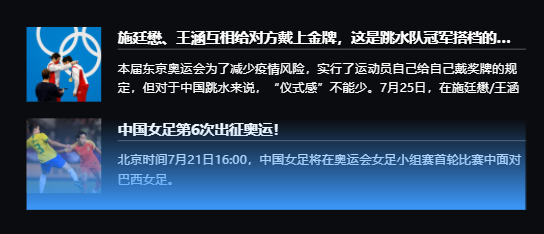
显示方式:支持两种显示方式:
- 固定高度:即每条新闻的高度统一固定一个值;
- 高度自适应:按照每条新闻的内容多少,高度自适应显示。
显示条数:显示几条新闻数据。
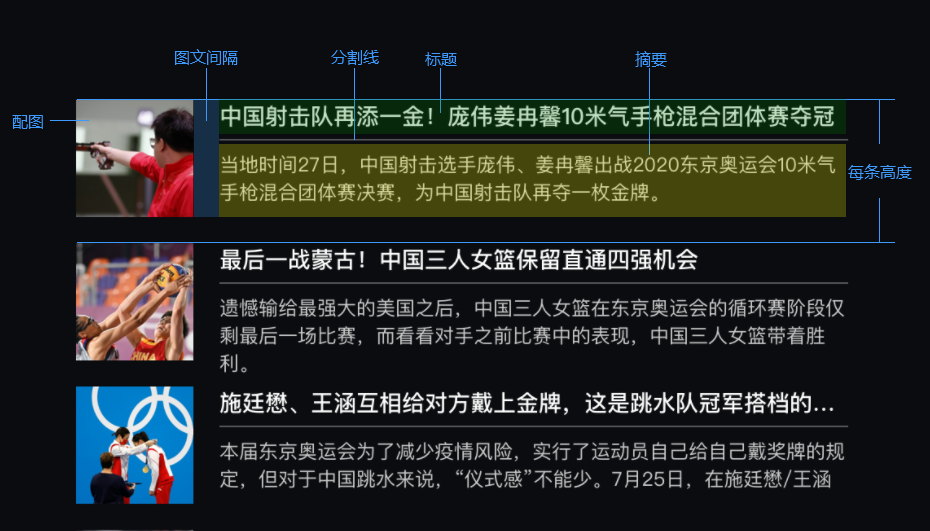
每条高度:每条新闻展示的高度。
条目间隔:两条新闻间的间距。
图文间隔:新闻配图与文本间的间距。
单条背景:单条新闻的背景色、背景图。

边框:单条新闻的边框。

轮播
逐条轮播:

选择“固定高度”显示方式时:
- 时间间隔:轮播时每条停留的时间。
- 轮播条件:
- 始终轮播:无论有多少条新闻,动画都会执行;
- 大于显示条数时轮播:当所有新闻内容展示完全仍未超过组件框高度时,动画将不执行。
选择“高度自适应”显示方式时:
- 轮播速度:按照每秒步长的方式匀速动画。
匀速轮播:

文本
标题
- 背景颜色:标题区域背景色。
- 边距
- 上边距:标题距离边界框上边框的距离。
- 右边距:标题距离边界框右边框的距离。
- 下边距:标题距离分割线的距离。
- 左边距:标题距离配图+间隔后右侧的距离。
- 文本样式:标题的文本样式。
分割线
- 线型:分割线样式。
- 颜色:分割线颜色。
- 宽度:分割线宽度。
摘要
- 背景颜色:摘要区域的背景颜色。
- 边距
- 上边距:摘要距离分割线的距离。
- 右边距:摘要距离边界框右边框的距离。
- 下边距:摘要距离边界框下边框的距离。
- 左边距:摘要距离配图+间隔后的距离。
- 文本样式:摘要的文本样式。
日期

- 格式:日期时间格式选择。
- 背景颜色:日期区域的背景颜色。
- 边距
- 上边距:日期距离摘要的距离。
- 右边距:日期距离边界框右边框的距离。
- 下边距:日期距离边界框下边框的距离。
- 左边距:日期距离配图+间隔后的距离。
- 文本样式:日期文本样式。
配图
位置:配图在文本左侧或右侧显示。
在左:

在右:

左/右边距:配图距离边界框两边的距离。
上边距:配图距离边界框上边框的距离。
宽度:配图图片的宽度,高度等比自适应。
高度:为空时,图片高度根据宽度等比自适应。为具体值时,图片按规定宽高拉伸显示。
圆角:配图图片圆角。
边框颜色:配图图片边框颜色。
边框宽度:配图图片边框宽度。
背景颜色:配图区域(整条高度)的背景色。
遮罩

启用时,新闻列表组件底部会出现一个遮罩,样式可配。
高度:遮罩的高度,是遮罩颜色的有效区域。
颜色:遮罩的颜色。
分页器

显示位置:下方或右方显示分页器,点击定位。
水平偏移/垂直偏移:分页器默认在下右居中,可通过偏移改变位置。
宽度/高度:分页器每个标记的尺寸;
圆角:标记圆角。
间距:标记间的距离。
默认颜色/选中颜色:标记默认颜色和选中时的颜色。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| title | 必填,字符型,新闻标题。 |
| digest | 选填,字符型,新闻摘要。 |
| picture | 选填,字符型,新闻配图。 |
| id | 选填,字符型,新闻数据id。 |
| date | 选填,日期型,新闻日期。 |
静态数据-JSON数据案例
[
{
"title": "中国射击队再添一金!庞伟姜冉馨10米气手枪混合团体赛夺冠",
"digest": "当地时间27日,中国射击选手庞伟、姜冉馨出战2020东京奥运会10米气手枪混合团体赛决赛,为中国射击队再夺一枚金牌。",
"picture": "../lczCommon/matrix/images/component/lcz-news/img1.png"
}
]交互
支持配置鼠标点击事件
当点击组件时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件。
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
