图表组件可选择当前应用中在设计器图表指标中创建的各种类型的图表指标,在数智大屏中更加直观的展示出数据信息。
配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
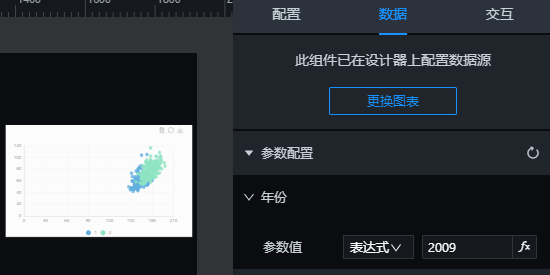
数据
图表组件数据不允许更改,但可以重新选择图表,在数据tab中点击“更换图表”按钮,弹出选择图表弹窗,可以选择需要更换的图表,选择完成后图表组件中显示的图表为更换后的图表。
若选择的图表有参数,则参数显示在参数配置中。若图表参数有默认值,且默认值不是表达式,则默认值带入。参数值支持设置为常量和表达式,修改参数值后图表数据根据修改后的值重新查询,显示出新的数据。
点击参数配置右侧的刷新按钮,可以刷新参数,若选择的图表新增参数后,点击刷新按钮,新增的参数将在参数配置中显示。

交互
支持配置鼠标点击事件:
当点击图表时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
作者:倪 创建时间:2023-06-05 10:33
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
