基础漏斗图可以以漏斗或者金字塔的形式分层显示不同数据系列占比情况。
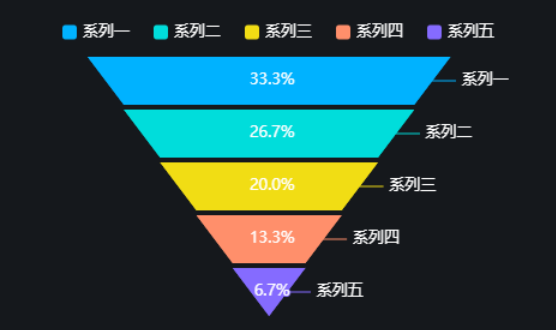
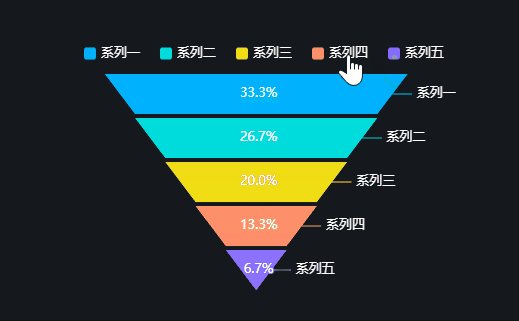
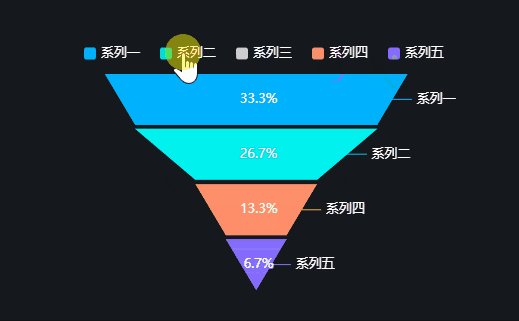
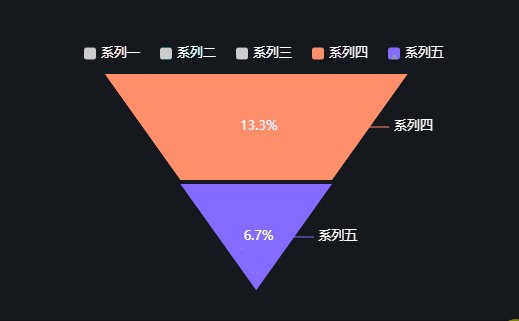
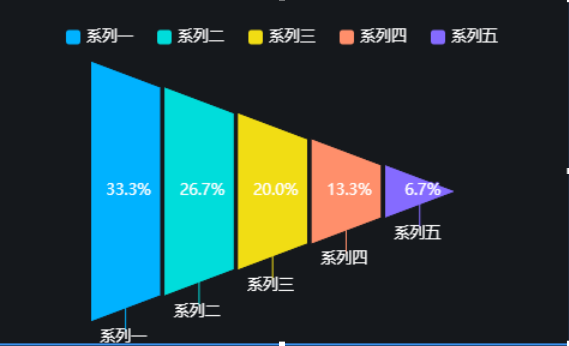
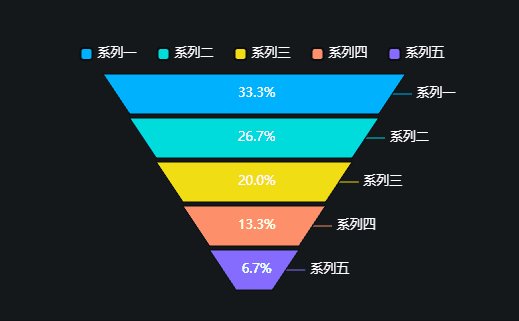
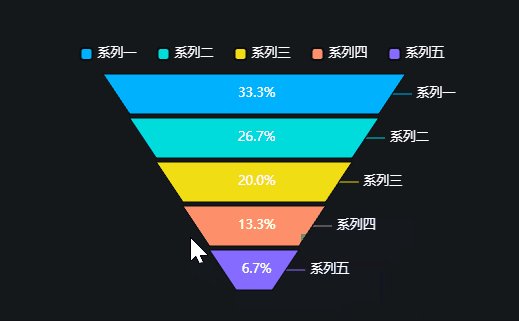
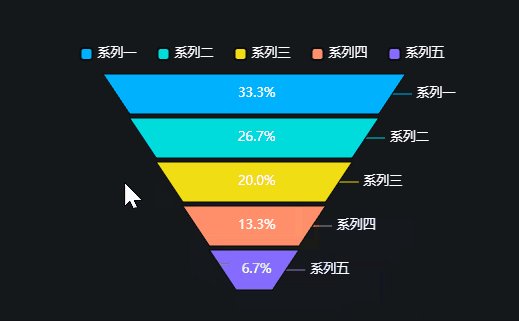
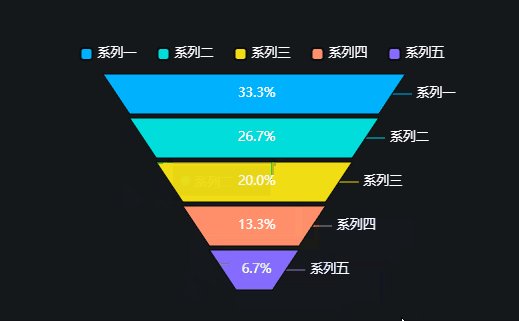
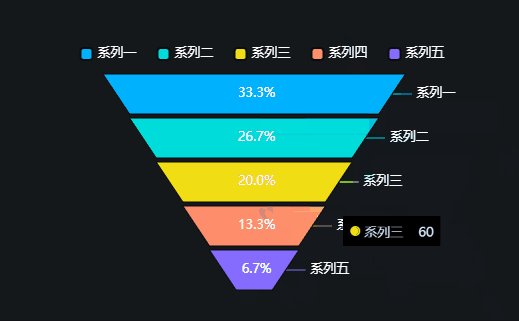
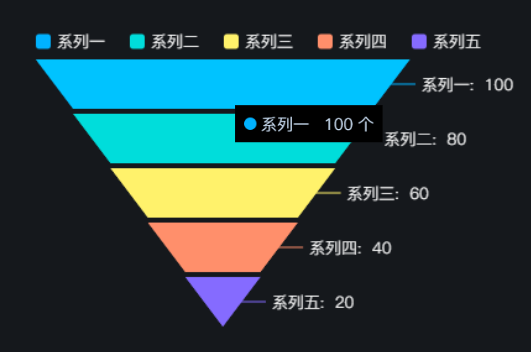
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
在全局中支持配置组件边距、背景色、排序、标题、标签、中央标签、图例、工具栏、数据动画等样式。
边距
基础柱状图图表距离整个组件四边(上、下、左、右)的边距。
背景色
背景颜色的设置。
排序
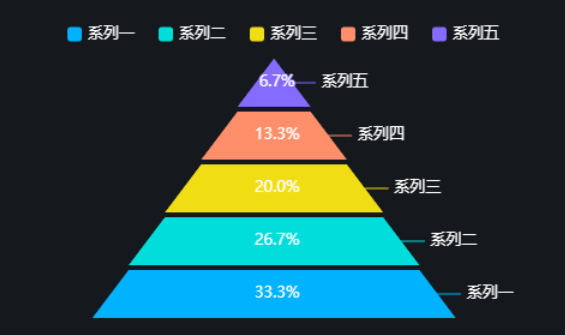
可将图表展示为金字塔图。

标题
在标题中可配置主副标题的内容、样式和位置。
标签
组件外部标签数值样式。
| 配置项 | 说明 |
|---|---|
| 分布方式 | 可调整数据项名称、占比值和真实值之间的分布位置 |
| 位置 | 可配置数值标签位于漏斗图内部或外侧 |
| 引导线 | 可配置数值标签视觉引导线的对齐方式、样式、阴影和与标签的间距 |
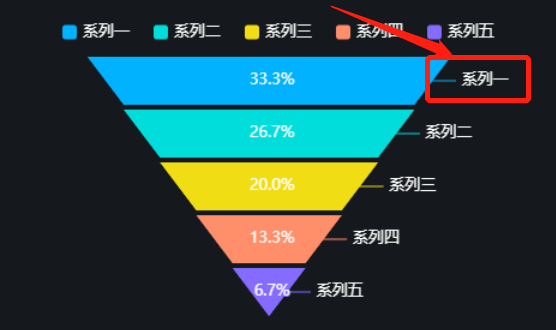
| 数据项名称 | 可调整数据项名称文本的文字样式和偏移量 |
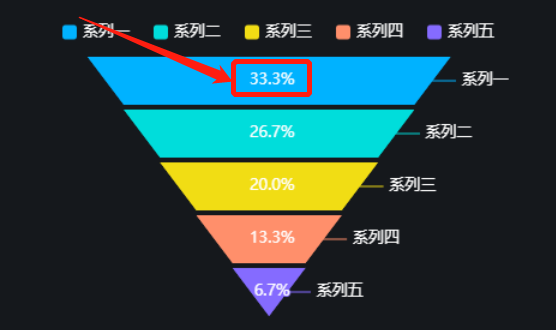
| 占比值 | 可调整占比数据的文字样式、小数位数和偏移量 |
| 真实值 | 可调整真实值的文字样式、偏移量、格式化和前后缀内容与样式 |

中央标签
组件中央标签数值样式,可配置其数据项名称、占比值和真实值的样式。

图例
在图例中可以调整图标尺寸、图标标识、数据项名称、数据对齐方式、占比值、真实值、布局以及设置图例的点击交互。
| 配置项 | 说明 |
|---|---|
| 图标尺寸 | 图例图标的宽度和高度的配置 |
| 图标标识 | 可自定义设置图标的标识样式 |
| 数据项名称 | 可配置数值项名称的字体、字号、颜色、粗细和字符数(内容溢出时截断,并在末尾显示省略号,为空时不限制其字符数) |
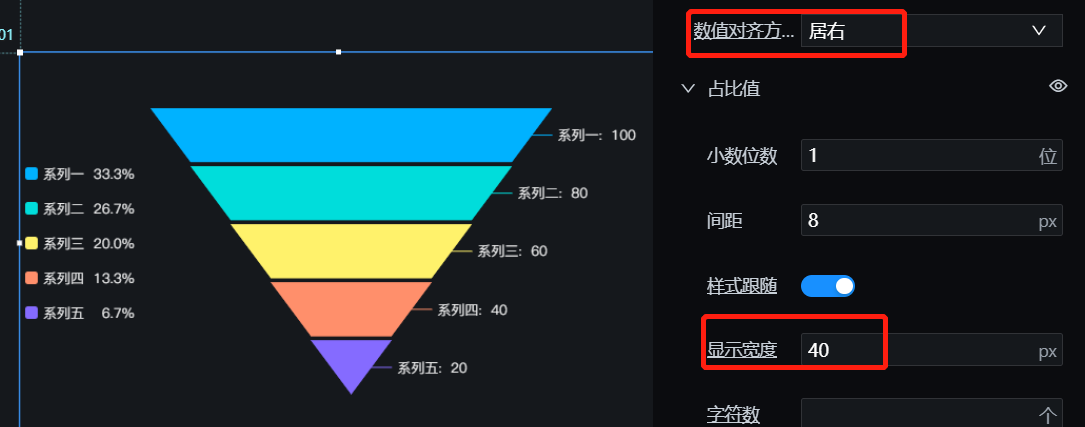
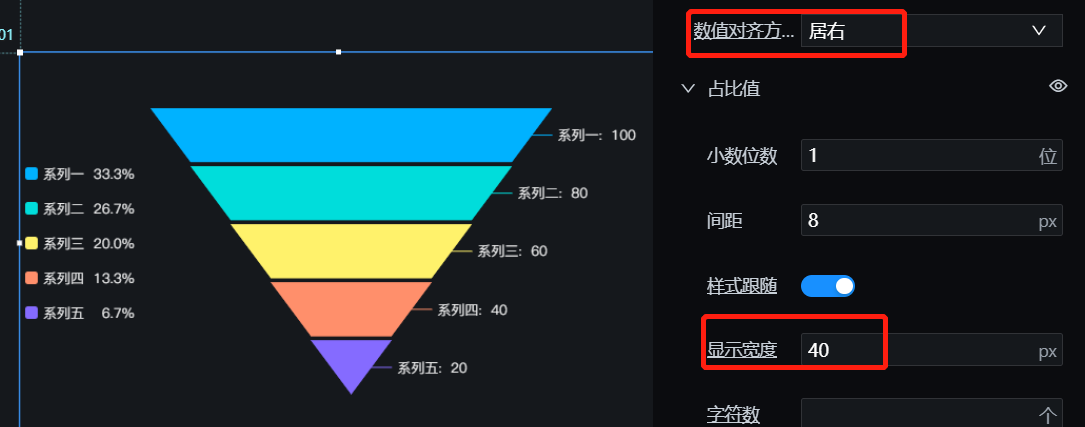
| 数值对齐方式 | 当系列名称长度不统一时,会出现占比值或真实值无法对齐得情况,使得图表看起来不够整齐,设置了数据对齐方式之后,就可以自己配置以避免上述情况得出现。ps:必须配置【显示宽度】,否则该配置不生效 |
| 占比值 | 可配置占比值小数位数、间距(左间距)和样式跟随(跟随数据项名称的样式),当样式跟随关闭后可单独配置其字体、字号、颜色、粗细和字符数(内容溢出时截断,并在末尾显示省略号,为空时不限制其字符数) |
| 真实值 | 可配置真实值小数位数、间距(左间距)和样式跟随(跟随数据项名称的样式),当样式跟随关闭后可单独配置其字体、字号、颜色、粗细和字符数(内容溢出时截断,并在末尾显示省略号,为空时不限制其字符数) |
| 布局 | 可配置其布局方式、图例与图例之间的间隔、布局朝向以及相对于图表的位置 |
| 点击交互 | 预览时可点击激活/关闭图例更改显示的系列 |
数值对其方式需配置显示宽度:


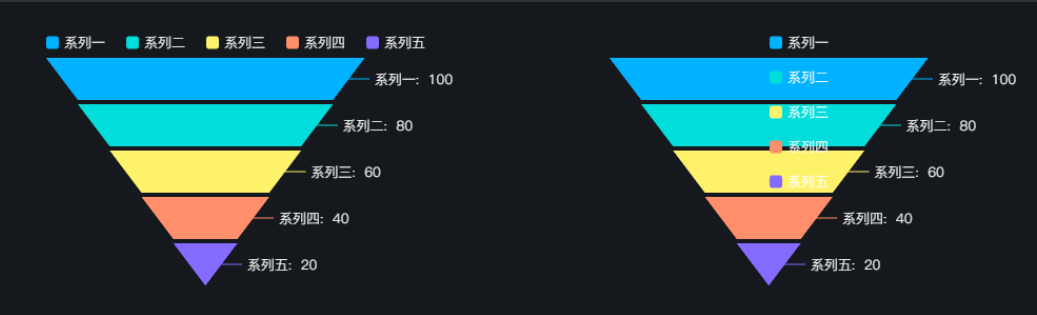
布局方式:单侧-两侧:

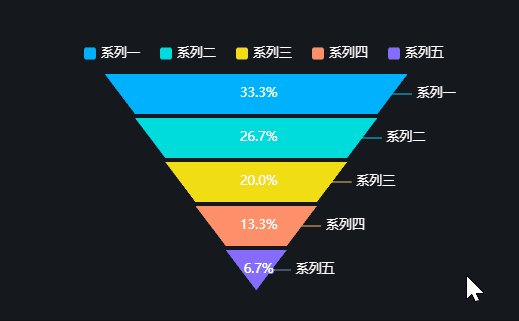
布局朝向:垂直-水平:

点击交互:

工具栏
| 配置项 | 说明 |
|---|---|
| 布局 | 可配置工具栏的位置和朝向。 |
| 样式 | 可配置工具栏的图标大小和文字的显示。 |
| 工具 | 可将图表保存为图片。 |
数据动画
开启后首次加载和数据变化时会加载动画效果。
漏斗图属性
图形
| 配置项 | 说明 |
|---|---|
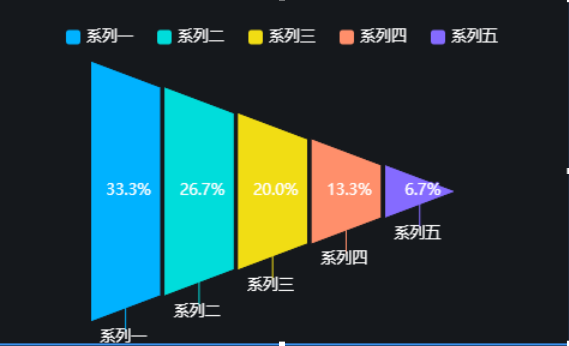
| 朝向 | 可将图表水平置放 |
| 布局类型 | 可配置垂直方向对齐布局类型 |
| 高度 | 配置基础漏斗图的高度,空时自适应 |
| 宽度 | 配置基础漏斗图的宽度,空时自适应 |
| 数据最小值映射的宽度 | 配置数据最小值映射的宽度,如果需要最小值的图形并不是尖端三角,可通过设置该属性实现 |
| 数据最大值映射的宽度 | 配置数据最大值映射的宽度 |
| 间距 | 配置漏斗图各数据块之间的距离 |
朝向:水平:

布局类型:居左-居右:

边框
漏斗图边框样式,可调整边框粗细、线条样式和颜色。
阴影
漏斗图阴影样式,可调整阴影颜色、大小和偏移。
系列
当图表数据存在多类型展示需求时,组件默认将数据划分成多个系列,用户可通过对各系列数据进行自定义数据映射,从而完成对每个系列配置相应样式。
名称
可设置漏斗图的系列名称,用于tooltip显示。
排序
顺序即为按在数据中设定的顺序展示数据项的值。
数据系列
| 配置项 | 说明 |
|---|---|
| 映射 | 映射的字段名对应数据中的series系列字段,显示名是编辑页面中字段的变量名 |
| 颜色 | 改变指定系列的区域值颜色 |
映射规则:
- 字段名全为空时,所有系列配置进行循环;
- 若匹配到字段名则对应的系列样式更改,其余为空的字段名的系列,循环字段名为空的配置;
- 字段名有空时,字段名匹配不到的所属样式不参与循环;
- 若字段名全部填满,则将所有系列配置放入循环;
- 当字段名相同且能匹配到时,后面的会覆盖前面的;
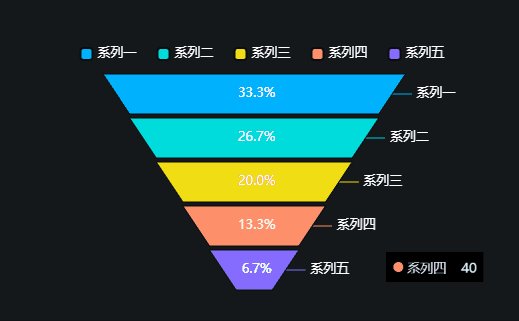
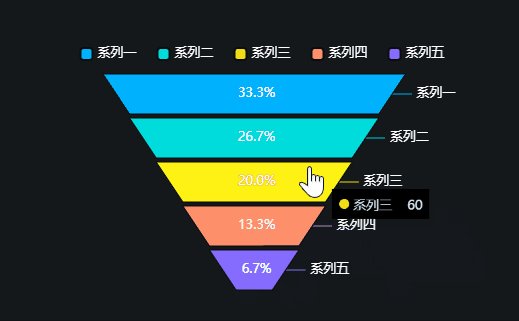
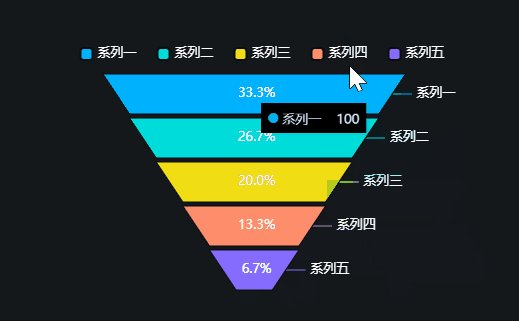
提示框
悬停触发
支持鼠标焦点移入到对应的数据点后会显示当前对应的数据提示框。

永远显示:打开后提示框不会随着鼠标的移走而消失。

提示框
| 配置项 | 说明 |
|---|---|
| 位置 | 支持调整提示框的边距以及位置,位置默认时会默认跟随鼠标的位置。 |
| 样式 | 支持调整提示框内文字的字体样式、边框和背景样式。 |
后缀
| 配置项 | 说明 |
|---|---|
| 内容 | 自定义设置后缀的内容。 |
| 间距 | 后缀与数值之间的距离。 |
| 垂直偏移 | 可更改后缀的上下位置。 |
| 文字样式 | 开启样式跟随后将默认与提示框文字的样式相同,关闭后可单独配置后缀的文字样式。 |
| 后缀系列 | 可根据不同的系列设置不同的后缀名。 |

数据
组件数据格式
| 字段 | 说明 |
|---|---|
| item | 必填,基础漏斗图的系列名 |
| itemTitle | 选填,基础漏斗图系列的显示名,不填时默认为item字段,映射中的显示名可覆盖数据中的显示名。 |
| value | 必填,基础漏斗图的值 |
静态数据-JSON数据案例
[
{
"item": "系列一",
"itemTitle":"",
"value": 100
}
]交互
支持配置鼠标点击事件:
当点击漏斗图数据块时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
