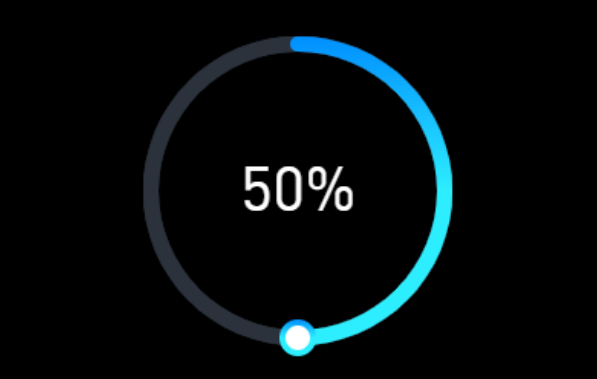
百分比圆环仪表盘是属于仪表盘的一种,是一个完整的圆环,包含系列名、百分比、数值等指标数据,用来展示某一项在整个圆环的占比情况。利用百分比圆环仪表盘,可以直观地展示某一项占总量的占比、完成率以及达成率之类的数据。
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
边距
通过配置水平偏移与垂直偏移,来改变仪表盘圆心所在的位置。水平偏移的值大于0时,圆心向右偏移,反之向左;垂直偏移的值大于0 时,圆心向下偏移,反之向右。
背景色
背景颜色的设置。
标题
配置仪表盘包含系列名、百分比、数值等指标数据,可配置其标题位置。
| 配置项 | 说明 |
|---|---|
| 主、副标题 | 可选择主标题显示的内容以及其字体样式,当其选择为【值】时,可选择显示真实值或占比值并可将其格式化。 |
工具栏
| 配置项 | 说明 |
|---|---|
| 布局 | 可配置工具栏的位置和朝向。 |
| 样式 | 可配置工具栏的图标大小和文字的显示。 |
| 工具 | 可将图表保存为图片。 |
数据动画
开启后首次加载和数据变化时会加载动画效果。
仪表盘
名称
可设置仪表盘的数据项名称,用于标题显示。
极值
仪表盘的最大最小值,支持表达式,其占比值=value/(最大值-最小值)。
进度条样式
| 配置项 | 说明 |
|---|---|
| 半径 | 可调整仪表盘内半径。 |
| 外半径 | 通可调整仪表盘外半径,通过内外半径差来显示仪表盘的大小和宽度。 |
| 颜色 | 进度条的颜色。 |
| 圆角 | 可配置进度条的圆角半径。 |
| 反向 | 启用后使用顺时针绘制图片。 |
| 描边 | 可配置仪表盘进度条的边框的颜色、宽度和描边线条样式。 |
| 阴影 | 可配置仪表盘进度条的阴影颜色、大小和偏移量。 |
背景条样式
可选择性的启用背景条。
| 配置项 | 说明 |
|---|---|
| 颜色 | 背景条的颜色。 |
| 描边 | 可配置仪表盘背景条的边框的颜色、宽度和描边线条样式。 |
| 阴影 | 可配置仪表盘背景条的阴影颜色、大小和偏移量。 |
禁用:

指示器
指示器由内圆和外圆两个部分组成,用于指示其值所在的位置
外圆
| 配置项 | 说明 |
|---|---|
| 颜色跟随 | 开启后外圆颜色跟随进度条颜色。 |
| 颜色 | 可自定义设置外圆颜色。 |
| 透明度 | 设置外圆的透明度。 |
| 尺寸 | 配置外圆的大小。 |
| 阴影 | 可外圆的阴影颜色、大小和偏移量。 |
内圆
其配置与外圆一样。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| item | 必填,百分比凹槽仪表盘的数据项名称。 |
| itemTitle | 选填,百分比凹槽仪表盘数据项名称的显示名,不填时默认为item字段,仪表盘-名称的配置可覆盖其显示名。 |
| value | 必填,百分比凹槽仪表盘的值。 |
静态数据-JSON数据案例
[
{
"value": 50
}
]交互
支持配置鼠标点击事件:
当点击仪表盘时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
作者:倪 创建时间:2023-06-05 10:31
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
