试管型仪表盘像一个试管,有刻度和进度线,其中刻度表示度量,进度条表示完成的进度情况。利用试管型仪表盘,可以直观地表现出某个指标的进度或实际情况。
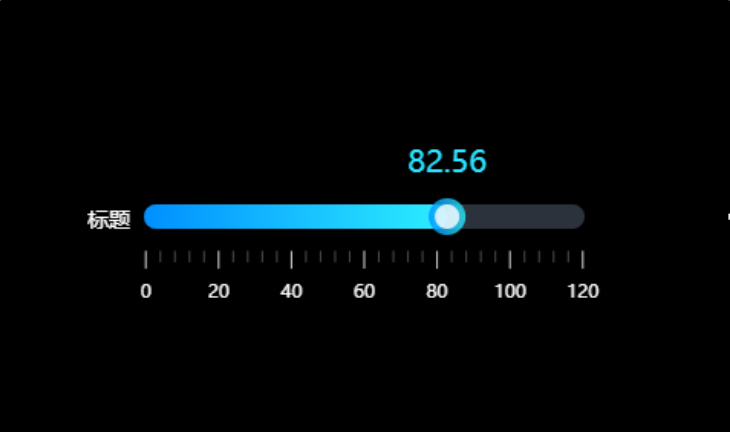
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
位置
设置仪表盘的布局方式
背景色
背景颜色的设置。
边距
通过调整上下边距来配置其垂直方向上的位置
标题
在标题中可配置主副标题的内容、样式和位置,可支持表达式。
工具栏
| 配置项 | 说明 |
|---|---|
| 布局 | 可配置工具栏的位置和朝向。 |
| 样式 | 可配置工具栏的图标大小和文字的显示。 |
| 工具 | 可将图表保存为图片。 |
数据动画
开启后首次加载和数据变化时会加载动画效果。
系列
刻度线
设置刻度线与仪表盘的边距、透明度、粗细、朝向、主刻度线、次刻度线和标签的样式。
| 配置项 | 说明 |
|---|---|
| 次刻度线 | 设置次刻度线的数值间隔即最小刻度及其样式,如:当数值间隔为5时,则每逢5的倍数会出现一条次刻度线。 |
| 主刻度线 | 设置次刻度线的数值间隔即最小刻度及其样式,如:当数值间隔为20时,则每逢20的倍数会出现一条主刻度线。 |
| 标签 | 设置标签与刻度线之间的距离、数值间隔即每隔多少数字会出现标签、字体样式及格式化,其标签的位置会根据刻度线的朝向自适应。 |

指示器
指进度条最前端的圆形图标,由外圆和内圆两个图形叠加显示,可配置其圆形的大小颜色。
| 配置项 | 说明 |
|---|---|
| 标签 | 显示进度条所指向的数值大小,即字段value的大小,可配置其字体样式。 |
单位
仪表盘数值的单位,可配置其位置、内容以及字体样式。
极值
仪表盘的最大最小值,支持表达式。
当字段value的值大于极值时,其指示器和进度条不会超出极值范围;反之同理。
value>最大值:

试管样式
可配置其进度条和凹槽的颜色,以及仪表盘的宽高。
数据
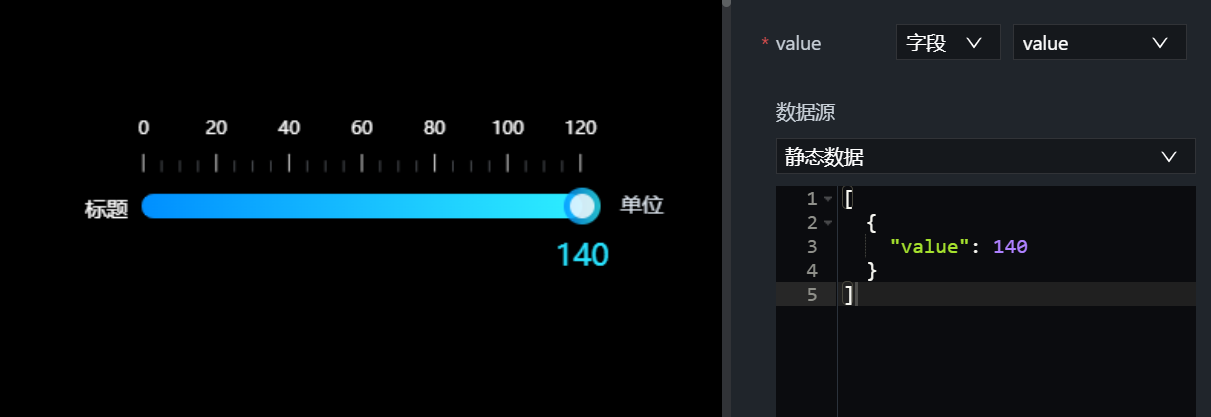
组件数据格式
| 字段 | 说明 |
|---|---|
| value | 必填,值。 |
静态数据-JSON数据案例
[
{
"value": 82.56
}
]交互
支持配置鼠标点击事件:
当点击仪表盘时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
作者:倪 创建时间:2023-06-05 10:31
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
