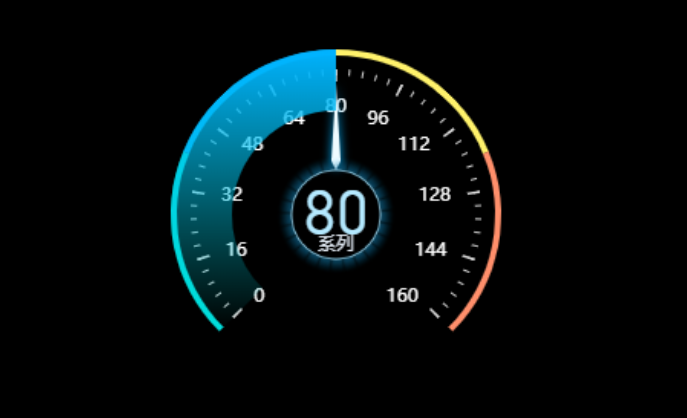
基础仪表盘是一种拟物化的图表,刻度表示度量,指针表示维度,指针角度表示数值。它适合用于展示某个指标的进度,或者直接用于展示时间。
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
边距
通过配置水平偏移与垂直偏移,来改变仪表盘圆心所在的位置。水平偏移的值大于0时,圆心向右偏移,反之向左;垂直偏移的值大于0 时,圆心向下偏移,反之向右。
背景色
背景颜色的设置。
工具栏
| 配置项 | 说明 |
|---|---|
| 布局 | 可配置工具栏的位置和朝向。 |
| 样式 | 可配置工具栏的图标大小和文字的显示。 |
| 工具 | 可将图表保存为图片。 |
数据动画
开启后首次加载和数据变化时会加载动画效果。
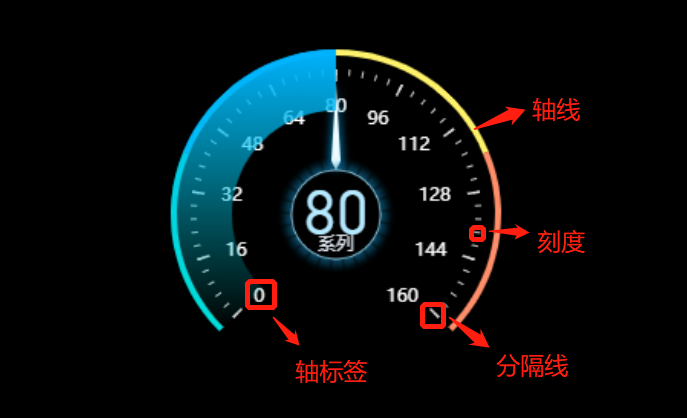
坐标轴

轴标签
| 配置项 | 说明 |
|---|---|
| 边距 | 轴标签与分隔线之间的距离。 |
| 后缀 | 数值的单位内容。 |
| 字体样式 | 可配置轴标签的字体、字号、颜色、显示宽度(轴标签的宽度,为空时自适应)、文字溢出(配置显示宽度后方能生效)等样式。 |
| 背景样式 | 配置轴标签文字块的颜色、边框、圆角等背景样式。 |
| 阴影 | 轴标签的阴影样式配置。 |
| 格式化 | 可将轴标签的数值进行统一的格式化处理。 |
轴线
| 配置项 | 说明 |
|---|---|
| 样式 | 可配置轴线的颜色、宽度和圆角。 颜色样式分为统一、分段,选为【分段】后,根据所配置的颜色数量,将其平分,如,刻度为100,配置了4个颜色,则0-25所在的轴线显示第一个颜色,25-50显示第二个颜色,以此类推。 |
| 阴影 | 轴线的阴影样式配置。 |
刻度
| 配置项 | 说明 |
|---|---|
| 显示间隔 | 配置仪表盘的最小刻度值。 |
| 边距 | 与轴线的距离。 |
| 样式 | 可配置轴线的颜色、粗细、长度、线样式等样式。 |
| 阴影 | 刻度线的阴影样式配置。 |
分隔线
分隔线的显示间隔将根据你的数据和刻度的显示间隔自动生成。
| 配置项 | 说明 |
|---|---|
| 边距 | 与分隔线的距离。 |
| 样式 | 可配置分隔线的颜色、粗细、长度、线样式等样式。 |
| 阴影 | 分隔线的阴影样式配置。 |
仪表盘

半径
通过调整仪表盘的半径,来调整它的大小。
极值
仪表盘的最大最小值,支持表达式。
角度
通过配置起始角度和终点角度来确定仪表盘的凹槽样式。
指针
| 配置项 | 说明 |
|---|---|
| 样式 | ● 指针:可选择系统图标或输入svg路径自定义指针样式。 ● 可配置指针的长度、宽度、颜色、位置偏移等样式。 ● 显示上方:开启后,指针会显示在标题和仪表盘详情上方。。 |
| 描边 | 配置指针的描边样式:颜色、宽度和线样式。 |
| 阴影 | 指针的阴影样式配置。 |
固定点
- 固定点:可选择系统图标或输入svg路径自定义指针样式。
- 可配置指针的尺寸、颜色、位置偏移等样式。
- 显示上方:开启后,固定点会显示在标题和仪表盘详情上方。
进度条
样式:可配置进度条的颜色、宽度和圆角、重叠、截断等样式。
| 配置项 | 说明 |
|---|---|
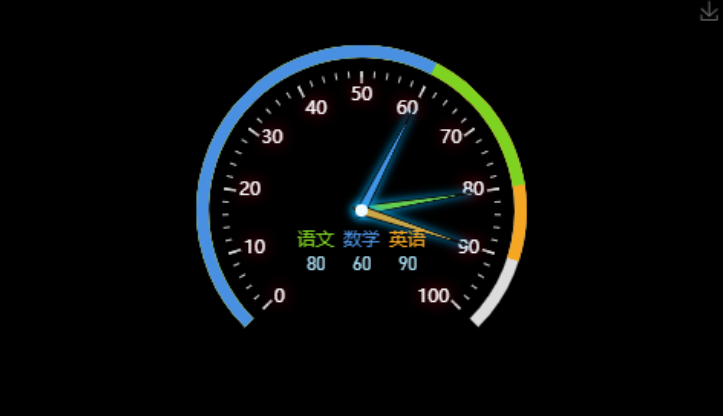
| 重叠 | 开启时多组数据时进度条重叠显示。 |
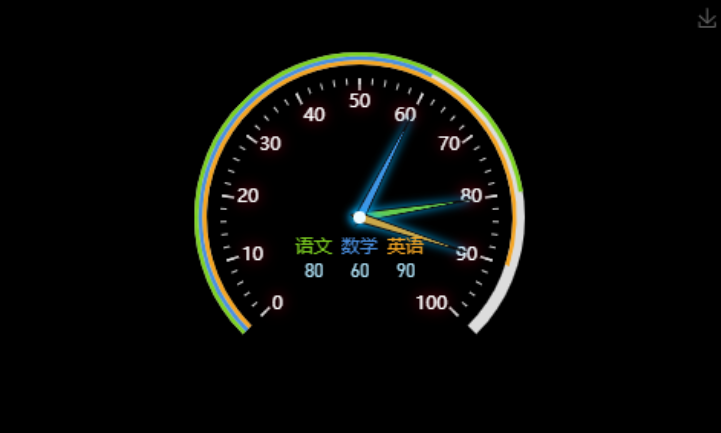
| 截断 | 开启时,当数值超过其最大值则会裁掉超出部分。 |
| 描边 | 配置进度条的描边样式:颜色、宽度和线样式。。 |
| 阴影 | 进度条的阴影样式配置。 |
重叠开启:

重叠关闭:

系列
当图表数据存在多类型展示需求时,组件默认将数据划分成多个系列,用户可通过对各系列数据进行自定义数据映射,从而完成对每个系列配置相应样式。
数据系列
| 配置项 | 说明 |
|---|---|
| 映射 | 映射的字段名对应数据中的series系列字段,显示名是编辑页面中字段的变量名 |
| 颜色 | 改变指定数据项的区域值颜色 |
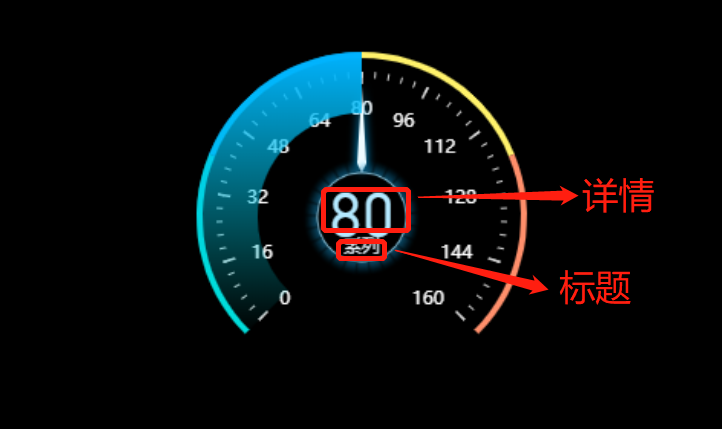
| 标题 | 可选择性的显示字段item数据项名称: ● 样式:可配置其字体、字号、颜色、显示宽度、显示高度、偏移等字体样式。 ● 描边:配置标题文字块的描边样式:颜色、宽度和线样式。 ● 阴影:标题的阴影样式配置。 |
| 详情 | 可选择性的显示字段value值: ● 样式:可配置其字体、字号、颜色、显示宽度、显示高度、偏移等字体样式。 ● 描边:配置标题文字块的描边样式:颜色、宽度和线样式。 ● 阴影:标题的阴影样式配置。 ● 格式化:可将详情的数值进行统一的格式化处理。 |
映射规则:
- 字段名全为空时,所有系列配置进行循环;
- 若匹配到字段名则对应的系列样式更改,其余为空的字段名的系列,循环字段名为空的配置;
- 字段名有空时,字段名匹配不到的所属样式不参与循环;
- 若字段名全部填满,则将所有系列配置放入循环;
- 当字段名相同且能匹配到时,后面的会覆盖前面的;
标题、详情样式:

数据
组件数据格式
| 字段 | 说明 |
|---|---|
| item | 必填,基础仪表盘的数据项名称。 |
| itemTitle | 选填,基础仪表盘数据项的显示名称,不填时默认为item字段。 |
| value | 必填,基础仪表盘的值。 |
静态数据-JSON数据案例
[
{
"item": "系列",
"itemTitle": "",
"value": 80
}
]交互
支持配置鼠标点击事件:
当点击仪表盘时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
作者:倪 创建时间:2023-06-05 10:30
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
