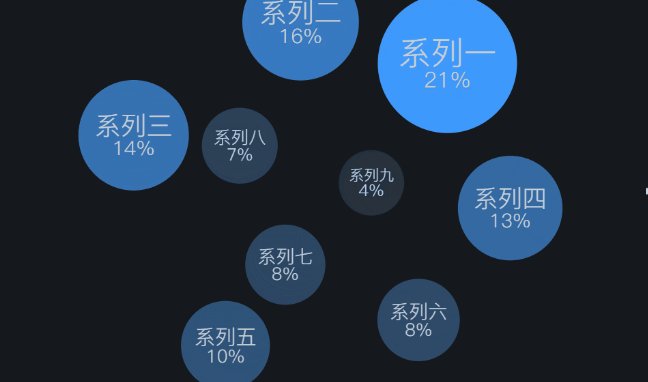
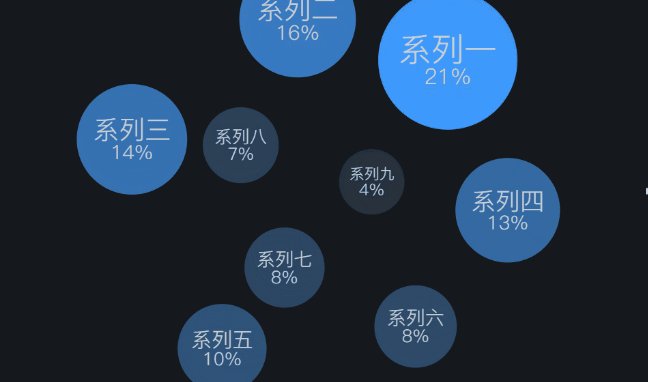
力学气泡图的适用范围与气泡图一致,可以直观地表现出影响因素和预测对象之间的总体关系趋势,通过其醒目的图形方式,可以反映变量间的形态变化关系情况,以便于来模拟变量之间的关系。
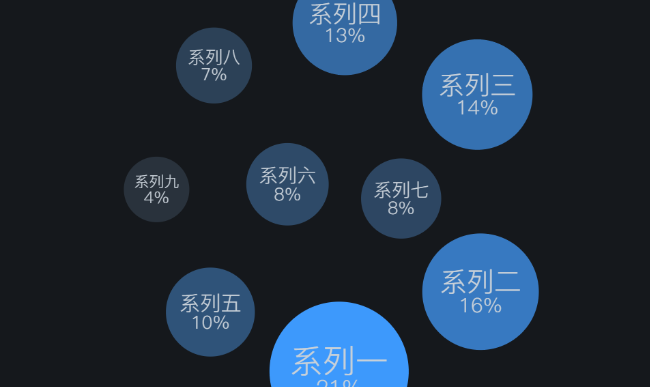
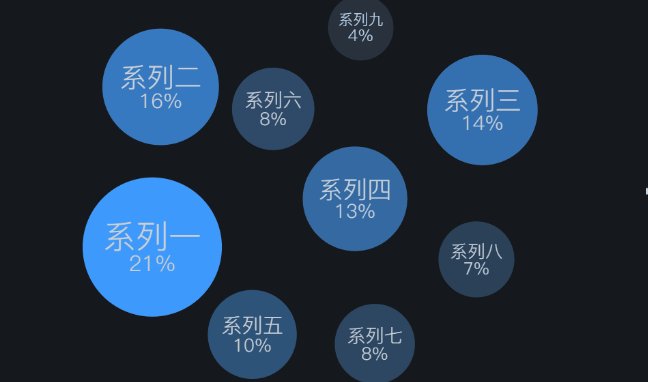
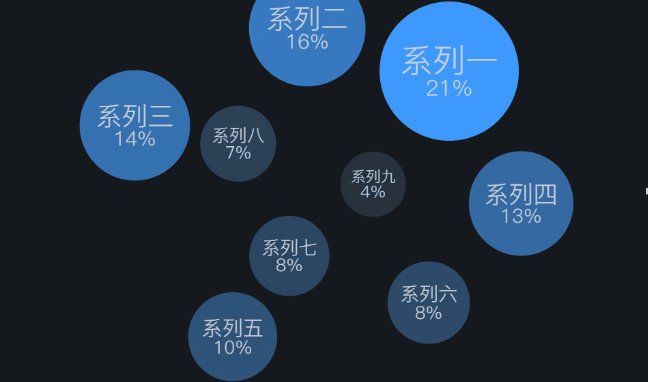
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
在全局中支持配置组件边距、背景色、标题、斥力因子、数值标签、工具栏等样式。
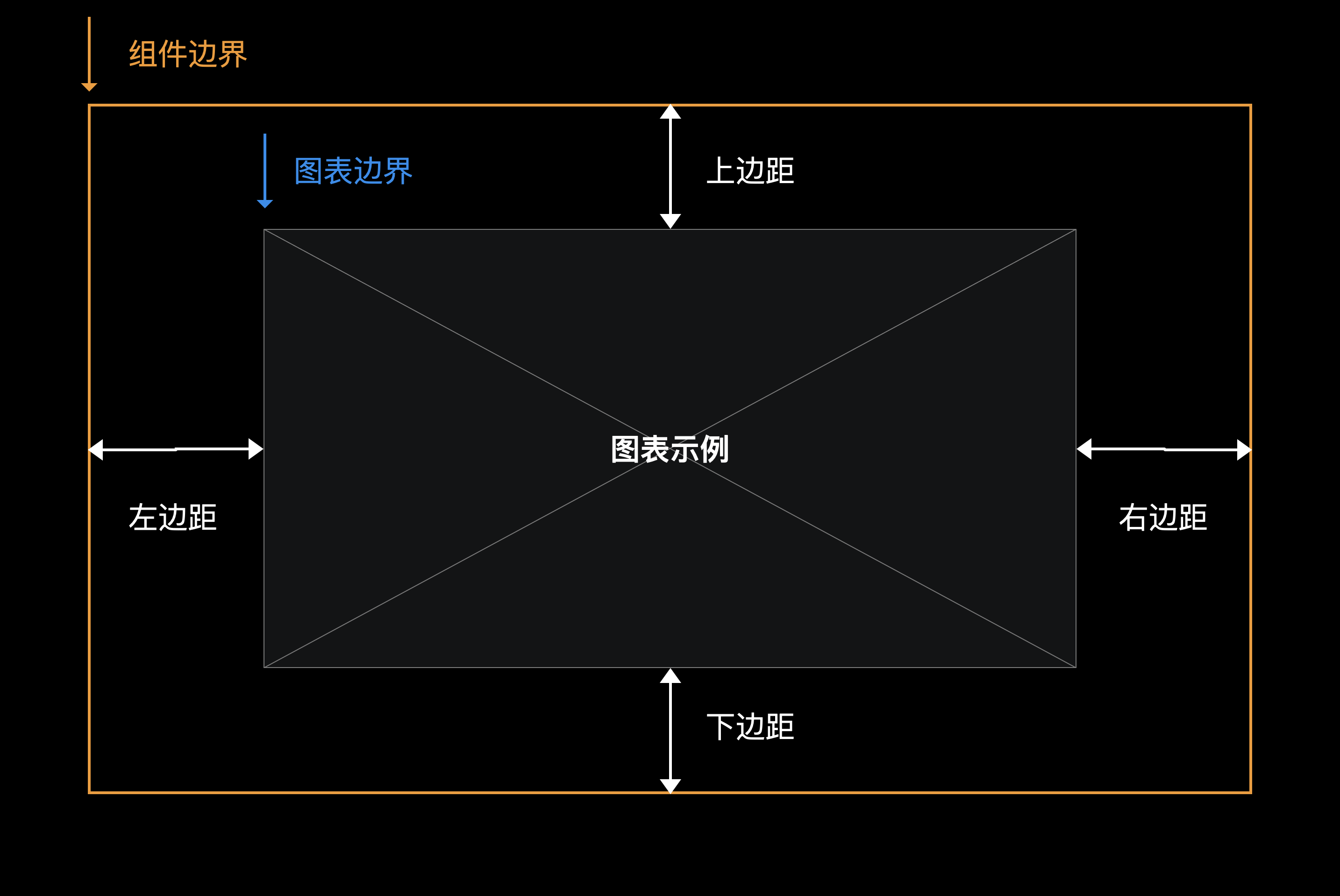
边距
定点气泡图图表距离整个组件四边(上、下、左、右)的边距

背景色
背景颜色的设置。
标题
在标题中可配置主副标题的内容、样式和位置。
斥力因子
两个气泡之间的斥力,不同大小的值会线性映射到不同的斥力,值越大则斥力越大。
如此时有三个气泡:气泡1、气泡2、气泡3,值分别为100,200,300,则气泡2与气泡3之间的距离最大,气泡1与气泡2之间的距离最小。
数值标签
力学气泡图的数值标签由文本和值两部分组成,可分别配置其样式。
工具栏
| 配置项 | 说明 |
|---|---|
| 布局 | 可配置工具栏的位置和朝向。 |
| 样式 | 可配置工具栏的图标大小和文字的显示。 |
| 工具 | 可将图表保存为图片。 |
拖动平移
开启后预览时可拖动图表。
滚轮缩放
开启后预览时可滚轮放大缩小图表。
移动速度
初始预览时动画的速度。

气泡属性
默认样式
- 尺寸:气泡的尺寸将根据字段value的大小来确定,通过设置最大尺寸和最小尺寸来确定其尺寸的区间范围;
- 颜色填充:气泡的填充颜色,可选择按数值大小渐变或纯背景颜色填充;
- 边框:可配置边框的颜色和粗细;
- 阴影:可配置阴影的颜色和大小。
自定义样式
可通过item字段设置不同的气泡样式。
高亮样式
预览时鼠标悬停在气泡上时的样式。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| item | 必填,力学气泡图数据项的名称。 |
| itemTitle | 选填,力学气泡图数据项的显示名称,不填时默认为item字段。 |
| value | 选填,力学气泡图数据项的值。 |
静态数据-JSON数据案例
[
{
"item": "系列一",
"itemTitle": "",
"value": 84730
}
]交互
支持配置鼠标点击事件:
当点击气泡时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
作者:倪 创建时间:2023-06-05 10:30
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
