
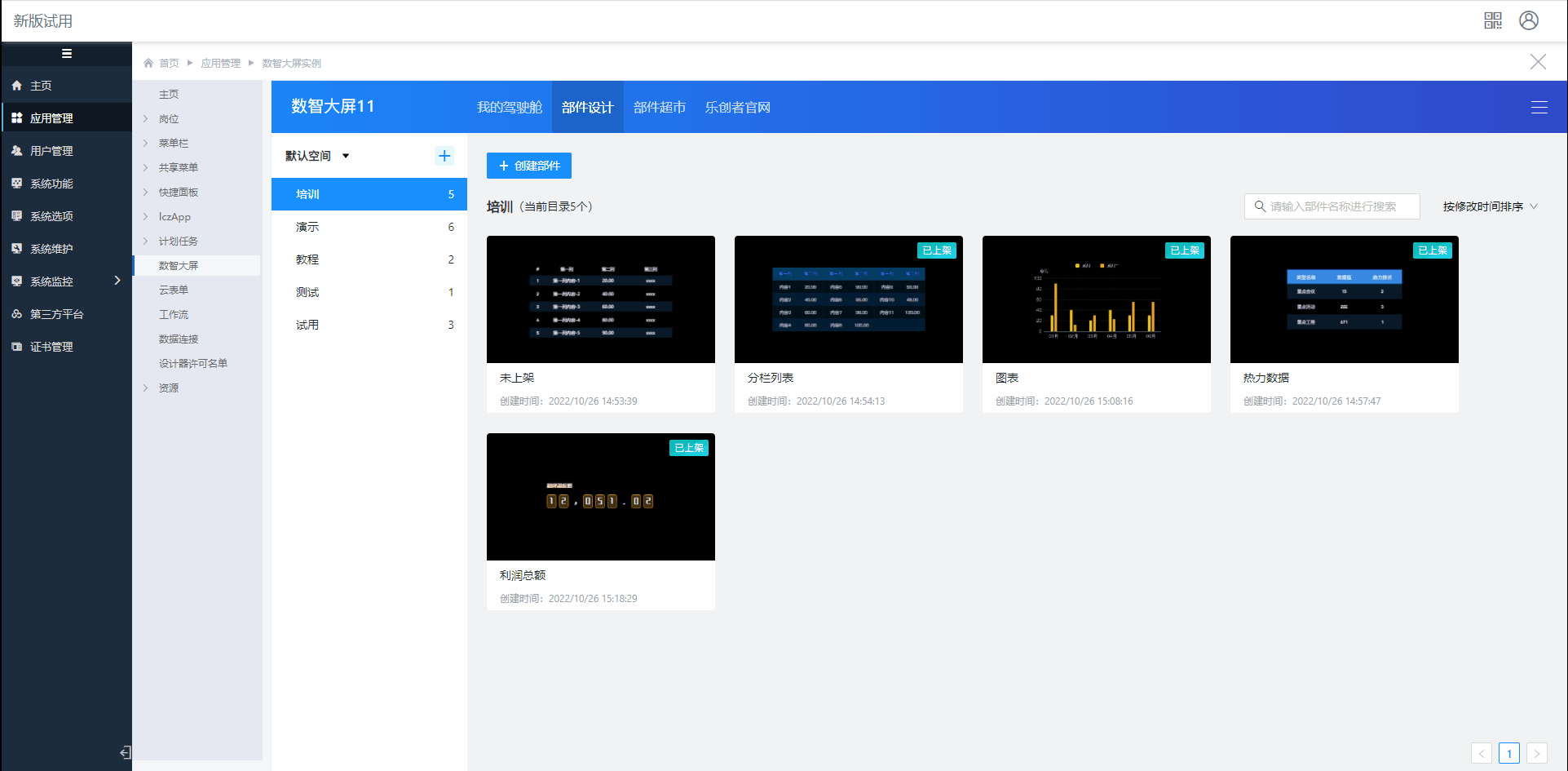
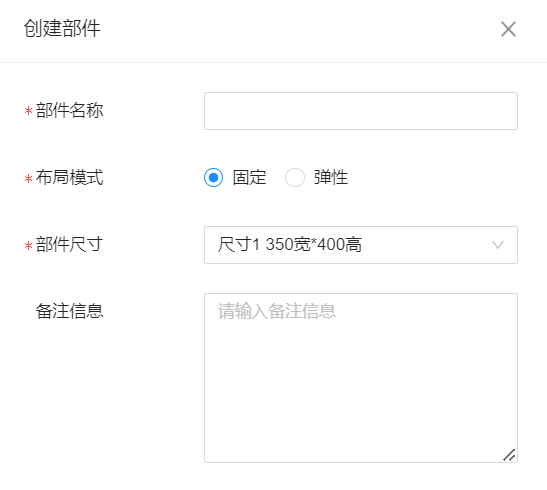
创建部件
创建时输入部件名称、布局模式、指定部件尺寸(管理页在系统选项内可定义多种尺寸,部件设计人员也可自定义)、填写备注信息后,创建成功并进入设计页面。
- 布局模式:用户可自行定义为固定布局或弹性布局(同大屏的布局模式)。
- 部件尺寸:当布局模式为固定布局时需选取所设计的画布尺寸。

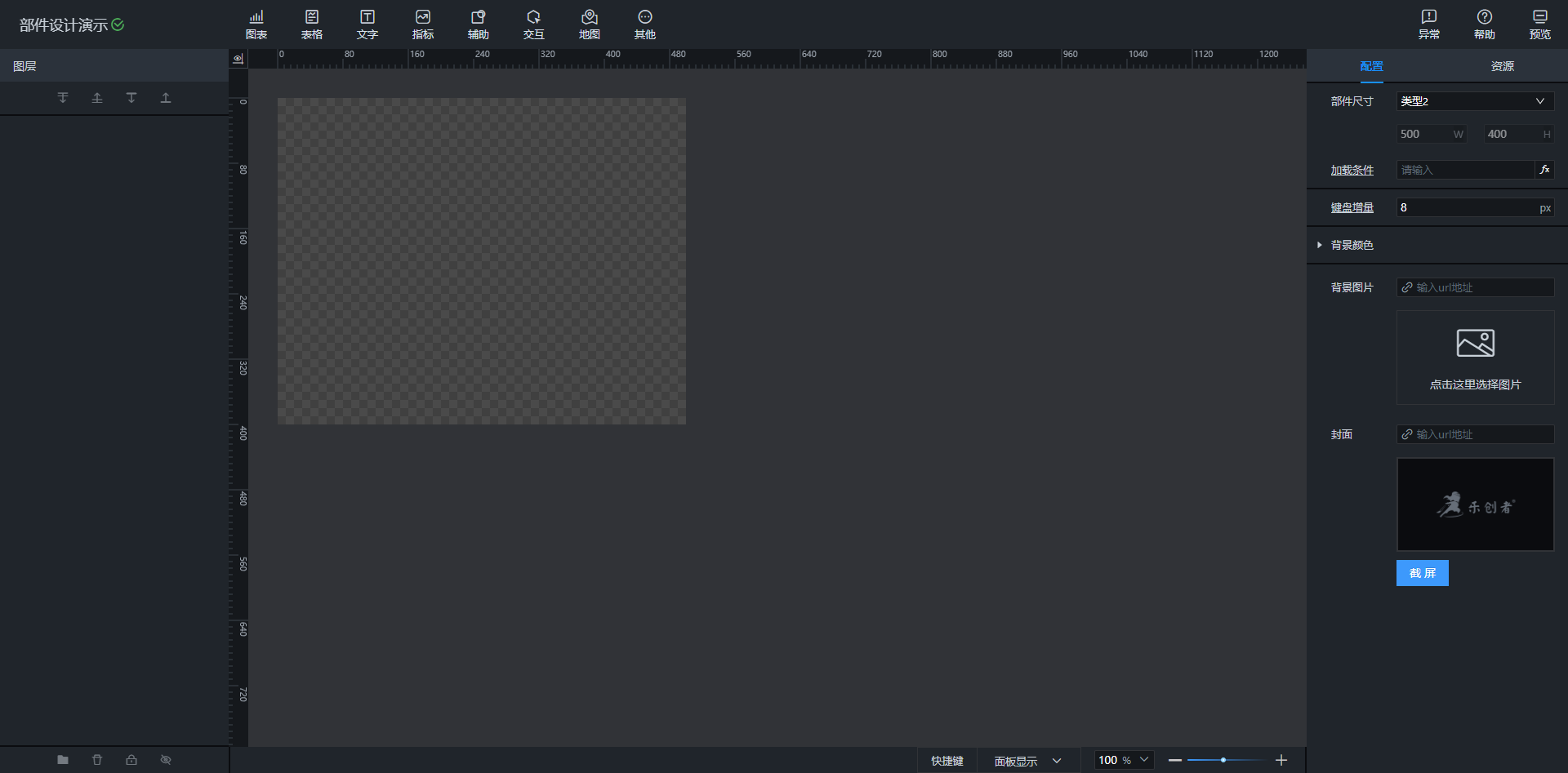
部件编辑

部件设计页面与大屏设计页面布局相同,功能也大多一致。以下阐述部件的差异点。
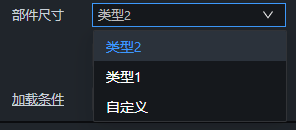
部件尺寸
若当前部件为固定布局,则用户可在设计部件时更改其尺寸。
部件尺寸类型下拉框中的可选项,除自定义选项外,其余都是由系统管理员在系统选项–数智大屏选项–部件功能–部件尺寸中定义的。

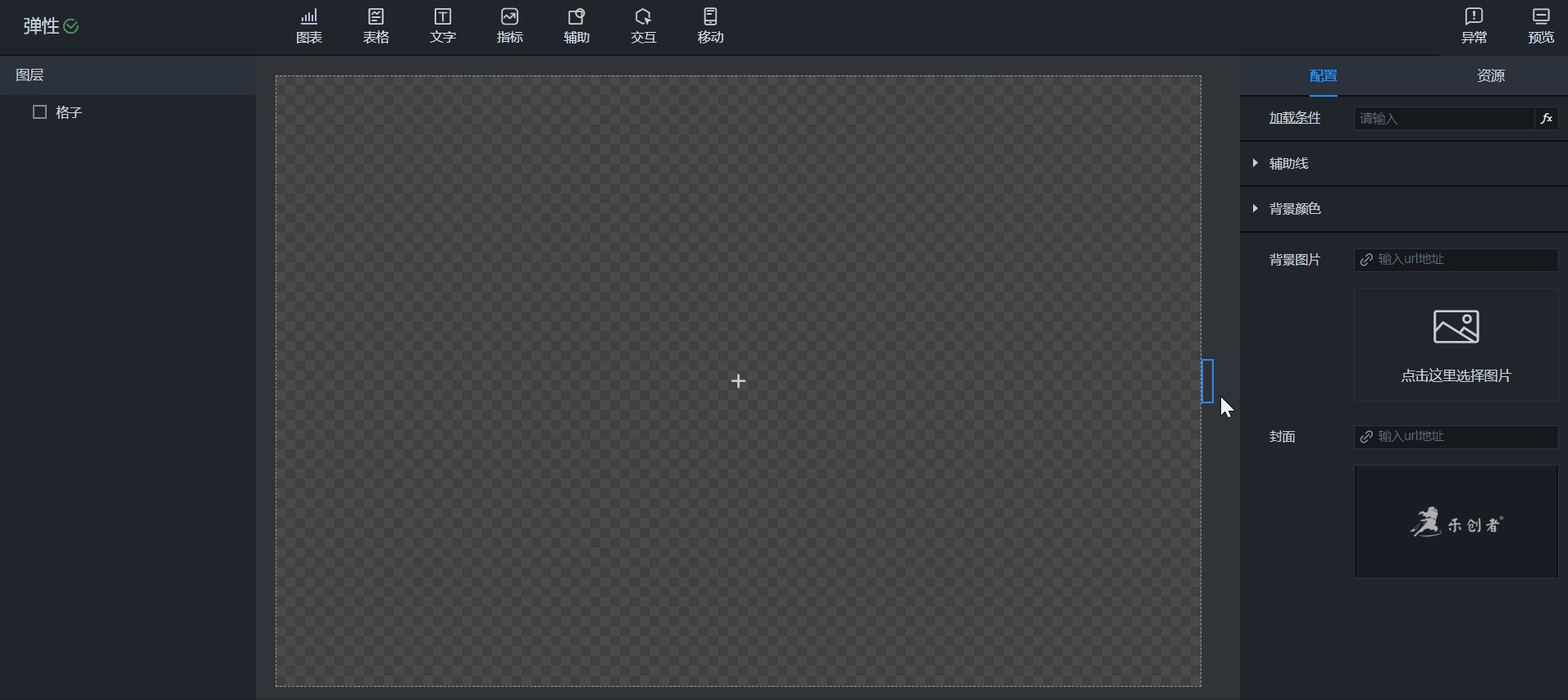
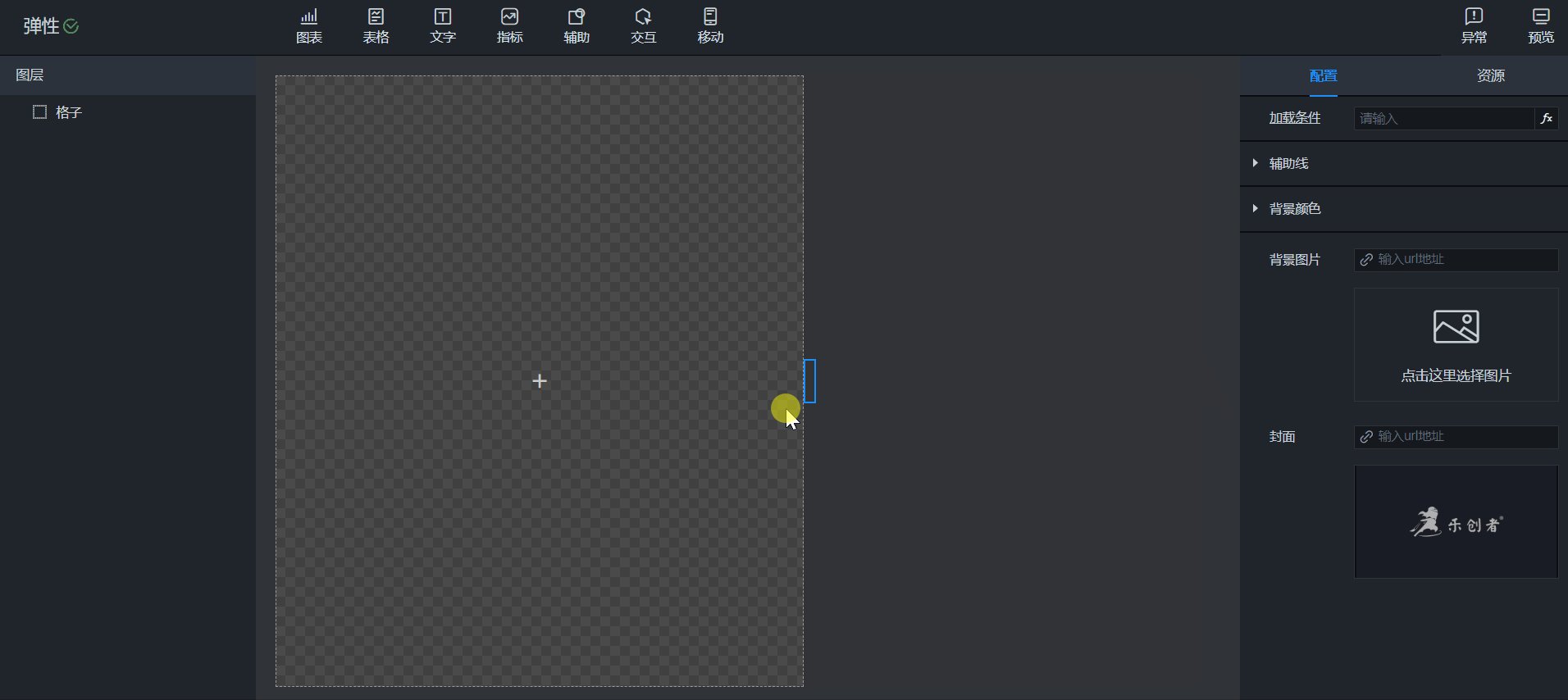
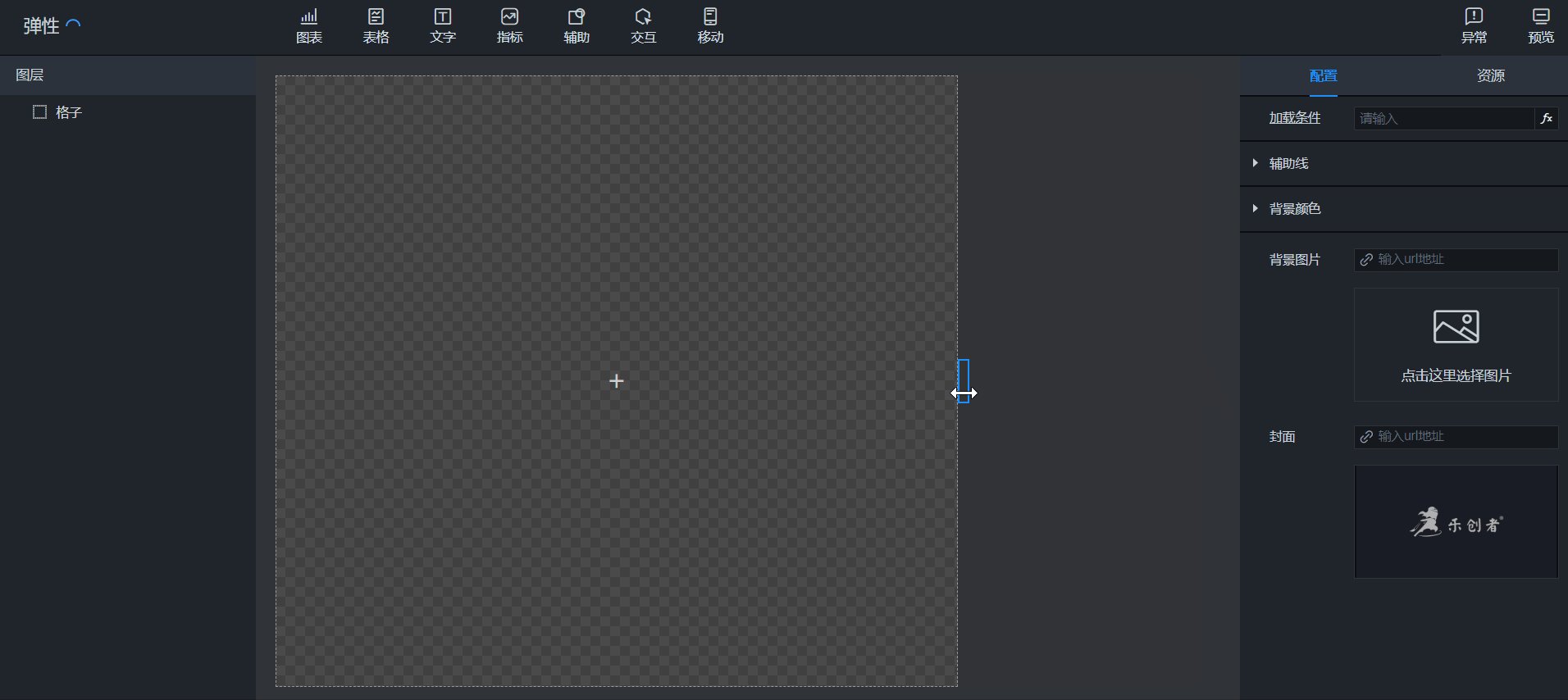
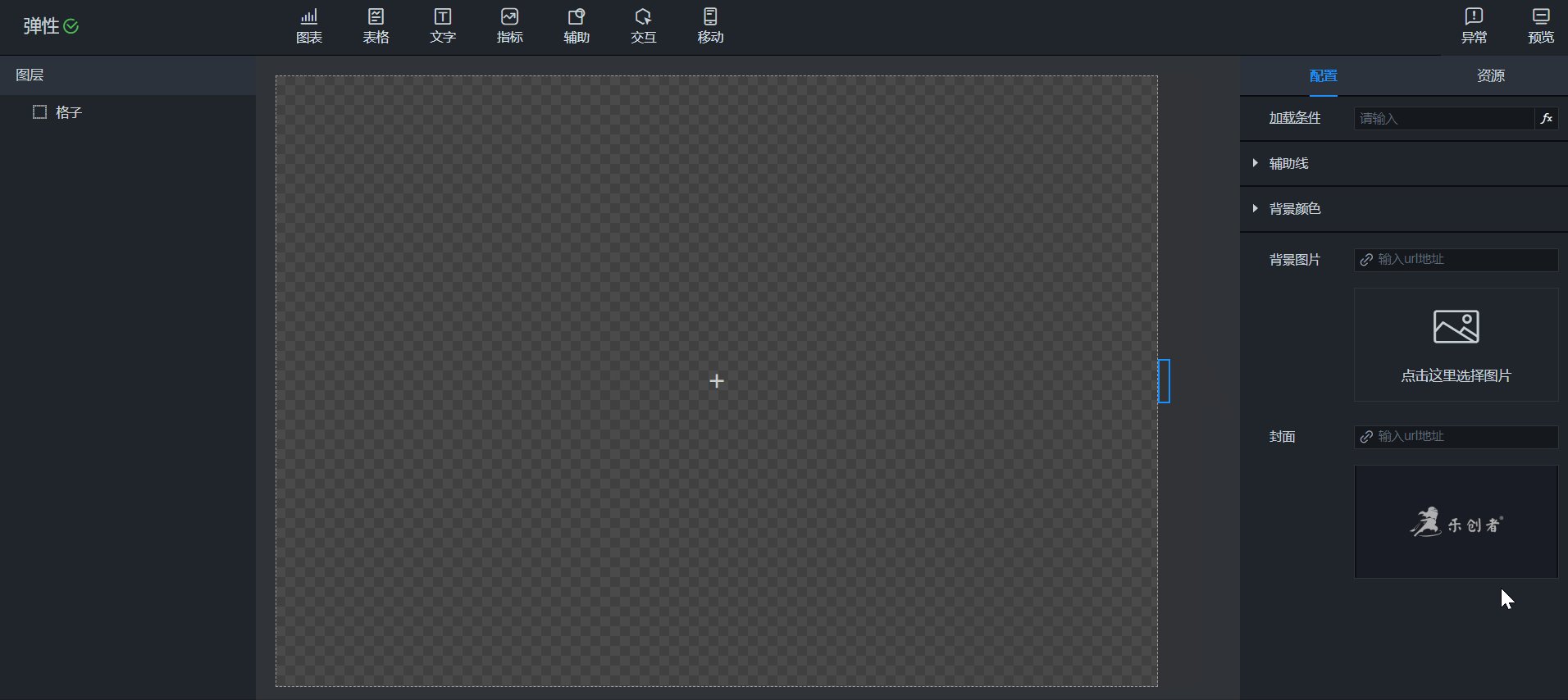
若当前部件为弹性布局,设计时用户可自行拖动画布,更改其大小使得设计效果与预览效果尽量保持一致。则其实际尺寸将根据其所在弹性大屏的格子尺寸自适应。

部件在不同布局大屏下的尺寸:
| 弹性大屏 | 固定大屏 | |
|---|---|---|
| 弹性部件 | 部件尺寸即所在格子的自适应尺寸,且组件自适应 | 默认为400*400 |
| 固定部件 | 部件尺寸即所在格子的自适应尺寸,但无法自适应(仅缩放) | 部件所配置的尺寸 |
加载条件
部件支持配置加载条件,即满足条件时,才在对应大屏中加载;不满足时则不加载。对于大屏中部件较多时可以按需加载,加载效率大大提升;也对于例如用户身份决定部件是否可见的场景提供了支持。
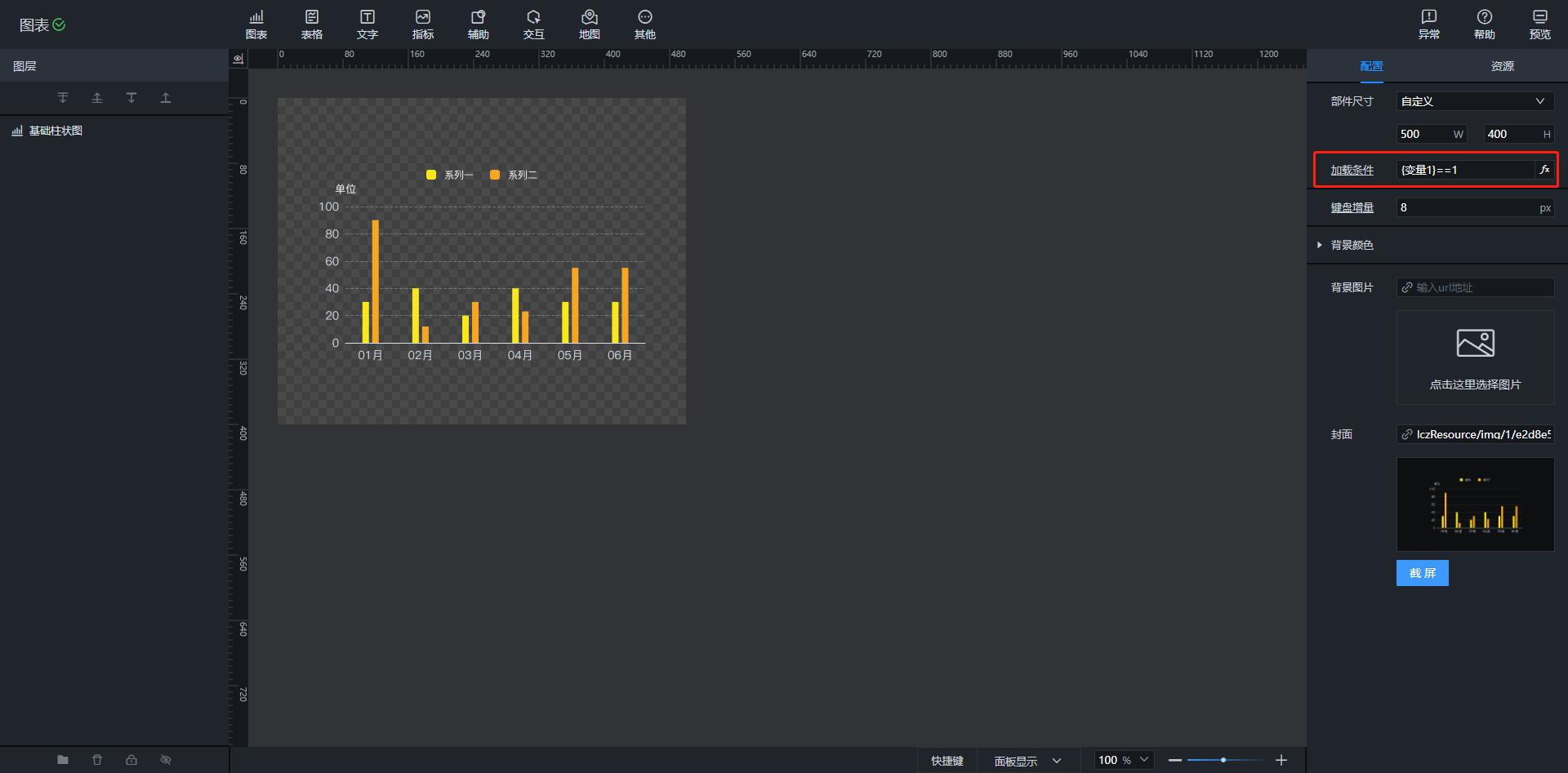
如图,部件“图表”加载条件为:{变量1}==1

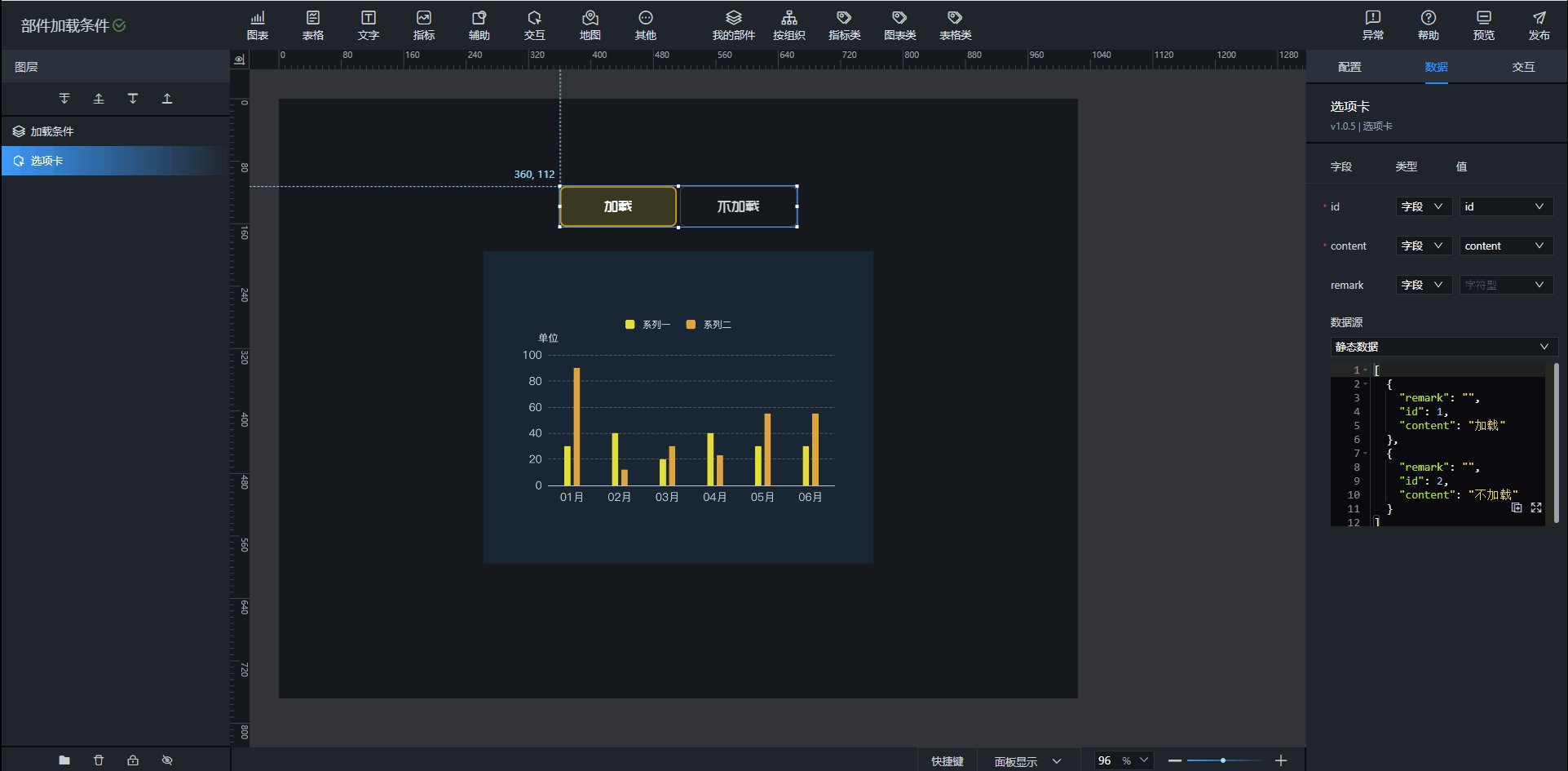
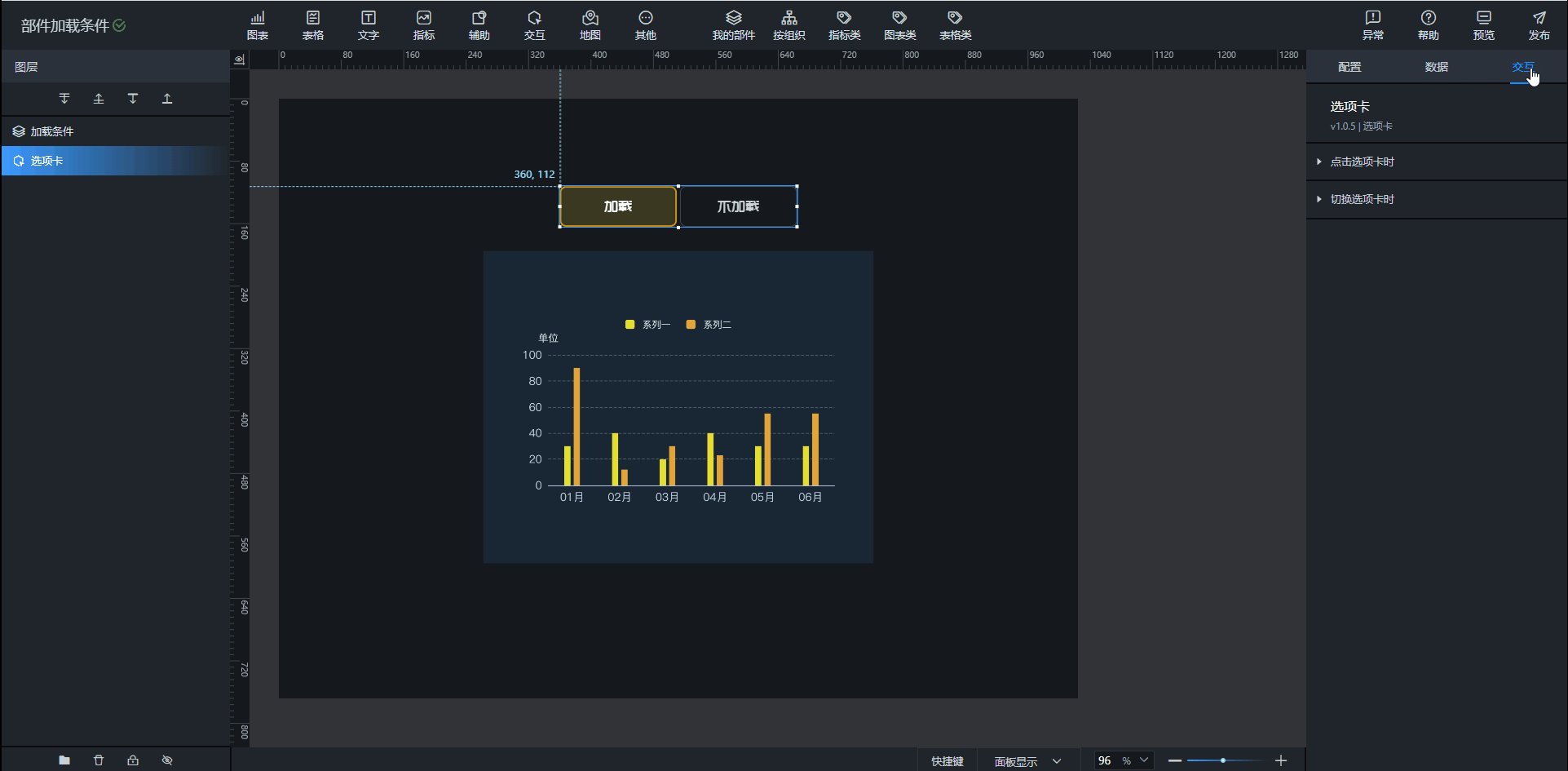
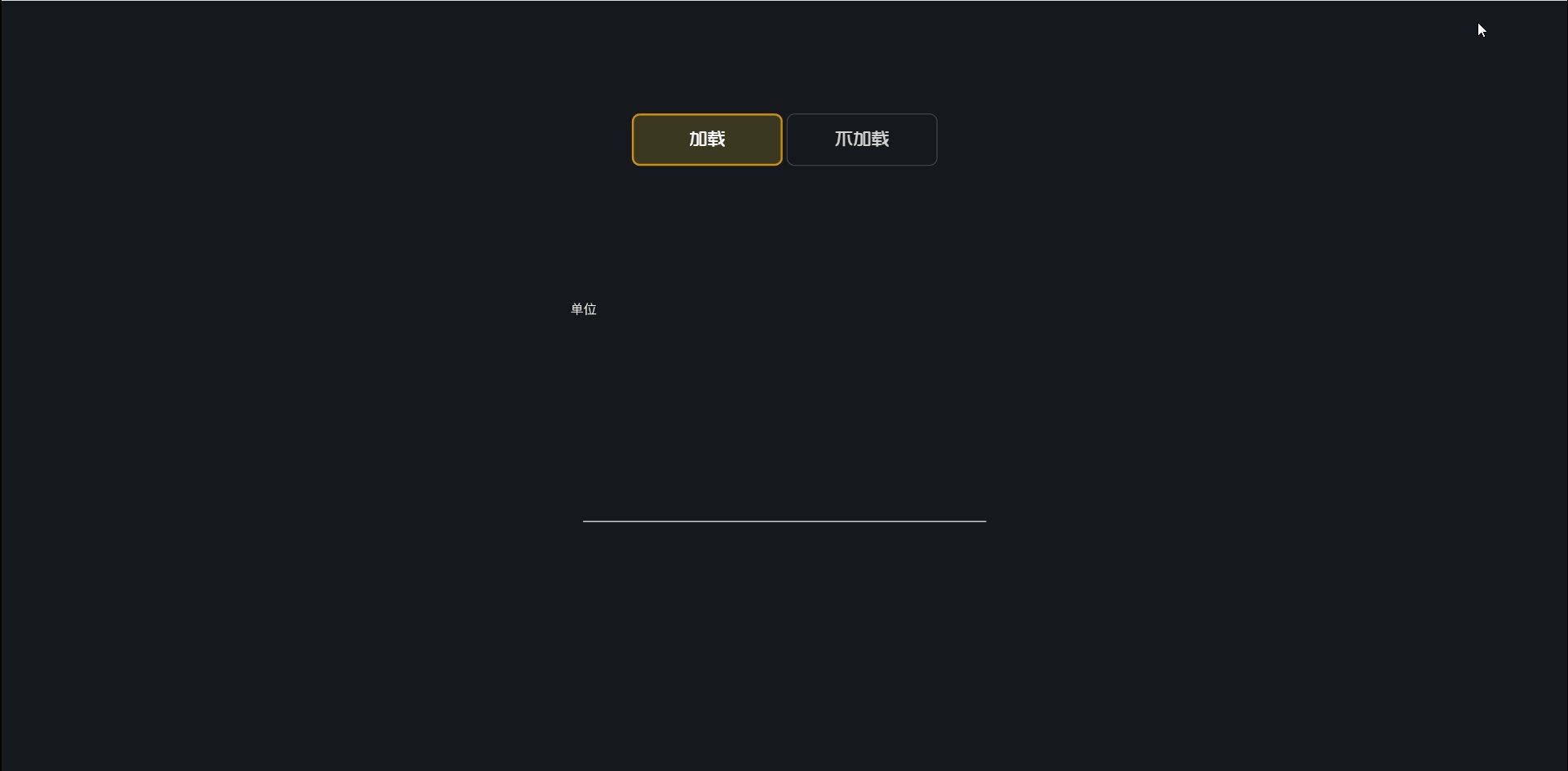
大屏中选项卡点击时,将id值赋给变量1,预览后按加载条件生效。

大屏变量
部件内的大屏变量分为:公有、私有,两种类型。
公有变量
大屏使用部件时,会自动将部件的公有变量创建至大屏中。即代表大屏内和部件内此变量名称代表的是同一个变量,即公有。利用公有变量,可实现大屏和部件内变量值同时改变,实现内外的数据联动。
私有变量
私有变量是部件私有的,不会创建在使用部件的大屏中。私有变量改变不会影响部件外的内容,同时也不会被部件外的操作改变。所以当部件内使用私有变量时,无论是触发赋值还是接收值,都仅会限于部件内部。
部件设计者利用私有变量,可以专注于部件本身的完整设计,实现部件内部的联动。
全局数据
部件的全局数据是私有的,即部件外无法引用部件内的全局数据,仅供部件内部的组件数据源和大屏取值的选择和使用。
其他
不再支持:页面缩放、loading、自定义CSS、自定义JS、全局事件。
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
