宫格是对数据进行集合展示,是一种特殊的列表形式。宫格组件以格子的形式,将信息分块,突出重点,从视觉感知上就对内容进行了分隔,本章节主要介绍宫格组件各配置项的含义。
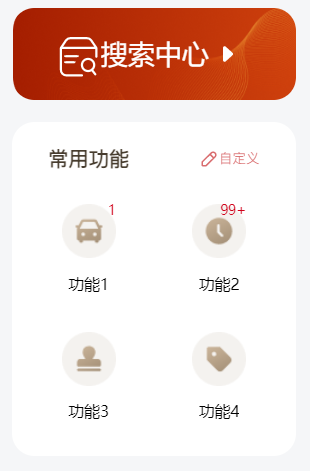
效果案例

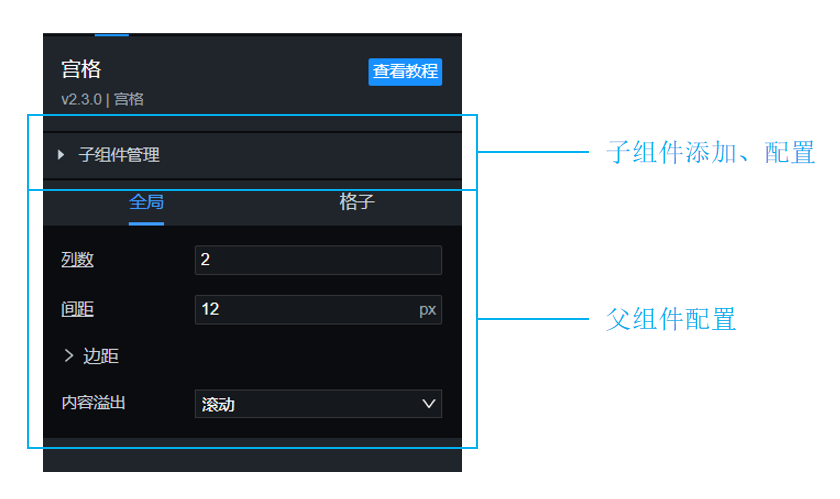
组件结构
宫格组件主要由「父组件」及「子组件」两部分组成,可根据实际场景分别定义对应配置项。

| 模块 | 说明 |
|---|---|
| 父组件 | 外围的「宫格」部分,支持对宫格样式的进行配置。 |
| 子组件 | 目前仅支持宫格对应上标数字的配置。 |
父组件配置
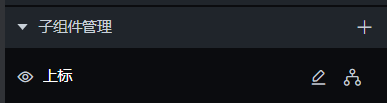
子组件管理
系统提供了容器的配置作为子组件,使用者可根据实际场景对子组件进行配置。支持对已添加子组件进行启用禁用、重命名、条件配置的操作。
条件配置:满足条件时,子组件才启用成功。可根据场景需要应用子组件。

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
列数:通过配置每列的格子数量以确定每个格子的宽度,为空时根据设备宽度自适应。
间距:格子之间的距离。
边距:宫格组件与容器之间的距离。
内容溢出:内容超出(格子的数据量超过列数)时可以选择滚动、隐藏或轮播显示,该配置仅列数不为0时生效。
滚动:
隐藏:
轮播显示:
轮播:轮播显示时可配置其动画效果。
格子
布局方式:图标与文字之间的布局方式。
左右:
上下:
间距:图标与文字之间的距离。
边距:内容与格子的距离。
背景:支持颜色或图片。
图标:支持字体(系统图标)或图片。
内容:可配置名称与数字之间的顺序、间距及样式。
- 顺序反转:默认先名称后数字的顺序,开启后顺序反转。
开:
关:
边框:格子的边框,可配置其宽度和颜色。
样式系列:当名称值匹配时可设置不同的图标、背景、数字样式。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| name | 必填,字符型,名称。 |
| value | 选填,字符型,数值。 |
| url | 选填,字符型,图标URL(优先使用数据的)。 |
| link | 选填,字符型,跳转链接。 |
静态数据-JSON数据案例
[
{
"name": "人事管理",
"url": "",
"link": "",
"value": ""
}
]交互
支持配置鼠标点击事件
当点击组件时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件。
子组件配置
上标
配置
主要用于达到消息提醒,数量统计等场景效果。
0值隐藏:打开时,当组件数据为0或者小于0时将自动隐藏组件。例如点击查看消息后,将未读数据置0,此时不再显示上标提醒。
圆角:背景圆角。
文本样式:数字的文本样式。
内边距:数字在背景中的上下左右内边距。
背景:背景颜色。
偏移:上标数字相对于图标的位置偏移。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| name | 必填,此字段对应宫格的名称字段。 |
| badge | 必填,上标数值。 |
静态数据-JSON数据案例
[
{
"name": "人事管理",
"badge": "1"
}
]交互
该子组件没有交互事件。
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
