卡片列表V2是对数据进行集合展示,是一种特殊的列表形式,其特点是每一个卡片高度固定。卡片作为一个独立的容器,可以在内容上进行良好的布局组织,将信息分块,突出重点,从视觉感知上就对内容进行了分隔,本章节主要介绍卡片列表V2组件各配置项的含义。
效果案例

组件结构
卡片列表组件主要由「父组件」及「子组件」两部分组成,可根据实际场景分别定义对应配置项。

| 模块 | 说明 |
|---|---|
| 父组件 | 卡片的排列布局及样式的配置。 |
| 子组件 | 卡片内不同形式展示的业务数据效果叠加及相应的样式定义。 |
父组件配置
子组件管理
系统提供了容器的配置作为子组件,使用者可根据实际场景对子组件进行添加和配置。支持对已添加子组件进行启用禁用、重命名、条件配置、复制、删除操作。
条件配置:满足条件时,子组件才启用成功。可根据场景需要应用子组件。

配置
全局
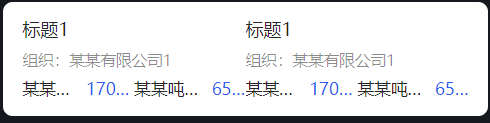
列数:一行展示的卡片列数,为0时则显示其数据的数量。
间距:卡片之间的距离。
边距:卡片与格子之间的距离。
卡片
可配置卡片的背景颜色、边框样式和圆角和其内的容器布局。
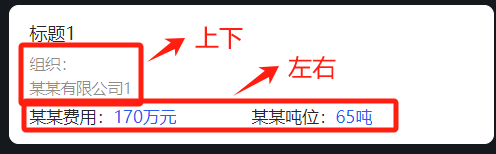
容器布局:所添加的子组件的布局。
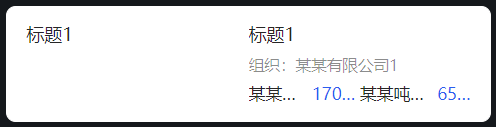
左右:
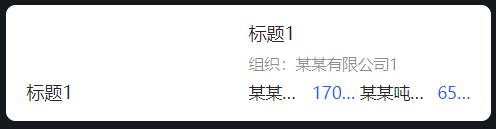
上下:
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| 任意 | 数据源中获取的字段均可被表格使用,直接在配置中使用即可。 |
静态数据-JSON数据案例
[
{
"title": "标题1",
"org": "某某有限公司1",
"num1": "170",
"num2": "65"
}
]交互
支持配置鼠标点击时事件:
当鼠标点击卡片时,触发交互事件:设置大屏变量、设置可见、移动、设置JS事件、设置面板状态;
子组件配置
容器
- 布局方式采用容器套容器的方式,把卡片看作第一级容器,容器可以是单独的字段,同时还可在每层容器中定义多个字段。
- 单张卡片作为第一级容器,其内对象是自由式布局;
- 子容器宽高根据内容自适应,其内对象规律排列。
配置
宽度比例:每个容器在卡片中的空间占比,为0时则平均分配,若所有宽度比例大于100则会偏移所设定的值。
对齐方式:容器内容相对于容器的对齐方式。
起始:
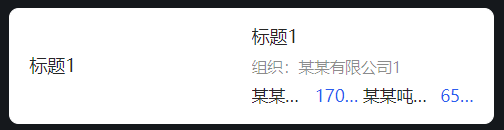
中心:
结尾:
行间距:容器内每行之间的距离。
行:容器中的内容以一行一行的字段内容进行显示。
字段:一行中可添加多个字段。
- 映射:
- 字段名:此行内容对应的字段名称;
- 显示名:此行内容前可配置标题内容
- 宽度比例:该字段在该行下的占比,为0时则平均分配,若所有宽度比例大于100则会偏移所设定的值。
- 布局方式:字段名和显示名的布局方式。

- 顺序反转:开启后反转显示值和字段值的渲染顺序。
- 内容类型:目前仅支持文本的内容。
- 字段间距:字段与字段之间的距离。
- 显示样式:支持配置其显示名的字体样式。
- 值样式:支持配置字段名的字体样式和后缀。
数据
无需配置数据。
交互
没有交互事件。
作者:倪 创建时间:2024-08-30 09:07
最后编辑:倪 更新时间:2025-11-28 11:30
最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
