😎目的
🌟易于数据接入
🌟方便后期维护
🌟优化大屏性能
🤔提前考虑
搭建前需要提前考虑到数据数量、数值大小等的影响。
1.数据数量的影响
🎨场景1
🧐 情况:数据条数不定;搭建时使用多个组件拼接而成。
🤧 结果:实际接入数据后,若数据与设计时的条数不完全一致时,会导致页面排版异常,各个组件交互无法对齐。

tips:
1)如果使用拼接,一定要确定好具体数量。
2)挑选组件后一定要确定数据的排版,底面的数据装饰也需要完全贴合。
🎨场景2
🧐 情况:数据数量不定;存在额外交互。
🤧 结果:接数据时才发现现有组件无法满足交互需求,需要定制开发。接数据的同时进行组件开发,会导致实际时间大大超出预计时间。
2.数值大小的影响
🎨场景 1 数据过大
数据过大时,导致数据超出,无法显示。

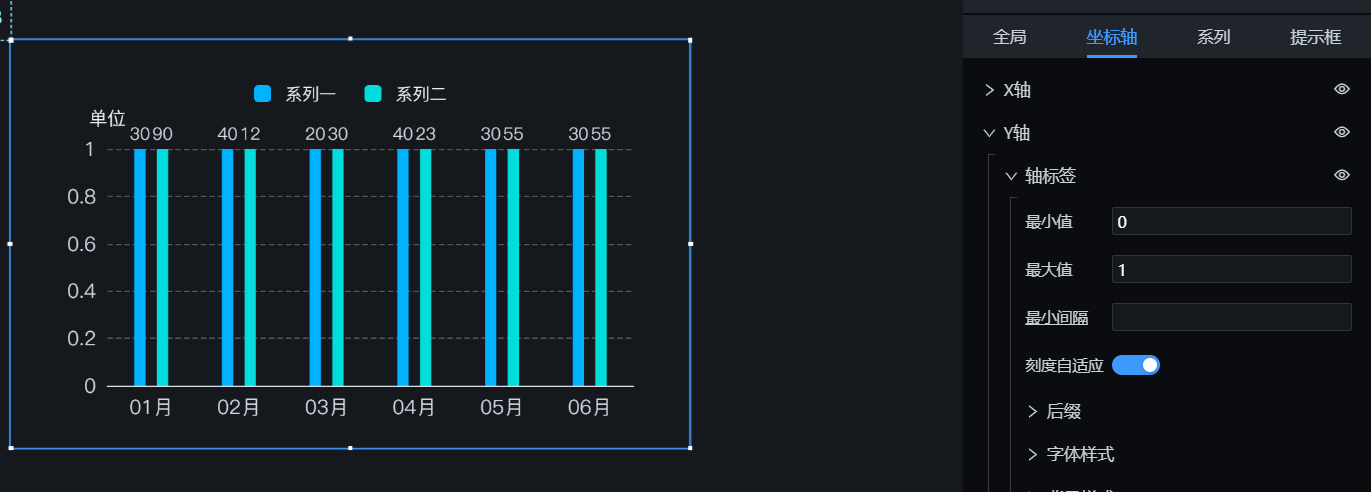
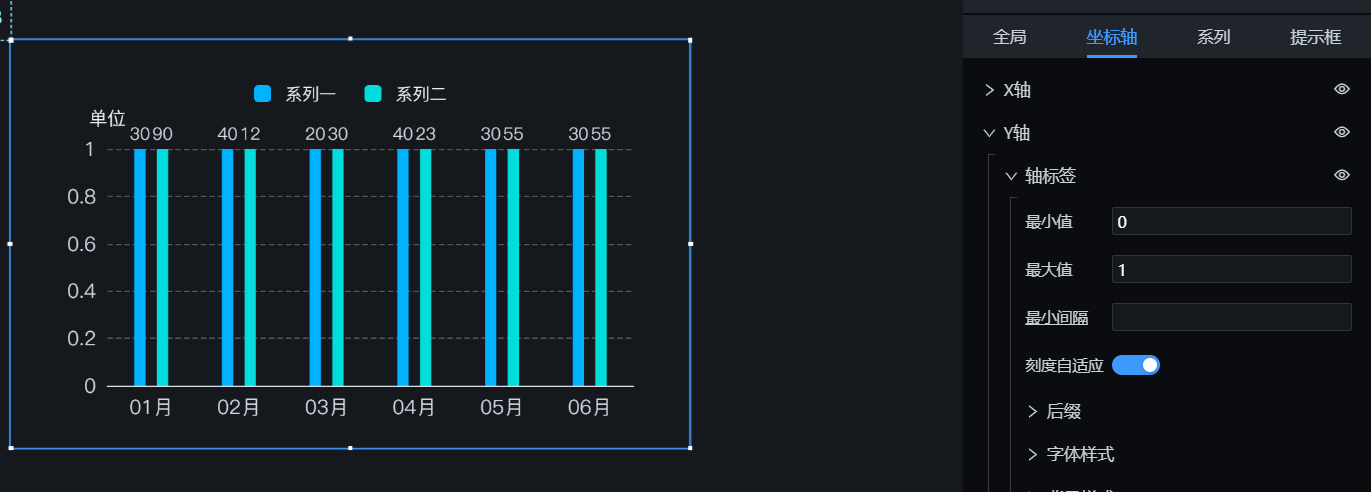
🎨场景 2 数据过小
数据过小时,导致坐标轴无法正确展示。如下图:

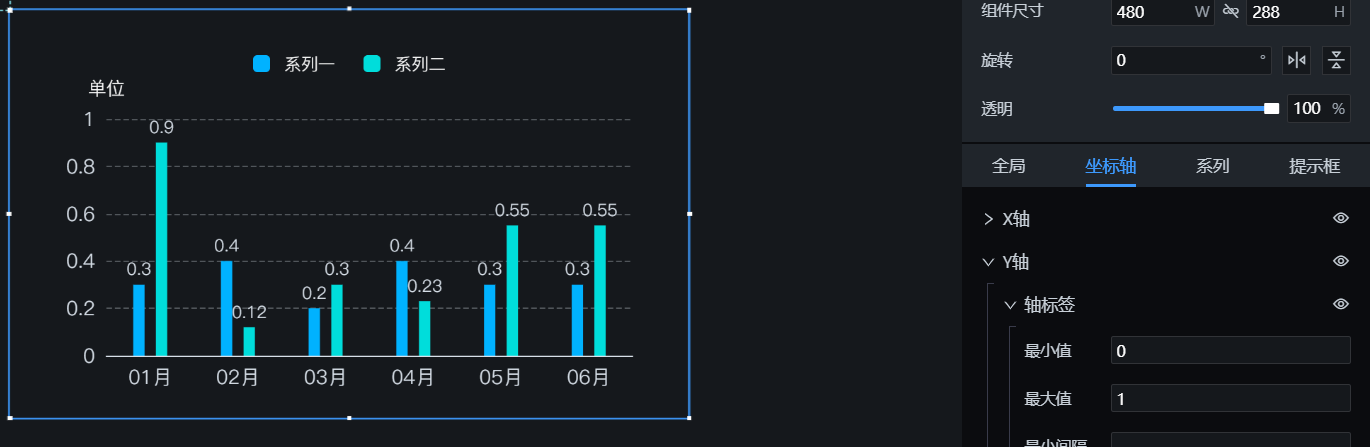
调整精度后,展示正常:

tips:
1)需要提前考虑到轴标签的精度,不然接入数据时,可能会出现数据展示的问题。
大屏搭建细节调整经验
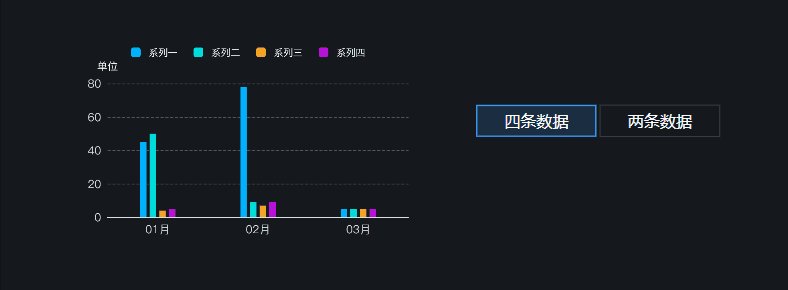
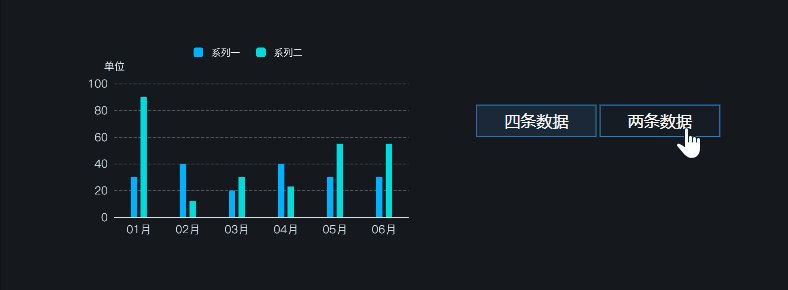
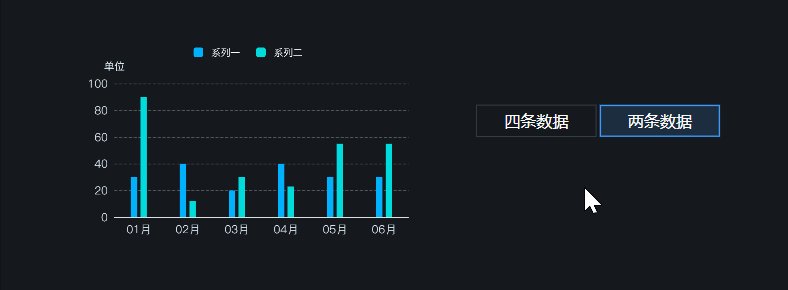
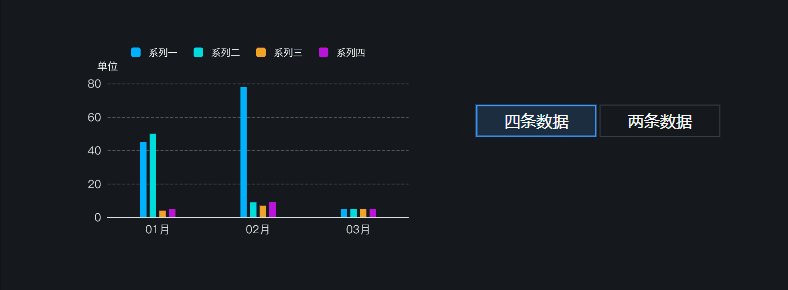
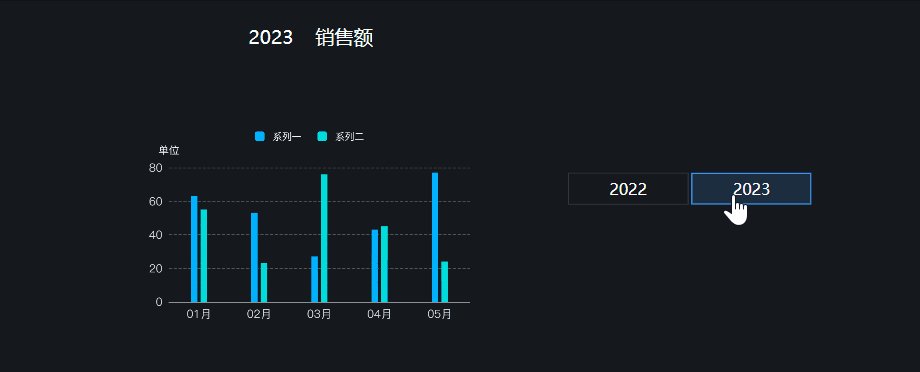
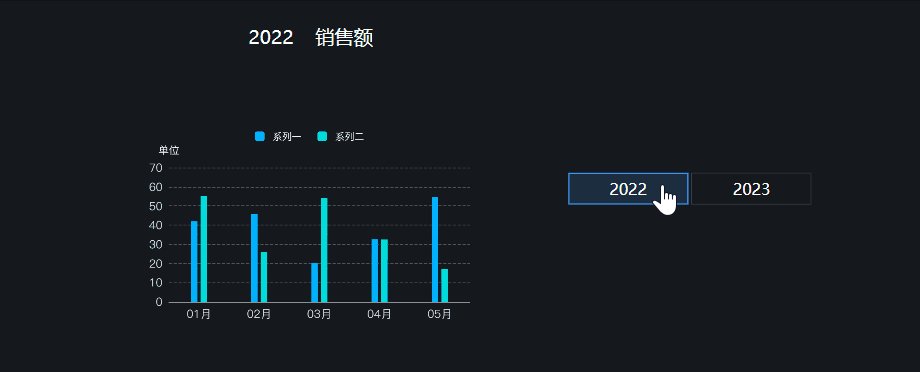
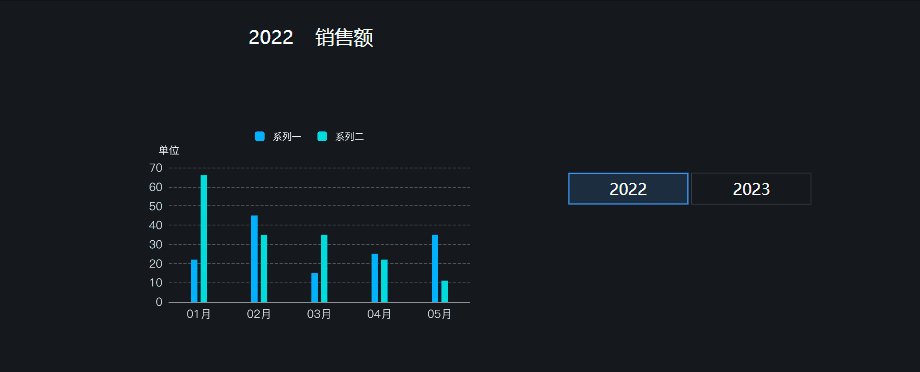
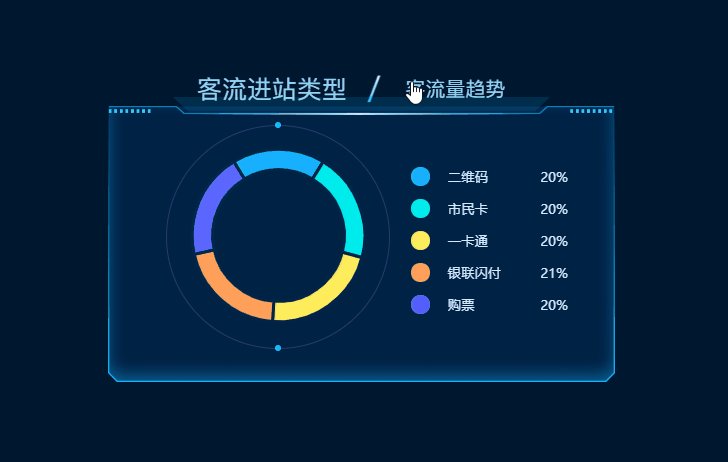
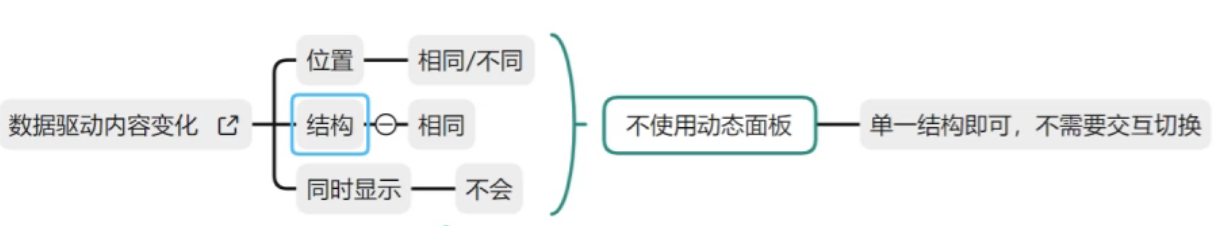
1.数据驱动内容变化
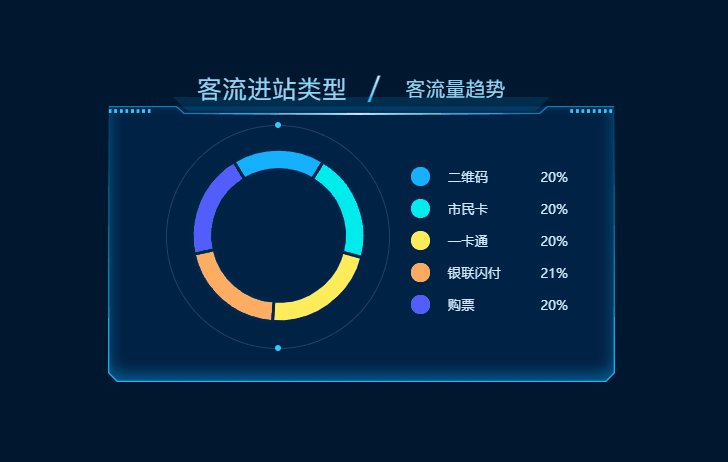
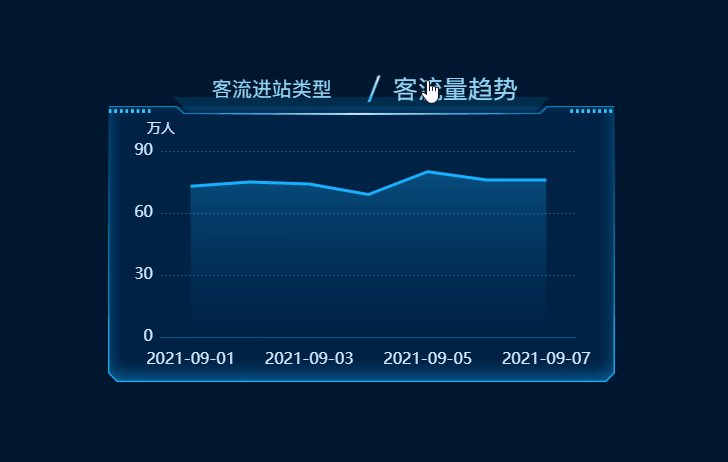
例如某一个区域有不同参数传入,驱动内容变化。只需一个组件便可完成,不需要插入多个组件,再来通过交互配置显隐。


✌️实现步骤:
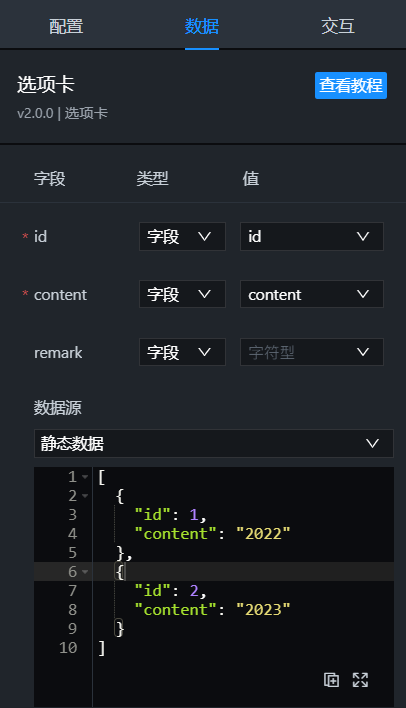
1.根据期望呈现的样式,把组件的系列提前处理好。
2.根据选项卡的数据字段,将对应参数传出。


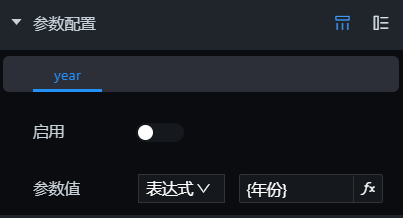
3.在基本柱状图中添加参数配置,将数据进行筛选过滤。

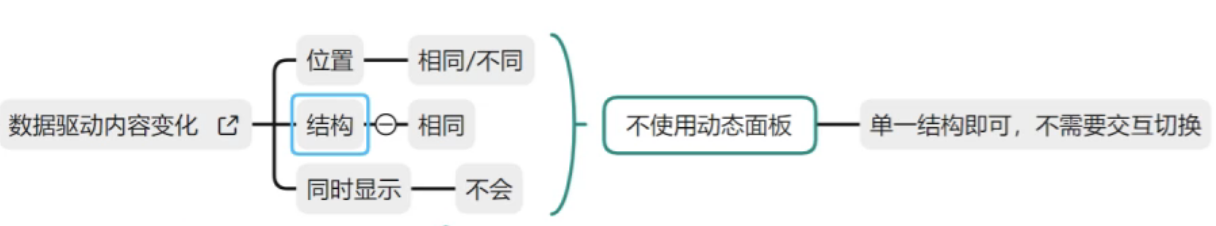
🎨适用场景:
组件结构相同,且不会同时显示。可直接通过回调参数及过滤器的使用,驱动内容变化。无需动态面板及交互切换等交互配置。
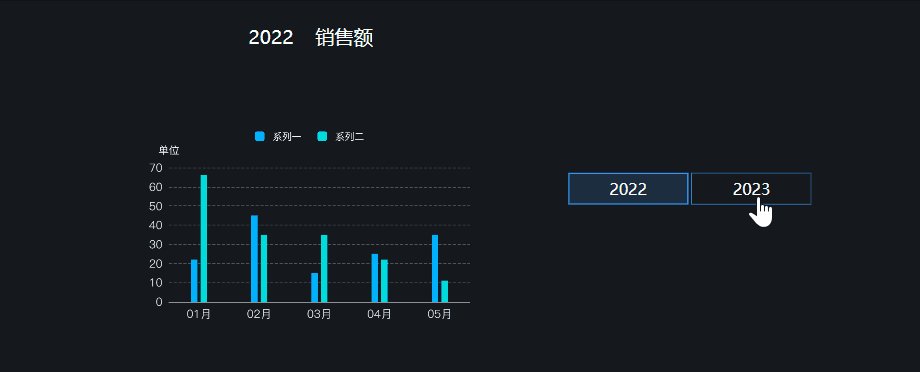
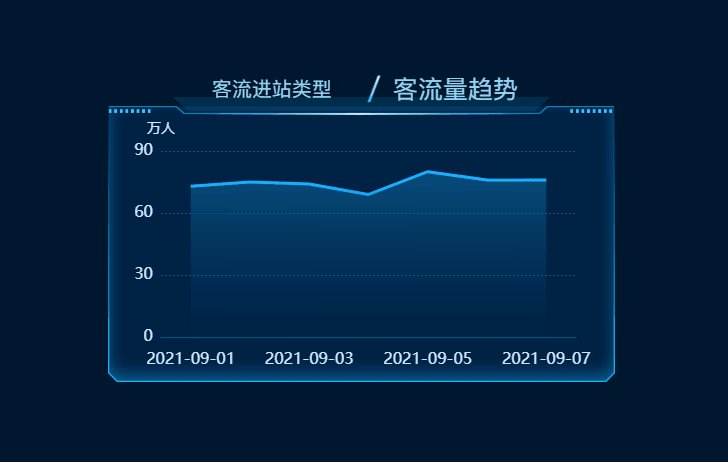
2.页面切换
切换不同页面的状态。

🎨适用场景:
组件结构相同,且不会同时显示。可直接通过回调参数及过滤器的使用,驱动内容变化。无需动态面板及交互切换等交互配置。

✌️实现步骤:
详见《动态面板》
tips:动态面板的关闭。✘不推荐通过显示隐藏的交互配置。✅推荐置空状态,即以空状态来让动态面板进行关闭。
原因:如果通过隐藏来让动态面板关闭,那么如果再需要切换其他状态的时候,需要再增加新的交互配置来让其显示、显影切换,这样就会使配置比较繁琐,且不方便后续维护。通过空状态的配置,只需要关注状态切换,不需要关注其显隐。
3.多组同结构
包含多个区块相同的组。
4. 其他搭建小tips
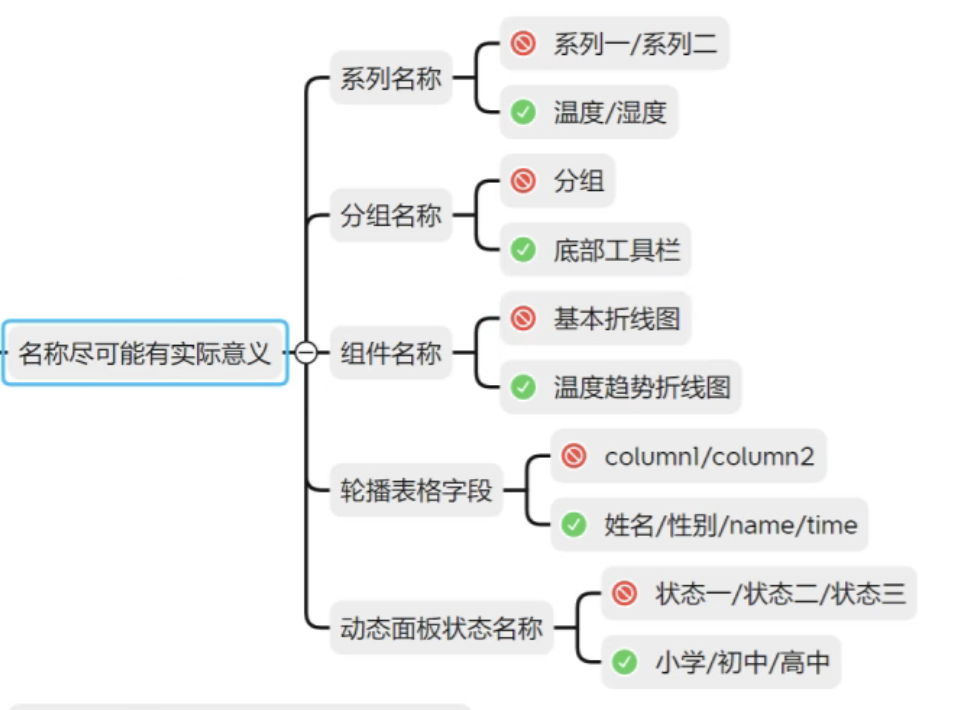
4.1 名称尽可能有实际意义
分组、系列、组件名称、表格字段、动态面板各个状态等,在命名时,要有实际意义,便于后续的交互配置、查找、等等。同时,不同系列的颜色和具体的数据指标可能也会存在绑定关系。

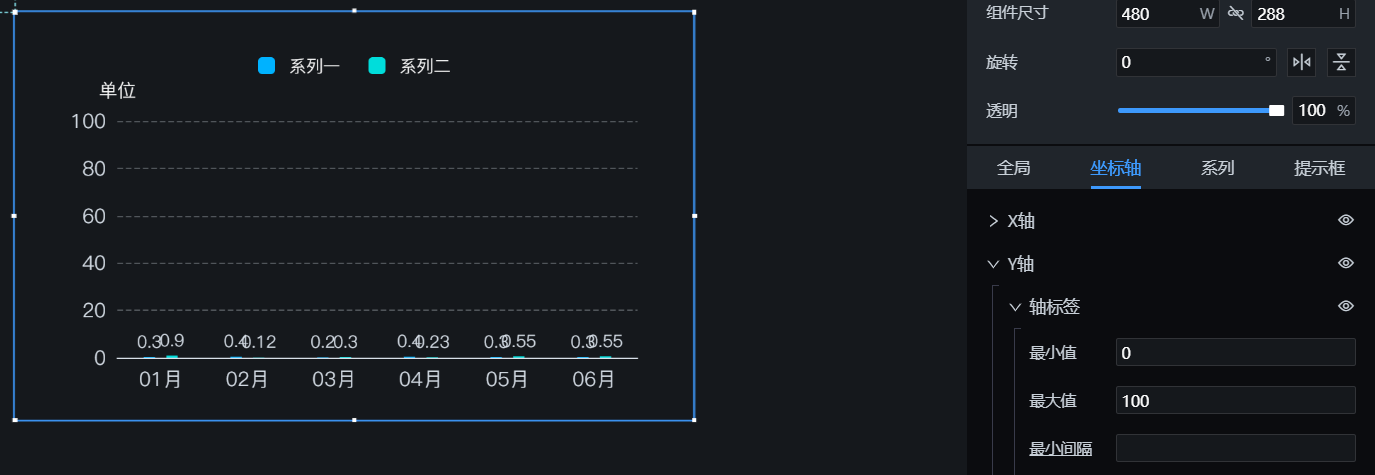
4.2 最大值最小值的设定
未能正确设置最大最小值,可能会导致一些不符合预期的显示。
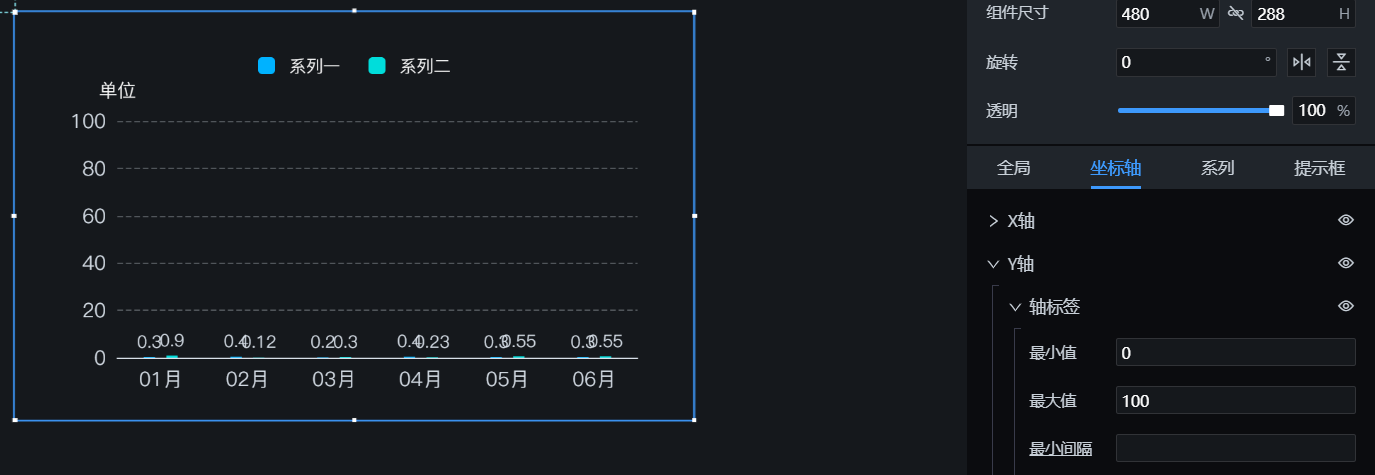
例如将最大值设定为100,而接入的真实数据都是超过这个值的,这个时候就会出现下图不符合预期的错误显示。
tips:最大值尽量默认不设置数值,这样接入的真实数据就是最大值,这样可以最好地做到刻度自适应。当使用了最大值时,通常是有一个明确的业务需求的,所以在最大最小值的设定中,我们通常需要比较谨慎。
最大值设置过小🧐👇

最大值设置过大🧐👇

4.3 翻牌器、业务指标趋势等的标题
翻牌器、业务指标趋势等的标题,尽量在全局配置中进行修改,而不是在数据中进行修改,这样就会避免在写过滤器的时候,可能会把标题名称覆盖掉,出现异常情况等。

4.4 注意单位与后缀
单位不一致,在接数据的时候就会导致无法对齐。所以需要提前明确好单位。
4.5 规范分组
尽量按照区域结构进行分组,而非类型分组。这样会更利于项目的搭建和后期的查看。

最后编辑:倪 更新时间:2025-11-28 11:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
