1 前端模板简介
| 支持版本 |
|---|
| v6.9.3及以上 |
后端模板和前端模板其本质上都是生成网页渲染需要的html脚本内容。
但由于后台模板模式从模板配置到生成Html脚本需要耗费大量的CPU运算,在大并发请求时,此方式会造成较高的CPU占用率,从而降低响应速度。
相对于后端模板技术,前端模板具有以下优势:
- 具有较大的性能优势,后端服务只需要根据模板配置构建JSON对象,不需要进行大量的CPU运算,服务端性能至少提升一个数量级;
- 更符合前后端分离的架构,懂一定前端技术的人员可以更灵活的构建html脚本内容;
- 前端技术不断进步,编写难度降低,渲染性能也比较优异。
通过前端模板渲染的大致过程为:
接口获取当前页数据 –》前端Vue模板引擎执行–》html脚本内容渲染
跨设备表单前端模板基于Vue模板技术实现,因此,需掌握一定的前端技术,主要包括:
- Vue中的基础模板语法(本文档会大体介绍)
- html/javascript/css基础知识
2 语法说明
2.1 根节点
前端模板内容必须用下面节点包裹起来:
<div class="model">
</div>2.2 前端模板中的表达式支持 JavaScript 语法
前端模板中支持的是JavaScript表达式(仅支持单一表达式),如:
<span> {{ 字段标识 + 1 }}</span>
<span> {{ 字段标识 ? '是' : '否' }}</span>
<div v-if="字段标识1 === 'A'" > {{字段标识}}</div>
<div v-show="字段标识1 === 'A'" > {{字段标识}}</div>2.3 内容表达式
通过双大括号把JavaScript脚本内容包裹起来,执行结果为纯文本:
示例1(双大括号中为JavaScript表达式):
<span>{{ 字段标识 }}</span>
<span>{{ 单价 * 数量 }}</span>
<span>{{ 字段标识$ }}</span>执行后,输出为:<span>表达式计算后的值</span>
示例2(双大括号中为JavaScript模板字符串):
JavaScript 中的模板字符串是一种方便的字符串语法(`string text ${expression} string text`),允许你在字符串中嵌入表达式和变量。模板字符串使用反引号 ` ` 作为字符串的定界符分隔的字面量。
<span>{{ `成交价:${单价 * 数量 * 折扣} 元 ` }}</span>执行后,输出为:<span>成交价:xxx 元</span>
通过模板语法可以大大简化字符串的拼接。
注意:
1)、表达式中包含的字段默认输出为原始值;
2)、包含的字段要输出的显示值(有格式化配置或转码配置时),则需要按照 字段标识 + “$” 的格式。如果字段没有显示值的,则输出为原始值。例如:department_code字段存储的是部门编号,如果需要在列表显示转码后的部门名称就可以写作<h4>{{department_code$}}</h4>
2.4 样式表达式
通过样式表达式,可以为对应的元素指定class或style值,例如:
- 通过字段值,生成元素的class:
示例1:
<div :class="{ active: 字段标识1 }"></div>若 字段标识1=true, 输出为: <div class=”active”></div>
示例2:
<div :class="{ active: 字段标识1 === 1 ? true : false }"></div>若 字段标识1=1, 输出为: <div class=”active”></div>
示例3:
<div :class="{ active: 字段标识1 === 1 ? true : false, manClass: 字段标识2 === 'man' ? true : false }"></div>若 字段标识1=1, 字段标识2=’man’, 输出为: <div class=”active manClass”></div>
若 字段标识1 != 1, 字段标识2=’man’,输出为: <div class=”manClass”></div>
示例4:
<div :class="字段标识1 === 'man' ? 'active manClass' : 'active'"></div>若 字段标识1=’man’, 输出为: <div class=”active manClass”></div>
否则,输出为: <div class=”active”></div>
- 通过字段值,生成元素的style:
示例1:
<div :style="{ fontSize: 字段标识1 > 100 ? '16px' : 14px; }"></div>若 字段标识1 > 100, 输出为: <div style=”fontSize: 16px”></div>
否则, 输出为: <div style=”fontSize: 14px”></div>
示例2:
<div :style="{ color: 字段标识1 > 100 ? '#F00' : '#FFF', font-weight: 字段标识1 > 100 ? 'bold' : 'normal' }"></div>若 字段标识1 > 100, 输出为: <div style=”color:#F00;font-weight:bold”></div>
否则, 输出为: <div style=”color:#FFF;font-weight:normal”></div>
- 总结
:class和:style的内容既可以直接写表达式,也可以是对象方式。
当内容为对象方式时,
:class中对象属性为className,属性值为表达式;
:style中对象属性为css样式名,属性值为表达式。
表达式方式一般适用于条件一致时的多个className或css样式名,编写简洁;对象方式适用于多个className或css样式名且满足条件不一致时,能满足各种复杂情况。
2.5 条件表达式
当不同条件下需要显示不同的elemet时,可以通过条件表达式语法:
v-if、v-else-if、v-else : 这三个指令与JavaScript的条件语句if、else、else if类似。
v-if的原理: v-if后面的条件为false时,对应的元素以及其子元素不会渲染,也就是不会有对应的标签出现在DOM中。
<div v-if="字段标识1 === 'A'">
{{字段标识2$}}
</div>
<div v-else-if="字段标识1 === 'B'">
{{字段标识3$}}
</div>
<div v-else-if="字段标识1 === 'C'">
<span v-if="字段标识5 === '1'">
{{字段标识6$}}
</span>
<span v-if="字段标识5 === '1'">
{{字段标识7$}}
</span>
</div>
<div v-else >
{{字段标识4$}}
</div>v-if、v-else-if的条件表达式只支持写返回值为boolean型的js表达式;
v-show:按条件显示。与v-if的区别:不管初始条件是什么,元素总是会被渲染。
<div v-show="字段标识1 > 100">
{{字段标识2$}}
</div>若 字段标识1 > 100, 输出为: <div >字段值</div>
若 字段标识1 <= 100, 输出为: <div style=”display:none” >字段值</div>
3 模板示例
文本显示
<p>{{ 字段标识$ }}</p>展示效果如下图:
右侧箭头
<span class="iconfont iconrightarrow iconfont-show" style="display: none;"></span>展示效果如下图:
图片显示
【字段标识】必须是在元数据中文件控件设置为图片显示的字段,并且只显示列表中第一张图片
如果【字段标识】有值,则显示图片,没有则不显示图片,也没有破图占位显示。
<img v-if="字段标识" :src="字段标识" />展示效果如下图:
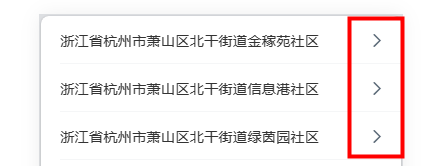
显示两个文本,一个图片和右箭头
<div class="model">
<img v-if="字段标识1" :src="字段标识1" />
<h3>{{ 字段标识2$ }}</h3>
<h4>{{ 字段标识3$ }}</h4>
<span class="iconfont iconrightarrow iconfont-show" style="display: none;"></span>
</div>展示效果如下图:
显示三个文本
<div class="model">
<h3>{{ 字段标识1$ }}</h3>
<h4>{{ 字段标识2$ }}</h4>
<h5 class="module_right_top">{{ 字段标识3$ }}</h5>
</div>展示效果如下图:
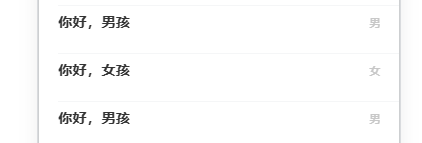
根据字段值显示指定内容
<div class="model">
<h3 v-if="字段标识 === '男'">你好,男孩</h3>
<h3 v-else="字段标识 === '女">你好,女孩</h3>
<h5 class="module_right_top">{{ 字段标识$ }}</h5>
</div>展示效果如下图:
根据字段值设置样式
<div class="model">
<h3 :style="字段标识==='男' ? 'color:red;font-size:24px':'color:green'">{{ 字段标识==='男'? '你好,男孩':'你好,女孩' }}</h3>
<h5 class="module_right_top">{{ 字段标识$ }}</h5>
</div>展示效果如下图:
最后编辑:Eric 更新时间:2026-01-23 11:08
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料