1 概述
在689版本跨设备表单列表页面字段列样式扩充了两种自定义css样式的类,以满足用户对字段列样式的定制化需求。
① lcz-nickname:允许按字段标识指定某列字段的样式,例如要为字段“明细”(字段标识为detail)定义样式就写作lcz-detail;
② lcz-editable:允许为列表页面允许编辑字段添加统一的样式,一般应用于想要为列表可编辑字段列自定义样式这一特殊场景。
2 配置说明
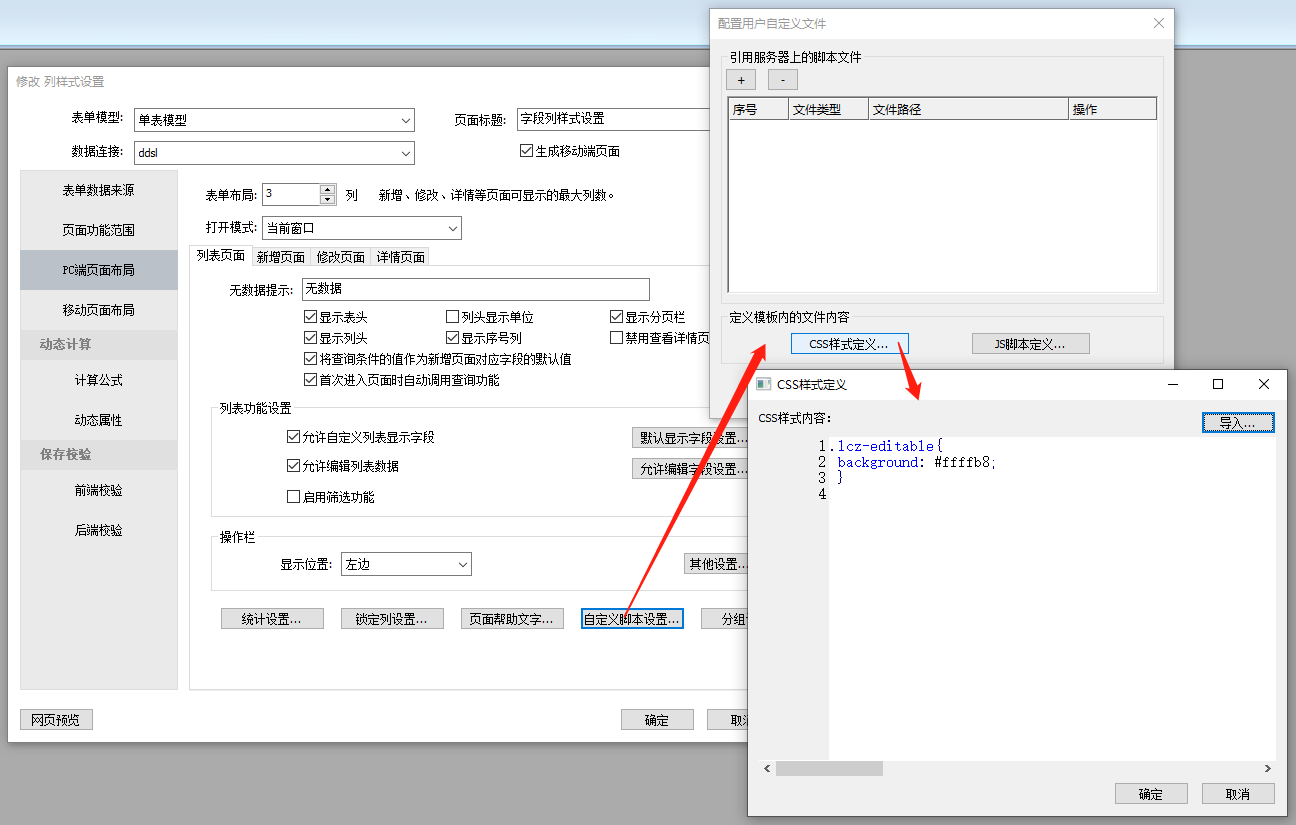
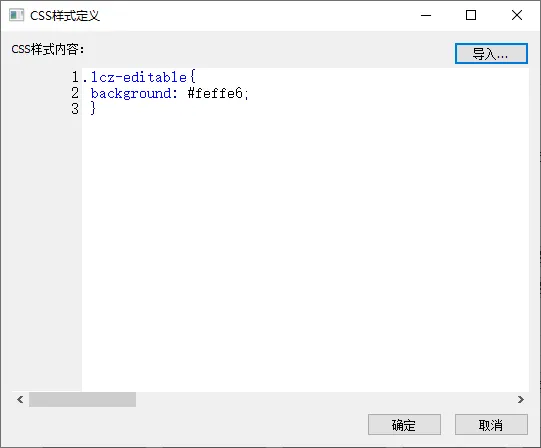
自定义css样式配置依然还是在设计器跨设备表单“模板-PC页面布局-列表页面-自定义脚本设置-CSS样式定义”中进行配置,界面如下图所示:
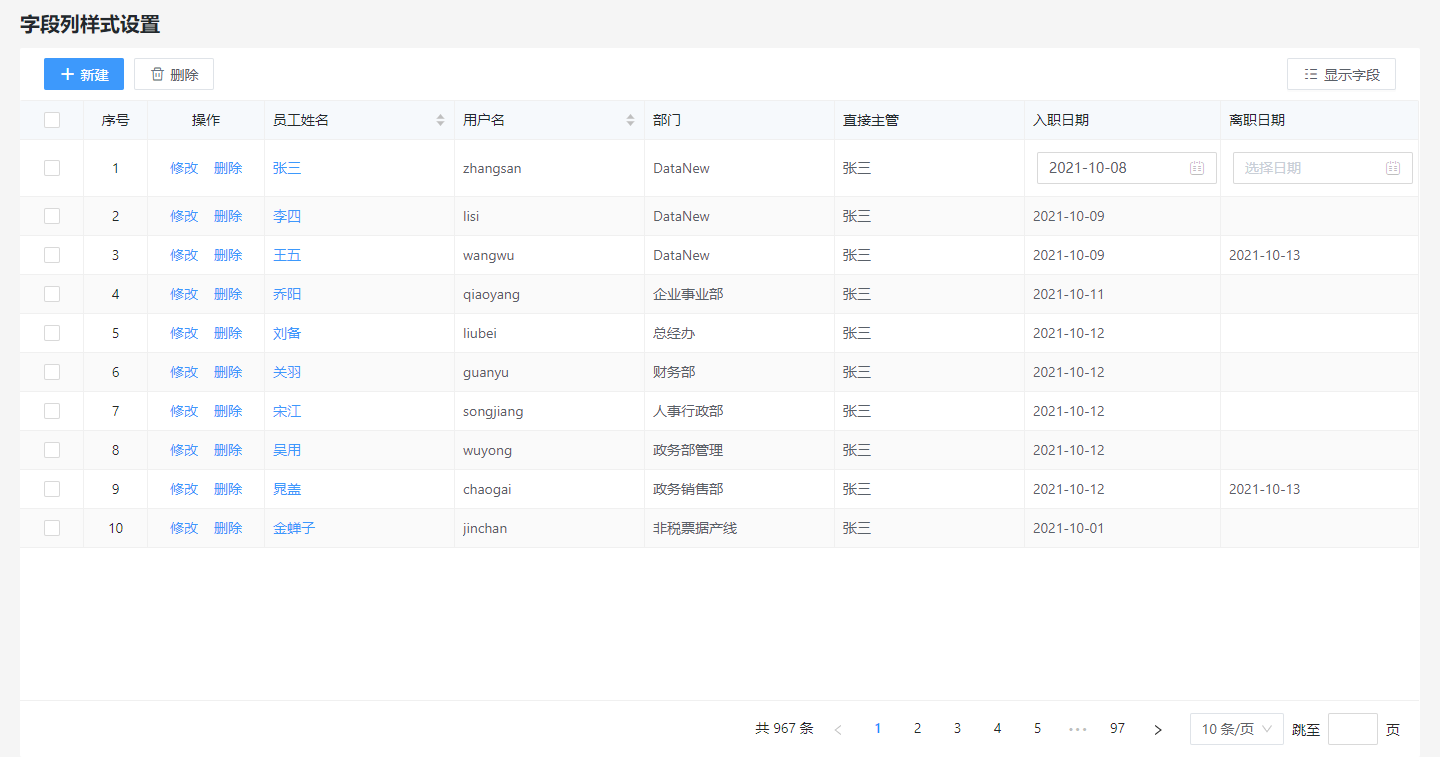
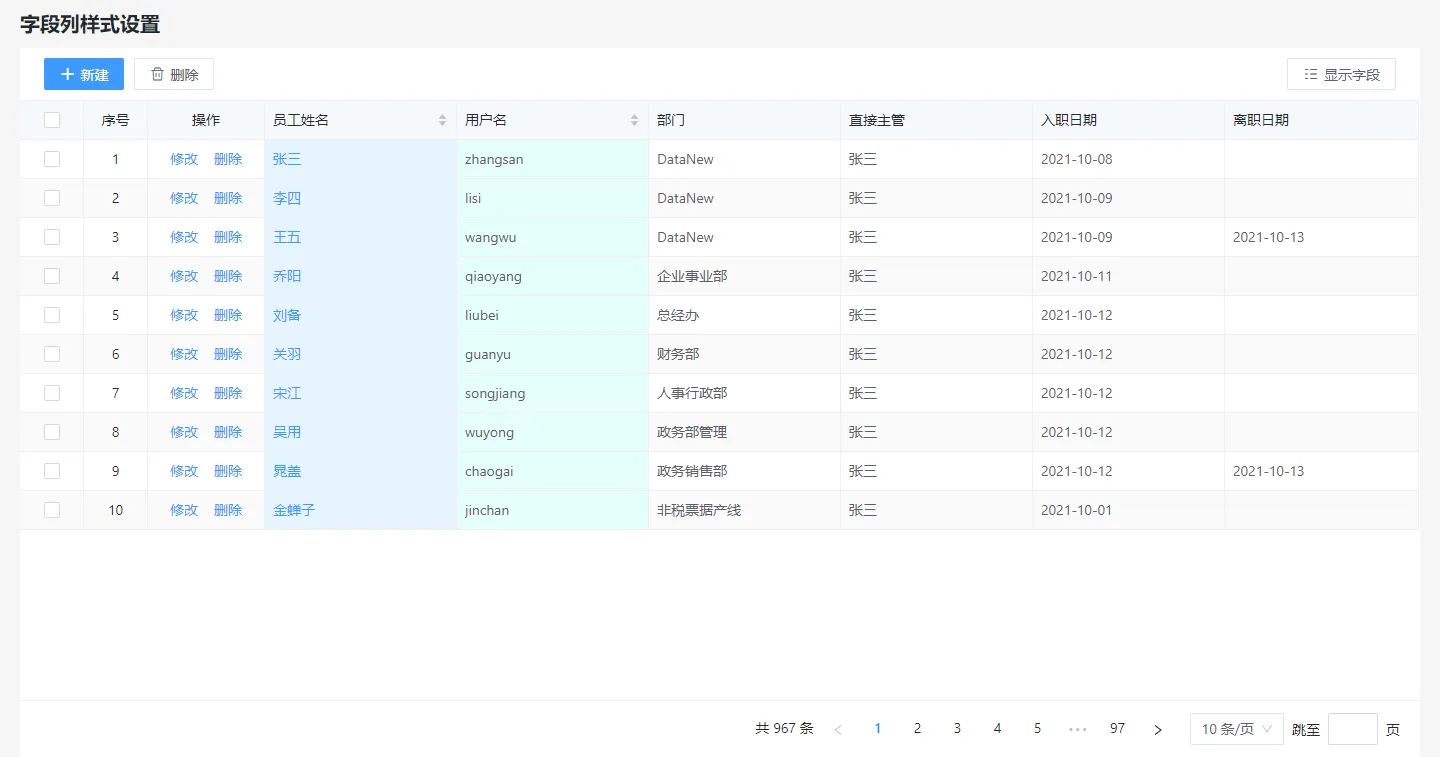
接下来结合实例来说明下上述两个类的用法。如下图所示表格,其中只有“入职日期”和“离职日期”在设计器中被定义为列表可编辑的字段列。
lcz-nickname(字段标识)
可以为列表指定字段列定义css样式,如需为前面的表格中的“姓名”和“用户名”自定义表格底色样式,就可以使用这个类名。
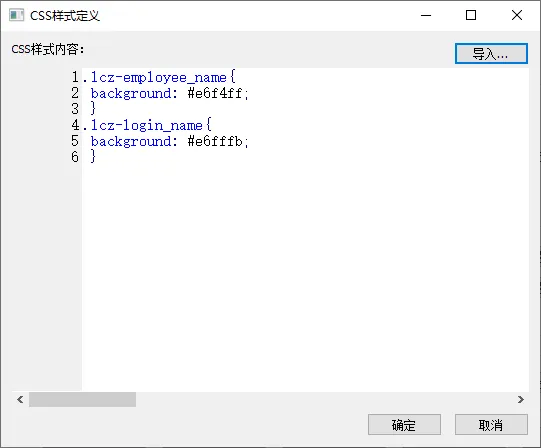
在元数据配置时我们可以得知这两列的字段标识分别是employee_name和login_name,因此在配置时分别定义类名为lcz-employee_name和lcz-login_name即可,写法如下图所示。
执行效果如下:
lcz-editable
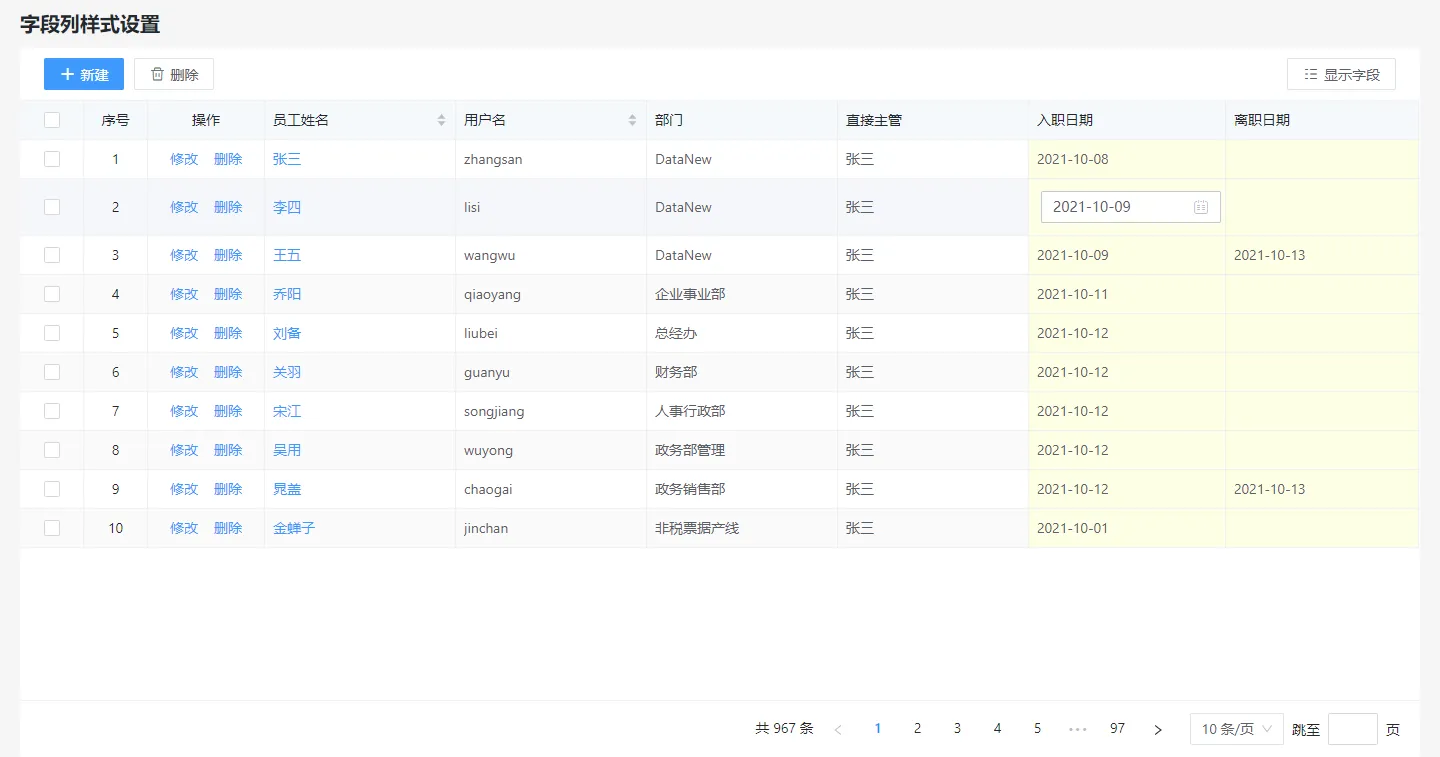
这个类一般应用于想要为列表可编辑字段列自定义样式这一特殊场景。例如为上述表格的“入职日期”和“离职日期”这两个可编辑字段定义个底色使其更加一目了然。
由于lcz-editable已定好了其业务意义,因此可以直接哪来使用,定义的样式也将统一应用于列表页面所有可编辑字段,写法如下:
执行效果如下:
作者:Eric 创建时间:2024-06-28 09:45
最后编辑:Eric 更新时间:2025-12-11 19:52
最后编辑:Eric 更新时间:2025-12-11 19:52
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料